
Photo by
air_mezzanine
【Tableau】表形式のアウトプットをしたいとき(indexのTips)
実務でTableauで集計した表をデータソースとしてエクスポートすること、意外とあると思います。
(Tableau内で完結するのが大前提なのですが、、、)
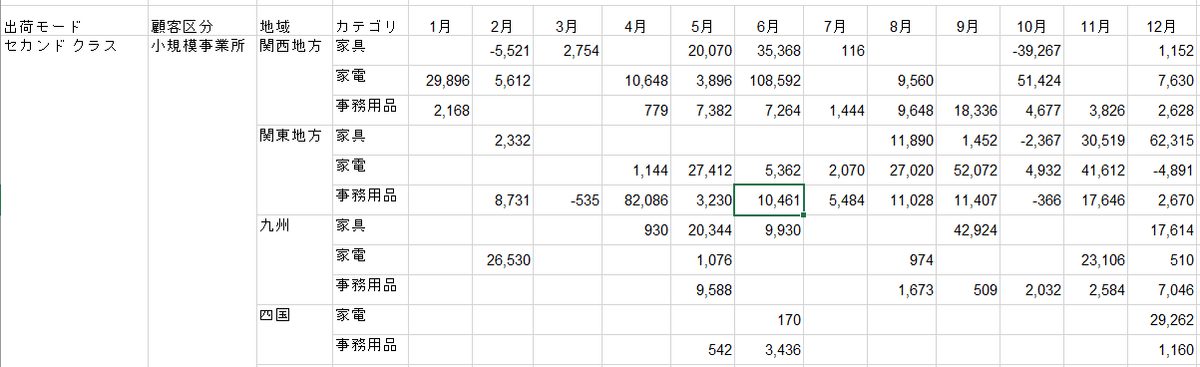
そんなとき、いざエクスポートしてみると、先頭の方の行がまとめられていて(セル結合されていて)使いづらいと思ったこと、ありませんか?

そんな課題を解決するindex関数についてご紹介します。
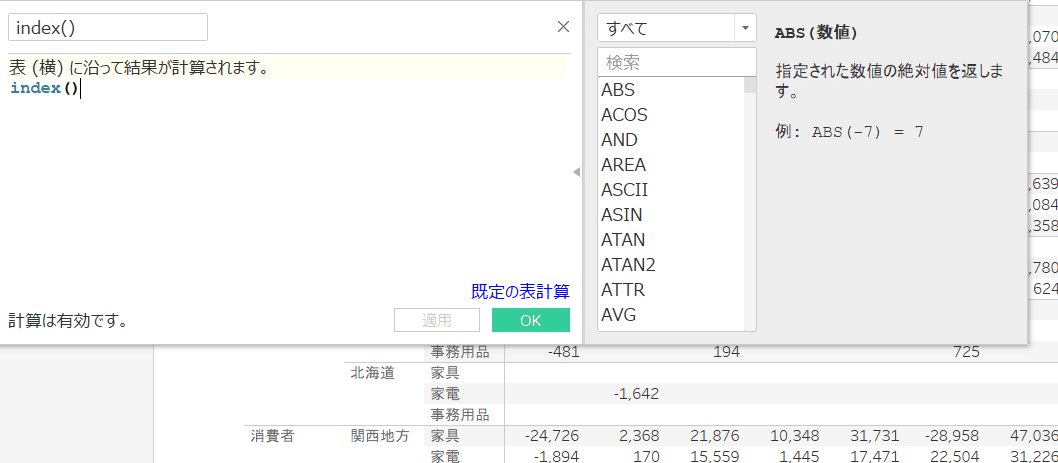
index関数とは
値に関しては並べ替えをせずに、パーティション内の現在の行のインデックスを返します。最初の行のインデックスは 1 から始まります。
一見かなり素朴な関数ですが、いろいろ応用が利く関数です。
Tabjo Conference「百花繚乱 表計算」
すごすぎる先人のまとめ。百花繚乱すぎてクラクラする。
無限の可能性にワクワクします。
index()関数で列を分割して表示する
上記の通り、index()関数はインデックスを返して列番号を付与できます。
そこで、頭にindex()を置いてやることで、結合していた列を分割することが可能です。
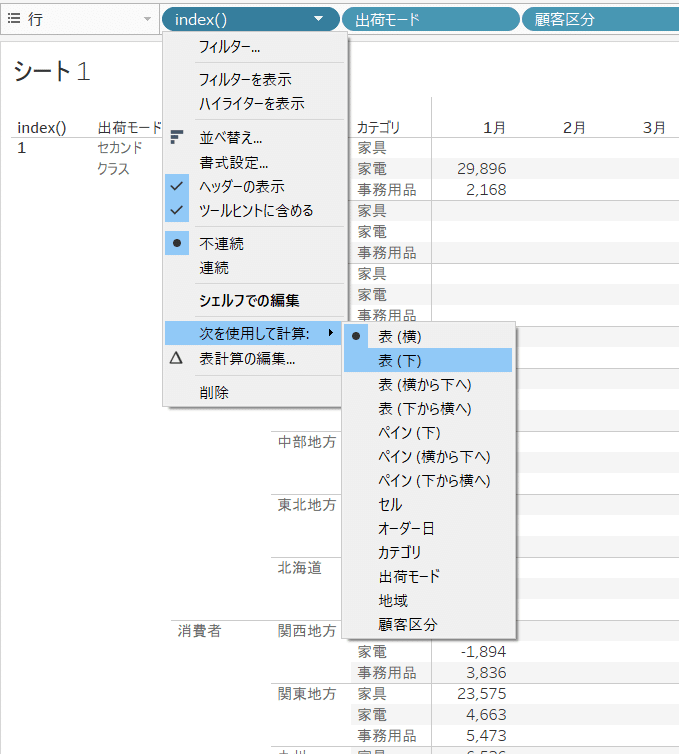
①index()計算フィールドを作成し、不連続で列の一番左に入れます。

