
【UE5】某スマートフォン向けTCGアプリゲーム風の推しカードを作ってみた
はじめまして、こんにちは。🐏と申します。読み方はひつじーさんです。
将来の夢は巨大なオープンワールドゲームでハイポリモデルの推し(C.クロ)を操作し、壁に向かってエモートする人になることです。
よろしくお願いします。
本記事は、こちらの動画のような某スマートフォン向けTCGアプリゲーム風のカードを作成した備忘録となります。
完全に自分用です。今後の創作活動の役に立てるために作成しました。
※ 初心者故に間違った情報があるかもしれません。
某TCGアプリ風🐈⬛とりあえず完成!終わりじゃ! pic.twitter.com/6bQXz9tmkb
— 🐑 (@V7qxjdiXgw56143) December 7, 2024
静止画だと分かりづらいですが、動いていると結構立体的に見えます。
以降、メイキングになります。
1. 前提
■🐏のスペック
・デジタルイラスト : 3年程度
・3DCG : 1年程度
・UE : 超初級レベル(基本操作と基本的な単語の意味が分かる程度)
■作成にかかった時間
約10時間程度かかりました。
〈内訳〉
・素材作成、収集 : 4h程度
・マテリアル作成 : 6h程度
<備考>
・テクスチャのほとんどは既存イラストのトレスやフリー素材です。
全部自作する場合はもっとかかるかもしれません。
・マテリアル作成経験がほぼ0のため、学習の時間も含まれています。
Add , Multiply , Lerpあたりの基本的なノードの知識があれば、作業時間は半分以下になると思います。
■作業環境
使用したツールは以下の通りです。
1. Unreal Engine 5.3
メインの作業はこれで行います。
無料で使えるゲームエンジンです。
※ ある程度のPCスペックが要求されます。
2. Adobe Photoshop 2024
テクスチャを作成するのに使用しました。
書き出しができれば他のペイントソフトで代用可能です。
3. Maya 2025
カードのメッシュを作成するのに使用しました。
Blenderで代用可能です。
2. 目的
既にお気づきかもしれませんが、参考にした某スマートフォン向けTCGアプリゲームとは「Pokemon Trading Card Game Pocket」(通称 ポケポケ)です。私もカード集めにはまっています。ひつじポケモンはかわいいですね。
今回はサカキおじちゃん(不敬)が我が手中に来てくれたので、参考にさせていただきました。
今回は以下2点の技術の習得を目的としました。
・立体感を出す方法
・ホログラムの表現

