
Google Developer Preview Programに参加 - Google Meet API(プレビュー版のAPI)などを早期利用する
Google デベロッパープレビュー プログラムに参加して、Googleさんが現在開発中の まだ一般公開されていない段階のAPIや新機能 - Google Meet APIなどを早期テスト&それらを利用したアプリをいち早く開発(※公開はまだ不可)してみます。
①「Google デベロッパー プレビュープログラム」への参加方法
② 「Google Meet API」や「Meet アドオン SDK」を実際に使ってみる
この2つについて、この投稿では書いてみます。
主に①「Google デベロッパー プレビュープログラム」についてをこの記事では記載しています。
②は、Meet APIでできること/Meet Addons SDKでどんなアプリが作れるのかについてこの記事では紹介し、具体的な作り方については別記事でまた書きます。
①Google Developer Preview Programに申し込む
1. Developer プレビュー プログラムとは?
Google デベロッパー プレビュープログラムとは、まだ一般利用ができない段階のプレビュー版のGoogleのAPIやキットを、いち早く利用できる+それらを利用したアプリ開発なども始められるようになるプログラムです。申請によって参加できます。
申し込みは、個人のGoogleアカウント(Gmailアカウント)ではできません。
Google Workspaceアカウント - 学校や職場など用のGoogleアカウント を利用する必要があります。持っていない場合、プログラムへの参加はできません。
(因みにGoogle Workspace Essentials Starterアカウントも駄目でした)
また、あらかじめアプリの開発に使用する
Google Cloud プロジェクトを作っておく必要があります。
まだの場合は、↗Google Cloud Platformから、新しいプロジェクトを作りましょう。
※プロジェクトの作成に無料トライアルへの登録は不要です
もしGoogle Workspace Marketplaceなどにアプリを後々公開・限定公開する予定のある場合、
1つのGoogle Cloudプロジェクトあたり1つのアプリのみが作れます。
このプログラムで利用可能となるプレビュー版のAPIなどの一覧が
サイトに書いてあります:
https://developers.google.com/workspace/preview?hl=ja#active_developer_previews
2. 申し込むには
このサイト上に載っているGoogleフォームから
利用規約などを読んだうえで申し込みます:
