
Google Nestで新生児の3時間おきの授乳を自動化
はじめに
誕生
子供がうまれました。

かわいくて最高です。
準備万端?
育休のヒマにまかせて完全なうんこ記録システムを作り上げました。
下記の記事がそれです。
子供がうんこしたタイミングをGoogle Nest(Google Home)で記録
Google Nestで「うんこを起動して」ではなく「うんこ」だけでうんこを記録する方法
生まれる前のわくわくした心が心なしか文面に反映されていますね。
うんこしか言っていない説もありますが。
もちろんうんこ記録システムだけでなく、
「ミルク」「母乳」それぞれも記録できるようにしました。
あとで説明します。
完璧に作ったつもりだったのですが、
しかしそう甘くはないのでした。
育児の実践を知らないしげあやは、
産後すぐこのシステムの修正を迫られることになるのであります。
新米パパママが入院中知ったこと:いろいろ記録しないといけない
まず入院中は、
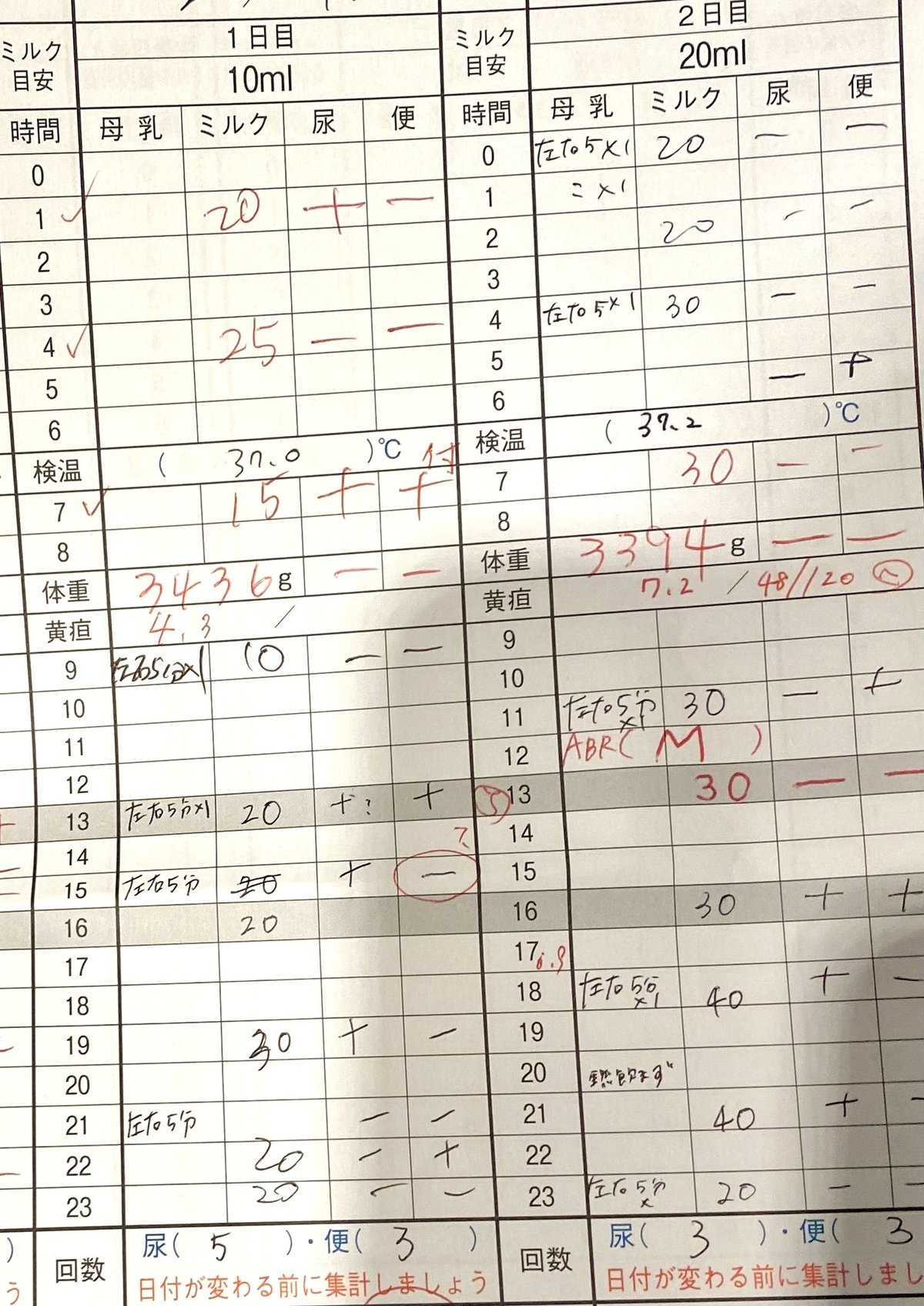
病院指定の紙に手書きすることを強制されました。
そりゃそうですね。
「スマートスピーカー使って記録するんで、スプシのURLを共有するのでそれ見てください」とか、産院に言えるわけがないです。
めんどくせ〜、DXしやがれ〜、と心のなかで思いつつも、
圧の強い助産師たちの前では反抗は許されません。
アウェイ感出まくりの新米パパは、なすすべもなく従います。