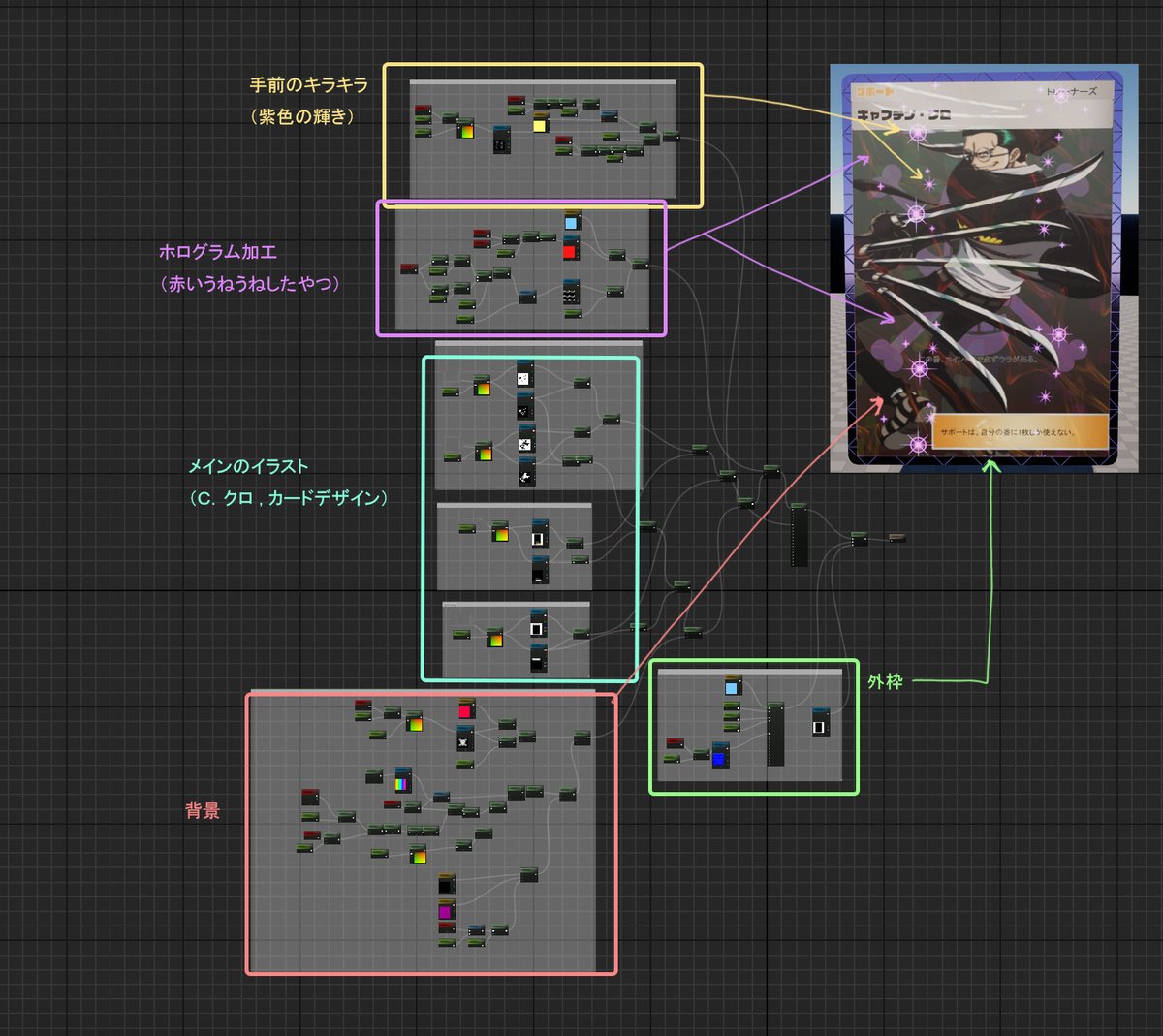
3. 全体像
画像のスパゲッティコードが全体像です。
かなりごちゃついていますが、内容自体は割と基本的なものだと思います。

4. 作業概要
大まかな流れは3ステップです。
①作成した素材をUEにインポートしてマテリアルを作成
②①をもとにマテリアルインスタンスを作成
③メッシュにアサイン
下記に要点をまとめます。
4-0. 素材準備
■メッシュ作成
カードの土台をMayaで作成しました。
BebelかけてUVを調整し、最後にFBXでエクスポートしておきます。
■テクスチャの作成
前述したとおり、ほぼトレスとフリー素材ですが、手前のキラキラは自作しました。
多角形ツールで作成した星を数パターン用意して組み合わせます。
輝かせたい部分にレイヤースタイルの光彩(外側)を追加、結果を見ながらパラメータを調整します。

