
〜ほぼ Daily UI vol.9〜 Music Player
Design a music player. Consider the controls, placements, imagery such as the artist or album cover, etc. Also, consider the device type that's playing the music. A dashboard in a tourbus, a smartwatch, or via a web browser. Each deveice type will have different requirements, features, and restrictions to consider.
また「自分が実装する時は来るんだろうか」みたいなお題きた。
参考にしたサイト・アプリ
Spotify

Podcast
Podcast固有の機能として15秒巻き戻し/早送りがある。今のところちょっと聞きたいみたいなユースケースに応えるためだろう。

radiko

YouTube Music

他の人たちの
デザインを考える上でのポイント
1.必須の要素
次の要素は必須で、どのアプリでもUIが変わらない。よほど強いユースケースが他にない限りは踏襲したほうが良さそう
- タイトルとサムネ
- 再生&巻き戻し&早送り
- スライダー(どこまで表示しているか)
2.サムネの色に合わせた背景色
YouTube Music とかSpotify がそうなのだが、サムネの色から背景色を決定しているっぽい。サムネは曲によって全然違うからこその工夫だろう。背景色固定なら Poscast みたいにサムネを画面いっぱいじゃなくて、少し小さめのサイズにすると悪目立ちしなさそう。
3.それ以外のアクションの配置
必須要素で画面面積がほぼ取られるので、それ以外のアクションをおけるスペースは限られる。よくあるのが再生ボタンの左右で、それ以外はプルダウンなどに隠すのが主。
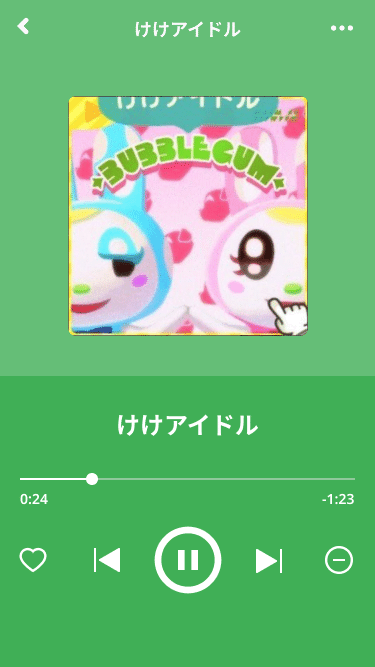
自分のデザイン
めっちゃ無難にしあがった。というかUIのお作法守ろうとすると、配色以外に個性の出しようない気がする。

思ったこと
同系統の色以外での配色が難しい。一応理論っぽいものは勉強しているのだがどうやったらうまくなるのか。