上記の画像から分かるように、
ただうんこやミルクを記録すればいいのではなく、
飲んだ量とか、直母乳の時間とか、一日の累計とか、
いろいろ記録しないといけないらしい。
さらに、ミルクは3時間おきにあげると決まっている。
寝てたら起こして授乳しろとのこと。
おむつ替えるときも、ミルクあげるときも、
基本的に手がふさがっているので、
ペンを持って書いて……というのはなかなか難儀でございます。
前回いつ授乳して、3時間後が何時何分か、
というのもいちいち覚えているわけにもいきません。
というわけで、持ち込んだMacbookを病室で開き、
いざミルク記録システムのブラッシュアップを図ることになりました。
Google NestとIFTTTでミルクを記録する方法
IFTTTでスプレッドシートへの書き込みを自動化
まずは前提のおさらいです。
いろいろなアプリを自動連携できるツールである「IFTTT」を使います。

これと同じものをたくさん作り、以下のワードで反応するようにしました。
「ミルク」
「母乳」
「うんこ」
「しっこ」
「泣いた」
「泣き止んだ」
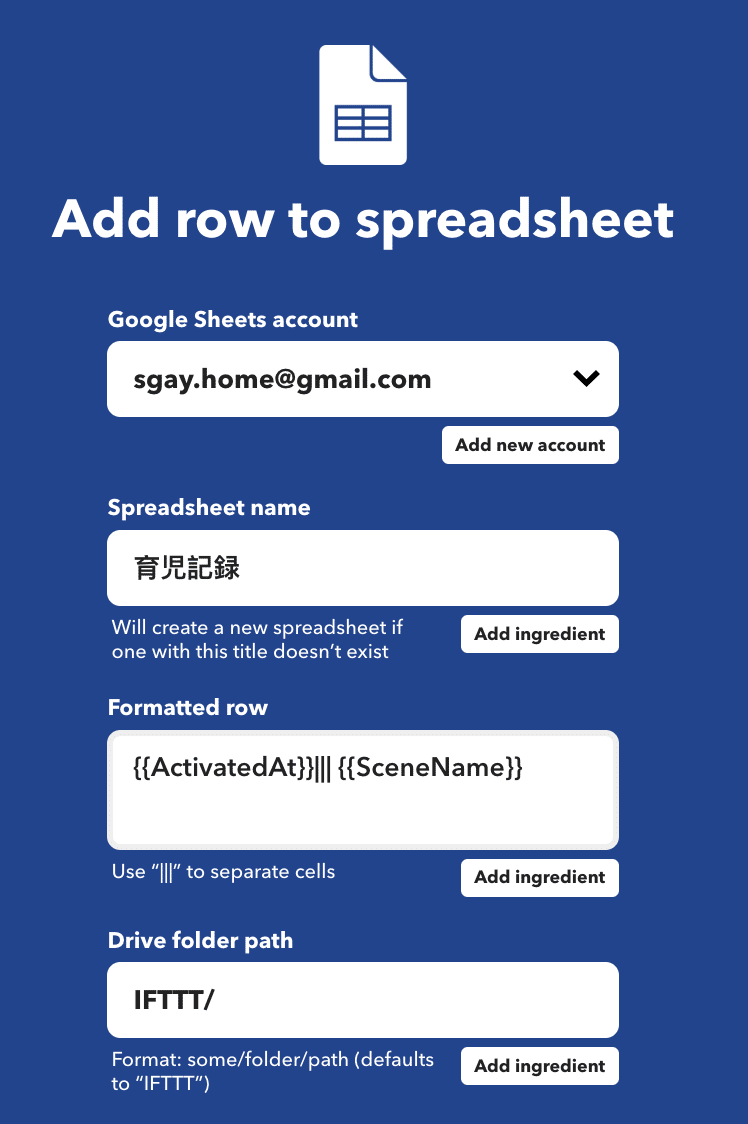
これにより、スプレッドシートはこういう感じで書き込まれます。