今回用いるテクスチャは、すべてマスク(モノクロテクスチャ)を用意しています。
後から色を変更するもの(輝き 等)はマスクのみ。
固定色のもの(キャラ絵 等)はカラーとマスクの両方を用意しています。
※固定色のものに関して、マスク用にテクスチャを用意しなくてもUEのノード上でマスクを作成することが可能らしいですが、今作がオリジナル一作目ということもあり、今回は別テクスチャを用意しました。
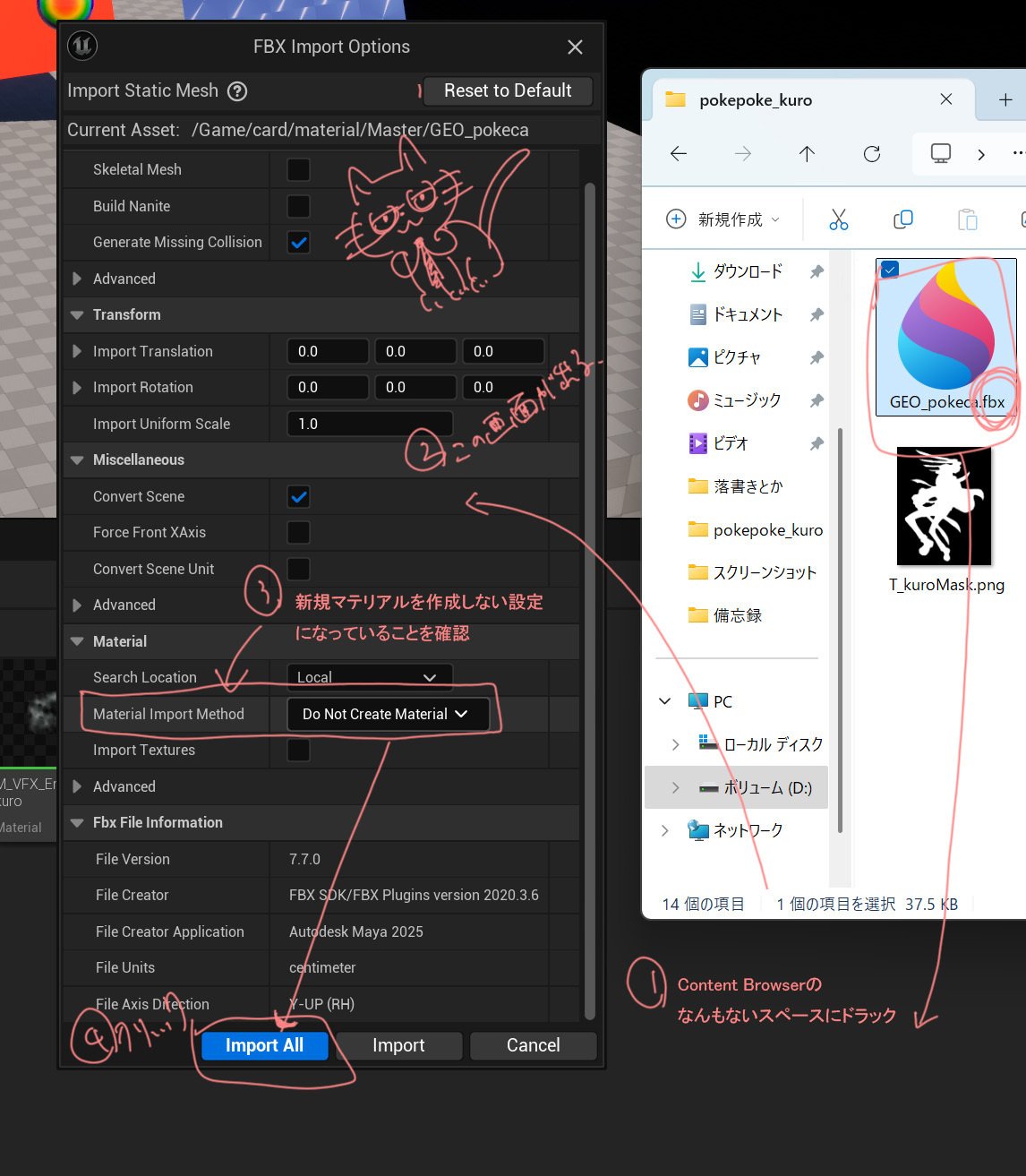
■UEへインポート
ドラック&ドロップするだけでインポートしてくれます。超便利。
メッシュをインポートするときだけ「Material Import Method」項目が「Do Not Create Material」になっているのを確認します。
この設定にしておけば無駄なマテリアルが作られずに済みます。
インポートが終わったら保存します。

