
”センパイのデザインデータ”でビジュアル力を磨く!
UIUXデザイナーになり、10ヶ月が経とうとしてます。
UIUXデザイナーのプロフェッショナルになって、企業の成果にコミットしたい😳🔥と燃えていますが、そのために1番磨く必要があるのが「デザインのビジュアルスキル」!!
独学期間も含めていろんな方法を試してきましたが、最近効果のある方法を見つけました👀✨
それは、
プロのデザイナーのデザインデータを解体して、自分で作り直すこと!
今日はこれについて紹介していきます🐣
今まであれこれ試してみた感想
ビジュアル力の磨き方だけ見たい!という方は、ここは飛ばしてください✊
独学で勉強していた時を含めると、結構いろんな手段を試してきました。
それぞれについて何を学べたかといった、感想を述べてみます!
Udemy
Photoshop、Illustrator、UIUXデザイン、バナー作りなど、いろんな動画を購入して実践しました。感想としては、ツールの使い方を学ぶには活用できます。ツールを使ってこういうことができます、が見れるので、機能や使い方は学べます。
一方で、なぜそのようなデザインにしたのかは、その人が口頭で言ってるか次第。なので、その人がどういう意図を持ってそうしたのか、というデザインの思考は学びづらいです。
トレース
バナーとUIデザインに関して、世の中のデザインを持ってきて、トレースする、ということも実践しました。感想としては、色、フォント、サイズ、レイアウトの仕方を学べる。あと、ツールの操作にも慣れる。
一方で、難易度が高いと思うこともありました。
・実現しきれない箇所がある
特に背景の装飾部分。「これ、どうやるの?」という壁にぶち当たることが多かったです。
・細かい部分を見落としているかも
文章について、このフォントサイズと太さね、と思っていても、文字によって変えている部分があったりするのです。そうした”ちょっとしたこだわり”を拾いきれているかがわからない。
本
理論を学ぶには最適。それを作れるようになるのが難しいんじゃ
Adobeの動画
Photoshop、Illustrator関連の動画を見て、アイコンを作ったり写真を加工したりしました。これもツールの使い方を学ぶには最適。
「プロのデザイナーのデザインデータ」から学べること
業務の中で、Webデザイナーさんが作ったバナーを見つけました。
はじめは深く考えず、どうやって作り上げたのだろう?という好奇心からデザインデータを自分のfigmaにコピーして、いろいろ触ってみました。
え、figmaでこんなことできるの?
これが学びが多かったのです😌
私がこの方法を試して実感した効果は3つあります!
その1 表現の仕方が学べる
これはトレースの時にぶち当たった「どうやって実現するの?」を学べます。実際に実現したデータに触れるので、こう表現したい時は、こうやってできるのか!を見て、学べます。
具体的に私は、背景にマス目のようなデザインを入れる方法や、背景にイラストを敷くときの色具合を学びました。
その2 こだわりがわかる
デザインデータを触っていると、見つけられるものがあります。
それはデザイナーさんの”こだわり”です。
これを見つけたときは発狂です、発狂😌サイコーシアワセテンサイカヨ
例えば、テキストについて、「〇〇の」という言葉があったときに、〇〇のフォントが大きくて、のが小さめになってました。そのデータを見ると、大きいフォントはBold、小さいフォントはなんと、Blackになってるではありませんか。
フォントサイズを小さくすると、その分見た目も細く見えるから、小さい文字は一つ太さをあげたのか(💡🫨‼️💥)そんなこだわりを見つけることができます。
そして、”こだわり”を見つけられると、こだわり方がわかるんです。
バナーでは見た目を重視するから、見た目を揃えるように意識しよう。
例えば、フォントの太さとか、という知見につながります😌🙏
その3 言語化の練習になる
これは、デザインの説明がないと実践しづらいですが、言語化のトレーニングにもなります。
webデザイナーさんのデザインデータの隣に、説明文もあったので、合わせてコピぺしたんです。
・XXX向けだから、新鮮さを表現するために、緑〜水色を使用。
・XXXのゆるさを表現するために、背景に曲線を使用。
こうだから、こうした
とりあえず真似てみる精神の私は、早速真似てみました。
業務において「こうだから、こうした」
デザイナーさんのバナーに対して「こうだから、こうした(のか)」
世のアプリデザインに対して「こうだから、こうした(のか)」
なんかスッキリした!!!
そして、めちゃくちゃ説明しやすい!!!
これはインプットとアウトプット、どちらにおいても効果大です。
インプットはデザインの意図を考える癖がつく。
アウトプットはデザインを説明しやすい。
え、めちゃくちゃええやん
やり方
これって周りにデザイナーさんがいないとできないのかな?
という問いから始まり、どなたでもできる方法を見つけました。
figmaのコミュニティを活用する!
