デザインシステムの目的を考える
デザインシステムの目的とは?
と問われるとあなたはどんな風に答えるでしょうか?
おそらく「ユーザに一貫性のある体験を提供するため」「デザイン資産を再利用できるようにして生産性を上げるため」そんな答えが一般的だと思います。私もそんな感じで捉えていましたし、間違いなくそれらはデザインシステムの効能だと思います。
が、細かいところをよくよく考えると「一貫性とは具体的にどこが一貫していることを指すのか」「一貫性を優先させることによってユーザの不利益になるシーンもあるがそれは本末転倒な結果なのではないのか」「生産性というのは "ユーザ体験の向上" を念頭に置いた場合であって、それが必要ないならシステム化しないで開発した方が速いのではないか」
そんな数々の疑問が私の頭に湧き上がり夜も8時間しか眠れなくなりました。

という訳でデザインシステムの目的をなるべく具体的に検討した軌跡を記したのがこの記事です。
おそらく組織によって違う目的・欠けてる視点もあるだろうなと思うので、そういったものがあればコメントいただけると嬉しいです。
結論
最初に自分なりに考えたデザインシステムの目的を書きます。
※ ちなみにこの記事では "UI の" デザインシステムであることを前提としています。
デザインの意思決定の統一と明確な目的によって定義、ユーザに対して検証されたパターンで作られる一貫性を手段として、「ユーザの認知負荷の軽減」「再利用性」という品質を上げデザインのスケーラビリティを実現するため。
です。大分長くなりましたが考えていく中で大事なことを全部詰めようとしたら上記のようになりました。
以下考えたことです。
デザインシステムは何をやっているか
上記の Why の具体的な内容に入る前に、私がデザインシステムという How が何をやっていると捉えているかをざっくり述べていこうと思います。
(この記事では実際の課題から How を考えているのではなく、How から Why を考えるという若干非本質的なことをやっているので構成が気持ち悪くなっておりますがご容赦ください。)
私は「デザインの意思決定を統一する」ことを支えるフレームがデザインシステムなんじゃないかと思っています。
「デザインの意思決定」とはなんぞやという話ですがそれをイメージしやすくするためにデザインプロセスの5段階というモデルが便利なのでご紹介させてください。(呼び方と下記モデルの図は Goodpatch さんの記事から引用しています。)

これは名前の通りデザインのプロセスを5つに分割した図です。
デザインシステムは各段階での意思決定を様々な形でサポート(ある種制約と呼んでもいいかもしれません)します。
例えばデザインシステムの構成要素であるデザイン原則は、私は「会社のバリューのデザイン文脈版」という風によく表現するのですが、デザインにまつわる意思決定をする際の指針となります。
「親しみやすさ」や「プロフェッショナル」など印象に影響を与えるものもあれば「Appropriate over Consistent(一貫性より適切さを)」などより機能的なところの指針を示すものもあります。
これらの原則は戦略や要件の段階でどんなプロダクト・機能を作るかにも影響を与えますし、より具体の表層段階でも色・タイポグラフィ・スペーシングなどの選択にも関わってきます。
そして、そうして作られた UI から目的に応じてパターンを抽出したものがデザイントークンやパターンライブラリとなり、これは新しい機能のデザインを作る時にデザインの意思決定の品質を保ちながらもデザイン資産の再利用を可能にし、品質と速度を両立させたものとなります。
こうしたデザインの意思決定を統一するためにそれの制約や型化して実現しやすくするための How の集合体がデザインシステムなんじゃないかなと思います。
最初の仮説
ではデザインシステムとは何をやるものであるかという What を確認したところで、この記事の主題である Why を考えるための叩き台としての最初の仮説としての "目的" を考えてみます。
まずは次のように考えてみました。
「デザインの品質を上げながらスケーラビリティを持たせるため」が目的で 一貫性 はその手段、生産性は結果として訪れるもの
