
LINE認証を使った新規登録・ログインフォームの実装方法(Node.js)
メールアドレスやパスワードの入力を求めることなく、クリックだけで新規登録やログインができるようにするためには、「LINEログイン」が便利です。
ここでは、Node.jsで作成したサンプル用デモサイトに、LINE認証を実装するための手順について、わかりやすく説明します。
LINE認証の実装手順
サンプル用デモサイトのログインフォームに、LINE認証を実装する手順は以下の通りです。
① LINE公式のLINE Developersで、LINEログインを使用するために必要な登録をする
LINE Developersはこちら ⇒ https://developers.line.biz/ja/
LINE Developersには、様々なサービスが用意されています。
「LINEログイン」を選択し、「今すぐはじめよう」をクリックしてください。

1.LINEアカウントでログイン
LINEアカウント または、ビジネスアカウントでログインして、開発者ページにアクセスします。

アカウントを持っていない場合は、先にアカウントを作成して下さい。
2.開発者アカウント作成
LINEアカウントでログインすると開発者ページが開きます。
(初回ログイン時のみ開発者登録が必要です)

1.開発者名を入力します
2.メールアドレスを入力します
3.LINE開発者契約の内容に同意してチェックを入れます
4.「アカウントを作成」ボタンをクリックします
3.LINEログインの新規プロバイダー作成
新規プロバイダーを作成し、LINEログインのチャネルを作成します。
① プロバイダー
プルダウンメニューで 「新規プロバイダー作成」を選択します。

② プロバイダー名
プロバイダー名には、自分の苗字または自社名を入力すると良いでしょう。
③ チャネルアイコン
お好きなアイコンをアップロード登録してください。
④ チャネル名
アプリケーションの名前を入力してください。
例:SFPサンプルサイト(購入者用)

⑤ チャネルの説明
アプリケーションの簡単な説明書きを入力してください。
例:生成AIプログラミングの教科書『大蔵』で作成するサンプルサイト用チャネル
⑥ アプリタイプ
「ウェブアプリ」にチェックを入れます。
⑦ 2要素認証の必須化
どちらでも良いですが、とりあえず無効にしておきます。
⑧ メールアドレス
すでに入力されていると思いますが、任意のメールアドレスにも変更できます。
⑨ プライバシーポリシーURL
「個人情報の取り扱い」に関するウェブページのURLを入力してください。
⑩ サービス利用規約URL
「利用規約」または「特定商取引法の表示」のURLを入力してください。
「LINE開発者契約の内容に同意します」にチェックを入れて、「作成」ボタンをクリックすると、「チャネル基本設定」の画面に切り替わります。

ここで表示されている「チャネルID」と、その下の方にある「チャネルシークレット」を、後ほど.envファイルに記述します。
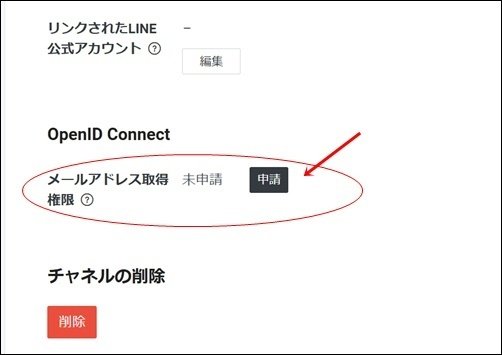
4.OpenID Connectのメールアドレス取得権限を申請する
「チャネル基本設定」の下の方に「OpenID Connect メールアドレス取得権限」といった表示があります。
ここで黒色の「申請」ボタンをクリックしてください。

