
デザイナーになって4ヶ月を振り返ってみたお話。
しばこと申します。
とある都内の制作会社のデザイナーとして未経験で入社し働いています。
スキル不足にも関わらず、ページデザイン、コーディング、ロゴ作成、ECサイト構築などいろいろな業務を任され、充実した日々です。
それもこれも、社長を初め先輩方に支えられているおかげです。
恵まれた環境に感謝。
(そしてまだまだ実力不足を痛感する日々です)
今回は、働き始めて4ヶ月経って、学んだこと、今後力を入れたい点をこれまでの案件を通して振り返っていこうと思います。
1. 下層ページデザイン・トンマナの統一
入社後初の案件は、先輩が作成した、採用サイトTOPページの下層ページを作成する案件でした。TOPができてるから後は余裕でしょ〜と構えてたのが甘かった。
・トンマナを引継ぎつつ、独自コンテンツ感を出す
・詳細情報をいかにユーザーにわかりやすく伝えるかの工夫
この2つが本当に難しかった。
[トンマナの引継ぎ]
当初、トンマナはフォントや色と整えればいいでしょ〜
と思っていた私。完璧甘かったです。
あしらいも、TOPでは使っていなかった丸がいきなり出てきたきたり、TOPは中央揃えだったのに、下層ページは揃ってなかったりでたくさん突っ込まれてしまいました。ここで学んだことは
[POINT 01]
・情報の改装を整理し、同じレベルの情報は同じデザインを用いる。
h2はh2独自のあしらい。h3は下層改装の情報とわかるような見た目に。
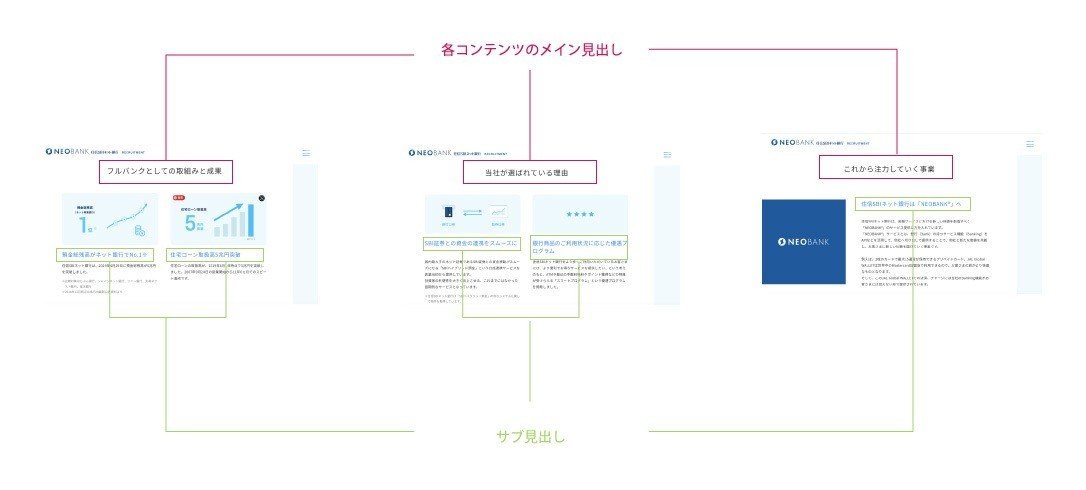
例えば、住信SBIネット銀行の事業概要ページ。
情報量が多い中でも、大見出しと小見出しのデザインが統一されているため、ユーザーがどこを見れば大体の情報がえられるかを瞬時に判断することができます。

これが、例えば最後の項目の小見出しだけ違うあしらいだと、情報レベルが異なるのか?とユーザーは混乱してしまいます。
[POINT02]
・あしらいは統一する
TOPで使ってないあしらいは避ける。どうしても必要な場合は極力シンプルに
マイナビさんの新卒採用サイトを例にすると、メインビジュアルに使用されている帯を引いた文字は、下層ページのメインビジュアルにも起用され、統一感が出ています。