実際に実践してみたので、流れを紹介します✊
①Figma Communityで検索する
Figma Communityで「banner」と検索します。
※後から思ったけど、英語だと日本語のバナーの知見を得られないから、カタカナの方がいいのかも。
Social Media Banner Ads | BRIX Templates というもので実践していきます。
https://www.figma.com/community/file/1085610759745836051/social-media-banner-ads-brix-templates

②デザインデータをコピーする
上記のデータを自分のfigmaにコピペします。
③コピーしたものを解体して、自分で作ってみる
そこからは要素だけ置いたワイヤーフレームっぽいやつから作り始めて、デザインを再現していきます。
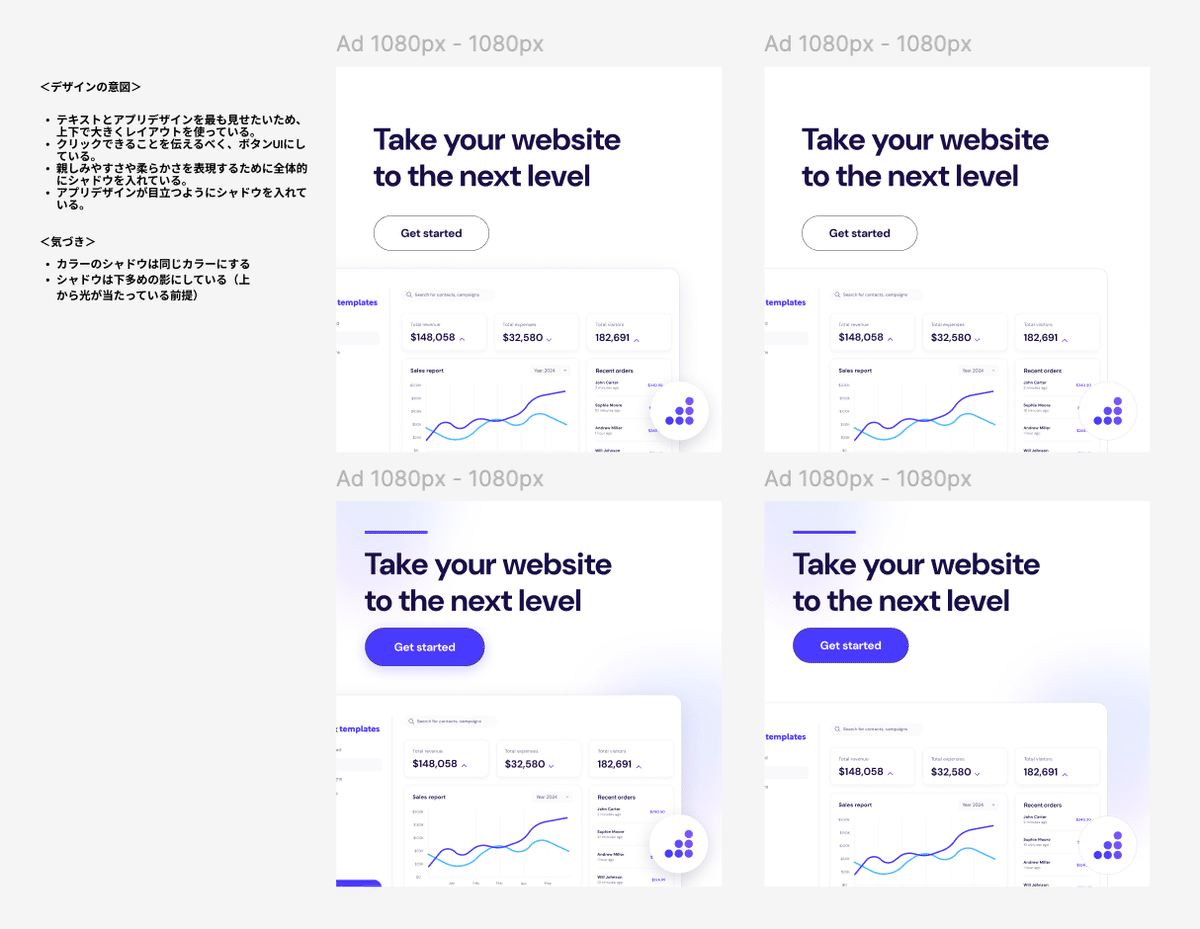
このバナーを作った時は、ボタンやアプリ画像、右下の企業ロゴにシャドウが入っていたので、なぜシャドウを入れてるのだろう?→入れないとどう見える?みたいなところから2つ作ったりしていました。

あとは言語化の練習で、「こうだから、こうした」を考えて、言語化します。
・テキストとアプリデザインを最も見せたいため、上下で大きくレイアウトを使っている。
・クリックできることを伝えるべく、ボタンUIにしている。
・親しみやすさや柔らかさを表現するために全体的にシャドウを入れている。
・アプリデザインが目立つようにシャドウを入れている。
作ってみて気づいたことも言語化しておきます。
・カラーのシャドウは同じカラーにする
・シャドウは下多めの影にしている(上から光が当たっている前提)
私は背景のぼんやりしたデザインの作り方をこのバナーを通して知りました。
※これは背景のぼかしってやつで作られてたけど、別のバナーではレイヤーブラーってのを使ってました。いろんな方法でできるみたい。
こんな感じで、この方法では3つのことを鍛えられて、今のところ、めっちゃええやんておもてます!ぜひ、ビジュアル力を磨きたいという方は試してみてください✊
▼鍛えられること
1. 表現の仕方
2. こだわり方
3. 言語化
最後に
ゼロから何かを学び始めているそこのあなたや、私に、最後に伝えたいことがあります。
自分と向き合っている時点であなたは十分素晴らしい!!
そして、ビビりながらも行動していて、えらすぎる!!!!!!
壁にぶつかっても、じゃあどうすればいいか?を考えて行動を続ければ、どうにかなる!!!!!!(と信じたい!!!!笑)
君はよくやっているよ!!!!幸あれ!!!!!!!
引き続き、コツコツ磨いていきます☺️🔥