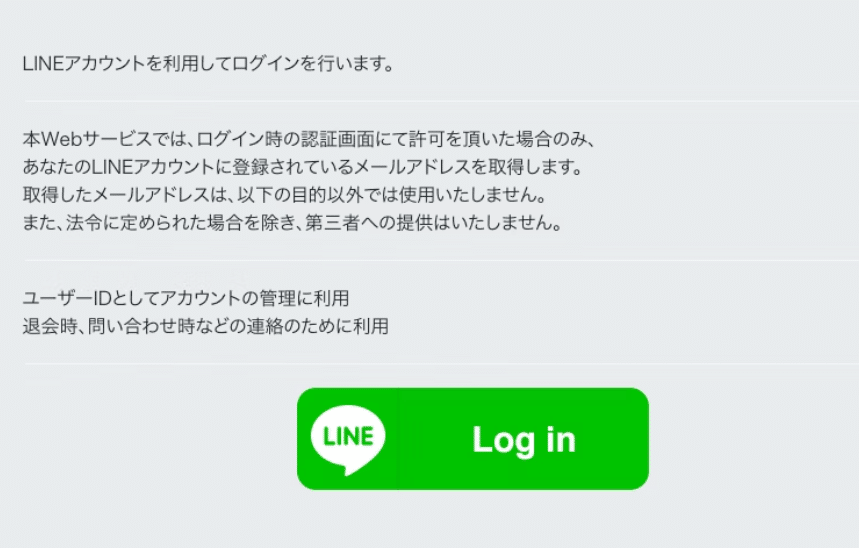
すると、2つのチェックボックスと、スクリーンショット画像をアップロードする画面が表示されます。


2つともチェックし、スクリーンショットには下記の画像を「アップロード」→「保存」してください。

すると、メールアドレス取得権限が「申請済み」に切り替わります。

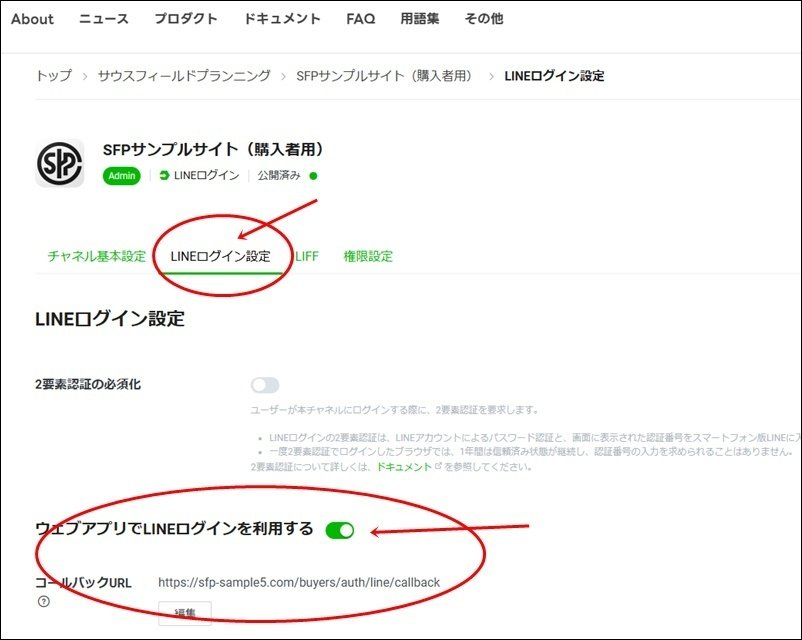
続いて「チャネル基本設定」の右隣りにある「LINEログイン設定」をクリックしてください。

「ウェブアプリでLINEログインを利用する」のタブをクリックし、コールバックURLに下記のURLを記入してください。
https://あなたのドメイン/buyers/auth/line/callback
なお、2段階認証の必須化は、どちらを選んでも構いません。
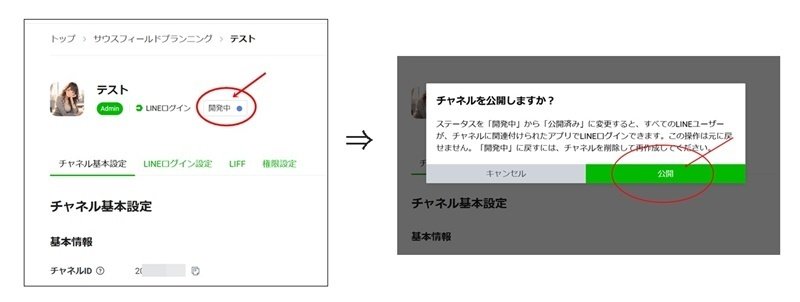
続いて「チャネル基本設定」の上にある「開発中」をクリックし、チャネルを公開してください。