申込フォームやその後Google側から送られてくるメールなどはすべて英語なので、自動翻訳などで翻訳してください。
必要な情報は主に以下の通りです:
●名前
●所属名(使ってるGoogleアカウントのGoogle Workspace組織の名前とかで大丈夫でした。○○ Universityとか)
●どのメールアドレスに、デベロッパープレビュー機能へのアクセスを付与して欲しいか
個人のGoogleアカウント(つまりはGmailアドレス)は不可です。Google WorkspaceのGoogleアカウントである必要があります。
●Google Cloud プロジェクト番号
使用するGoogle Cloudプロジェクト番号を書きます。
入力したプロジェクト上でのみ、プレビュー版のAPIや機能などが利用できるようになります。(プロジェクトはコンマと半角スペース", "の2文字で区切ることで複数指定できます)
※プロジェクト番号はプロジェクトIDとは別です。「数字のみで」できているのがプロジェクト番号です。
3. その後の流れ
申し込むと返答が来るまでだいたい7営業日くらいです。メールは英語なので、Gmailの翻訳機能などで翻訳してください。
もし使えないアカウント(Gmailアカウントや、対象外のエディションのGoogleWorkspaceアカウント)から申し込んだ場合はお断りのメールが来ます。
プログラムへの参加がアクセプトされた場合、まずウェルカムメールが来ました。
メールの要旨:「プログラムへようこそ!プログラムのメンバーとしてアクセプトされたことをお知らせします。各機能から、利用の準備ができたという更なる通知が届くまでお待ちください」
その数日後に、準備ができましたという案内メールが届きました:
メールの要旨:「あなたのGoogle Cloud Project "○✕○✕○✕○✕" が登録されました。プログラム内の全ての機能がこのCloud Project内で利用可能となっております。」
このメールが届くと、
申し込んだ時に登録したGoogle Cloud プロジェクト上でなら、あらゆる非一般公開状態のプレビュー版のAPIへ早期アクセスできるようになります。
これにより、そのGoogle Cloudプロジェクトを開き、
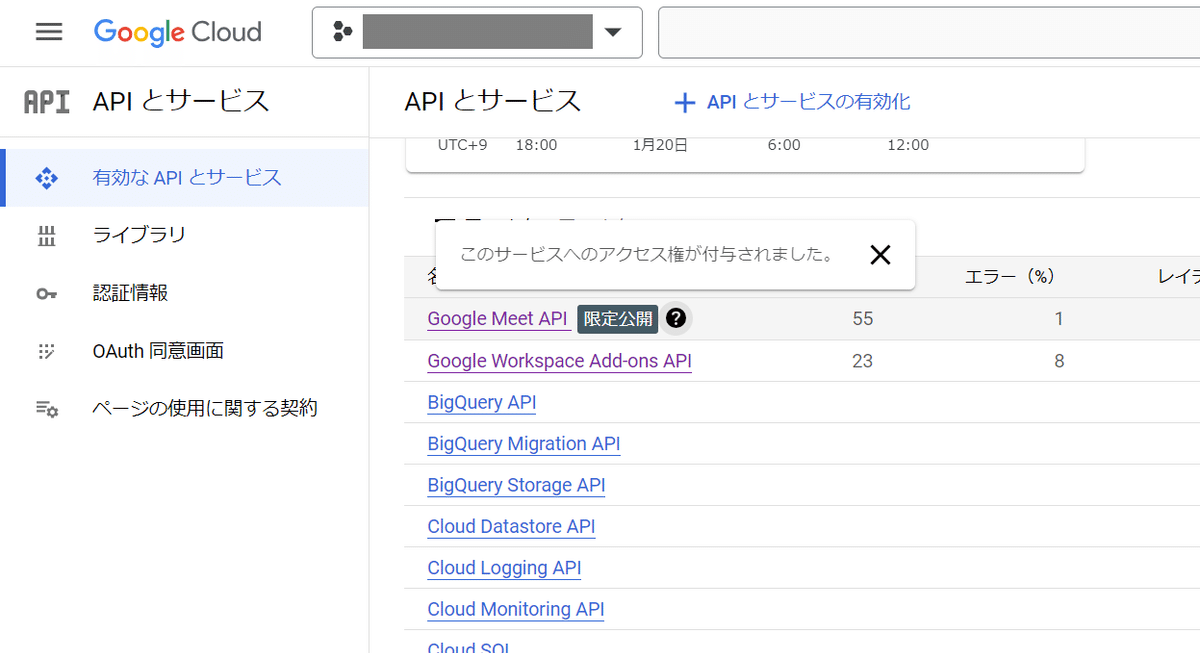
「APIとサービス」の画面を開くと、

例えば、まだ通常は表示・検索できないGoogle Meet APIが表示され、利用可能になっています。
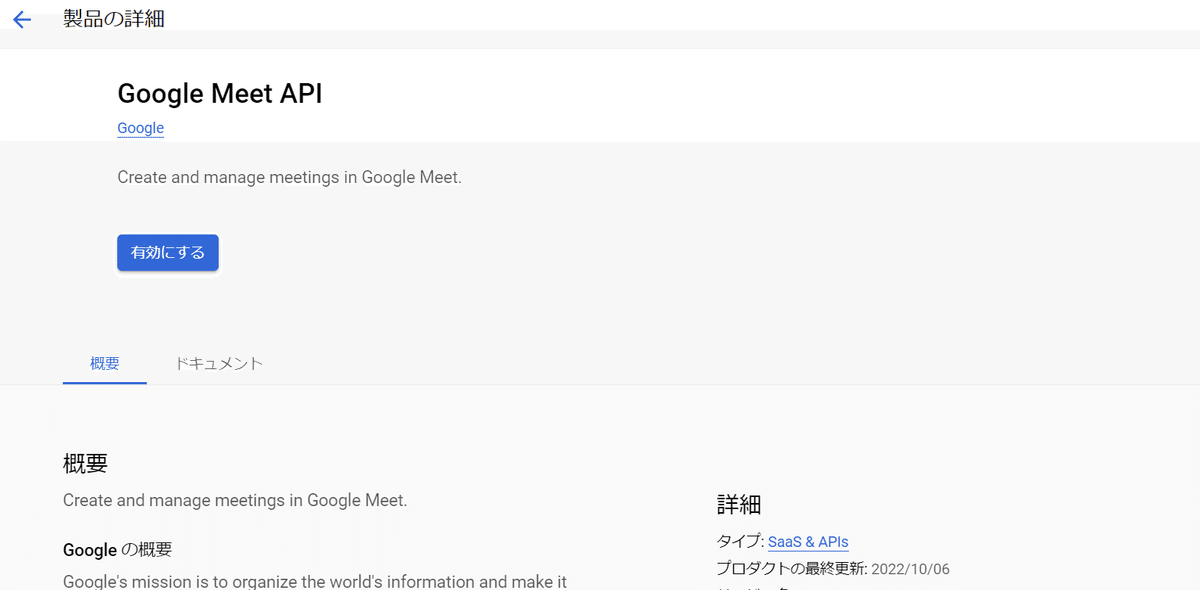
使うには、これをクリックし、Meet APIを「有効にする」ボタンをクリックします。
<もしMeet APIが表示されていない場合>
Meet APIが表示されてない場合は、以下のURL
