
【SHABOM流】アプリ研究
こんにちは、初めまして!たこてんデザイナーのせぇです😀
今日は私たちがSHABOMを作る上で参考にしたアプリをご紹介します!
【よかった取り組み】
slackで参考になりそうなアプリ&取り組みをシェア
作りたいアプリの概要が決まってから、一つのチャンネルを作ってきになるアプリをどんどんシェアしていきました。
これが、参考だけでなく、各自が持っている完成のイメージの共有にもなるので、すごくよかったなと思っています!

では早速!具体的に参考にしたアプリをいくつか見ていきましょう!
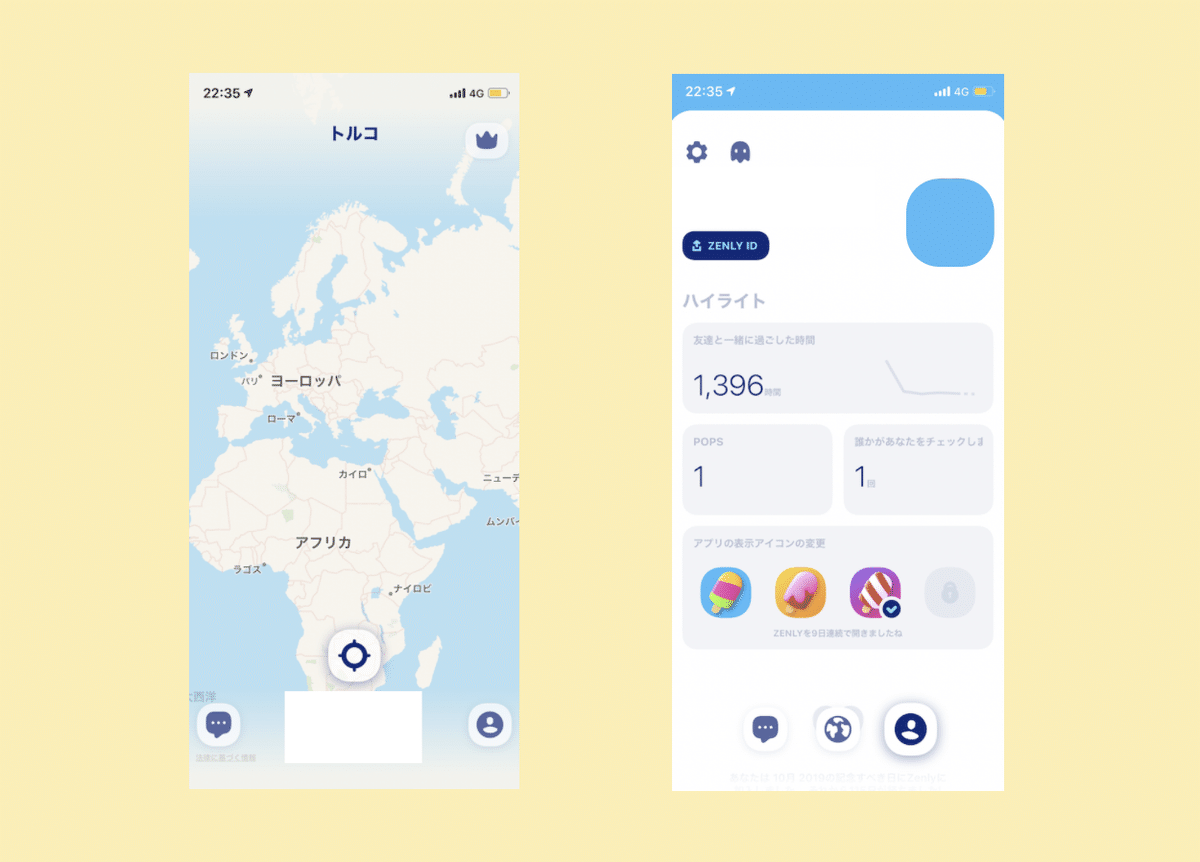
1 Zenly
UIが可愛いと有名なZenly。特徴的なのは何と言ってもボタンの角が丸いことでは無いでしょうか。
SHABOMはシャボン玉をテーマにしているということもあり、Zenlyのように全ての角を丸くしました。

2 Twitter、Facebook、YouTube、LINE
よく使う4つのSNSアプリのメニューバーを比較して見ました。
すると、「アイコンのみ」「説明あり」の二種類があることを発見!
SHABOMではTwitterやFacebookでも使用されている「アイコンのみ」を採用しました。

もちろん説明があった方が初めて使う方にはわかりやすいです。
しかし、SHABOMはARを使用するため背景が風景になってしまい、UIをできるだけシンプルにしないと見えにくくて仕方がありません😓
そのため、SHABOMではほとんど全てのボタンをアイコンのみにしています!
何をしてしているアイコンなのかわかりやすく表現するのが悩みどころでした。細かいUIの紹介はまた別の記事にまとめるのでお楽しみに!
3 どうぶつの森 ポケットキャンプ
どうぶつの森のコレクション機能に着目しました!
SHABOMは獲得した&飛ばしたシャボンをコレクションすることができます。コレクションを見やすく並べたいものの、ただ並べるだけでは味気ない。
多くのコレクションを見やすく&一気に並べられるよう、こちらのUIを参考にしました。

4 Pokemon GO
ARアプリの参考にしたアプリの一つです。
ポケモンGOでは、ARのオンオフをユーザーが自由に変更することができます。
SHABOMにもオリジナルのグラデーションを作成し、シャボン獲得時の背景をグラデーションかARか選ぶことができる機能を追加しました。
これで周りを気にせずシャボンの内容に集中して遊べたり、ARを利用してその場でしか取れないスクリーンショットを取ることができるようになりました!
さいごに
この記事ではいくつかしか紹介できませんでしたが、振り返ってみると、情報共有用のチャンネルを中心に、約40個のアイデアや参考アプリ、記事が共有されていました。ハッカソン前から始まり、半年以上経った今でも各自が参考にしたいものを共有し続けています。
どこを参考にしたと明確に言えないものもたくさんありますが、多くのプロダクトをみることでARの使い方やUIなど、各自が学びを深めました。
そして、役割に関係なく全員が技術の基本的な利点欠点を把握したり、自分の好むデザインを理解するそして共有していったことで、SHABOMへのイメージをグループ全体で共通させることが出来ました!
是非みなさんも、チーム開発する際は 情報共有をしながら プロダクトのイメージを作って見てはいかがでしょうか!
ここまで読んでいただいてありがとうございました😀
こんな感じでチーム開発で学んだことを共有していきます!
是非是非毎日たこてんの記事チェックして見てくださいねえええ!
明日はどんな内容だろう🤔
この記事が気に入ったらサポートをしてみませんか?