あくまで「ユーザへの価値」が最優先にあって、それがプロダクトや組織が膨らんでも実現できて(=スケーラビリティ)、そのための手段として一貫性がある、生産性はその「品質を上げながらのスケーラビリティ」を前提として一貫性がある場合とない場合での差分として現れるもの、という考えです。
ここから用語の定義がフワッとしてる物を具体化していくことによって考えを深めていきます。具体的に言うと "一貫性" と "生産性" と "スケーラビリティ" が個人的にはキーワードだと感じたのでそれぞれがデザインシステムの文脈でどう関わってくるのかを考えてみました。
一貫性とは何か
"一貫性" という言葉はデザインシステムに携わっているとよく聞くフレーズで重要な性質であることは間違いありません。
まずこれの具体的な定義、どんな時に一貫性は役に立ってどんな時に逆効果なのかを考えます。
一貫性があるとユーザはなぜ嬉しいのか
まずはなぜ一貫性が重要なのかを考えてみます。
これは「認知負荷の軽減」と言うのが重要なテーマになってきます。
Jakob Nielsen は10個の重要なヒューリスティックスの中で consistency and standards(一貫性と標準化) をあげています。
上記の記事の中で一貫性がない UI は次のような状態になると述べられています。
Failing to maintain consistency may increase the users'cognitive load by forcing them to learn something new.
訳: 一貫性を保てないと、ユーザーに新しいことを覚えさせることになり、認知負荷が増える可能性があります。
認知負荷、これが重要なキーワードです。
認知負荷が高いとアクションの度にユーザは情報をしっかり探し、読み、次にどうすれば起こしたいアクションを起こすかを都度考える必要があります。
そうなるとタスクを達成するためにより多くの時間をかけたり、果てはそのソフトウェアを使うことを諦めてしまうかもしれません。
せっかく機能的には課題が解けるプロダクトを提供しても、ユーザが使い勝手の悪さから離脱してしまっては何も意味を成しません。
一貫性があると UI は予測可能になり、学習コストが下がります。
例えば、ドロワーの中のプライマリーなボタンの位置が毎回違うとユーザは都度探さなくてはいけませんが、常に右下と決まっていればそのドロワー内のタスクを終えた時はとりあえず右下を見ればボタンがあるんだなと学習し、予測を立てられるようになります。
同じ文脈に対しては常に同じパターンを提供し予測しやすく認知負荷を軽減すること、それが一貫性の効用です。
一貫性が逆効果になる時
それでは一貫性は常に正しいのか、残念ながらそんなに簡単な話ではありません。
Consistency Considered Harmful (一貫性は有害である)という記事の中で一貫性のためにユーザ体験を犠牲にしてしまった例として次のようなカードが紹介されています。

左がオリジナルで右が一貫性のために揃えた場合です。
確かに一貫性は高まりましたが、左の一眼で意図が伝わるという特徴は失われてしまいました。記事中でもこれにより体験が悪化してしまったと語られています。
この状態ではどの UI の要素にも優先度はなく並列な状態で、ユーザは逐一読み内容を解釈して自分で判断する必要のある認知負荷の高いプロダクトになってしまいます。やはり意味によってバリエーションがある方が理解しやすいことは間違い無いでしょう。
私が思うに一貫性というのは目的によって分けられてデザインパターンやコンポーネントのバリエーションが定義されていることを前提に効力を発揮するものなのではないかなと考えています。
既に定義されたパターン以外の目的のユースケースが出てきたのに、それを "一貫性" のために無理に既存のパターンに当て込もうとするのは、"一貫性" という手段が目的化している状態と言えるでしょう。
Don't Make Me Think という本の中にズバリなフレーズがあったので引用しておきます。
CLARITY TRUMPS CONSISTENCY.