「https://console.cloud.google.com/marketplace/product/google/meet.googleapis.com?project=○✕○✕○✕」 (○✕○✕○✕の部分を、お使いのGoogleCloudプロジェクトの「プロジェクトID」に置き換えてください、プロジェクト番号(※数字のみのもの)ではなく「プロジェクトID」です)
を開いてみてください。
もしくは、まだ利用可能な状態になってないか、開いているプロジェクトが間違っている可能性があります。プレビュー版のAPIは、申込時に指定したGoogle Cloudプロジェクトを用いてしか利用できません。
まだ一般に利用可能でないGoogle Meet APIが、申込み時に指定したプロジェクト上でのみ使えるようになっています。
「有効にする」ボタンをクリックしてください。

* * *
このように、Google Developer Preview Programに申し込み、
参加がアクセプトされると、Googleの開発段階のAPIなどをいち早く利用できるようになり、それを用いたスクリプトの作成やアプリの開発(詳しく後述)などが可能になります。
注:利用可能になったプレビュー版のAPIやキットを利用したアプリは、まだ一般公開はできないようです。内部公開(社内、組織内など)の形で利用するか、もしくは今後プレビュー版のAPIなどが一般にリリースされた時に、一般公開できるようになるようです。
次は、このプログラムによって利用可能となる
Google Meet API / Meet アドオン SDKを使ってみようと思います。
②Google Meet API / Meet アドオン SDKを
使ってみる
前述のGoogle デベロッパー プレビュープログラムに参加することで、
まだ現段階(24年1月)では一般公開でない状態の1. Google Meet APIや、
2. Meet アドオンSDK などなどを利用できるようになります。
これらを実際に試してみました。

ビデオ会議の情報等のデータを取得したり、

Meet会議内に自分のアプリを自在に表示できます👆
Meet APIやMeetアドオンSDKでできること/どのようなアプリが作れるのかを、ここから先で詳しく解説します。
具体的な方法については、別記事で述べようと思います。
1. Meet REST API (参加者一覧などを取得、会議を作成・終了…)
Google Meet REST API(Meet REST API)を使って、以下のようなことがプログラミングで可能となります:
ミーティングを作成(POST meet.googleapis.com/v2beta/spaces)
ミーティング情報を取得(GET meet.googleapis.com/v2beta/{スペース名} )
※{スペース名}の例:"spaces/○✕○✕○✕"
※そのミーティング内が現在開催中かどうかも分かりますミーティング(現在開催中)を終了
