「体感」を通して学ぶ!銀行アプリ比較
日々様々なUI/UXに触れ、体感しますが、
今回は特に私が優れてるなと感動したりそな銀行のアプリに着目。
他社アプリと比較しつつ、UXの考え方や、経営を考慮した際の設計の難しさをまとめてみました。
今回軸として考えるアプリ、りそな銀行アプリ
team-lab.com/resonasmartapp/
チームラボさんが設計したとのことで、
こちらの記事に詳しい経緯やバックグラウンドが説明されています。
2018年にはグッドデザイン賞を受賞しています。
そして比較するのが三井住友銀行アプリ。
こちらも詳細が書かれた記事があり、読んでてとても勉強になります。
更に、こちらのアプリも2019年にグッドデザイン賞を受賞。
こうみると双方に深くUI/UXを深掘りし、結果を出してると思われますが、
「銀行取引を携帯で完結させる」
という視点で使ったとき、個人的には圧倒的に
りそな銀行アプリが使いやすいと感じました。
※ここで抑えておくポイントは、コンセプト設定がそもそも異なること。
りそな銀行は “スマホがあなたの銀行に“
三井住友銀行は ”キャッシュレス時代の「新しい財布」”
三井住友銀行は「キャッシュレス」を軸に様々な機能が利用できるアプリ。
金融機関やキャッシュレスサービスを多く使っている人や、頻繁に幅広い銀行取引を行う人から見ると、三井住友銀行の方が優れていると感じるユーザーも多いはず。
(実際、初めて使用した銀行アプリは三井住友銀行アプリで、その時感じた便利さは今でも覚えています。)
それらの背景を加味した上で、今回は
「それほど複雑な取引をしない一般ユーザ」としての視点から体感した点を述べさせていただきます。
01. 知りたい情報が1ページで完結。
私が普段行う銀行での取引といえば
・残高の確認
・直近の取引 (お給料振り込まれたかな?カード引き落としできたかな?)
・振り込み (家賃払わなきゃ)
の3点。

りそな銀行アプリ、この3点が1画面で完結してしまうのです・・・。
残高や、直近の取引がすぐわかるのはもちろん、
「ワンタップ振込」で頻繁に振り込んでいる口座へ同額の振り込みができるのです。
この便利さには感動しました。
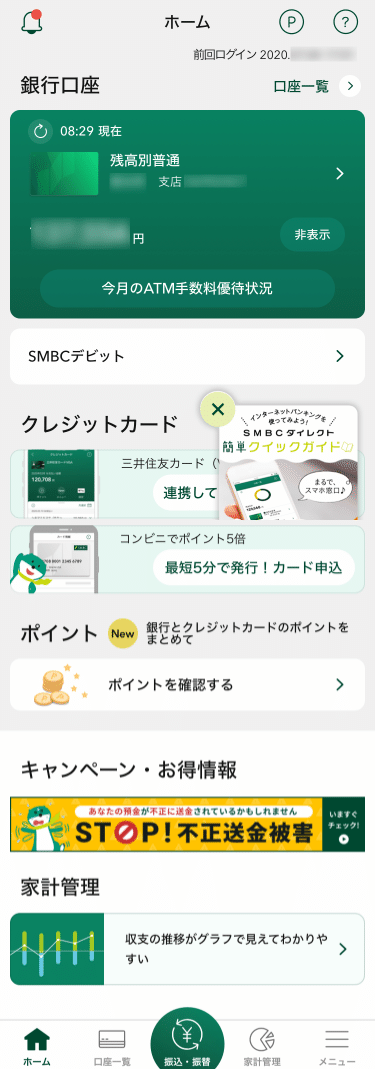
対する三井住友銀行の最初の画面はこちら。

三井住友も、残高確認はすぐできますが、
直近の取引はワンタップしないと表示されません。

ワンタップ後の、入出金推移ページ
また、別の月の取引を見る場合は、
カレンダーをタッチ→期間指定
とかなりのクッションを挟まれてしまいます。
さらに、入出金推移グラフは別画面出ないと表示されません。
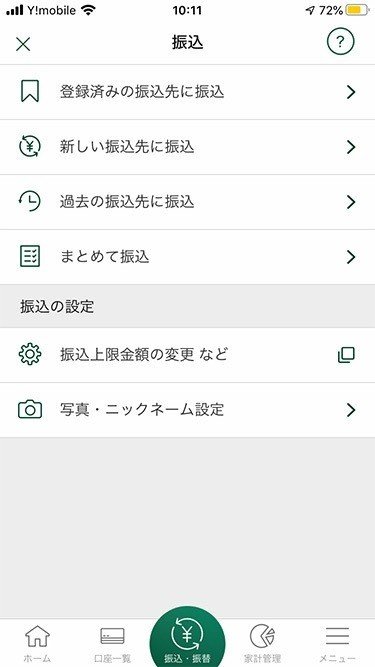
また、過去の履歴から振り込みは可能ですが、これも数回画面推移をしないといけません。