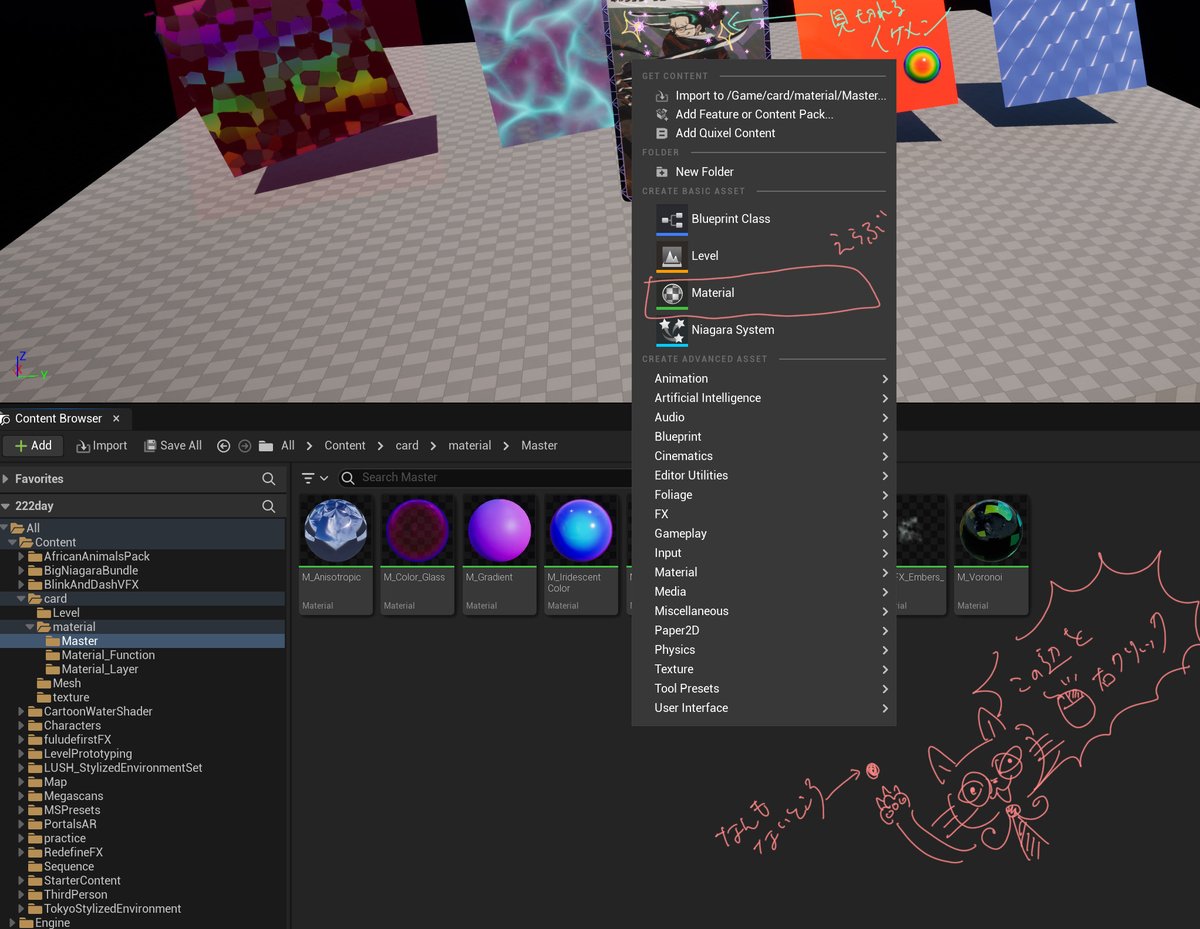
4-1. マテリアルを作成する
Content Browserの何もないスペースで右クリック、出てきたメニューからMaterialを選択しすると新規マテリアルが作成できます。

4-2. イラストに奥行きをつける
奥行き付けにはBumpOffsetノードを使用しました。
基本的な使い方は画像のような感じだと思います。Heightに入れた数値によって見え方が変わります。
正の数値を設定すると手前に飛び出す感じに、
負の数値を設定すると奥に引っ込む感じになります。
後で奥行き感を調整したかったので、Heightの数値はパラメータ化し、「Height_BG」と名前を付けました。この数値は後述するマテリアルインスタンスで調整します。