(POST meet.googleapis.com/v2beta/{スペース名}:endActiveConference)ミーティングのログ(開始・終了時間などなど)を取得(GET meet.googleapis.com/v2beta/conferenceRecords)
参加者の一覧を取得
(GET meet.googleapis.com/v2beta/{ConferenceRecord名}/participants)
※{ConferenceRecord名}の例:"conferenceRecords/○✕○✕○✕"ミーティングの録画を取得
ミーティングの文字起こしを取得
試しに、過去のMeetビデオ会議に参加した参加者の一覧を取得する
プログラムを、
↗Google Apps Scriptを用いて作成してみます。
【Apps Scriptを用いてプレビュー版のAPIを使う際に忘れずに行うこと】
重要なこととして、Meet APIはまだプレビュー版であるため、
デベロッパープレビュープログラムへ申し込んだ時に指定したGoogle Cloudプロジェクトを用いてのみ利用が可能な状態です。
そのため、まずApps Scriptファイルの「プロジェクトの設定」欄にて、
デベロッパープレビュープログラムへ申込時に登録した Google Cloud (GCP)プロジェクトのプロジェクト番号(プロジェクトIDとは別です、数字のみのものです)を入力し、このApps Scriptプロジェクトを同Google Cloudプロジェクトへ接続する必要があります。
もしその際に「OAuth同意の設定が済んでいません」と表示された場合は、先にGoogle Cloud Platform上で、Meet APIを使用するGoogle Cloudプロジェクトを開き、
↗「OAuth同意画面」の設定 (※) を行ってから やり直してください。
(※アプリ名などを設定するものです、空欄で設定できる所はこの段階では空欄で構いません
ユーザータイプは「内部」で設定してください)
それでは、過去のMeetビデオ会議に参加した参加者の一覧を取得するプログラムを Apps Script上で作成してみます。
コピー&ペーストできます。
ただし、Meet APIは現時点でプレビュー版であり、デベロッパープレビュープログラムへ参加していないと利用できません。
以下のようにApps Scriptのコードを書きます:
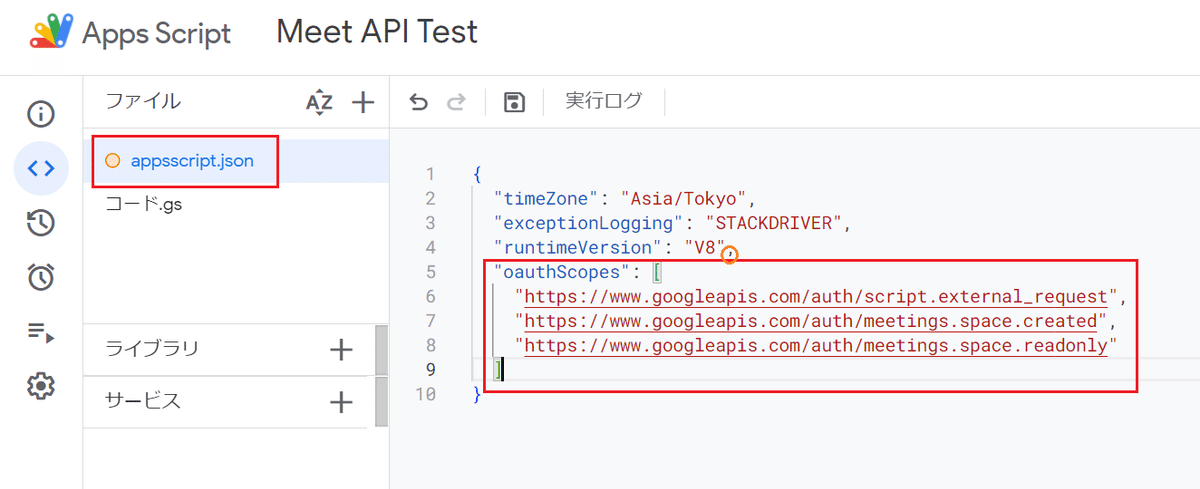
◯appsscript.jsonファイル:
※このファイルは最初は非表示のため、プロジェクトの設定で「appsscript.jsonをエディタで表示する」をONにする必要があります。

また、カンマの位置や記号(クオーテーション" "など)、大文字小文字等すべて正確に記載する必要があるため、ここ👇からコピーすることをお勧めします:
