
「エンジニアに愛される Figma デザインの作り方」文字起こし
先日 Figma Config にて「エンジニアに愛される Figma デザインの作り方」というタイトルで発表をしました。
せっかくなのでもっと多くの人に内容をお届けできればなと思い立ったので文字起こししてみます。
「エンジニアに愛されるデザイン」とは?
私は二つ大きい基準があると思っていて、それは
デザインの意図を掴みやすい
デザインが変わった時の変更が容易
があります。そして前者は Structured Design, 後者はデザインをシステム化していくことによって達成できると考えています。
いきなり Structured Design という耳慣れない単語が出てきたので、まずはそこを解説しますと、これは2021年の Schema という Figma のデザインシステムのカンファレンスのキーノートで紹介された概念なのですがデザインには Freeform と Structured という二つの形があります。

厳格な定義が定められた言葉ではないため、私の理解で語ってしまいますが、Freeform は見た目だけを満たした構造がないもの、Structured は構造化されたデザインを指します。(構造化って具体的に何?ということについては「意図が伝わりやすいデザインとは」のセクションでお話しします。)
なぜ違う形のデザインが必要なのか
ではなぜ Freeform と Structured という違う形のデザインが必要なのでしょうか?
私は「"デザイン"と呼ばれる成果物に対して二つの目的が求められているから」だと考えています。
一つは「UI の仮説検証をすること」です。
この段階では様々な UI 案を作って、「この UI で作る」という意思決定をすることがゴールとなります。まだ UI の形は決まりきっておらず、繰り返しスクラップ & ビルドするため構造化しても無駄になったり、むしろ邪魔になったりもするので、この目的に対しては Freeform でいじれることが望ましいです。
もう一つは「実装者にデザインの意図を伝える」です。
デザインは実際に実装されて動くプロダクトになるところが最終的なゴールとなります。これをスムーズに実現するために構造化され、実装する際に必要な値が取りやすかったり認識齟齬が生まれづらくなっていることが好ましいです。
また、これにプラスして構造化されたデザインは長期的にデザイン自体のメンテナビリティやクオリティの向上にも寄与します。
こういった二つの目的を持っているからこそ、これをシームレスに実現できることが Figma というツールが人気を得ている一因なんじゃないかなと考えています。
という訳で用語について長々と語ってきましたがこの記事では冒頭に触れた「デザインの意図を伝える」時の Tips、即ち Freeform から Structured にするためには何をしていけば良いのか、また、「変更を容易にする」ための Tips、即ちデザインをシステム化していく取り組みについて話していきたいと思います。
意図が伝わりやすいデザインとは
実装者がデザインを実際に動く画面にするためには様々な要素をコードの反映させる必要があります。その細かな「デザインの意図」を如何に齟齬なくスピーディーに伝えられるかがデザインを作っていく上で重要になってきます。
デザインの意図とは
他にも細かいものは色々あるとは思うのですが、大きくは次の4つかなと考えています。
見た目のプロパティ - 色、タイポグラフィなど
レイアウト
レスポンシブ
状態
1.見た目のプロパティ
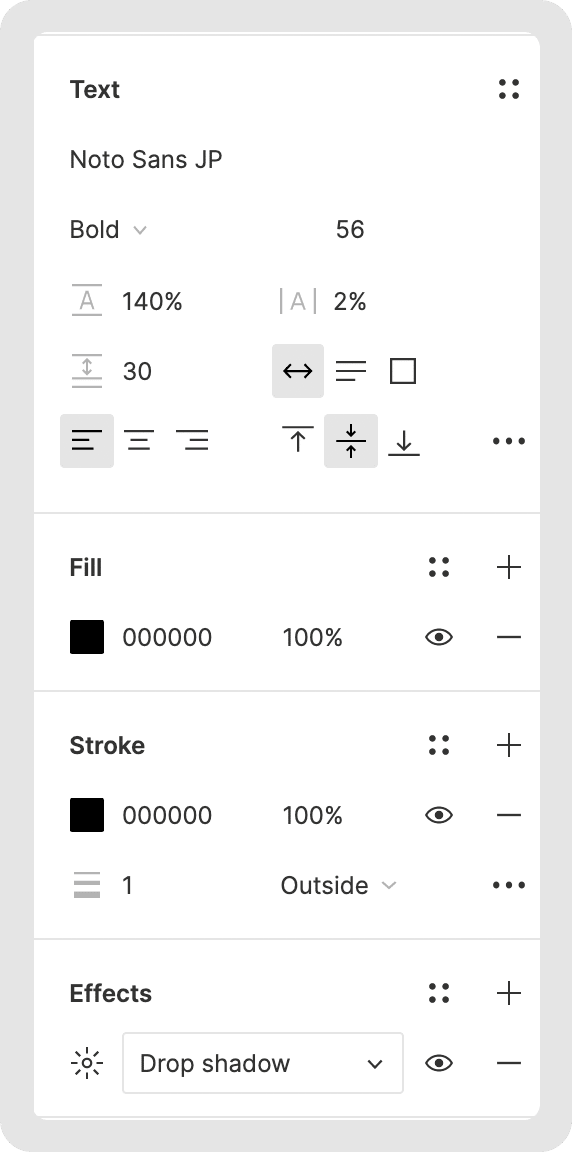
まず見た目のプロパティに関しては、基本的に変なことをしていなければ Figma のデザインペーンから読み取れるのでそんなにここに関して工夫することはないと思います。