また、ヘッダーだけでなく、ヘッダーしたの黒背景の概要エリアも、TOPのABOUTエリアに寄せており、これも統一感が生まれています。

TOPのデザインは、基本的に規則性を持ったデザインなので、例えば下層ページでいきなり背景や画像をずらしたブロークングリッドのデザインになっていたら、かっこいいかもしれませんが、統一感は生まれません。
こういった配置・あしらいにも配慮しなければいけません。
[POINT 03]
・クリックするボタン(入口)とジャンプ先(出口)は統一する
なるべくユーザーが目的の遷移先にきたことを瞬時に理解させるように。
例えば、PORTさんのサイトは、TOPで用いている画像を、下層ページのメインビジュアルに設定。見出しも大きく、すぐに目的のページに飛んだことを把握することができます。

https://www.theport.jp/recruit/
2. デザインは細部に眠る。文字サイズ・余白のバランス、最大幅
完成したサイトを見たらなんか違う...ということが多々あります。
例えば、ついインパクトを求めて最大幅を大きくしたら、いざ画面で縮小してみるとなんかバランスが悪かったり、
見出し文字とメインテキストのジャンプ率が中途半端で気持ち悪かったり。
こういったのは細かい配慮の欠けから起きるんだなと痛感しています。
まだまだここら辺は勉強不足です。参考サイトと同じジャンプ率・余白にしても、全体的に見栄えがなんか...ということもあり、これはコンテンツの配置、その他の要素なども配慮してバランスを配慮する特訓が必要だと感じています。
いまだに私が美しいな、と思うサイトの一つがキューピーの公式サイト。
使用している色の種類や、あしらいが少ない中で、すっきりと気持ちよくみることができます。
最大幅が統一されていること、フォントバランスがいいこと、余白が統一されていること。要因は多々あると思います。
いつかこんなサイトを作ってみたい...
https://www.kewpie.co.jp/
3. 積極的に提案していく
ロゴ制作の案件で、ラフ案の提出を求められた際、ラフ案のみではなく、
そのデザインにした背景・情報の解説を添えた資料を提出し、それが採用されました。
また、クライアントとの打ち合わせでも、必要はなかったものの、参考資料を作成したことで会議がスムーズに進み、ディレクターにも好評でした。
「まだ新人だから」「年下だから」と尻込みしがちな私ですが
デザイナーは、より良いものを生み出し、クライアントの課題を解決するお仕事。
いいと思った案は、尻込みせず、どんどん能動的に提案していく勇気をもっと持っていきたいです。
(自分の意見に自信を持つことが重要で、ここは経験を積まねばならんので、どんどんトライ&エラーを繰り返して学んでいきたいです。)
4. 日々意欲的に学ぶ気持ちを忘れない。
週4で在宅なので、最近は自分だけの世界に慣れてしまっています。
抱えてる案件も増え、なかなか勉強する時間も取れな...なんてのは、言い訳とわかっています。
一時期、自分のダメさに向き合うのが辛く、デザインを見るとどんどん落ち込んでしまう時期がありました。
でもそんなんじゃ一向に成長できなくて。
限りある時間の中でもしっかりインプット、アウトプットをしていかなければならんとですね。(急に九州弁)
たまにサイトをみてラフスケッチを書いていいとこを頭に入れる。
なんてことはするのですが、果たして頭に入っているのか。
毎日続けることがかなり重要です。
ここまで長くなってしまいましたが、これらがこの4ヶ月で学んだ主なことです。
本当が書ききれない程ありますが、とりあえず今日はここまで。
何よりも1番感じたのは
[WEBデザイナー] = いかにユーザーにわかりやすく情報を整理・配置してあげられるか
ということ。
正直、WEBデザイナーを目指したのは、まとめサイトにあるような、皆が驚くサイトを作ることでした。
しかし、デザイナーになって依頼、応募方法をわかりやすく順序立てて設計すること、製品のポイントをきれいにまとめること、施設情報をみやすくまとめること
そういった、小さなお仕事の積み重ねがほとんどで、華やかなページを作るのは僅かです。
また、そういった華やかなページは、小さな要素の積み重ねで、華やかさが生まれるのであって、その要素のバランスが悪ければ、とっ散らかった印象にもなりかねない。
全ては、整理・整頓なのだな、と日々感じています。
WEBサイトも、そういった細かい点を見るようになりました。
まだアウトプットが格段に少ないので、ここも鍛えていきたいところです。
ちなみに最近はもっぱらコーディングや、Shopifyの構築に追われております。時間があっという間に過ぎていきます。
こちらも勉強が必要です。とにかく時間が足りん...
まだまだ未熟者ですが、改めて、気合を入れ直して頑張りたいと思います。
この記事が気に入ったらサポートをしてみませんか?