これでLINEログインの際に、プロフィール情報だけでなくメールアドレスも取得できるようになります。
② .env ファイルに必要な情報を追加する
サーバーに配置されている .env ファイルの末尾に、以下のコードを追加してください。
LINE_CHANNEL_ID=ここにLINE Developersの「チャネル基本設定」で表示されている「チャネルID」を記入
LINE_CHANNEL_SECRET=ここにLINE Developersの「チャネル基本設定」で表示されている「チャネルシークレット」を記入
LINE_CALLBACK_URL=https://あなたのドメイン/buyers/auth/line/callback(注)ecosystem.config.jsファイルを作成・使用している場合は、下記コードを適切に修正してecosystem.config.jsに追加してください(メイン教材19日目を参照)
LINE_CALLBACK_URL
今回のデモサイトでは「https://あなたのドメイン/buyers/auth/line/callback」を例示していますが、異なるアプリケーションに導入する場合は調整が必要です。
具体的なURL設計が不明な場合は、AIに相談すると良いでしょう。
また、他のディレクトリ構成を使用する場合は、/buyers の部分を適切に変更してください。
セキュリティ対策
.envファイルは必ずサーバー内でのみ管理し、公開リポジトリには含めないように注意してください。
誤って公開してしまうと、チャネル情報が漏洩し、悪用されるリスクがあります。
③ LINEログインに必要なライブラリをサーバーにインストールする
1.サーバーに接続する
Tera Term などのツールを使用して、サーバー(VPS)に接続します。
2.アプリケーションのディレクトリに移動する
以下のコマンドを実行し、アプリケーションのディレクトリに移動してください。
cd /var/www/ドメイン名3.必要なパッケージをインストールする
以下のコマンドを実行して、passport と passport-openidconnect のパッケージをインストールします。
npm install passport passport-openidconnect4.脆弱性の修正
インストール後、もし脆弱性の警告が表示された場合は、以下のコマンドを実行して修正を試みてください。
npm audit fixただし、軽微な(低リスクの)脆弱性であれば、とりあえず開発中は無視しても問題ありません。
なお、npmでインストールできるLINE認証用ライブラリには、passport-line-auth をはじめ、複数のパッケージがありますが、いくつか試してみたところ、passport-openidconnectを利用しないとうまく機能しないことがわかりました。
次項でAIにコード出力を依頼するときは、あらかじめpassport-openidconnectを利用することを伝えてください。
④ サーバー側ファイルにLINEログインを実装するためのコードを追加する
次のステップでは、サーバー側コードにLINE認証機能を追加します。
サンプル用デモサイトには、「購入者用」と「クリエイター用」の2種類のログインフォームがあります。
先に「購入者用」のログインフォームにLINE認証機能を実装し、それが完了してから「クリエイター用」のフォームにもLINE認証を追加する流れとなりますので、予めご了承ください。
サーバー側ファイルに、どういったコードを記述すれば良いか、AIに以下のように質問してみてください。
「現在のウェブアプリケーションには、メールアドレスとパスワードによる新規登録やログインの機能を設けていますが、新たにLINE認証による新規登録やログイン機能を追加したいと考えています。
その場合、下記のサーバー側ファイルにどういったコードを追加すれば良いでしょうか?
なお、LINE認証用のライブラリにはpassport-openidconnectを使用しています。
(ここにmembersRoutes.jsファイルの全文)
>>サーバー側ファイルはここまで
>>ここからクライアント側ファイル
(ここにlogin_buyer.htmlファイルの全文)
(ここにlogin_buyer.jsファイルの全文)」
上記の質問だけでは、一発で完璧なコードが提示されることはありませんが、とりあえず「passportの初期設定、LINE認証戦略の設定、LINE認証ルートおよびコールバックルート」のコードが提示されると思います。
AIとのやりとりを何度か行って提示された、エラー処理やリダイレクト設定、セッション管理を含めた追加コードが以下になります。
① membersRoutes.jsとserver.jsの冒頭(11~15行目あたり)に追加するコード
const passport = require('passport');
const OpenIDConnectStrategy = require('passport-openidconnect').Strategy;
② membersRoutes.jsの35行目あたり(// 購入者の新規登録(router.post(‘/register’,~~)の上) に追加するコード
ここから先は
¥ 5,000
Amazonギフトカード5,000円分が当たる
この記事が気に入ったらチップで応援してみませんか?
