
大規模Webサイトリニューアル、根拠のある見積りの作り方
先日、約1300ページの大規模ウェブサイトリニューアル提案にあたり、見積書とその根拠をクライアントへ説明したところ「Shhhさんの見積りは、経験則によるざっくりとした概算ではなく、見積もりの根拠が明快なため大変分かりやすい」と嬉しい反応をいただきました。残念ながら諸条件が噛み合わず、その案件は受注とはなりませんでしたが、大規模ウェブサイトのリニューアルにあたり、私たちがどのように見積もりと、その根拠を提示しているかをnoteに記しておきます。
1. ページリストを作成する
見積もり作成にあたり、最初に行なうのは現状のWebサイト構造の把握です。具体的には全ページを目視で確認して「ページリスト」を作成します。このときWebサイトのスクレイピングツールなどでページリストを抽出することもできますが、どのページにどんな情報があるのかをしっかりと把握するために必ず目視で全ページを確認します。
目視での確認は時間がかかりますが、1ページづつ自分の目で確認していくことで、リニューアル方針への仮説を持てるようになります。例えば、Webサイトに表組みが多く使われていることへの対策や、新たに作成したほうが良さそうな図版、他ページとは違う見せ方にしたほうが良い特設コンテンツ、といった情報設計やコンテンツに関しての対応方針を考えることができます。
先日、私たちが提案したWebサイトのページリストは次のようになりました。

ページリストを作成することによって、HTMLページが1100ページ、そのうちニュース詳細ページが700ページ、PDFが230ページ、リンクが貼られている別サイトが18サイトあることを、まずは整理できました。
下記は、ページリストを作成して得られた示唆です。
1. 情報掲示期間を過去3年間と限定した場合、リニューアルサイトのページ数はミニマムで約450ページとできる。
2. 更新情報をPDFでアップロードする運用フローを止めたほうが良いことからサイト全体にCMSを導入する設計としたほうが良い。
3. 部門ごとにバラツキのあるページに基本フォーマットを導入し、かつ部門ごとの個別要望に柔軟に対応できるテンプレートとしたほうが良い。
2. サイトマップを作成する
ページリストからWebサイト全体の構造を把握するのは難しいため、視覚的に分かりやすい「サイトマップ」を作成します。サイトマップを作成することで、情報の選択のしやすさと、情報の優先度についての課題が見えてきます。例えば、第1階層から第2階層に遷移する際に、情報の粒度が一気に細かくなる場合は適切な粒度にグルーピングし直すことによって「選択肢が多すぎて選べない」という情報のオーバーフロー問題を解決することができます。また、これまでのサイト運用によって増設されたコンテンツを正しい情報構造配下に入れ直すなど、情報の置き場についても課題が見えてきます。
前ステップのページリストを基にして作成した、サイトマップは次のようになりました。

Webサイトのツリー構造が可視化され、グローバルナビゲーションのカテゴリごとにグルーピングされるため、ページリストよりも視覚的に全体像が掴みやすくなります。
下記は、サイトマップを作成して得られた示唆です。
1. 部門紹介配下に約30の選択肢が並列に配置されているため選択しにくい。1つの情報のまとまりが5〜7程度となるようにグルーピングしたほうが良い。
2. 運用によって追加されたであろう施設情報が独立しているため、企業情報配下に配置しなおしたほうが良い。
3. 各部門別に最新情報が掲載されているため、全体の最新情報を一覧としてまとめて閲覧できるページがあったほうが良い。
3. リニューアルサイトマップ案を作成する
次にサイトマップを作成することによって得られた示唆から、課題解決のための「リニューアルサイトマップ案」を作成します。リニューアルサイトマップ案は、あくまで提案の際に見えている課題を解決するための案であり、実際にプロジェクトを進めていく中で、変更がある前提としています。
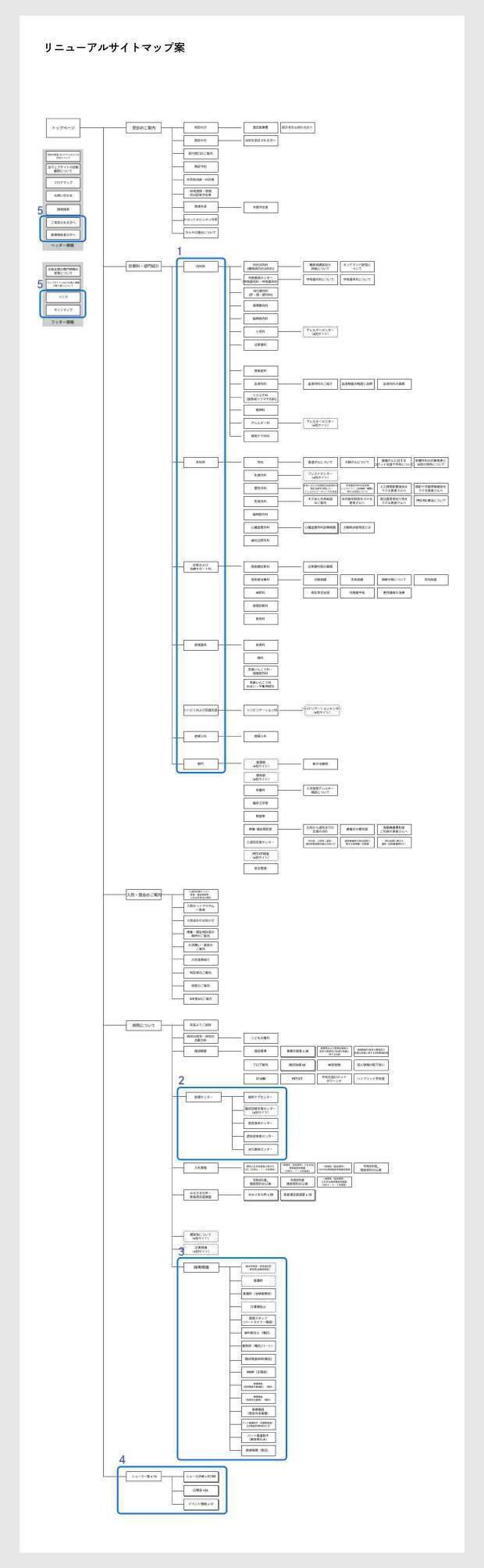
リニューアルサイトマップ案は次のようになりました。現状のサイトマップ案から変更した箇所を青枠で囲んでいます。