If you can make something significantly clearer by making it slightly inconsistent, choose in favor of clarity
訳: 明確さは一貫性に勝ります。
もし、少し一貫性を崩すことで何かが著しく明確になるのであれば、明確さを優先して選択します。
そしてもう一つ重要なのがそのパターンがユーザに対して検証されていることです。実際のプロダクトの文脈で UI のユーザビリティが検証されていて、そこからパターンを抽出するようにしないと意味のある一貫性になりません。
それぞれもう少し詳細に語っていこうと思います。
「いいパターン、コンポーネント設計」とは何か
正直大きなテーマで絶賛模索中なので一旦抽象的なことだけ述べますが、思うに 目的 を明確に定義することが重要なのではないかと思います。
参考に Expressive Design System という本の中に「いいコンポーネントの条件」が紹介されていたので引用しますと
Purposeful. - All of your components should solve a specific problem. Define them by their purpose, not by how they look.
訳: 目的がある - 全てのコンポーネントは、特定の問題を解決するものであるべきです。見た目ではなく目的によって定義します。
Reusable. - Your components should work for multiple use cases. Reduce the number of components that only work for a singular use case.
訳: 再利用性 - コンポーネントは複数のユースケースで動作する必要があります。特定のユースケースにしか使えないコンポーネントの数を減らしましょう。
Flexible. They should work in many different contexts. If you design components that are too rigid, people will create their own components and you’ll end up with a bloated system.
訳: 柔軟性 - 様々な文脈で機能するものでなければなりません。あまりに硬直したコンポーネントを設計すると、人々は独自のコンポーネントを作り、肥大化したシステムになってしまうでしょう。
大体重要なことを言ってくれた感がありますが、私もこの "目的" を見定めた上で柔軟にすることが大事だと思っていて、まず目的が同じなのに違うパターンが作られている状態は悪い意味で一貫性が崩れている状態ですし、目的が違うのに過度に一つにまとめられているものも悪い一貫性で、どちらもユーザに対して好ましくありません。
また、目的が明確でないと使っていいのか分からない、もしくは間違ったところに使ってしまうという事態が発生します。
なので、パターンを目的から落として明確に定義しておくことが重要です。
ただ、若干相反するような話ですが、柔軟性もまた大事で、先に引用したように柔軟性がないコンポーネントは文脈に依存し過ぎていて他の場所で使えず、似たようなコンポーネントが作られてしまう恐れがあります。
また、プロダクトは育ち続けるものであり、どんな UI がユーザにとって好ましいかはある程度作って検証してみないと分かりません。
このため、あまり早期にパターンをカチカチに作り過ぎず、柔軟性を開いた状態にしておき、徐々に文脈依存度が高いパターンを増やしていくのがいいのかなと思います。