ただ line-height が適切に設定されていないと、見た目の余白と Figma 上で読み取れる余白の値がズレたりするのでそういった点には注意しましょう。
どちらかというとエンジニアが Figma を使いこなせる方が大事なので、これに関しては昔記事を書いたのでよろしければご参照ください。
2.レイアウト
レイアウトに関しては Auto Layout などの機能を適切に活用しつつ「レイヤーをコードのように組む」ことが大切だと考えています。
コードのように組むことによって意図が読み取りづらくするアンチパターンを 避けたり、実装しづらいデザインにすることを防げるからです。
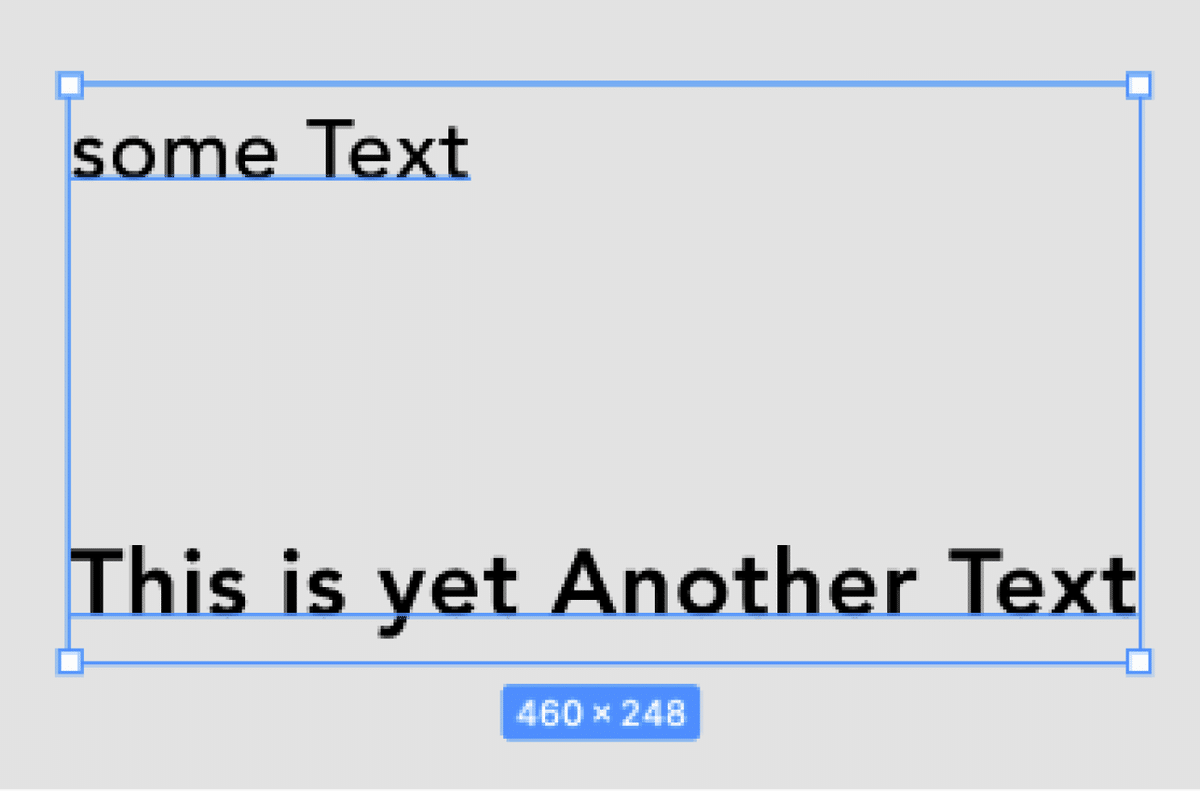
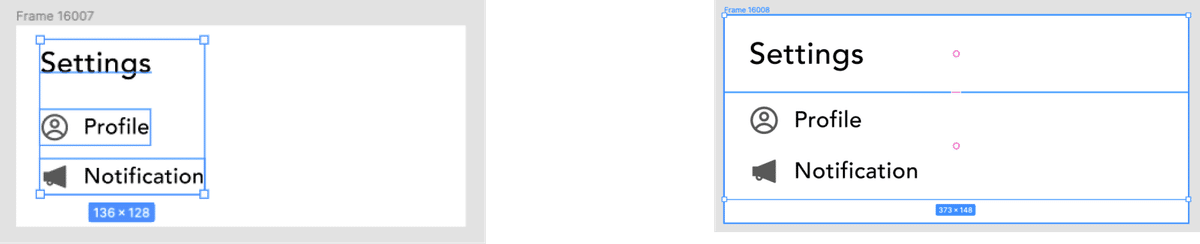
実際に遭遇したことのあるアンチパターンで言うと、例えば下記のように複数のテキストを改行で表現されていて、margin の値が取れなかったり、