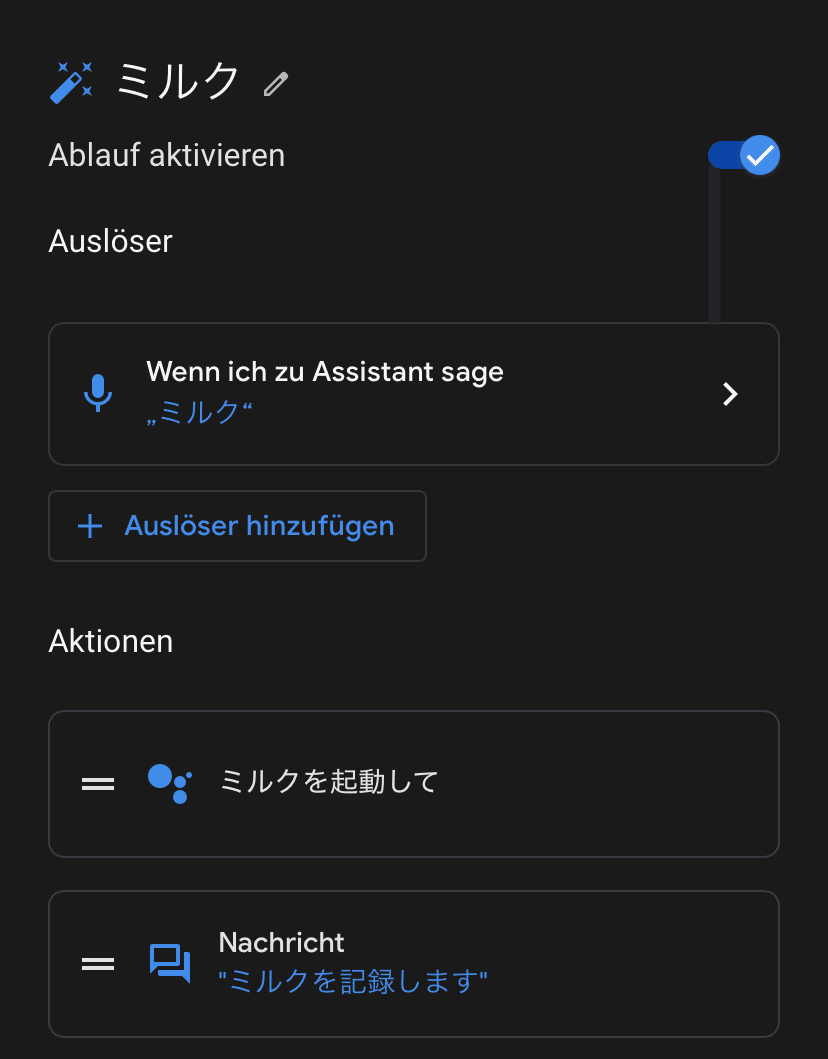
Google Homeからの設定で「OK, Google ミルク」だけで反応するようにしておく