という感じでかなり抽象的なことばかり言ってきましたが、この柔軟性の良いバランスを取るパターン設計論のもっと具体的な内容は絶賛模索中なので今後にご期待ください & 一緒に頑張りましょう。
検証された上での一貫性
一貫性というのは認知負荷を減らすための手段であると上記で確認しましたが、実際にそれがユーザが課題を解くのに役立っているかを検証する必要があります。
この検証部分に関しては私の知見が薄く具体的に語れないのですが、UXリサーチや HCI のユーザビリティ評価などの知見が活きるのではないかと思っています。
まず、前提として難しいと思っているのは単一のコンポーネントでユーザビリティの評価はできないということです。なぜならコンポーネントは単独でユーザの課題を解決するものではないからです。(粒度が大きければそうなるものもあるかもしれないですが)
なのでユーザフローの中で検証しつつ、そこから抽出してパターン化していくことが望ましいのかなと思います。それに対しては UXリサーチでやっているようなユーザテストが大事になってくるのではないかと。
また、先ほどの「コンポーネントは単独でユーザの課題を解決するものではない」というところに通じることとして、コンポーネントは単一のものとして定義するだけでなく、どういう文脈で価値を発揮するものなのか、ということをセットで定義した方がより「デザインの意思決定を統一しやすい」システムになるでしょう。
若干脇道逸れる話ですが、デザインシステムのコンサルタントである Dan Mall 氏は新しい "デザインシステム" を0から作るのではなく、既存のプロダクトからパターンを抽出していくマインドセットを推奨しています。
下記の Podcast 内で語っていたのですが、様々な企業でデザインシステム(というよりはほぼパターンライブラリなのかも)を作ってみては使われなくなる "デザインシステム墓場" ができており、それらの企業にインタビューすると答えは共通して「フィットしなかったから」だったそうです。
これは実装の話もあるでしょうし、実際のプロダクトのデザインで満たしたい要求に対してデザインシステムに定義されているパターンがいまいち使いづらいというのが大きいと思います。
私自身いわゆるデザインシステムの墓場に関わった経験があるのですが(人が作ってくれたものを "墓場" 呼ばわりするのは申し訳ないですが…)、それは既存のプロダクトとは全く別文脈でデザインシステムが単独で作られ、その中のコンポーネントなどを既存のプロダクトに当てはめるようリクエストされました。
そうやって作られた "デザインシステム" は既存プロダクトにとっては局所的なところでコンポーネントやトークンが少しずつ使えるくらいのもので、メリットは感じづらく、無理矢理合わせてる感もありデザインにもほとんど使われなくなっていきました。実装的にも余計な課題を増やしているように感じられたため "墓場" となっていきました。おそらくこれは "墓場" の割と典型的なパターンなんじゃないかと思います。
自分達の理想だけで作るのではなく、実際のユーザからの使われ方を反映する・反映し続ける仕組みづくりが重要なのだと思います。
"一貫性"についてのまとめ
一貫性は認知負荷の軽減に寄与する
一貫性は目的によって分割されたパターンを前提として価値を発揮する
そうしたパターンはユーザに対して検証されていることが望ましい
生産性
次に生産性について考えていこうと思います。
私は「デザインシステムはあくまでユーザの認知負荷を下げる品質面のためであって生産性はそれを達成する上での副次的なものではないか、つまりそれ自体を第一義の目的としてしまうとズレた活動に繋がるのではないか」なんじゃないかとフワッと考えておりました。