その分「まとめて振り込み」など、よく銀行取引をする人に取っては便利な機能が多いようです。
02. ユーザーが「知りたい情報だけ」を通知
チームラボさんの解説ページにもありますが、本当に「ユーザーが知りたい情報のみ」を表示してくれます。
例えば、左上のベルマークを押すと、ユーザーの使用状況に合わせたアドバイスが表示されます。

また、右上の吹き出しをタッチするだけで、お問い合わせや、質問の表示、店舗検索など、よく使われる機能が表示されます。

対して、三井住友銀行は、最初の画面にクレジット申込の案内など、少し情報が多いなと感じました。
(クレジットを用いている人にとっては便利なのかも。)
問い合わせなんかも、メニュー→下層へ移動など
ユーザーがすぐ知りたい情報は結構探さないとたどり着けない印象でした。
03. 入出金推移が分かりやすい
りそな銀行は、ワンタップで当月の出金データが見れるほか、
半年間の出金・入金の差がグラフで一瞬で判断することができます。
他の月を見たい場合はスライド切り替えで、気持ちの良いインタラクションが意識されています。

反面、三井住友銀行は「Moneytree」というアプリと連携しないと見れないよう。
連携すると、様々な金融機関とも情報が連携するから便利なのだろうけど、正直口座2種類のみ、クレジットカードも1社しか使っていない私からすると、登録も面倒だし、もういいや・・・と離脱しそうになりました。

さらに、口座連携させるには、三井住友銀行のセキュリティ上「ワンタイムパスワード」が必要で、専用の機械が必要とのこと。
登録時、知人の家にいた私は、登録離脱してしまいました・・・。
(セキュリティを考慮するととても心強い仕組みではあります。)
個人的には「外部ツールと連携しなければ表示されない」という状況を生み出すのは避けるべき、と体感しました。
その他にも、りそな銀行の方がアニメーションが気持ちいい
と感じるなど、様々な工夫を感じられました。
総合的にまとめて、
りそな銀行アプリの方が
直観的なデザイン
を体感できる設計が組み込まれていると感じました。
使用したいメニューも探すことなく、直感的に見つけられることを体感しました。
「一般的なユーザー」の本質的ニーズを追求した結果が現れているのかな、と考察しています。
しかしながら、三井住友銀行のアプリも、もちろんユーザーを考慮し
様々な設計がされているのは間違いありません。
序盤に述べたように、そもそも「ターゲット」が異なっていることは前提としています。
また、今回、三井住友銀行さんのnoteを拝見して、
特に考えさせられたことは
「収益も視野に入れなければならない」
という点でした。
どうしても、アプリ開発において「収益性」がないと成り立たないことは意識しなければいけないこと。
三井住友銀行さんの見せ方は、クレジット利用者を増やすなど、邪魔にならない程度に収益性が高いデザイン、つまり
ユーザー体感と経営側の意図のバランスが取れているデザイン
と感じました。
ユーザーの体感を意識しつつも、
事業・クライアントの収益性・ビジネスも理解し、天秤に図った上でのUX/UI設計を考えなければならないことを感じました。
素人目線なので、これらのアプリ開発には想像を超える工夫がなされているのは重々承知で書かせていただきました。
どちらも、ユーザーのニーズを深く理解した上で設計されたアプリ。
さらに知見を深めたり、提供されているサービスを利用した上ではまた違った体感を得れると思うので、引き続き着目していこうと思います。
今回はどちらかというとUX寄りの視点で考察しましたが、
実際に体感してもらうために、どのようなUIデザインが施されているかは、また今後深く考察していきたいと思います!
※追記
開発に関しての記事を詳しく見ると、TOP画面は
ユーザーの利用状況に応じて自然にパーソナライズ化されるUIが採用されているそう。
そこまで自動判別するのですね・・・素晴らしい!
この記事が気に入ったらサポートをしてみませんか?
