
【データ配布】3Dとマテリアルを使ったしゃぼん玉アピアランス
こんにちはしぶみゃむ(渋谷瞳)です。
昨年の12月に #イラレチュートリアルアドベントカレンダー という企画をXで行っていました。
その中のこちらのチュートリアルをアレンジしたら
15日目はめちゃかわいいアピアランス🩷
— 渋谷瞳*しぶみゃむ*イラレの𝔸𝕚(愛)人 (@shibuyamiam) December 15, 2023
ぷるんとした水で描いたようなタイポグラフィの作り方です。3Dとマテリアルを使用してます!
使ったフォント「ふんわりラウンド」のダウンロード先はリプ欄に。
#イラレチュートリアルアドベントカレンダー
#AdobeIllustrator pic.twitter.com/RwdtLKLQ7B
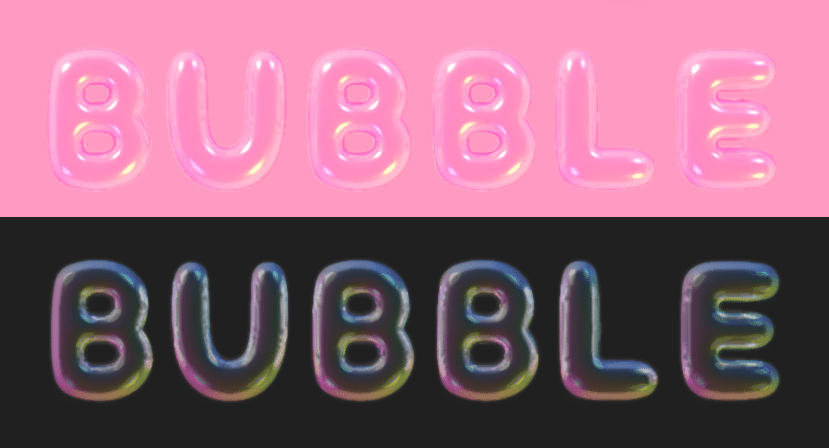
\このようなしゃぼん玉アピアランスができてしまいました/

チュートリアルを作ろうかと思ったものの、このアピアランスは設定箇所が多く、感覚で調整している部分もあるので、誰が見ても同じようなものが作れるという条件が満たせそうにありませんでした。
なので今回は作り方は省いて完成データだけ配布することにしました。
正直、実用性はあまりないと思います。
こういう表現もできるんだな、と思って使ってみてください。
2024年4月6日まで無料(それ以降200円)です。
データの使いかた

Illustratorでデータを開き、オブジェクトか、テキストにグラフィックスタイルを適用してください。
オブジェクトをグループ化していると、アピアランスは適用されているはずなのにうまく表示できないことがあります。
その場合はグループ化を解除して適用してみてください。
テキストの場合は太くて丸いフォントがおすすめです。
オブジェクトの大きさや背景の色により、設定を調整したものを別のグラフィックスタイルとして登録してあります。

グラフィックスタイルを施したいオブジェクトの背景を濃色にしたい場合と、それ以外の色にしたい場合で設定値が違います。
Sは一辺が100px以下のオブジェクト、Lはそれ以上の大きさのオブジェクトを想定していますが、お好みで選択してもらって大丈夫です。
このようにオブジェクトの大きさで分けているのは、効果のクロムがオブジェクトの大きさによって見た目が変わるためです。
ただしクロムはニュアンスを出すために使用しているだけなので、気にならなければオブジェクトサイズ云々のことは忘れてください。
白背景の場合のグラフィックスタイルはおまけです。(オブジェクトの形状によっては黒い縁が見えてしまってあまりかわいくないので)
動作環境
バージョン 26.0(Illustrator2022)以降で使用できます。
カラーモード:RGB
ドキュメントのラスタライズ効果設定:高解像度300ppi(推奨)
注意点
とにかく重いです。まず100×100pxくらいのオブジェクトで試してみてください。
Illustratorで他のファイルを開いていた場合は、保存をしてからこのファイルを開くのを強くお勧めします。このデータを使うことにより損害が生じた場合の責任は負いません。
権利的なもの
商用で使っても問題ありませんが自作発言は禁止します。
データそのもの再配布は有償・無償問わず禁止します。
返金について
このアピアランスは動作環境が厳しく、オブジェクトの大きさによって見た目が変わるという特性があります。
意図しない結果にしかならないこともあると思うので、その場合はお気軽に返金申請をしてください。
ダウンロードはこちら
ここから先は
この記事が気に入ったらチップで応援してみませんか?