これが本当にそうなのかデザインシステムの文脈における生産性を具体化していきます。
「デザインシステムはデザインの意思決定を統一するためのもの」という考えを前提にした時に、統一された場合と統一されなかった場合の差分に思いを馳せてみるのが筋がいいのかなと考えました。
統一されなかった場合にかかるコスト
スタイル、コンポーネント、レイアウトなどで車輪の再発明が起きる
当然ですが統一されていない場合は逐一同じ目的のものに対しても0からデザインを作る必要があります。
そして、これはデザインのみならずコーディングにも影響を与えます。デザインで100種類のボタンがあるならばコーディングでも100種類のボタンを実装しなければなりません。
デザインの負債はコードの負債にもなるのです。
デザインでも実装においても既に作った資源の再利用ができないというのが統一しなかった場合にかかるコストかなと思います。
ちなみに ROI of design systems という記事の中では4人のデザイナー、40人のエンジニアの組織で年間$332,800の節約できるのではと見積もっています。(一人当たり週 2.5時間 くらい削減できるという前提の試算)
この見積もりもラフではあると思いますが、どれくらい人件費が浮くのか、またそれはより開発が速く進められるということでもあるので実際にデザインシステムに投資していこうとなった時の判断の参考にはできると思います。
統一する場合にかかるコスト
デザインシステムをメンテナンスするコスト
上記だけ考えると統一した方がお得じゃんと感じますが、統一すること自体にもコストがかかります。でなければたくさんの企業がデザインシステム作りに苦戦したり "墓場" ができたりはしません。
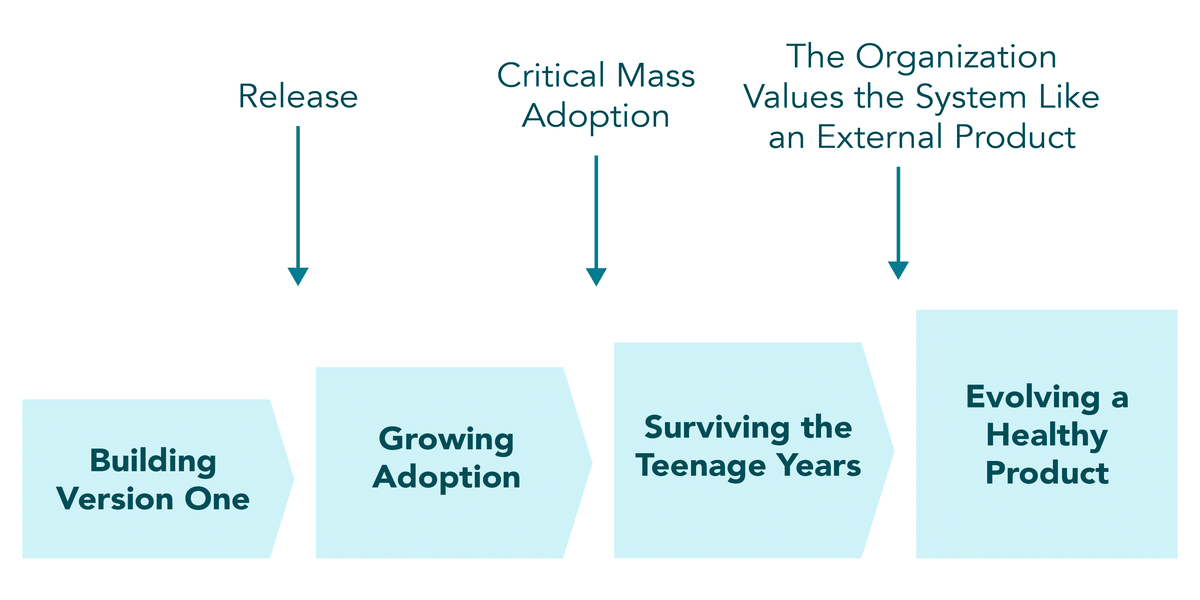
Sparkbox という会社が Design System Maturity Model (デザインシステムの成熟モデル) を提唱していて良さげだったのでこちらをベースに考えてみます。

Building Version One(最初のリリース)
ここでは最初のリリースに向けて既存のプロダクトが抱えている一貫性が欠落している課題の分析やパターンの抽出、デザインシステム自体の作り方、ドキュメンテーションに使うツール、実装の方針などの技術選定などがタスクとして含まれます。
Growing Adoption
次に来るのが実際のプロダクトに適用させていくフェーズです。必ず "フィットしない" 課題が生まれてくるので、デザインシステムを作るチームと実際のプロダクトでフィードバックしあえるコミュニケーションの仕組みを作りながらデザインシステムのパターンを改善しカバレッジを増やすことがこのフェーズでやることです。
ちょっと記事の内容をちゃんと理解できてるかは怪しいですが、ここではスケールすること自体が目的ではなく、デザインシステムが浸透し、軌道に乗る成功事例を作ることが主なゴールのようです。
(前提としてデザインシステムは一気にスケールして全てのプロダクトに適用するより、少数の課題やモチベーションが大きいプロダクトで適用することを試してから広げていくというのが王道パターンだ、という考えがある気がします。)
Surviving the Teenage Years
Teenage Years ってなんやねんという感じですが先ほどの Adoption フェーズとの差分で言うと組織全体に浸透すること、システム自体をスケールすることが目的っぽいです。
Evolving a Healthy Product
ここまで来るといわば安定運用フェーズです。
