
サイトトレース分析 2022 vol.3
1ヶ月以上空いちゃいました。(笑)
納期バタバタだったのと、アルセウスが楽し過ぎて....(言い訳)
諦めずに、まったりゆったり更新していきます。
今日トレースしたのはこちらのサイト。
まとまりのある、淡い落ち着いた配色と程よい余白、読みやすさと少しズラしを加えてあえて注目させているテキスト。派手ではなく、じんわりと変化するアニメーション。
ブランドのコンセプト・世界観が絶妙に表現されたサイトになっています。
今回はパーツごとに気になった点を考察していこうと思います。
トレースしたページはこちら(Figmaプレビューページが開きます)
・PCはこちら
・SPはこちら
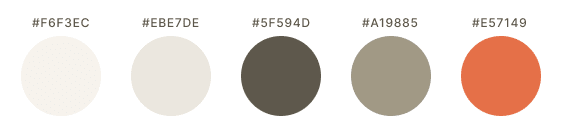
配色

主にグレイッシュカラーでまとめられた配色。
その中で一際目立つ明るいアクセントカラーのオレンジが落ち着きすぎない、明るい印象を出してくれている。
画像比率
5:4の比率が多い。バランスが良く安定して見えるので、今度の参考にしたいです...
キービジュアル

ロゴとナビゲーションがうまく要素に重なるデザインになっています。
ずらすことで、シンプルになり過ぎず優しくも新しい印象を受けますね。
ナビゲーションは、hoverするとオレンジに変色し、右にゆっくりとずれていきます。
スライダーは背景が流れたあと、薄い白い色が流れ、画像が出現します。
ベージャーは画像の色に合わせて変化していきます。
position absoluteでうまく配置できるように、外側の背景はpaddingを固定値で指定。内側の背景はvwで指定されています。

モバイル表示では、kv周りの余白はなく幅いっぱいに画像が広がります。
幅の小さいモバイルだとインパクトが薄くなるから?
画像はもちろん、モバイル用に別で用意しています。
また、左下には見出しが表示されています。白文字を目立たせる・かつ写真を暗くしすぎないようにフィルターはグラデーションになっています。
PROJECT

こちらも重なったテキストが特徴的。
また、英字テキストは翻訳の役割を果たすと共に、おしゃれさを出しています。
こちらもFVと同じく周りにベージュの背景が敷かれていてこちらも単調さを避けるポイントに。

スマホは日本語と英語を横並びにはできず、ずらし技もバランスが悪くなるのと、視認性を高めるために綺麗に最大幅に揃えて表示されています。(多分...)
そのかわり、単調になりすぎないように画像エリアとテキストエリアで色が分かれています。
ABOUT

about欄は、スクロールしてさっと見ると、ノングリッドで配置されている印象を受けたのですが、よく見るときちんとグリッド状に沿って配置されています。flex-boxをalign-item:flex-endに揃えているため、上部の余白が異なるからですかね...?
アンバランスと感じていたので、下部揃えを避けてきてましたが、そこまで違和感ないのかもしれない。参考になります。
