
Twitterヘッダー画像制作のイラスト発注後のファーストテイクから完成までの修正の流れ
こんにちは、しちゃうおじさん(以下「しちゃおじ」)です。
この記事では、Twitter(ツイッター)のヘッダー画像制作をイラストレーターさんに発注後、最初にあがってきたラフ画(ファーストテイク)から完成に至るまでの過程をご紹介したいと思います。
なお、以下の2記事を読まれていない方は、先にこちらに目を通していただくことで、この記事の内容がすっと入ってくるかと思います。
・・・
TAKE1
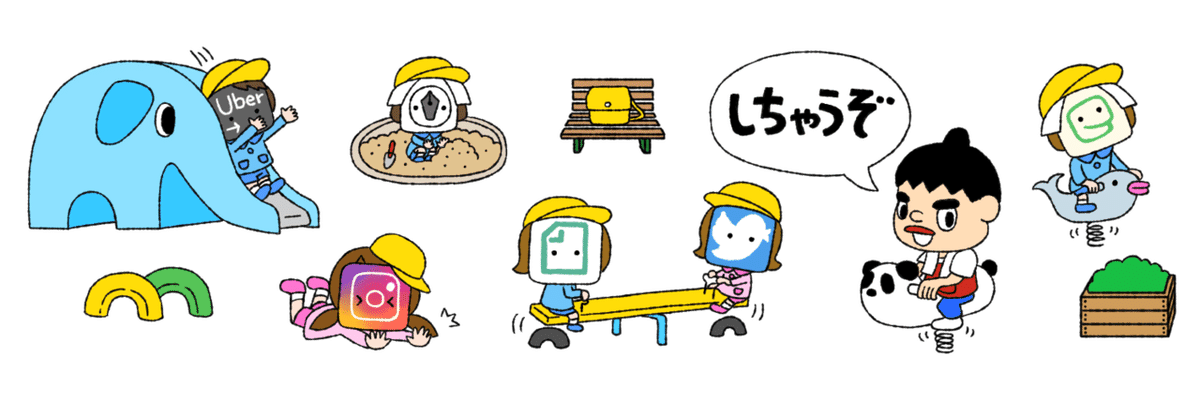
まず、「TAKE1」です。
「しちゃおじ」がコピー用紙に鉛筆で書いたラフ画を元にイラストレーターさんが描画してくれたのですが、このTwitterに関しましては「しちゃおじ」のイメージが固まっていないフライング状態でのご依頼となっています。

*
したがいまして、このファーストテイクから完成形を模索していくことになりました。
ちなみに、Twitterのヘッダー画像の推奨サイズは1,500×500pxです。
このヘッダー画像イラストの構図案ですが、{noteクリエイターページのヘッダー画像制作についてロジカルに言語化して解説してみました}の記事で書いた通り、以下のTwitterのメディア特性イメージから決定しています。
✓ Twitter → 賑やかで活発なイメージ(動)
*
なお、「しちゃおじ」が構図のラフ画を書く際に特に意識したのは、以下の2点です。
✓ メインメディアであるnoteとTwitterのアイコン視認性
✓ 公園でわちゃわちゃと元気よく遊んでいる動きの表現
その他の点に関してましては、このファーストテイクを土台として考えていきました。
Twitterの場合は、スマホアプリでの閲覧がメインで、仕事で使う場合などに時折パソコンブラウザを使用するくらいだと思います。
スマホアプリを使用せずに、わざわざスマホブラウザを使用することはないでしょう。
したがいまして、スマホアプリとパソコンブラウザの2種類での見え方(表示)を確認しながらイラスト制作を進めていきます。
Twitterにアップロード後の実際の見え方(表示)は以下になります。
*
スマホアプリ

*
スマホアプリで閲覧すると、上部にいくほどグレー味を帯びてしまうことがわかります。
ですので、6人の園児(6つのメディアアイコン)のうち、特に目立たせたい「note・Twitter・Instagram」の3つのメディアアイコンを手前(下部)へと配置することに決めました。
また、左上には濃いグレーの矢印アイコンが表示されてしまうこともわかります。
つまり、この位置に大事な要素を置いてしまうと、矢印アイコンの影に埋もれてしまうこともわかります。
*
パソコンブラウザ

*
パソコンブラウザで閲覧した場合は、グレー味も左上の矢印アイコンもありません。
Twitterの場合は、とにかくスマホアプリでの使用がメインですので、パソコンブラウザでの表示(見え方)はあくまでサブ的に考えて制作を進めていきます。
この「TAKE1」からの修正依頼は、以下になります。
✓ 矢印アイコンがちょうど重なるように左上に大きな植栽を配置
✓ Twitterのコーポレートカラーを意識した水色のゾウさん滑り台に変更
✓ 砂場のGoogleちゃんをカット
✓「note・Twitter・Instagram」のメディアアイコンを前方に配置
✓「しちゃおじ」をアイコンから対角線上の右側へ配置
✓ 構図に動きを表現するための“ちょんちょん”を各所に追加
✓ 着色(カラーバランス)を考えて右下に小さい植栽を追加
以下が、修正依頼後の「TAKE2」になります。
・・・
TAKE2