仕組みも体系化され、デザインシステムもプロダクトに浸透しているため細かなサポートも不要になっています。
そのため、新しい要求が出た時にデザインシステムをアップデートすることが主なタスクになります。
ざっくりまとめますとデザインシステム作りには
初期の構築コスト
特定のプロダクトで適用させるコスト
組織全体のプロダクトに浸透させる運用コスト
浸透させた後も継続的に新しいデザイン要求に応じて進化させていく運用コスト
などがかかります。このコストが先の統一しなかった場合のコスト + 認知負荷の低減に勝るのであれば投資する価値があるということになるでしょうか。
生産性はデザインシステムの目的となるか
では最初の仮説通りユーザへの認知負荷軽減を目的として生産性はおまけとして付いてくるものくらいの位置付けであっているのでしょうか。
逃げるようなことを言うと「組織による」という答えになるのですが、それなりにプロダクトの数が多い企業であれば、この生産性をデザインシステムの単独の目的としても十分成立するくらいインパクトのあるものなのではないかとは感じました。
これは後の「スケーラビリティとは」で具体的に触れようと思うのですが、生産性に関してはプロダクトの数・プロダクト開発に携わるデザイナーやエンジニアの数が増えれば増えるほどレバレッジが効くため、デザインシステムをメンテナンスするコストもペイしやすくなります。
例えば Booking.com はプロダクトが150個以上で200人以上のデザイナーがいるらしいのですが、それぞれが個別に一からデザインを作っていたら機会損失がとんでもないということは簡単に想像できるでしょう。
あと、人数が増える度に無法地帯でデザインすると人数が少なかった頃と比べて指数関数的に複雑度が増すというのもあります。

もちろん上述したユーザの認知負荷軽減も重要な目的ではありますが、この生産性も同じくらい重要な目的なんじゃないかなと感じました。
ちなみにですが、では「小さい組織でデザインシステムに取り組む意味はないのか」ということ疑問を持つ方がいらっしゃるかもしれません。私もスタートアップなど小さめ組織に勤めることが多いのでこれについてよく考えます。
これに関しては若干記事の本筋から外れるので、記事の最後におまけとして私見を書いておきました。
"生産性" についてのまとめ
デザインシステムによる生産性はデザイン資産の車輪の再発明をなくすことによる工数とデザインシステム自体をメンテナンスする工数との差分で考える
これはプロダクトの数・組織の数が大きければ大きいほどレバレッジが効く = スケーラビリティに繋がる
スケーラビリティとは
デザインシステムの目的は「認知負荷の低減」と「生産性」ということを考えてきたのですが、それに追加したいワードがスケーラビリティです。
なぜならデザインシステムの「プロダクトや組織のサイズが大きければ大きいほどレバレッジが効く」という特性を表現できるからです。これは自分達のプロダクトや組織のサイズを鑑みてどんな形でデザインシステムに取り組むかを意思決定するのに重要な尺度です。
それでは、デザインのスケーラビリティが高い状態とは、これまで述べてきた "生産性" や "ユーザの認知負荷の軽減" ができているデザインをプロダクトの数やプロダクト開発に関わる人数が増えても品質高く実現できている状態です。
プロダクトの数が増えてくると必然的にそれを作るチームやそれに関わるデザイナー・エンジニアの数が増えていきます。
そうするとデザインの意思決定を統一することに対して無策で挑むとコミュニケーションパスが爆発してとてもじゃありませんが実現することはできません。これがスケーラビリティがない状態です。
デザインシステムはいかにスケーラビリティを支えているか
