
CC Sphereで出来ること
こんにちは。しあさです。
今回は "CC Sphere" について研究してみたいと思います。
XでCC Sphereについてポストしたものはこちらです。
cc Sphereで出来た
— しあさ (@shiasa__) September 6, 2024
知らない表現方法多すぎ!
作り方も出すよ~#aftereffects pic.twitter.com/oS6gDiRp5s
色々なエフェクトを使ったCC Sphere
— しあさ (@shiasa__) October 9, 2024
シーンによって使い分けてみてみるといいかも!#AfterEffects pic.twitter.com/eIv2nZR5kH
いいねやリポスト、ブックマークが結構な数来ていてこのエフェクトについて興味ある人が多いんだなと感じました。
まだ自分自身も理解できていない部分も多いので現時点で分かっている部分を共有します。
このnoteを通じて新しい使い方を見つけてください~!
もちろん、ノイズは省くよ。
CC Sphereについて
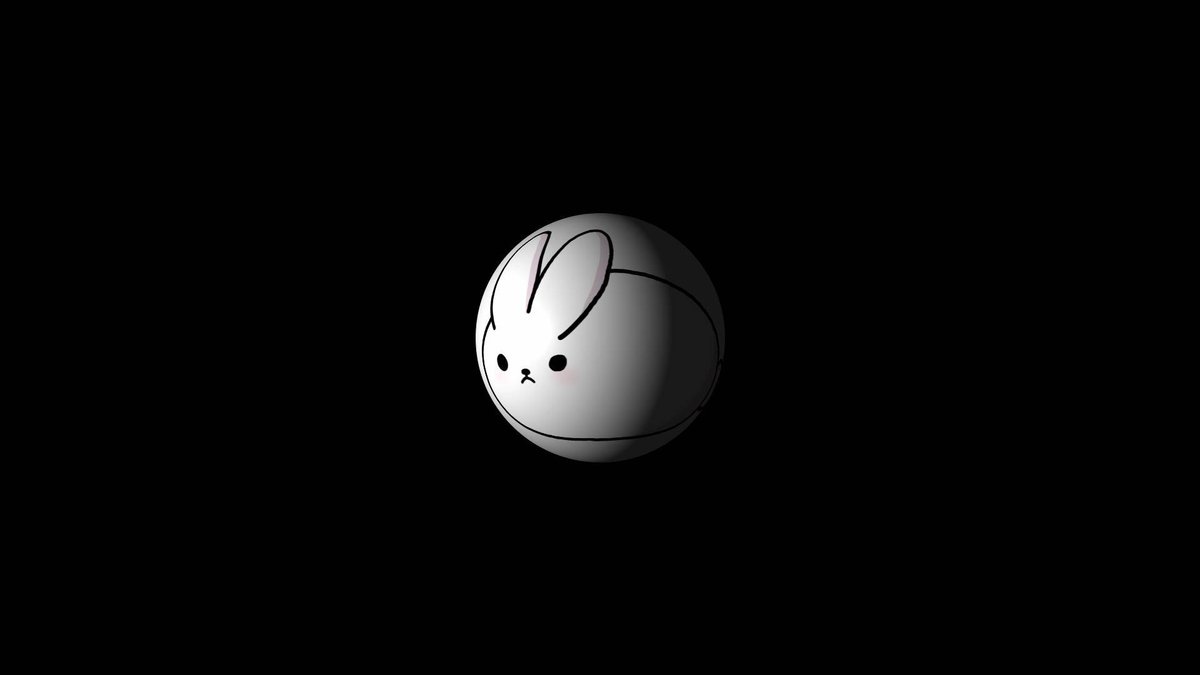
どんなエフェクトかというと、映像やシェイプを丸くするよってエフェクト。正直これだけ覚えてくれたらいいよ。


追加するだけで丸くしてくれていますよね。
次にパラメーターについて。
パラメーター
Rotation
球の向きを回転させる
Radius
球の半径を選ぶ
Offset
座標を選べる
Rener
レンダーを決める
OutSideとInSideに分けてあげるとFake3Dのような表現が可能


Light
光の設定
Shading
影の設定。超重要。
基本は動かせば分かるからここではShadingについて詳しく話していくね。
CC Sphereを触るうえで一番重要な項目です。
簡潔に言いますね。
2Dか3DかをShadingで選択します。
エフェクトを追加したままですと3D。
Ambientを100、他を0にすると2Dの表現になります。
上記だけでも覚えてらこのnoteの続き読まなくてもいいです
ちなみに自分がXでポストした2作品はどちらも2D表現ということになります。
用途に合わせて変えてみてね。
使い方
①シンプルな使い方

この画像のようにシェイプの端と端を結んでやると球体にした際に違和感なくできます。
色々なエフェクトを使ったCC Sphere
— しあさ (@shiasa__) October 9, 2024
シーンによって使い分けてみてみるといいかも!#AfterEffects pic.twitter.com/eIv2nZR5kH
このポストのように
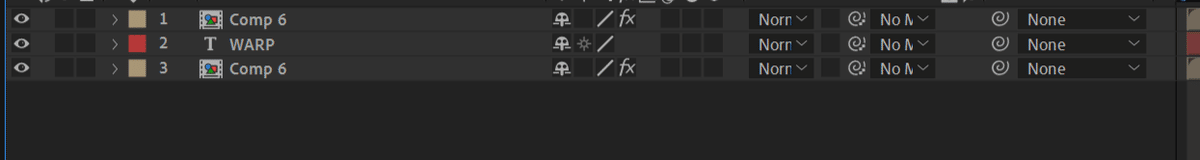
Wave Warp
Turbulent Displace
Warp
CC Smear
などと組み合わせると面白い動きが開発できそうだなと…!
先日投稿したcc Sphereで作る新しい表現方法
— しあさ (@shiasa__) September 9, 2024
まだ開拓の余地がありそうだからまた見つけ次第共有する!#aftereffects pic.twitter.com/PTq2TsXiHB
端と端をしっかり結んであげるとこういう動きも可能なわけです。
幅が広がりますね。
②目の追従
ちょっと変わった表現方法として面白い動画を見つけたので共有しますね。
まあ、CC Sphereについて調べたことがある日は辿り着いてそうなものだけど…
EYE CONTROL👀
— しあさ (@shiasa__) October 10, 2024
昨日からExpressionをちょっとずつ学んでるんだけど、幅の広がり方すごい…何も考えず自由に使えるようになりたいものだ…!!#AfterEffects pic.twitter.com/sVHODOSWOQ
Expressionを追加してあげるとこのような見せ方も可能です。
こちらはこの動画を見る方が早いので割愛します。説明が大変とかじゃないよ
終わりに
今回は1つのエフェクトを深堀してみるような回でした。今後もこういう1つに対して深堀していくものを書いていこういと思っています。
また新しい使い方とか見つけ次第、Xでポストしていくのでそちらもチェックしておいてください。
そのうちnoteをメンバーシップ化予定です。
自分なりに試したことやチュートリアルを共有していけたらいいなって思ってます。
ポストした映像のプロジェクトファイルはこちらに置いてありますのでよければどうぞ!
プロジェクトファイル
【AfterEffects】CC Sphereで遊ぶ【AEP】 - Shiasa - BOOTH
