
Swiper JS
既に知っている方もいるかもしれませんが、最近のWEBサイトはほぼこれを使ってると言っても過言ではないくらい、便利で使いまわせるスライダーをご紹介いたします。
━━━━━━━━━━━━━━━━━━━━━━━━━
動作のデモあり↓
【DEMO】http://idangero.us/swiper/demos/
━━━━━━━━━━━━━━━━━━━━━━━━━
特徴やメリットを以下に並べても有能性が明らかです。
▶レスポンシブ対応
▶フルスクリーン化OK
▶ページネーション設置
▶縦方向のスライド
▶カルーセル・モード
▶各スライドの位置を固定しない「フリーモード」対応
▶複数行のスライドに対応
▶縦方向・横方向の「入れ子」に対応
▶マウスのドラッグ操作に対応
▶スクロールバー表示
▶ナビゲーションボタン表示
▶無限ループ対応
▶フェードイン・フェードアウトによるスライドの切り替え
▶3D キューブ・エフェクト
▶3D カバーフロー・エフェクト
▶キーボード・コントロール
▶マウスホイールによる操作可能
▶自動再生
▶サムネイル表示
▶パララックス効果導入
▶スライド画像の遅延読み込み(Lazy Load)対応
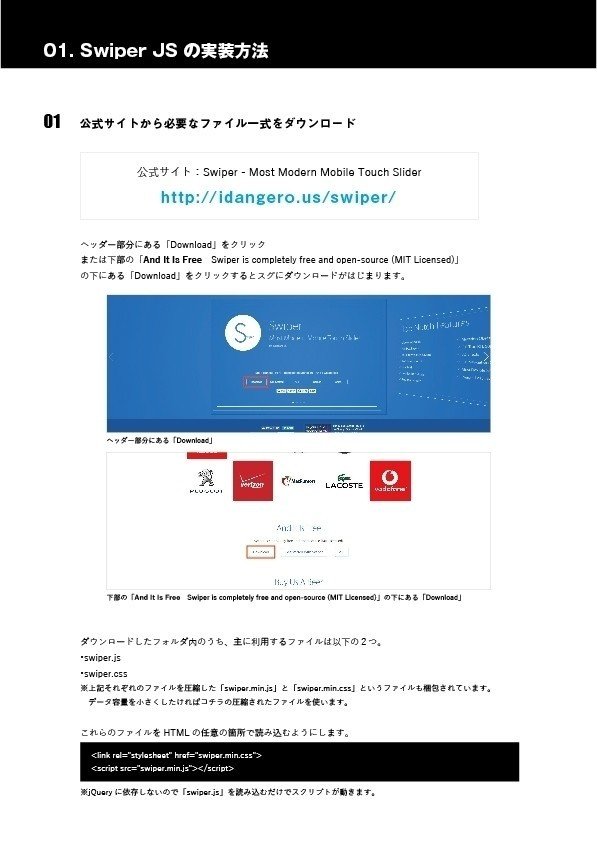
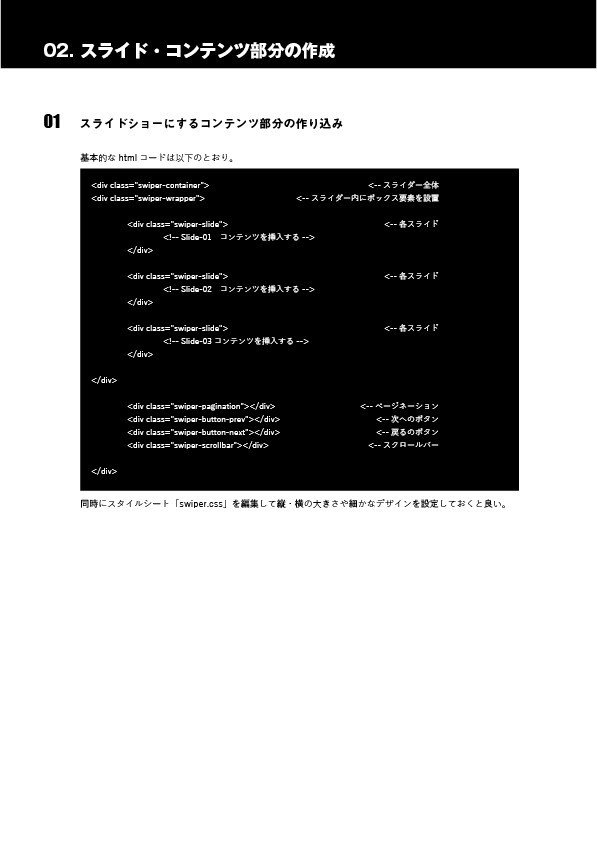
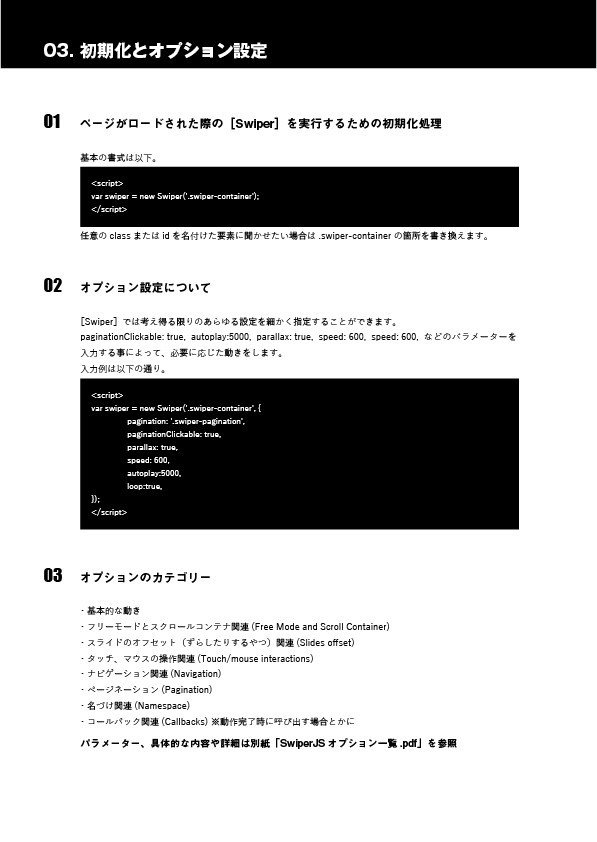
入手先のURLやその実装手順をまとめたものを作成してますので、ご参照ください。
Swiper JS 実装方法