{
"timeZone": "Asia/Tokyo",
"exceptionLogging": "STACKDRIVER",
"runtimeVersion": "V8",
"oauthScopes": [
"https://www.googleapis.com/auth/script.external_request",
"https://www.googleapis.com/auth/meetings.space.created",
"https://www.googleapis.com/auth/meetings.space.readonly"
]
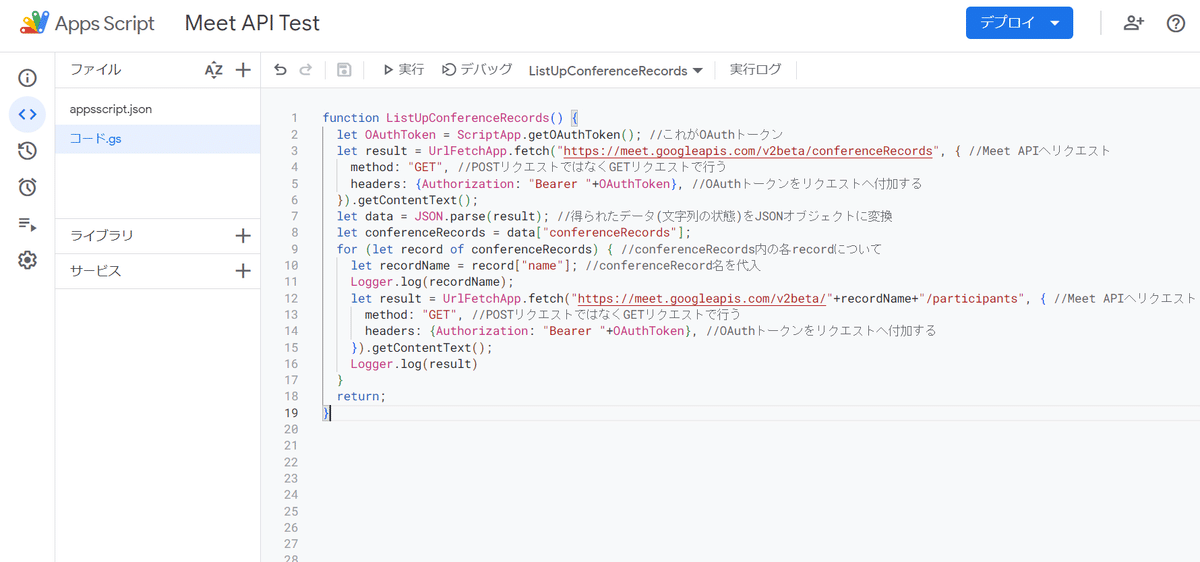
}◯コード.gs (ソースコード):

ここ👇からコピーできます
function ListUpConferenceRecords() {
let OAuthToken = ScriptApp.getOAuthToken(); //これがOAuthトークン
let result = UrlFetchApp.fetch("https://meet.googleapis.com/v2beta/conferenceRecords", { //Meet APIへリクエスト
method: "GET", //POSTリクエストではなくGETリクエストで行う
headers: {Authorization: "Bearer "+OAuthToken}, //OAuthトークンをリクエストへ付加する
}).getContentText();
let data = JSON.parse(result); //得られたデータ(文字列の状態)をJSONオブジェクトに変換
let conferenceRecords = data["conferenceRecords"];
for (let record of conferenceRecords) { //conferenceRecords内の各recordについて
let recordName = record["name"]; //conferenceRecord名を代入
Logger.log(recordName);
let result = UrlFetchApp.fetch("https://meet.googleapis.com/v2beta/"+recordName+"/participants", { //Meet APIへリクエスト
method: "GET", //POSTリクエストではなくGETリクエストで行う
headers: {Authorization: "Bearer "+OAuthToken}, //OAuthトークンをリクエストへ付加する
}).getContentText();