余白が設定されておらず、実装者に解釈の余地が生まれてしまう(= デザイナーが意図したものと違くなる可能性がある)ため将来的なメンテナビリティが下がる要因になったりします。

それではレイヤーをコードのように組めるようになるためにはどうしたらいいかという話なのですが、そのまんまですが、一つにコードを書いてみるという方法があると思います。ちなみに "コード" と呼んでいるのは見た目の部分に関するところのみで Web でいうと HTML と CSS を指します。JS などは含んでいません。
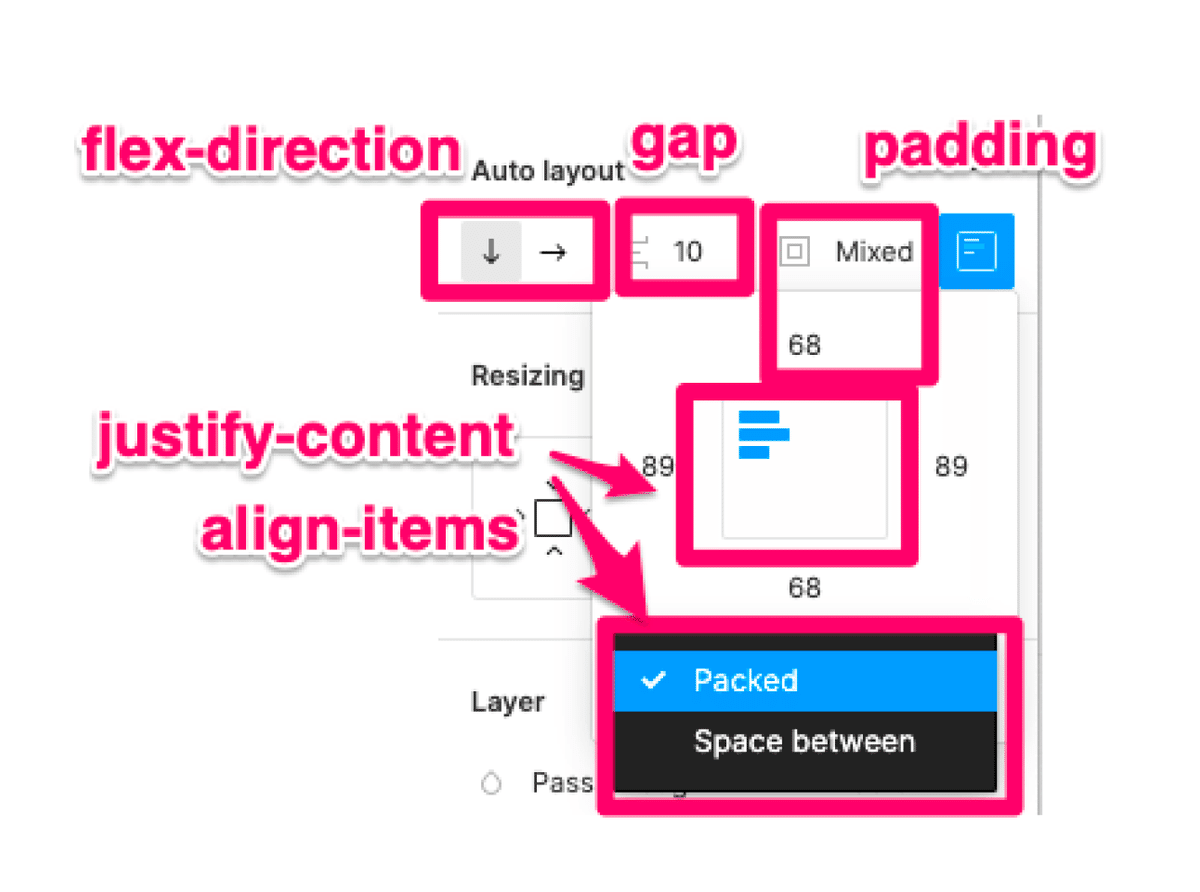
Figma とコードの概念は同じであることが多く、例えば Auto Layout なんかはほぼ Flexbox です。