下記は、リニューアルサイトマップ案にて提案した、情報設計上の課題解決案です。
1. 部門紹介配下の選択肢を30から7に変更し、目的の情報へたどり着きやすいようにする。
2. 施設情報を「企業情報」配下に置き、企業に関する情報が散逸しないようにする。
3. 採用情報は一般ユーザーにとっては優先度が低いため、「企業について」配下に置くようにする。
4. イベント情報など最新の更新情報は全て「ニュース一覧」に網羅されるようにする。
5. 対象者別メニューや、サイトマップなどの補助的な項目を、ヘッダーとフッターに振り分けて配置する。
4. テンプレートマップ案を作成する
大規模Webサイトでは、数百ページを超える全ページのHTMLをデザイン・コーディングすることはありません。Webサイト全体にCMSを導入し、テンプレートにテキストや画像を登録することで、大量のページを量産できる仕組みを作ります。このとき「テンプレート点数 = 設計・デザイン・コーディング・CMS開発の点数」となるため、汎用性と個別性のバランスを取りながら、合理的なテンプレート構造を考えます。「テンプレートマップ案」はリニューアルで制作するテンプレート点数を決定するため、見積もりの金額を大きく左右します。
ここでテンプレートマップ案を考えるにあたり、ステップ1のページリスト作成時に、全ページを目視で確認したことが役に立ちます。自分の目で見ているからこそ、どのページは共通テンプレートでよいか、どのページは個別テンプレートにしたほうがよいかの判断ができると思います。
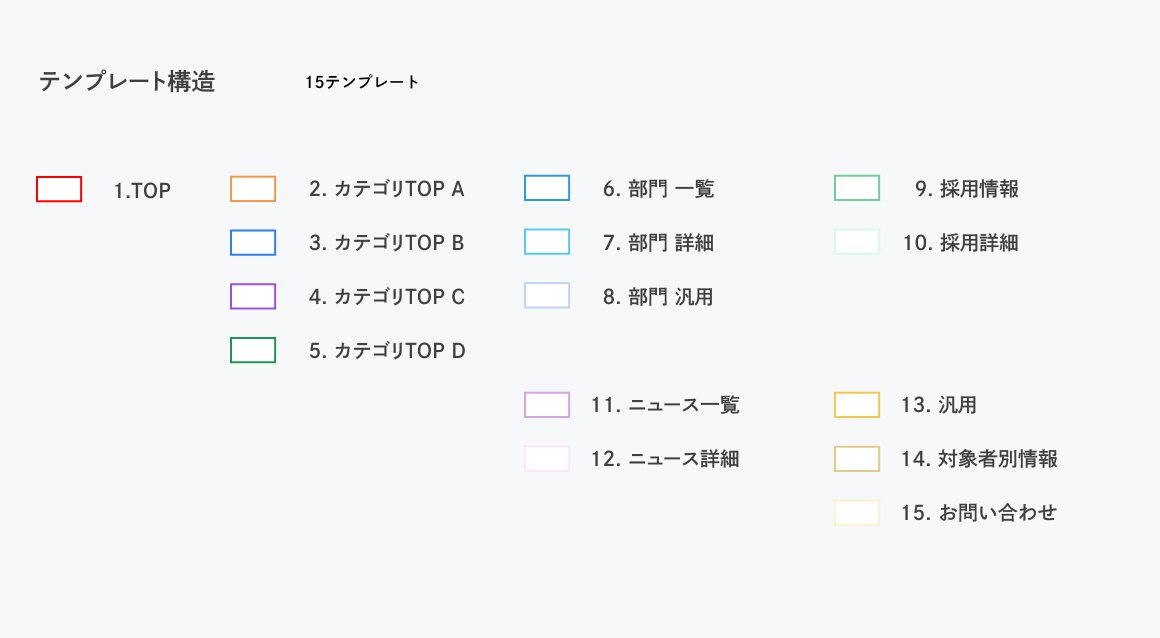
テンプレートマップ案は次のようになりました。各テンプレートごとに、色つきの枠で囲んでいます。