Logger.log(result)
}
return;
}このプログラムでは、まず、
Meet APIの meet.googleapis.com/v2beta/conferenceRecordsエンドポイントへGETリクエストを行うことで、conferenceRecordsの一覧を取得し、
次にfor文で、得られた各conferenceRecordについて
同APIの meet.googleapis.com/v2beta/{ConferenceRecord名}/participantsエンドポイントへGETリクエストを行い、参加者の一覧を取得しています。
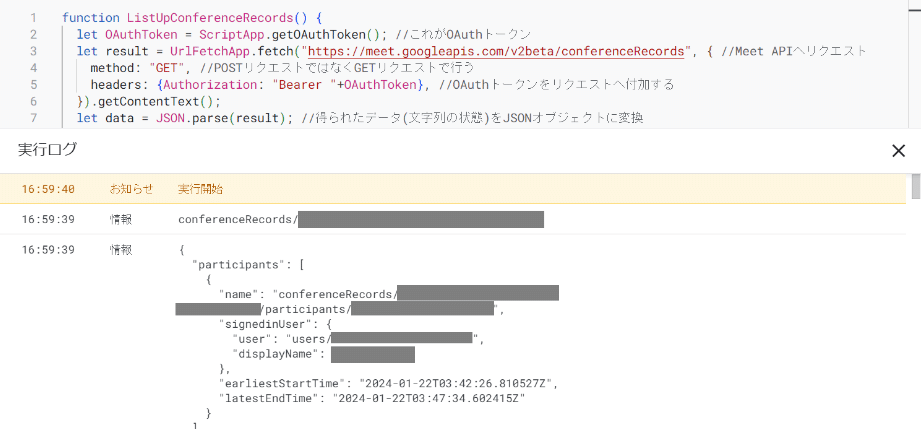
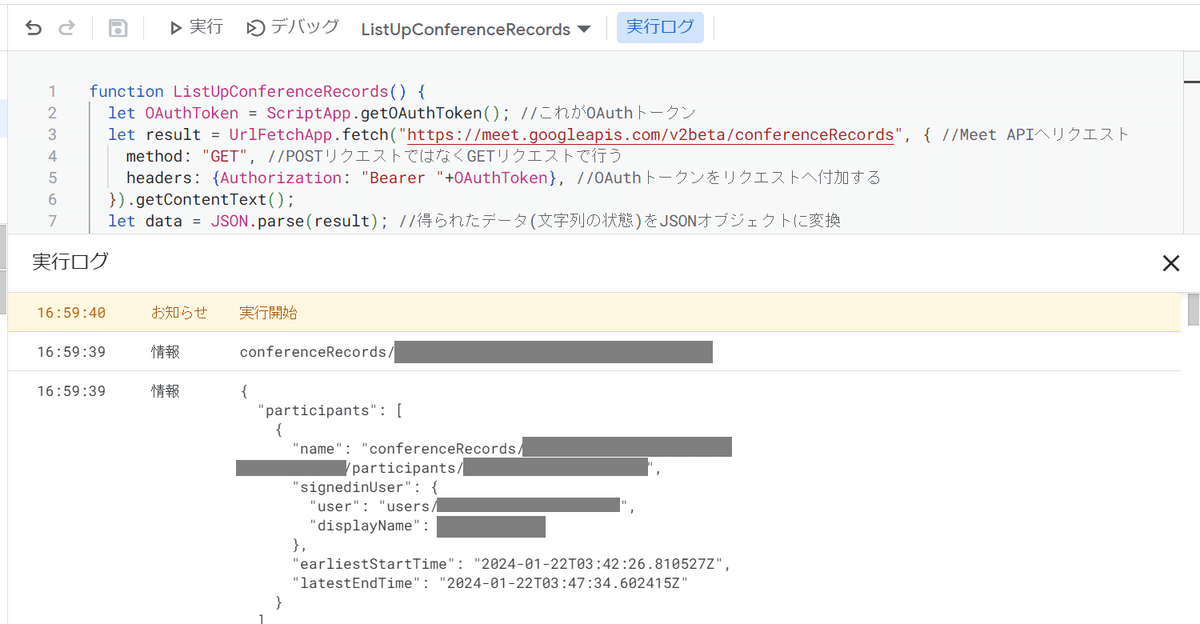
「▷実行」を押して、過去のMeetビデオ通話に参加した人の一覧情報を
リストアップすることができました。

以下のようなデータが得られています。
参加者の一覧や参加時刻などが得られます。(メルアドは得られないようですが、People APIなどで利用できるGoogleアカウントIDが含まれています)
{
participants: [ //参加者一覧
{
name: "conferenceRecords/○○○○-○○-○○-○○○○○○/participants/◯✕◯✕◯✕", 👈参加者ログのID
signedInUser: {
user: "users/◯✕◯✕◯✕", 👈参加者のGoogleアカウントID
displayName: (参加者の氏名),
},
earliestStartTime: (何月何日何時何分何秒), 👈最初に入室した時刻
latestEndTime: (何月何日何時何分何秒) 👈最後に退室した時刻
},
{
name: "conferenceRecords/○○○○-○○-○○-○○○○○○/participants/◯✕◯✕◯✕", 👈参加者ログのID
signedInUser: {
user: "users/◯✕◯✕◯✕", 👈参加者のGoogleアカウントID
displayName: (参加者の氏名)
},
earliestStartTime: (何月何日何時何分何秒), 👈最初に入室した時刻
latestEndTime: (何月何日何時何分何秒) 👈最後に退室した時刻
},
・・・・・(以下同様)
],
nextPageToken: ○○○○ 👈参加者の量が多すぎて取得しきれていない場合に表示されるトークン
}上記データの形式について詳細は、
Meet APIの公式リファレンスにて ↗conferenceRecords.participants.listリクエストのページの
「レスポンスの本文」欄から確認できます
このように、Meet REST APIを使って、
