
サイトトレース分析 2022 vol.4
更新止まっていました…
GW以降スランプなのか、熱量が消失してしまってました。
が、徐々に回復してきたのでまた頑張ります。
4月にコツコツ書いていたサイトレビュー・トレースがあるので今更ですがそちらをアップさせていただきます。
概要
今回トレース&分析したサイト
ファンでもあるUNIELさんが経営するコンセプトショップのECサイト。
グリッドに沿ったレイアウトが特徴的で、
「モノや空間を通して持続可能な価値を創造・提案できる場所を目指す」
というコンセプトにマッチした、無駄な装飾を削ぎ落とした余白の多いシンプルで見やすいデザインです。
どうやらShopify構築のようですね。
Shopify構築も国内でだいぶ普及してますね〜。
今の会社では、幸運にも4種のネットショップを通してECサイトの案件任されたのですが、どこも一長一短あり、規模や売上額とカスタム性の範囲に応じて選んでいくことが大事なことを日々学んでいます。
(Shopifyはカスタム性が抜群ですが、細かい機能はアプリ追加しないといけないものも多く、結局コストがかかってしまうイメージです… )
実際トレースしたページ
トレースしたページはこちら(Figmaプレビューページが開きます)
・SPページ
モバイルからの閲覧が多いことを想定してモバイルのみです。
※あくまで「分析」に注力を置きたいので、商品リストなど重複する要素は省略しています。お知らせも端折ってしまってます。
ページ全体のポイント
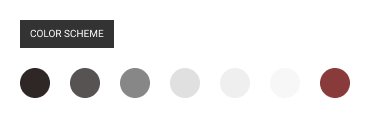
配色
シンプルに見えて同じグレーでも数色使い分けるという細かいプロの技。
ボーダーや背景、テキストなど微妙に変えていくのが美しいデザインの秘訣ですね。

フォント
ターゲット層が若年層いうこともあり比較的フォントサイズが小さいですが
その分余白が多く取られているので視認性も保たれています。
グリッドレイアウト
極力スペースを活用するため左右のmarginは5pxずつしか取っていません。
規則性のあるグリッドレイアウトなのと、写真の背景が白なので、左右余白がなくともすっきりと見やすいレイアウトになっています。
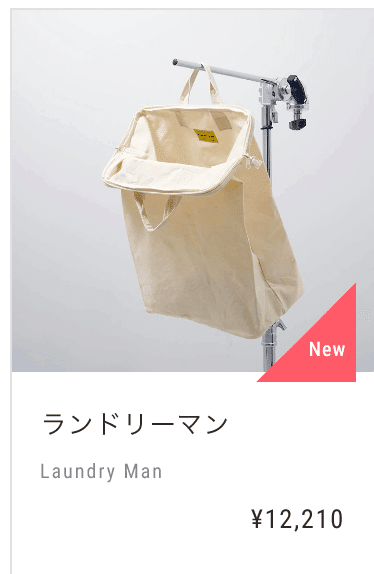
TOP-商品一覧エリア
メリハリ
ただ羅列するのではなく、時たまwidth100%で表示されるアイテムが混ざります。一押し商品なのかな?
(実際の商品件数はトレースデータより多いです。あくまで分析のため省略しております。)

使用写真
最近のECサイトでよく見る、背景が白で撮影された写真です。
余計な色がないのでサイト全体が落ち着いてシンプルかつ質の良さを演出することができます。
(しかしこれらの写真を用意するには、撮影費用のコストもかかるので、小規模なECサイト案件では難しいよなぁ〜〜予算………😇)
事情によっては白背景ではない写真も少しありますが、それでも極力同じ色にまとめるなど、余計な色は避けることで世界観を作っています。
あしらい
「NEW」のアイコンは他にはない三角形・かつ派手なピンク色を使用。
全体的にトーンがまとまっているのでアイコンは目立つようにした戦略?

