
サイトトレース分析 2022 vol.2
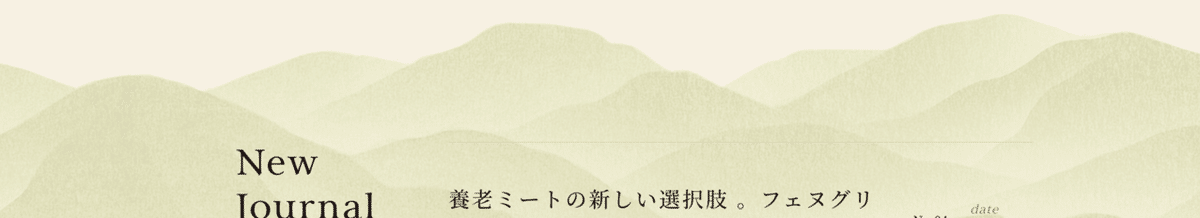
トレースしたサイト
※サムネイルエリアのみトレースしています。
・PCデザイン プレビュー (Figma)
・SPデザイン プレビュー (Figma)
インパクトのあるメインビジュアルはもちろん
高級感を感じることのできるデザインは、細かなこだわりが見え、総合的にブランディングが上手に再現されているサイト。
これをShopifyで作成したのも驚き...
高級感を演出するこだわり
様々な要素が組み合わさって、高級感がうまく表現されています。
今回は、自分なりにそのポイントを分析してみました。
01.配色:上品なグラデーション
全体的に印象的なのが配色やグラデーション。
淡い黄色をベースに、ならだかなグラデーションが流れていく。

途中で出てくる山のグラフィックも同じトーンの配色で穏やかに色の濃淡が付けられていて上品さを感じる。
(和紙のような質感も素敵。)
02.大きな余白

セクション間はもちろん、見出し下の余白も大きく取られている。
セクション間:250px
見出し下:169px
03.インパクトのあるあしらい

セクション途中に現れる、大きいタイポは、こちらも穏やかなグラデーションが用いられており、上品さに加えてインパクトも出していて、みていて飽きのこないデザインとなっている。
04.サムネイルの写真背景
写真金色を用いることで高級感を演出。統一感も生まれることで、安心感を与える。

ここからは、その他の分析。
リンクボタン
横に小さな赤丸があり、hoverすると大きくなるUI。
控えめだがアクセントカラーをうまく使ったデザイン。

読みやすい文字量
商品名は16pxと、少し小さめに設定することで高級感が出ている。
見出しは最大2行。超える場合は「…」で省略表示される。
やはりサムネイルの見出しは行がはみ出るとバランスが一気に崩れるので、こういった工夫は必要不可欠である。

【コーディングにおける設定方法】
ちなみに今まで知らない方法で省略化の設定がされていたので、忘備録として記録。
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
参考:https://techacademy.jp/magazine/38609
画像比率
1.45:1
元々1:1の画像をあえて背景をつけて面白いのは、縦長長方形にしている。上下に余白を多く取ることで、高級感をさらに演出する狙いか?

最大幅
PC版も画面幅によって最大幅が異なる。
768px〜1365px : width: 1000px;
1366px〜1599px: width:1300px
1600px以上 : width:1432px;
※「人気番付」「店主厳選」セクション
Flex内の要素も、画面幅によって細かく数値で指定されている。
私はつい%で設定しがちだけど、正確に表すのであればpxでの指定が必要かもしれない。
UI
モバイル版のカテゴリーごとの商品表示は、ユーザー与える余計なページ遷移のストレスを回避し、横スクロールで一覧を見ることができます。
こうすることで、他のカテゴリーも軽々と見ることができます。
商品数がそこまで多くないサイトであれば、この仕様は参考にしたいですね。

まとめ
以前からそのブランディング力に惚れ惚れしていた養老ミートサイト。
本家サイトも分析してみたいです...
先週は、仕事の案件公開時期やポケモンアルセウスが発売で時間が確保できませんでした(言い訳)
これからも1日1つでもポイントを押さえてしっかり頭に叩きつけたいところ。