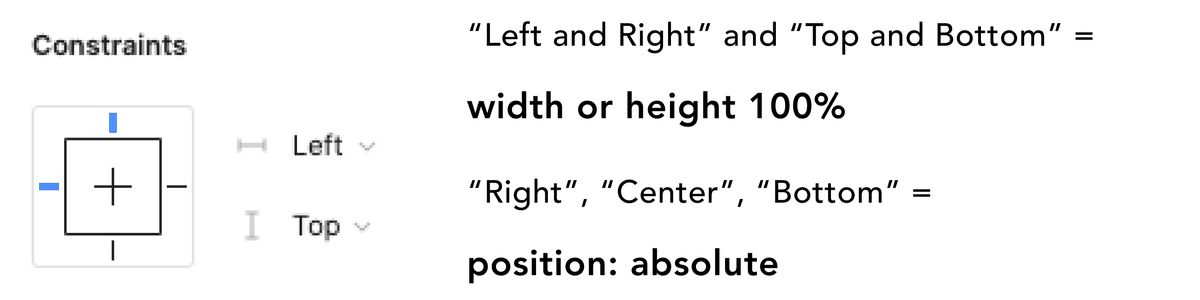
また、Constraints も相対的に幅/高さを指定したり position:absolute のような働きをしています。

コードを学ぶことを通して、コードではこういう風にタグを組んでてこういうレイアウトはむずかったな〜という感覚をデザインする際に落とし込めるとより良いデザインに繋がるのかなと思っています。
また、それ以外にもフィードバックをもらうというのも大事で、やりやすいのが「自分のデザインで自分で実装をしてみる」というのがあります。
ただ自分ではデザインの意図をよしなに汲み取ってやってしまうので、やっぱり実装者の人にフィードバックをもらったり、出来上がったものとの差分が出た場所でデザインに改善点がないか考えてみるのも良いと思います。
3.レスポンシブ
"レスポンシブ" というと基本的には Desktop, Tablet, Mobile などブレークポイント毎に異なるデザインを用意することをイメージすると思います。
ただそれ以外にもコードでは同じデバイスタイプの中でもスクリーンサイズが変わった時の挙動を定義する必要があります。

これには Constraints を定義することによって、親のフレームのサイズが変わった時にレイヤーがどう変わるのか(または変わらないのか)を定義することができます。