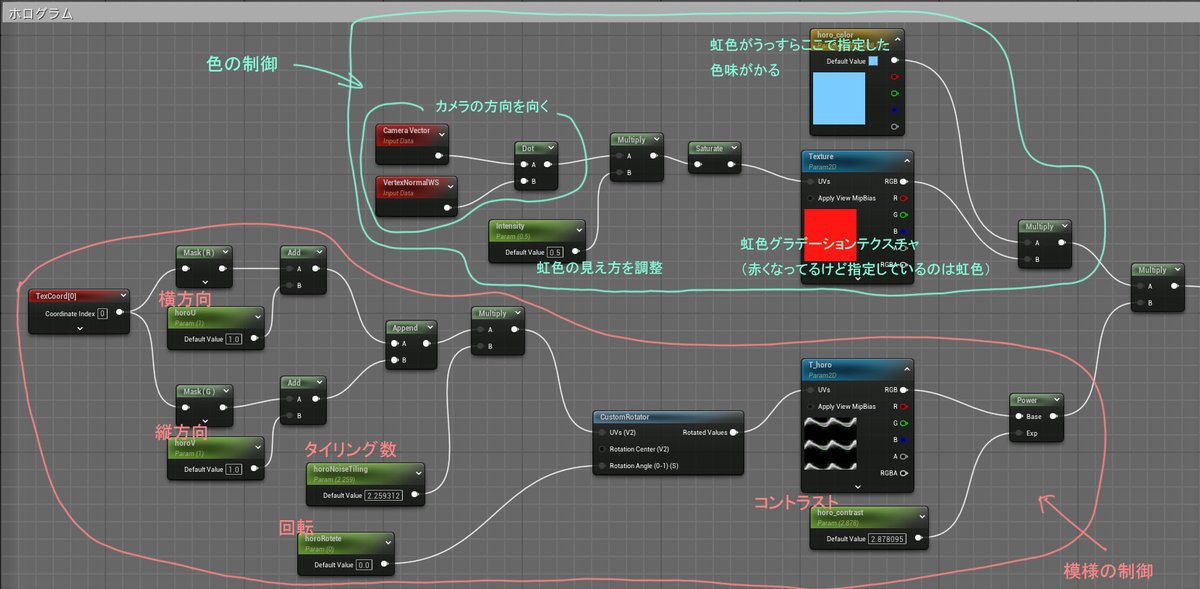
4-3. ホログラム加工を作成
Iridescent Color Material とかで調べるとチュートリアル動画かたくさん出てきます。そちらを参照してください。(正直、あまり理解していない…)
カメラのある方向に虹色の模様が浮かび上がる感じになります。

