
20210823_選択サブカテゴリーに焦点を当てる移動平均チャート #WOW2021 Week 33
今回は、2021年8月18日 公開 の Workout Wednesday に取り組みました。Tableau 修行中の身には、毎週こなすのはめちゃめちゃ大変ですね。まさに Workout ・修行・鍛錬です。この記事を書いている間にまた水曜日が来てしまいました。
2021 Week 33 | Tableau: Can you create a moving average chart with a focus on selected subcategories?
お題は Superstoreのデータを使ったシンプルなものでしたが、今回なかなかハードでした。パッと見簡単そうなものほど難しいというかWOWは全部難しい。
画像をクリックでWOWページに飛びます
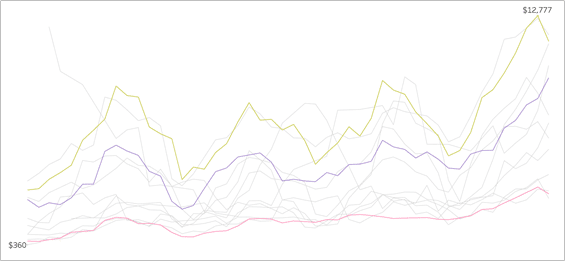
サブカテゴリの移動平均の線グラフですが、色表示するサブカテゴリを選択できたり、移動平均の月数を設定できる点、また背景がグレーになってるあたりが攻略ポイントになります。
要求事項
今回はこんな縛りです。作るのは1シート。
1. ダッシュボード 600 x 600
2. ワンシート
3. 表計算のみ
4. 売上高の月別移動平均をパラメータで管理してください。
5. サブカテゴリーを複数選択して、それらをフォーカスし、他をグレーアウトする方法を作成してください。
6. 背景を明るいグレーにする。
7. カラーパレット。色相
8. その他 アート、エンベロープ、ファスナー、ラベル、サプライ。
www.DeepL.com/Translator(無料版)で翻訳しました。
この Requirements をしっかりと読んでおくことは、改めて重要だと思いました。一番最後(下記の8番)を見落としていたため、気づくまでに余計な時間をかけてしまいました。
今回の攻略ポイント
今回の攻略ポイントとしてノートにまとめたのは以下の3つとなります
① 移動平均の対象期間をパラメーターで制御する
② 選択したサブカテゴリに色を付ける
③ グラフの背景だけを灰色にする

攻略ノート①:移動平均の対象期間をパラメーターで制御する
これはさほど難しくなかったです。ただ、チェックボックスを入れ忘れたためスライダーが指定できなくて、時間をロスしてしまいました。
移動平均の前後期間を指定するパラメーター 「Post」と「Prior」を作っていきます。

次に簡易表計算から作った売上の移動平均を編集して、前述のパラメーターを埋め込んでいきます。そのとき、「Including Current Month」とスライダーに書いてあるため、開始については +1 をしておきます。

あとはパラメーターを表示させて最後にダッシュボードに配置していきます。
攻略ノート②:選択したサブカテゴリに色を付ける
これがなかなか難しかったのですが、こんなことができるんだと大変いい修行となりました。
今回、この後説明する③ のグレー背景のほうでメジャーバリューを使って二重軸で重ねているため、この②は、グラフやメジャーを重ねることなく選択されたサブカテゴリーに色が付く というテクニックが使われています。
正直、こんなことができるんだと驚きでした。

■ 何をやっているのか
サブカテゴリーが選択されているかのセットと、サブカテゴリーの掛け合わせた凡例を作っています。この凡例すべてが一度に表示されることはなく、IN のときに個別に 色相環 (Hue) を指定し、Out のときは全てにグレーを設定しているということをやっています。

これによって、セットのうち選択されたものは 「 In, サブカテゴリー」に該当し、色が付く(ように見える)というのがカラクリです。

■ 参考
複数フィールドに色を付けるのは、複数選択して色カードにドラッグするやり方だけだと思っていましたが、詳細などに入れてから色に変えれることを以下の公式ヘルプに書いてありました。公式ヘルプ大事ですね。
攻略ノート③:グラフの背景だけを灰色にする
グラフの背景に取り掛かります。これができればあとはダッシュボードに配置するだけです。
■ 背景をつくる
背景は、WINDOW_MAX(), WINDOW_MIN() 関数を使い、サブカテゴリーを使用して計算 することで作成することができます。
スタックマークはオフ(積上げはしない)で、エリアチャートを使い、WINDOW_MIN()の色を白にすることで宙に浮いた感じを表現します。

詳しくは上記画像をクリックしてみてください。
■ 二重軸にしたときに背面に移動させる
コンテキストメニューにも表示されており、基本的なことのはずなのですが、私はこの設定を知らずにいつも二重軸にしたほうのピルを前に持ってきていました。また、二重軸にした後にヘッダーの表示をすぐオフにする癖があったせいで、どうやればいいか分からずしばらくテンパっていました。

視界に入っていても見えてないものはよくあるので、使っていないメニューがあったら調べてみるのもいいかもしれません。
ここまでくればあとはダッシュボードで組み立てていって完成です。
それはそれで慣れないとまた大変なのですが、単純作業的なものなので割愛します。以前よりはコンテナを意識して配置するようになってきました。
完成!
↑ クリックでTableau Public に遷移します
今回のふりかえり
今回も色々と回り道をしながらも、たくさんの学びがありました。その中でも特に「こんな使い方ができるのか!」と驚いたのはセットのIN/OUTとセットのフィルタの組み合わせによる色表現のテクニック でした。

自然に使いこなせるようになるには、まだまだ修行が必要ですが、いつかスッと使えるように手に馴染ませていきたい技の1つかなーと思いました。
ここまで読んでいただいた方、ありがとうございました!
以上