*
だいぶイメージ通りの構図になりました。
いつものようにイラスト単体で判断するのではなく、実際にメディアにアップロードして見え方(表示)を確認していきます。
Twitterにアップロード後の「スマホアプリ」での見え方(表示)は以下になります。
*
スマホアプリ

*
全体的にちょっと詰まっている印象がありました。特に右側。
この「TAKE2」をスマホアプリで確認したときに気がついたのですが、左上に大きな植栽を配置しなくても、ゾウさん滑り台の胴体部分にちょうど矢印アイコンが重なる形にすれば良いこともわかりました。
*
パソコンブラウザ

*
パソコンブラウザで閲覧してみて気になったのは、Instagramちゃんの右足が手前の「しちゃおじ」アイコンにかかってしまっている点ですね。
この「TAKE2」からの修正依頼は、以下になります。
✓ 左上の大きな植栽を削除してゾウさん滑り台と砂場を左に位置
✓ Instagramちゃんの足を上方に畳んでアイコンにかからないように
✓「しちゃおじ」とMoneyちゃんの位置を微調整
この修正依頼と共に着色(カラーリング)もお願いしています。
以下が、修正依頼後の「TAKE3」になります。
・・・
TAKE3

*
スマホアプリ

*
パソコンブラウザ

*
はい。ここにきてやっと完成形が見えました。
毎回ですが着色(カラーリング)の素晴らしさに感動してしまいます。
さて、ここから微調整に入ります。
この「TAKE3」からの修正依頼は、以下になります。
✓ 中央上部の空いたスペースにかわいいベンチを追加
✓ 左下「しちゃおじ」アイコンの上部にタイヤ2連を追加
✓ 右下の小さい植栽を木製ボックス付きの植栽に変更
✓ 再度、各要素の位置を微調整
以下が、修正依頼後の「TAKE4」になります。
・・・
TAKE4

*
スマホアプリ

*
パソコンブラウザ

*
空いたスペースにベンチとタイヤ2連を追加したことで、かなり構図バランスもよくなりました。
このタイヤ2連は、{noteヘッダー画像制作のイラスト発注後のファーストテイクから完成までの修正の流れ}の記事で書いた「ひまわり2本」と反対で、スマホアプリで閲覧すると見えますが、パソコンブラウザで閲覧すると「しちゃおじ」アイコンに隠れる形になっています。
これを中途半端に位置させてしまうと、どちらかで閲覧した際に「しちゃおじ」アイコンに重なってしまうので注意が必要です。
実際に「TAKE4」では、スマホアプリで閲覧した際に、下部のタイヤが手前の「しちゃおじ」アイコンにわずかですか重なってしまっています。
この「TAKE4」からの修正依頼は、以下になります。
✓ ベンチを小さくして座席に園児バッグを追加
✓ タイヤ2連の配色(カラーリング)を変更
✓ 下部タイヤを上にずらして「しちゃおじ」アイコンとの重なりをなくす
✓ Instagramちゃんの衝撃波の赤着色を削除
✓ 右上のイルカの唇を真っ赤に変更
✓ Moneyちゃんの位置を右に微調整
以下が、修正依頼後の「TAKE5」になります。
・・・
TAKE5

*
スマホアプリ

*
パソコンブラウザ

*
さて、ほぼ完成です。
この「TAKE5」からの最終的な修正依頼は、以下になります。
✓ タイヤ下部の配色(カラーリング)を変更
✓ Instagramちゃんの衝撃波を小さく修正
✓ noteちゃんのアイコンラインを太く修正
✓ シーソーの配色(カラーリング)を黄色に変更
✓ 右上のイルカの唇を真ピンクに変更
以下が、修正依頼後の「TAKE6」になります。
・・・
TAKE6

*
スマホアプリ

*
パソコンブラウザ

*
無事完成です。
スマホアプリで閲覧しても、パソコンブラウザで閲覧しても、手前の「しちゃおじ」アイコンを含めた、全体の構図バランス・配色バランス共に美しく整ったかと思います。
今回、「note・Twitter・はてなブログ」の3つのセルフメディアにてヘッダー画像イラストを制作しましたが、このTwitterのヘッダー画像イラストが一番苦労しました。
その理由としては、やはり前もって全体の構図イメージを決めきれていなかったことが原因です。イラストレーターさんに原因があるのではなく、依頼する側に落ち度があります。
なお、Twitterのヘッダー画像イラストの構図案としては、この決定した「公園でわちゃわちゃ元気よく遊んでいる構図」の他に、6人の園児と「しちゃおじ」が横並びで青いブランコに乗って遊んでいる案もありました。
この青いブランコの構図案も捨てがたいので、いずれ追加制作するかも知れません。
以下の2記事を読まれていない方は、この記事と合わせて参考にしていただくと理解が深まります。
*
以上 – Twitterヘッダー画像制作のイラスト発注後のファーストテイクから完成までの修正の流れ – でした。
・・・