では、デザインシステムはこのスケーラビリティをどのように実現しているのかですが、繰り返しにはなりますが「デザインの意思決定を統一すること」が大きな役割を持っています。
デザインシステムの構成要素は「デザインの意思決定を統一するための制約」と「それを型化したもの」があります。前者はデザイン原則だったりデザインシステムの一部に含んでいいのかは微妙ですがブランドガイドラインなどもそうでしょう。それに沿って作られた UI からパターンを抽出したもの、いわば "型化" したものがコンポーネントライブラリだったりデザイントークンです(これらが「意思決定を統一する」に貢献する側面もあります)。
こういった意思決定の質を上げつつも再利用性を高めてデザインのスケーラビリティに貢献しています。
また、個人的にこれに追加したい考え方は「我々組織で働く "人"もシステムの一部と捉えてコミュニケーションも設計する」ということです。
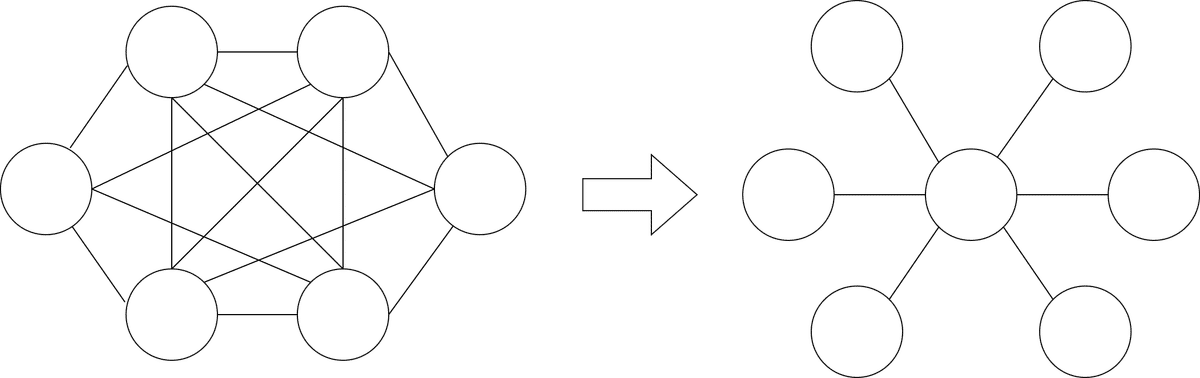
例えばそれなりの規模の組織ではデザインシステム専門のチームを置いて、そこが各プロダクトチームと関わる、いわゆるハブ & スポークの形でのコミュニケーションパスが推奨されています。

こうすることによってプロダクト(チーム)の数が増えてもコミュニケーションパスの数は指数関数的な増え方でなく線形な増え方になります。
また、The Salesforce Team Model for Scaling a Design System(デザインシステムをスケールするための Salesforce のチームモデル) という記事の中で Cyclic Model という方法も紹介されています。

ここでは中心にデザインシステム専門のチームがいるのですが、各プロダクトのチームからもコントリビューターがおり相互にフィードバックができる仕組みを整えています。
これによりコミュニケーションをスケーラブルにしつつもデザインをユーザにとって意味のあるものに改善していくことも実現しています。
"デザインシステム" というとコンポーネントライブラリ、デザイントークンなどの有形のものが注目されがちです。成果物として分かりやすいし知見も公開しやすいのでそれはそうなるなとは思うのですが、もしかしたらそれ以上に大事なのが上記にあげた無形の組織やコミュニケーションをいかに設計していくかなのかもしれません。
実際にデザインシステムに取り組んでいる方の悩みを聞くと9割方コミュニケーションの課題なように感じます(私調べ)。なので、個人的にはデザインシステムの "システム" には我々組織で働く "人" も構成する一部と捉えるといいのかもしれないなと考えております。
まとめ
以上、デザインシステムの目的について考えてきました。
ざっくりまとめると
一貫性はユーザの認知負荷軽減のために重要だが、目的で分割されて分かりやすいことが前提。そしてそれはユーザに対して検証されているところから抽出されていることがベター
生産性は車輪の再発明によるコストとデザインシステムのメンテナンスコストの差分で考える。
デザインシステムは組織・プロダクトの規模が大きければ大きいほどレバレッジが効くスケーラビリティを高める性質がある
という訳で冒頭に書いた結論を再掲します。
デザインの意思決定の統一と明確な目的によって定義、ユーザに対して検証されたパターンで作られる一貫性を手段として、「ユーザの認知負荷の軽減」「再利用性」という品質を上げデザインのスケーラビリティを実現するため。
目的をシャープに捉えて、自分自身の組織の状況に照らし合わせて考えるとよりユーザにとっても組織にとっても嬉しい活動になるのではないかと思います。