━━━━━━━━━━━━━━━━━━━━━━━━━



ちなみに、機能をまとめたオプション一覧もサイトから抜き出して作成していますので、ぜひ、こちらもご参照ください。
━━━━━━━━━━━━━━━━━━━━━━━━━
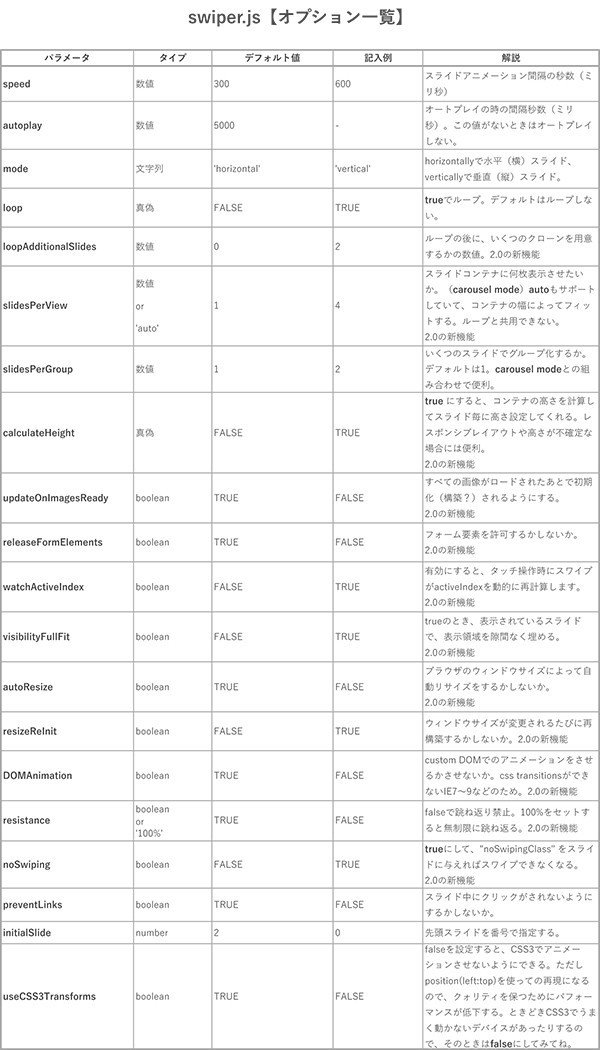
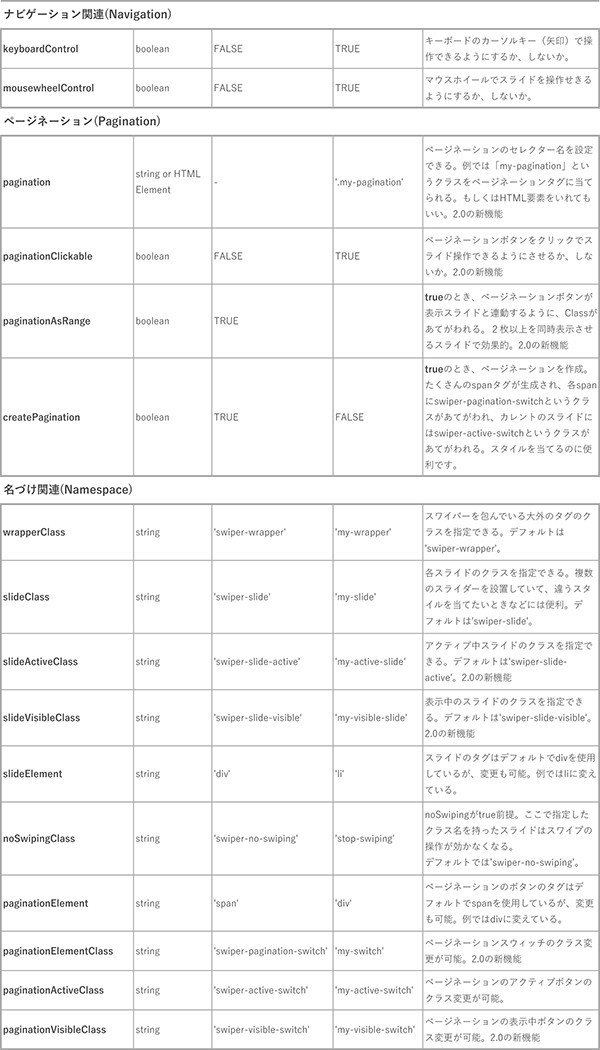
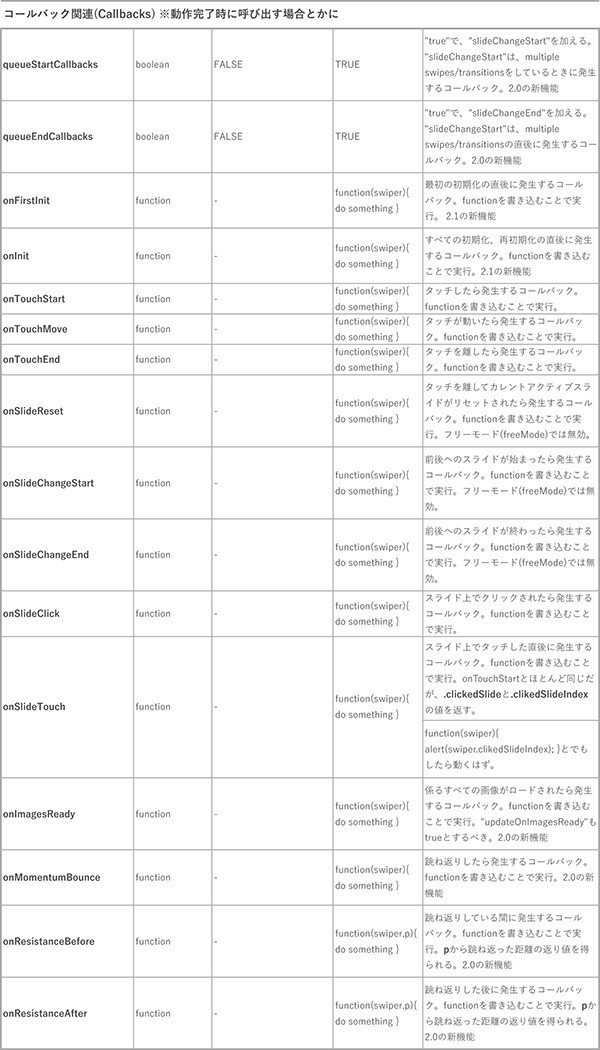
Swiper JS オプション一覧
━━━━━━━━━━━━━━━━━━━━━━━━━




■[ダウンロードURL]http://idangero.us/swiper/#.WLkGRRLyhTY
以上、皆さんの日々の業務にプラスになれば幸いです。