カラバリ展開
画像上にカラーチップを配置することで、デザインを壊すことなくユーザーにカラバリ展開があることを伝えていますね。このように、要素があるかないかでデザインを壊さないような工夫も参考になります。

SOLD OUT表示
ECサイトデザインするとき見落としがちなのがSOLD OUT時のデザイン…
構築時に「あれっ」となること多いです…
価格に罫線引くことで元の価格帯がちゃんとわかるのはポイントですね👀
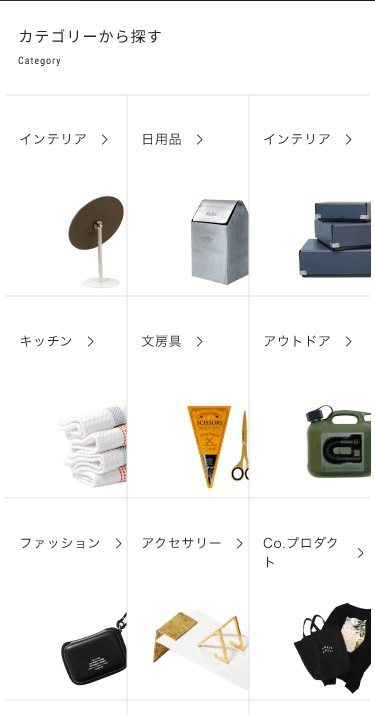
TOP - カテゴリ一覧
切り抜き写真を用いたカテゴリー一覧って意外と見ないですね。
すっきりしてるしインパクトもあるし、一眼で「何のカテゴリ」かがすぐわかるデザインになっています。
あえて写真は見切れることで、見出しのスペースが大きく確保できて、文字もすぐに目に入るのがよく計算されているなと感じました。
(これも写真や素材がいいからこそできる技ですが…)

TOP - ブログ記事
こちらは商品紹介とは内容が変わるので背景をグレーにすることで、コンテンツに差をつけています。
TOP - お知らせ記事
お知らせ記事は最新のもの2件は大きめに、そのほかは小さめ表示しメリハリをつけています。PC版で見るとさらに差がわかる。
ブログ記事とサムネイルデザインを同じにしないのがポイント。
トンマナを守りながら動き・変化をつける。繊細で難しい技だなーと思う今日この頃(なんだ)
まとめ
またTOPに他のセクションもあるけど今日はとりあえずここまで。
フッターなんかも本当はとても参考になります。余裕があればいつか…
全部やろうとすると記事を更新しない悪い癖から脱却大作戦です。
商品詳細ページも素晴らしかったので、またじっくり分析しようと思います〜
デザイナーとしての視点
UNIELさんのサイトを分析させていただいたのですが、たまたま先日UNIELの野田さんとお話しする機会をいただきました。
これまで手がけてきた作品、何度も何度も見てきたので、作成されたご本人が目の前にいることに心臓バクバクでした…..
学んだことはとにかくたくさんあるのですが、
・分析力
・行動力
この2つは基本的なことですが、デザインを作る以前に大切なことということをつくづく感じました。
ブランドのコンセプト・強みを分析していかないと、そのブランドの「らしさ」って表現できないんですよね。
その分析ができていなかった。最近は時間に追われて、何処かの参考サイトを見て「それっぽい」ものを作る作業も多かった。
ブランド分析は、会社的に納期・コスト面で難しい面もあるかもしれないけど、これが欠けているといいデザインも、クライアントを納得させる根拠すらないですね。
自分なりに分析して突き詰めた上でデザイン作成していきたいです。
失いかけてた大切な視点を得た貴重な会でした。
まだまだ未熟だけど、クライアント様の魅力を伝えられるサイト作れるよう精進してまいります。
(あと、更新頻度増やしたいです……)
今回作成した記事はかなり前のものなのですが、これからアップする記事は
そのブランドがどんなコンセプトで強みを持っているかまで分析していきたいと思います。