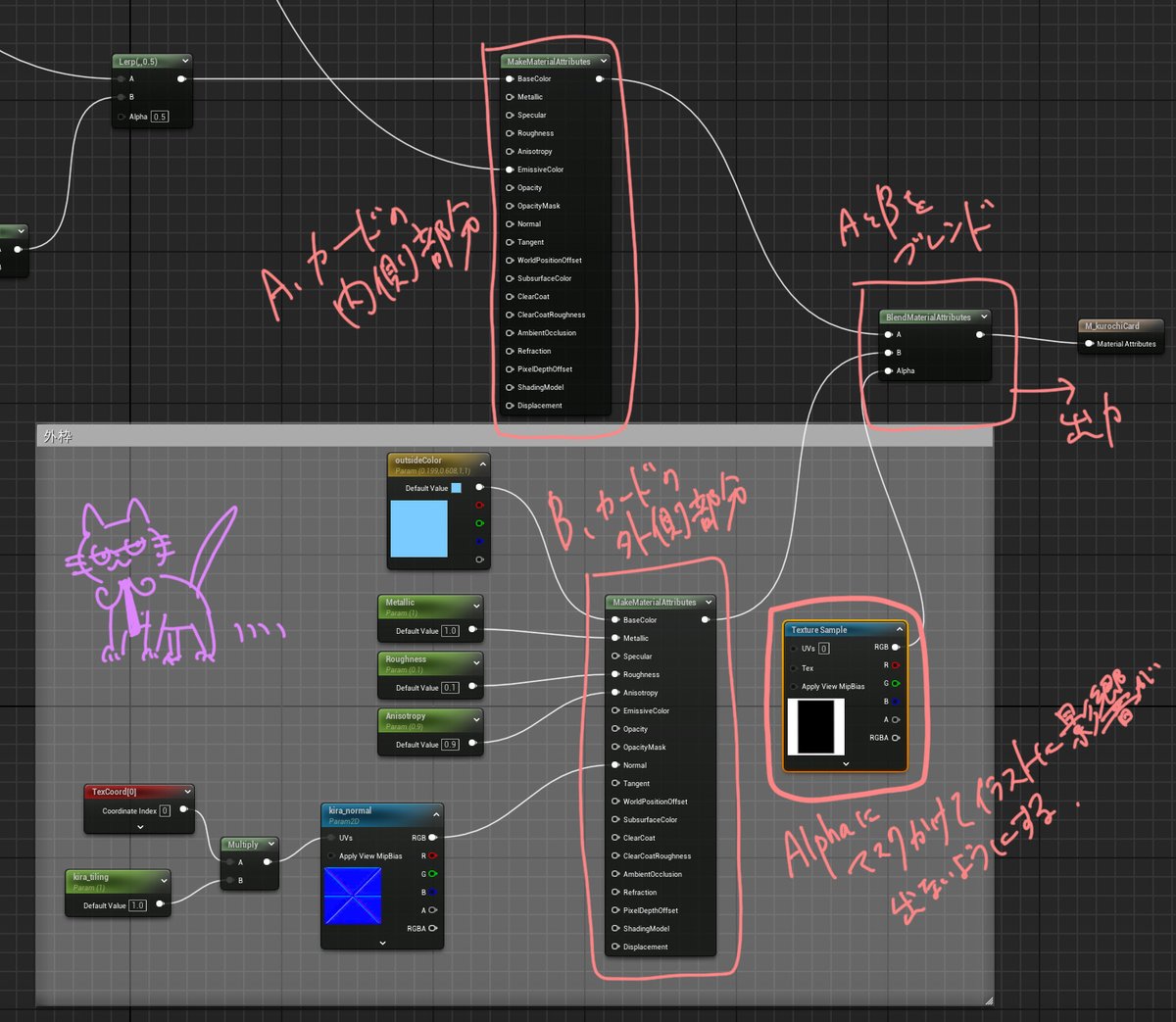
4-4. 外枠(メタリック部分)の作成
マテリアルアトリビュートを使用しました。
UE5からはマテリアルレイヤーなるものが使えるそうですが、基礎をおさえるためにこちらの方法を採用しました。
こちらの記事を参考にしました。
https://www.ultra-noob.com/blog/2022/7/#google_vignette

4-5. マテリアルインスタンスの作成とアサイン
マテリアルが出来上がったら最後にマテリアルインスタンスを作成し、メッシュにアサインします。
マテリアルインスタンスはマテリアルを右クリック、「Create Material Instance」を選択すると作成されます。
マテリアルインスタンスを活用すると、簡単に親マテリアルの性質を引き継いだ多様なバリエーションのマテリアルを作ることができます。
例えば、武器や衣装の色違いが少しのパラメータ調整で量産できるようになります。

5. 発生したエラーとその解決方法
完成目前、下記のエラーが発生しました。
Shader is using too many Samplers: 23 (only 16 supported)
エラーメッセージの通り、単一シェーダーに置けるテクスチャノードの上限を超えたことが原因です。
今更テクスチャノード減らしたくないー!ヤダー!と思っていましたが、下記の方法でテクスチャノードを減らさずにエラーを解消できました。
テクスチャノード選択→Detailsタブの「Sample Source」を「Shared:Wrap」にすることで解決します。先人に感謝。

6. 最後に
推しのレアカードが完成だ!ヤッター!
よく見るとカード名のところが透明になっている等、まだまだ課題はありますが、いったんはこれで完成とします。
今回学んだこと、特に奥行きをつけるBumpOffsetは今後の創作活動でいろいろ応用できそうですね。
ところで、C.クロに関しては、既に公式でパラレルレアカードが存在していますね。私はお菓子のワンピコラボ缶で大切に保管しています。

2023年は大活躍でしたね。
ご覧ください、この威風堂々たる姿。
東の海のリーダーですよ。服に特大う〇こがついててもかっこいいですね。
こんなやべー前衛的な服を着ていてもイケメンな男なんて、C.クロとライアン・ゴズリングの他に知りません。クロちは明日からワンピ界のライアン・ゴズリングを名乗っていいですよ。大スターですね。
C.クロの魅力を語ったところで、この記事を締め括りたいと思います。
最後までお付き合いいただき、ありがとうございました。
また次の記事でお会いしましょう!🐏🐏=3