Meetビデオ会議に参加した人の一覧や会議のログを取得したり、会議の情報(今開催中かどうか)を取得・新しい会議の作成 などをプログラムで行うことができます。
2. Meet アドオンSDK (Meetビデオ通話画面内で利用できるアプリを作る)
Meet Add-ons SDKを用い、Meetの通話画面内で操作できるアプリを作成できます。また、コラボレーション(共同作業)ということで、そのアプリをGoogle Meetへインストールしている他のユーザーとも一緒に同じ画面をMeet内で操作することができます。
注意点として、アプリ本体はWebサイト(Webアプリ)として別途インターネット上へ事前に公開しておく必要があります。Google MeetがそのWebアプリを、Meet画面内のiframeへ読み込むという仕組みです。
アプリ本体のWebアプリは、GitHub(Github Pages)などを用いてインターネット上へ公開するのがいいと思います。
ただし、Google Apps ScriptのWebアプリ公開機能で作ったWebアプリは利用できませんでした。Google Apps ScriptのWebアプリは、数重のIframeの中で読み込まれているためです。
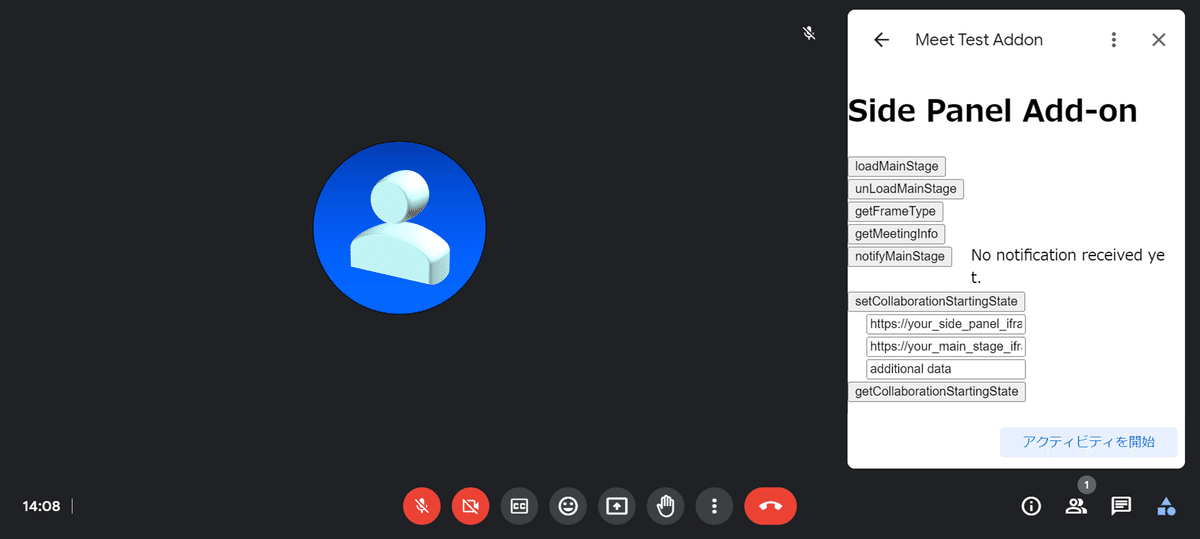
公式リファレンスの「Meet アドオンSDKを使用する」(👇下記リンク)にサンプルとして書いてあるHTMLをコピーして、サイドパネル用ページとメインステージ用ページのHTMLを作成してみました。
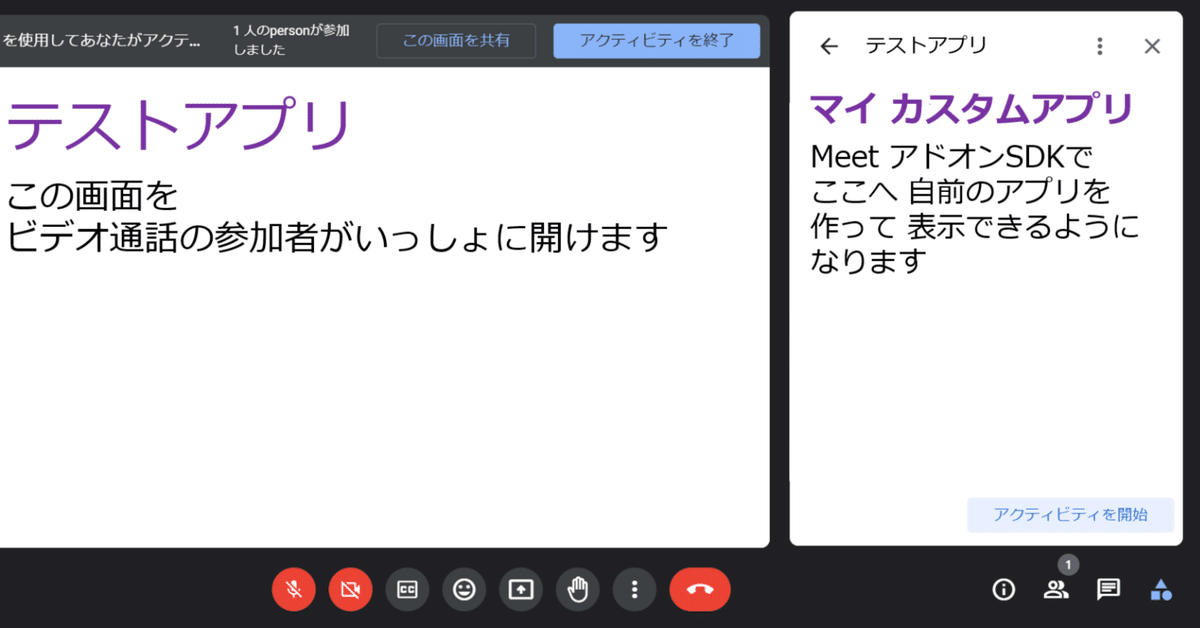
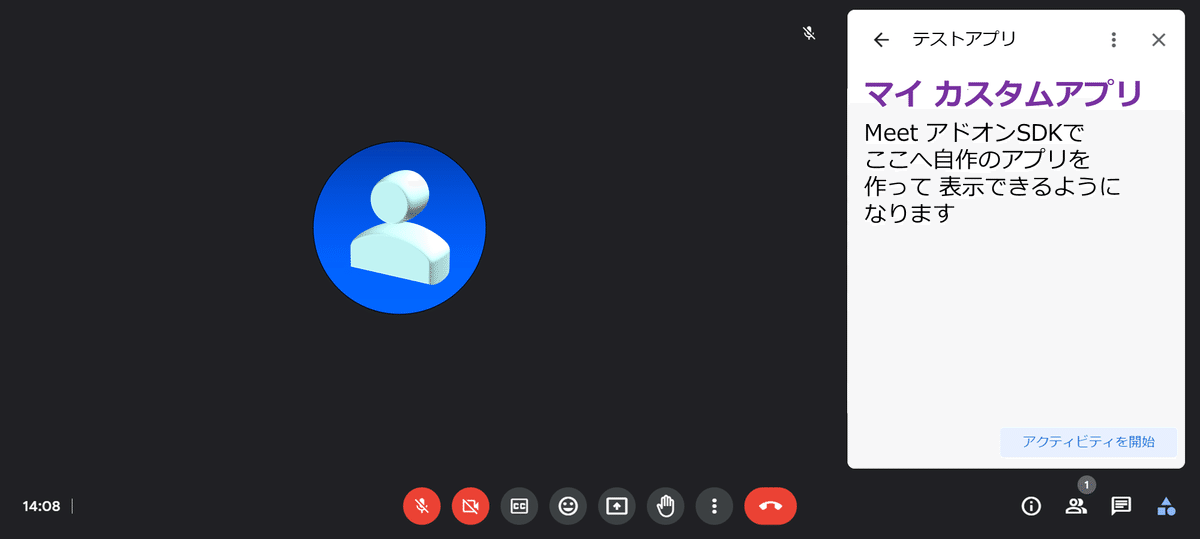
これをMeetアドオンとして読み込むと、
このように👇 Meetサイドバー内へアプリを表示できます。

サンプルテストアプリを 実際にアプリとして実行
サイドバー内(及び後述の、メインステージ内)へ読込まれたWebアプリは、
HTML内のJavascriptコードで
window.meetから以下のようなことができます:
現在のミーティングのスペース名を取得
スペース名は、Meet APIを用いてそのミーティングのURLや、参加者ログなどを取得するのに用いることができます。CollaborationStartingStateをセット、または取得/削除
「CollaborationStartingState」は、
●メインステージURL
●サイドパネルURL
●任意の追加データ
で構成される設定です。
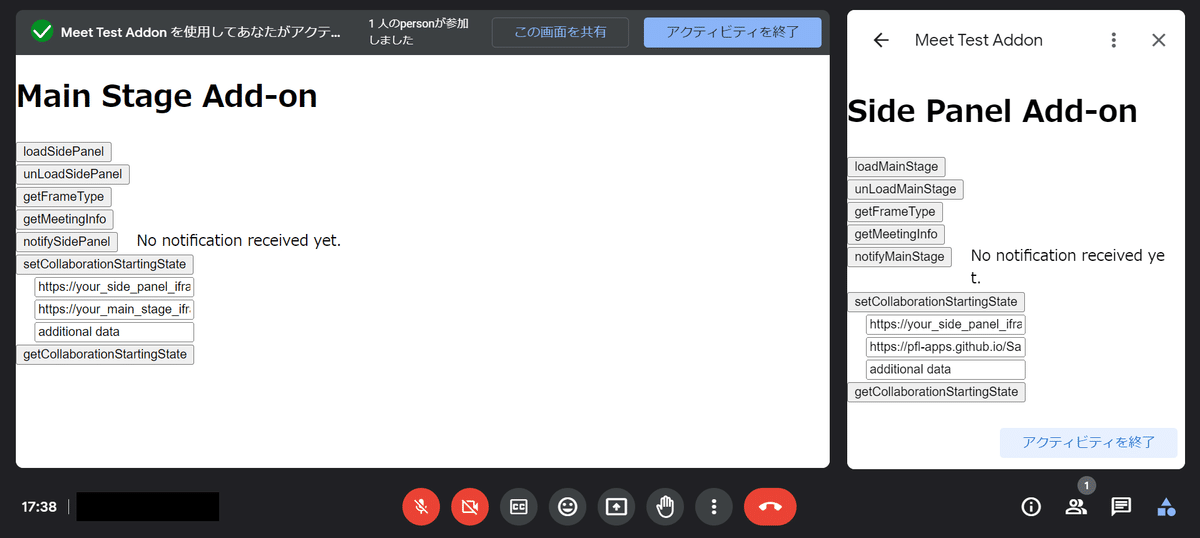
これをセットすると、Meet画面内の「アクティビティを開始」ボタンが青く光り、それを押すことで、

メインステージURLとして指定した、自前のWebアプリを
Meet画面内にiframeとして👆大画面で表示できます。