下記は、テンプレートマップ案にて提案したテンプレート構造です。全体で15テンプレートに収めています。

テンプレート構造からも、このWebサイトでは「部門」の情報をどのように整理し、デザインするかが大切なポイントとなることが分かります。
5. 見積書を作成する
上記の4ステップを行っていれば、ワイヤーフレーム・デザイン・コーディング・CMS開発の制作ページ数が算出できます。このWebサイトではテンプレート構造を15ページとし、Webサイト全体にCMSを導入するため、ワイヤーフレームやデザインなど各タスクでの制作点数もそれぞれ15ページとなります。特に大規模Webサイトにおいては制作するテンプレートページの総数が、見積もり総額の大部分を占めることになります。
また、この段階まで検討を進めていれば、リニューアルの際に、図版を作り直したほうが良い箇所や、新規撮影を行ったほうが良いかどうか、新規コンテンツのための取材が必要かどうかなどの判断もできるかと思います。後はそれぞれの単価を入れて、プロジェクト管理費用や、アニメーションやインタラクションといったWebデザインの演出費用、CMSへの原稿・画像の移行費用などの項目を追加していけば、見積書は仕上がります。
●見積書と、その根拠としてページリスト・サイトマップ・リニューアルサイトマップ案、テンプレートマップ案をつくるメリットとデメリット
この方法で見積もりを作ると、まだ受注していない段階で「ページリスト・サイトマップ・リニューアルサイトマップ案、テンプレートマップ案」
を作成するための工数がかかります。今回、約1300ページの大規模ウェブサイトのリニューアル提案の見積もり作成にも3-4人日の工数が必要でした。その上で受注もしていないので、これは「無駄な工数」だったと言うこともできますね。工数が無駄になるのは効率性の観点からはデメリットでしかありません。
ではメリットは何か。クライアントにとって信用性の高い見積もり根拠があるというのはもちろんメリットですね。Webサイトは様々な制作方法があり、その制作費もピンキリのため、しっかりとした根拠のある見積書を説明できることは非常に大切だと思います。
また私たちが、工数もかかり効率性も良くないこの見積もり作成方法を採用しているもう一つの理由は「メリット/デメリット、効率/非効率」という考え方にあまり囚われず、自分たちが目指す理想的な制作プロセスを追求したいという想いです。私たちが作るWebサイトは1つひとつの制作工程に丁寧に向き合い、何度も検討を重ねて作り上げています。ワイヤーフレームにおいても、Webデザインにおいても各フェーズで検討した内容はクライアントへも、なるべく全てを伝えるようにしています。
そうすることで、クライアントはもちろんのこと、プロジェクトに関わる全員にとって、共に考え・共につくることが実現していけると考えているからです。「共につくる」という言葉はキャッチフレーズとしてはよくありますが、理念だけでなく実行し、より開かれた参加型のプロジェクトをつくるためには思考プロセスを丁寧に共有することが大切です。見積書作成においても制作フェーズと同様に、どのように考え・どのように検討を重ねたのかというプロセスを見える化して、伝えるようにしていきたいと思います。
Shhh inc.は「大切となるものをつくる」を理念に掲げ、よく尋ね、よく対話をすることを通して、物事に備わる美質を深く理解することを大事にしています。Webサイト制作のご依頼や、ブランディングのご相談がございましたらお気軽にご連絡ください。様々な事例とともに、私たちの強みや、制作フローについてご案内します。
● Shhh inc.のWebサイト
https://shhh.jp/
● 連絡先
info@shhh.jp
🤫