現在のIFTTTだと、「ミルクを起動して」と言わないといけなくなってしまい、言うのが面倒なので、
「ミルク」を「ミルクを起動して」に変換するべく、
上記のように設定します。
スマホからやる必要があります。
「ミルクを記録します」はお返事の内容なので、
これは違う言葉でも大丈夫です。
3時間おきの授乳
ミルクの記録と同時にタイマーをONする
上記だけでは、ただ時間と項目が記録されるだけです。
次のミルクは3時間後です。
なので、3時間経ったら教えてくれるようにしたい。
しばらくは自分で
「OK, Google タイマーで3時間測って」
とやっていたのですが、
すぐに気づきました。
これもGoogle Homeの自動化のフローに組み込めばいいのでは?
ということで、やってみました。
とりあえず追加
追加は簡単でした。

ミルクを記録したあと、
「タイマーで3時間計って」という指令を書くだけです。
これで下記のような問答になります。
しげあや
「OK, Google ミルク」
Google Nest Hub Max
「ミルクを記録します」
「はい、3時間ですね。では、スタート」
なぞに10秒くらい間があくこともあるのですが、
それはうちのWi-Fiがダメなだけかもしれないです。
ひとまず第一段階クリア!
タイマーがたくさんできてしまう
しかしこれだと不便なことがわかりました。
なぜかというと、母乳と粉ミルクを併用することが理由です。
しげあやは完母(完全母乳育児)をめざしているのですが、
最初はなかなかお乳が出ません。
とりあえず乳首を含ませるだけ含ませますが、
断固拒否されます。
あとは搾乳した母乳を瓶から飲ませることもありますが、
まだ10mlくらいしか出ないので、
それを飲み終わったらすぐ粉ミルクのほうも飲ませる感じになります。

するとタイマーがどうなってしまうかというと……
「OK, Google 母乳」
「母乳を記録します」
「はい、3時間ですね。では、スタート」
「OK, Google ミルク」
「ミルクを記録します」
「2つ目のタイマーは、時間は3時間です。では、スタート」
このように、3時間タイマーが複数起動してしまうのです。
Google Nestの画面から古いタイマーをいちいち指で消していたのですが、
これじゃあぜんぜんスマートじゃないですね。
複数タイマーになってしまわないように改良
これを解決するにはどうするか。
新しいタイマーを設定する前に、
古いタイマーを全部終了するよう自動化すればいいのです。

これにより会話はこうなります。
「OK, Google ミルクを記録して」
「ミルクを記録します」
(なぞの間が発生)
「鳴っているスマートホームデバイスのすべてのタイマーを停止します」
「2つ目のタイマーは、時間は3時間です。では、スタート」
2つ目のタイマーと言ってしまうところはご愛嬌ですが、
これで重複するタイマーは全部リセットされ、
最後の授乳から3時間のみが測られるようにすることができました。
今後の課題
これでいい感じになりましたが、
残しておきたい他のタイマーも消されてしまうというちょっとしたデメリットはあります。
たとえば「おこめ」と言うと30分測ってくれて、土鍋のお米が炊き上がる時間がわかるようにしているのですが、
この最中に授乳した場合、
うっかりしているとおこめが焦げます。
そんなアホなことはまだ起こっていないのですが、
マザーブレインかつファザーブレインなしげあやは、やりかねません。
ミルク経由で起動されたタイマーだけを止めることができればいいんですが、
そういう細かい指定ができるかはわからないので、
今後の課題とします。
最後に
いかがでしたでしょうか?
(↑一度こういうブログで使ってみたかった言葉)
タイマーの自動化まではこんな感じでできました。
母子共に健康に、ぶじ4日で退院。
紙の記録からも解放されました。
ビバスマートホーム!
しかし退院と同時に、
病院のおみやげを大量にゲット。
ありとあらゆる案内パンフレット、
乳液やらおむつやらのサンプル、
内祝いのカタログギフト、
その他よくわからん大量のチラシなどがたちまち溢れかえる。
スマートなはずのホームは
みるみる汚部屋になってしまいました。
紙社会との戦いは続くぜ!
授乳量の記録と集計について
我が子が泣き出したので、今回はここまで。
はじめに、のところで書いた
・授乳量の記録
・日別集計
については、次回の記事に回します。
最後まで読んでいただきありがとうございます。