また、デザインシステムを作っていく上では、それに興味がない人も巻き込むことが必要になる場面が出てくると思います。そんな時に今回の記事で紹介したような目的を伝えると巻き込みやすくなるのかもしれません。
例えば生産性のところはエンジニアにも直に影響があります。実際何度も似たような目的のコンポーネントを0から作るのは不毛感のある作業となります。感度の高いフロントエンドエンジニアなら是非ともやりたい施策でしょう。
デザイナーでも「デザインシステムはクリエイティビティを阻害するもの」と捉えてしまっている人がたまにいるようです。
それを「デザインシステムは生産性や単純な一貫性のためだけでなく、認知負荷を下げたより良いユーザ体験のため、すでに課題が解けていることが確認されたところは型化してしまってよりクリエティブなところに時間を割けるようにするものなんです」と伝えると乗り気になってくれるかもしれません。
価値の実感しやすい、そして実際に大きく価値のある活動に繋げていきましょう🤝
おまけ: 小さい組織でのデザインシステムに意味はあるか
最後に、スケーラビリティが重要な性質であることを本文中に書きました。では小さい組織ではデザインシステムに取り組む意味はないのか、そんな疑問が湧くかもしれません。私もスタートアップの小さめ組織で働くことが多いので、これについてはよく思いを馳せています。
これに関して、私の肌感覚として要点としては次の2点があると考えています。
一(もしくはかなり少数の)プロダクトに閉じてデザインをシステマチックに作ることは短期の生産性向上にも効果があるし、後々本格的にデザインシステムを作る時に大規模リファクタリングを回避できる
だが早期にパターンを確定させ過ぎず、文中にあったような一貫性を目的化してしまわないことが大事
まだ、始まったばかりの小さいプロダクトでもデザイン原則を作ってそれに従って作ったり、デザイントークンやコンポーネントを定義していくと資源の再利用ができて短期的にも生産性は上がることでしょう。(もはやデザインシステム云々抜きにこの辺りは最近はみんなやっている気もしますが)
この時期ではプロダクト間の整合性を取るみたいなコミュニケーションもそんなに発生しないと思うのでデザインシステムのメンテナンスコストもそこまで高くないだろうというのもあります。(いや高ぇよという方がおられましたらすみません)
あとそうやってシステマチックに作られて一貫性がそれなりに保たれていれば、後から本格的にデザインシステムを複数プロダクトで展開していこう!となった時に適用しやすいデザイン・コードになっているはずです。
ただ、注意したいのが「一貫性を目的化しないこと」です。
この立ち上げで組織がまだまだ小さい時期にはプロダクトもまだまだ成長中で、求められる UI もどんどん変わるはずです。
そこで一貫性を理由に最適な UI を追求できず、事業成長の足枷になるようでは本末転倒です。
なので、この時期には世に公開されているような立派なコンポーネントがびっしり揃ったデザインシステムを目指さず、あくまでプロダクトの成長にフォーカスして、それを後からリファクタリングして共通しているパターンを抜き出すくらいのマインドセットがちょうど良いんじゃないかと思っています。
という訳で「小さい組織でのデザインシステムに意味はあるか」という問いに対しては「デザインシステムの中にある色んな How は間違いなく活きるだろう」「だけど、あくまでプロダクトの成長が第一で手段に囚われてはいけない」という印象です。
この辺りのプロダクト・組織のフェーズ x 最適なデザインのカタチみたいなのは個人的にもっと具体化していきたいなと思っております。
ちなみに似たようなテーマとしてこちらの記事も参考になるかもしれません。