ただし、このままだと状態は変わりません。

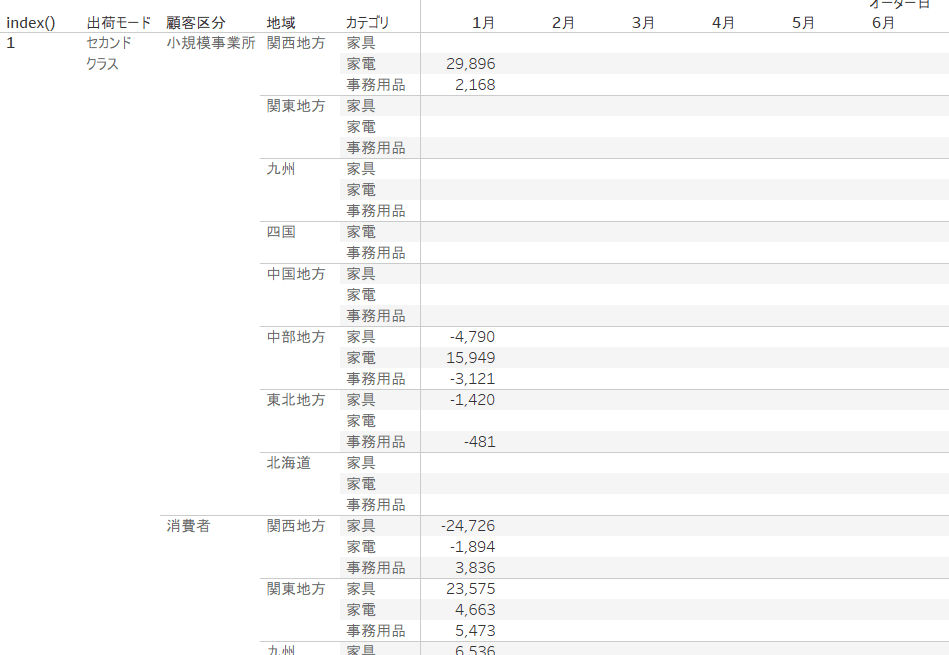
②計算を表(下)に変更します

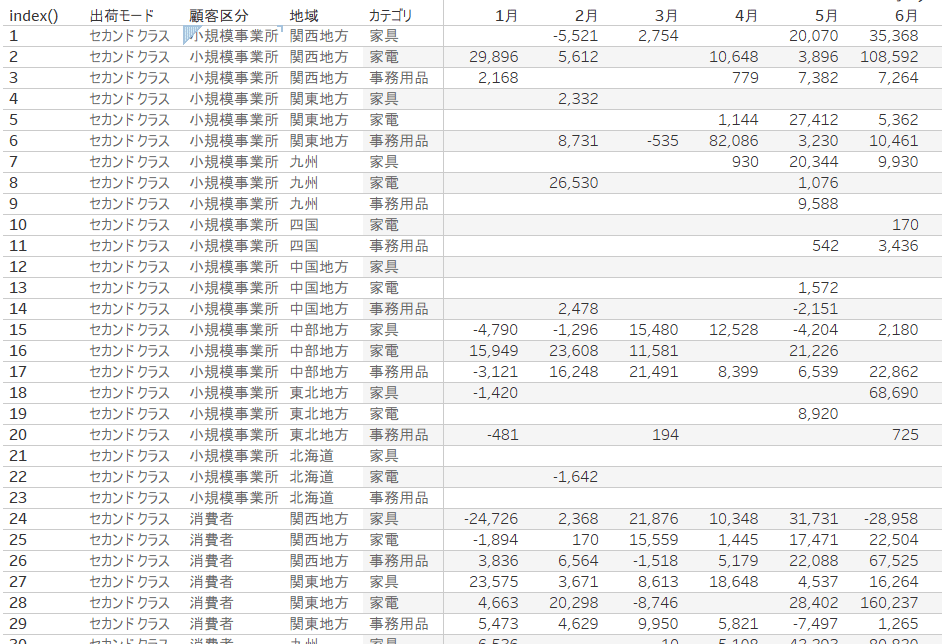
③列の分割ができました!

以上、本質的ではないですが意外と使えると便利なindex()関数の使い方のご紹介でした。
※できればそもそもエクスポートしなくて済むようなデータ分析のルーティンを作るようにしましょう。