★この画面👆を表示している間、ビデオ会議内の他の参加者には
「インストールしてこのアクティビティに参加」ボタンが表示されます。
このボタンを押してもらうと、他の各参加者にも
作ったアプリをインストールしてもらえます。
★インストールした参加者は、「アクティビティに参加」ボタンを押して、
同じWebアプリを(単に共有画面として表示するだけでなく)自分のMeet画面内に読み込んで Meet画面内で同じWebアプリを実際に操作できます。
★インストールしてもらえなくても、「この画面を共有」ボタン(👆画像内)を押せば、他の参加者もこの画面を共有画面として見ることができます。
他にも、
サイドバー側からメインステージ側へメッセージや何らかの任意のデータを自由に送受する(逆もOK)
メインステージ側から、サイドバーを自動で開閉する(逆はNG)
などが可能です。
Meet Add-ons SDKで作ったアドオンは、Google Workspace Marketplaceで公開します。
ただし、プレビュー版であるため、一般利用が解禁されるまで一般公開することはできないようです。それでも、「内部アプリ」として自分の組織内に限定公開することができます。
(👇組織内への内部アプリ限定公開について詳しくはこちらから👇)
要約
このように、
Google Developer Preview プログラムに参加することで、Google Meet APIなどの まだ一般公開でないプレビュー版APIを早期に利用できます。
プログラムへの参加には、Google Workspaceアカウントを使う必要があります。個人のGoogleアカウント(つまりGmail)ではできません。
参加がアクセプトされると、7営業日程でその旨のメールが届き、
その数日後に 各機能が有効になりましたメールが届くと、登録したGCPプロジェクト内でプレビュー版の各種機能が使えるようになります。例えば、プレビュー版 Google Meet API を使って、Meetビデオ会議に参加した人の一覧や会議のログを取得したり、会議の情報(今開催中かどうか)を取得・新しい会議の作成 などがプログラムで行えます。
他にも、Meet アドオンSDKを用いて、Google Meetのビデオ通話画面内で自在に開くことができるアプリを作成できます。
プログラムへの参加によって使えるようになったプレビュー版の各種機能を使うには、プログラムへの登録時に申請したGoogle Cloudプロジェクトを用いて行うことが必要になります。
特に、Meetの参加者一覧は、これまでAdminDirectory関係のAPI(組織の管理者しかアクセスできない)からしか取得できなかったため、Meet APIで取得可能になったことでより便利になりました。
Googleのキットを使った開発がお好きな方にはぜひお勧めのプログラムです!
