
How Much to Break Down into Tasks to Get the Website Built?
It is often thought that a WBS is a Gantt chart of a schedule, but in fact it is important not only for scheduling, but also for estimating and assigning tasks with high accuracy.
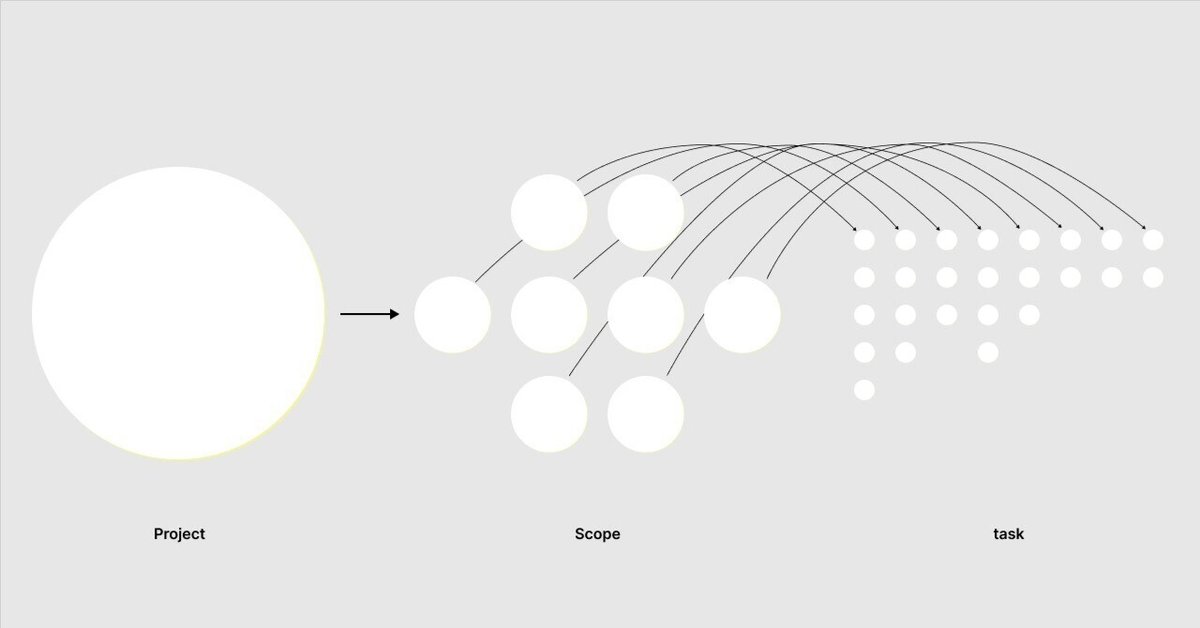
For example, by creating a WBS, it is possible to visualize and share with project members and clients what actual tasks are included in the scope of "web design creation".
Sometimes you may see a WBS written like this
Web Design
Web Design
Confirmation
Review
Confirmation 2
Review 2
Fixed
However, this does not provide the knowledge required for "web design creation" as well as the workload, schedule, and budget.
Continuing with the example of web design creation, by breaking down the scope of "creation" as shown below and visualizing the actual work performed by the designer, the number of man-hours required and the need for specialized knowledge can be properly communicated to the project members and the client.
Web Design
Concept, tone and manner of the design
Color considerations
Typography and web fonts
Image and illustration study
Layout and UI design
Page design production
This time, using a "website redesign" project as an example, I will summarize how I break down the scope and create a WBS for all phases from requirements definition to publication.
1. Requirements definition
It is assumed that a customer interview and workshop will be conducted to determine the redesign strategy. The target users are detailed in the RFP, so no additional research is assumed.
1. Requirements definition
1-1. Reading Request for Proposal (RFP), etc.
Sharing and confirming the RFP
Sharing company brochures and management plan documents
Create and review questions/confirmation sheets
1-2. Access analysis
Set access permissions
Access analysis
Create reports
1-3. Interview
Scheduling the interview
Coordinate interview schedule
Pre-share interview items
Conduct interviews
Preparing interview transcripts
1-4. Workshop
Establish workshop goals and objectives
Schedule workshop participants
Prepare workshop materials for the day of the workshop
Confirm workshop tool registration in advance
Conduct the workshop
Prepare Workshop Report
1-5. Requirements Definition Document
Organize and synthesize previous input information
Create keywords and concepts for renewal policy
Search for best practice reference sites
Create requirements definition documents
2. Website structure design
Structural design becomes more important for larger websites. For example, if a "university website" needs to be separated from a "student website," or a "holding company website" needs to be separated from a "corporate website," a solid structural design will reduce confusion in the next stage of information design. In addition, template design is especially important if a CMS is to be implemented for the entire website.
2. Website structure design
2-1. Site map
Creating a Current Site Map
Creating a Renewal Site Map
Template Map ProposalCreate user navigation flow
Confirm new content
2-2. Page list
Create a hierarchical list of all pages
Determine post renewal URLs
Organize the text in the meta tags
Confirmation of tags to be introduced such as GA, GTM, etc.
2-3. List of functional requirements
Confirmation of login function and My Page
Site Search Confirmation and Inquiry Form
Check if location information is used
Check whether SNS sharing buttons are used or not.
Check whether PUSH notification is used or not.
2-4. Content list
Confirm the policy for creating new/transferring/deleting renewal content.
Confirm the creation period and number of items for newly created contents.
3. Information design
It is important to keep wireframes simple as a document to confirm the priority and amount of information, as it is difficult to design the next design when layout and decorative elements are built in.
3. Information design
3-1. Wireframe format
Confirmation of the amount of information
Designing to Prioritize Information
Designing the page flow
Temporary layout design
Format Wireframe Creation
3-2. Templates and Generic Wireframes
Creating multiple drafts of main page wireframes
Review common and individual elements
Create template parts for common elements
Check for omission of individual elements
Creating templates and generic wireframes
3-3. Material organization
Create a material management sheet
Check for material shortages and quality defects
Create new designs and texts that need to be created or refreshed.
Prepare illustrations, photos, etc. that need to be re-created or updated.
Organize images and videos to be used in the design.
4. Website Design
The design is created by integrating the keywords and concepts verbalized in the requirements definition and the wireframes created in the information design. Basically, design elements such as color, text, shape, motion, and placement are created to explain that they were chosen according to the purpose of the renewal.
4. Website design
4-1. Design concept
Confirming tone and manner in response to keywords and concepts in the requirements document
Create a mood board and search for reference sites to confirm tone and manner.
Design concept document creation
4-2. Format design
Color design
Typography and Web Font Study
Image and illustration study
Layout Design
Format Design
4-3. Template and generic design
Confirm design of common template parts
Confirming the Design of Individual Elements
Template and Generic Design / Creating Template and Generic Design
4-4. Interaction design
Interaction design
Create variation element designs such as error display
Create sub-element designs such as OGP, favicon, generic thumbnails, etc.
5. Coding
Even if your scope of work is "design only", it is always a good idea to ask if you can be responsible for reviewing the coding. It is almost impossible to ensure that all text and margin specifications are reflected in the coding, and there are many cases where detailed adjustments are made to improve visibility after the coding has been reviewed.
5. Coding
5-1. Confirming the implementation method
Check for coding guidelines
Review URL, Meta, and Alt Notation Rules
Confirm use of SNS
Confirm development environment and build
5-2. Format Coding
HTML/CSS coding
Web font application
Interaction Implementation
Checking and adjusting design consistency
Check and adjust interactions for usability
Verify and tune display speed
Verify and adjust usability
5-3. Template and Generic Coding
Create an item set
Adjust variable number of characters
Confirming embedding and RSS loading parts
Creating Templates and Generic Encoding
6. CMS Development
Let's assume you will be implementing WordPress for the entire site; WordPress requires special attention to security, so be sure to include detailed information in your specifications, including changes to login URLs, user password complexity, plugin settings, and so on.
6. CMS development
6-1. CMS Specifications
Organize plugins to be used
Confirming Template Page Policies (Post/Fixed/Archive)
WYSIWYG toolbar settings
Definition of custom fields
Define common modules such as meta, RSS, header, footer, etc.
Define common template and each page template
6-2. Development of WordPress
Creating a Theme
Creating custom field and article set
Creation of common and template
Creation of individual pages
Registration and adjustment for operation
Irregular registering and adjusting
Monkey test registration and tuning
7. Content Entry
As you continue to migrate content, you may discover areas that were not fully verified at the time of design, such as inconsistent margin spacing for successive sets of articles or a monotonous layout. For large sites with more than several hundred pages, it is difficult to verify all pages at the time of design, so it is important that team members and the client agree in advance that some adjustments will be made during migration so that the details of the lower-level pages can be completed.
7. Content entry
7-1. Registration Plan
Organizing Pages to Migrate
Organizing Migration URLs and Metas
Confirm redirect policy
Confirming the policy for article sets to use
7-2. Migration Registration
Register text and images
Register PDF and other files
Fine-tune design and encoding if necessary
Confirm display
8. Website publication
In this section, it is assumed that the publishing will be done with a DNS switch. It is assumed that there is no need to display maintenance screens, etc. on the website in its pre-rewrite state due to the DNS switch to the new server.
8. Website publication
8-1. Release Procedure
Create a timetable for public release
Provide emergency contact information for the person in charge.
Confirming Press Release and SNS Sharing
8-2. Publication Procedure
Backing up data before publishing
Set up redirects
Removing Basic Authentication
Switch DNS
8-3. work immediately after publishing
Test sending/receiving a request email address after publishing
Confirming all pages and URLs after publishing
Confirm SNS share after publishing
Confirm RSS reader after publishing
Things to Consider When Creating a WBS
When breaking down the scope, it is important to visualize the "thought process" involved in the "creation process" as a production process. By doing so, it is possible to share the knowledge and man-hours required for the scope.
If the scope is not decomposed and the actual work becomes a black box, the required man-hours may be underestimated, resulting in a shortened schedule and a lower budget.
Properly decomposing the scope also makes it easier to identify problems that may arise during the course of the project. For example, if a client says, "The design is basically good, but it doesn't feel right," after the coding is done, you can separate the problem from "the design" to "the message of the tagline," "the balance of the color scheme," or "the feel of the interaction," and examine the problem separately. This is the best way to accurately identify the problem.
The benefits of creating a solid WBS can be summarized as follows
Visualization of the work process improves the accuracy of the schedule.
Visualizing the number of man-hours required improves the accuracy of estimates.
Visualizing the knowledge required improves the accuracy of assignments.
Visualization of the above increases the level of understanding of the project.
It is best if the WBS can be created in collaboration with several members of the project, and in some cases the client, to ensure the accuracy of key elements of the overall project plan, such as estimates and assignments, as well as the schedule.
In addition, since the WBS is often created by the project manager or director, there may be cases where the scope of design and coding cannot be properly broken down. In such cases, it is best to have the designer or engineer in charge of the project create the WBS together. Involving the project team members from the beginning is one of the key points for a successful project.
Hello we are Shhh inc. Shhh inc. is a design studio that prioritizes and cares deeply about the aesthetic qualities present in every single detail of all things. Feel free to contact us if you have any website create requests or inquiries, and we will be happy to discuss our strengths and production flow with you, along with various case studies.
● Shhh inc.
https://shhh.jp/
● Contact
info@shhh.jp
🤫