Auto Layout の Resize というプロパティで子供の高さに応じて幅や高さが変わるか、固定の値を持つかを指定することができます。
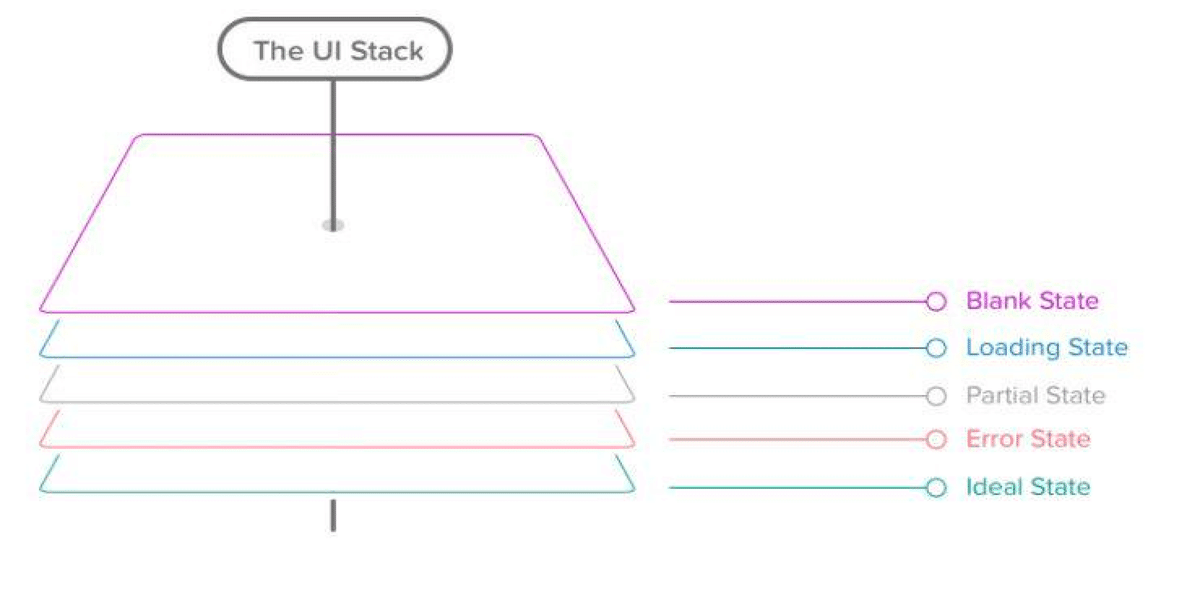
4.状態
UI というものは動的なもので状態を持ちます。
有名な図ですが UI Stack と呼ばれるものがあり、この中の Blank(Empty) だったり Loading や Error などの状態は抜けがちで、エンジニアが実装する時になって発見されるということも少なくあります。

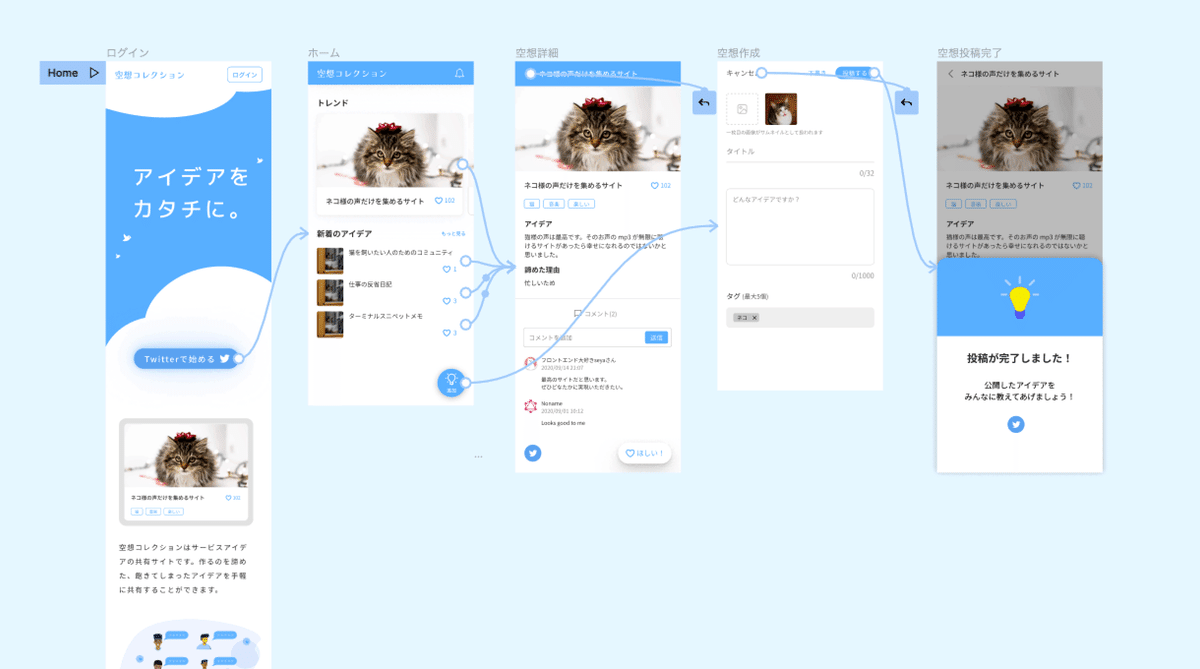
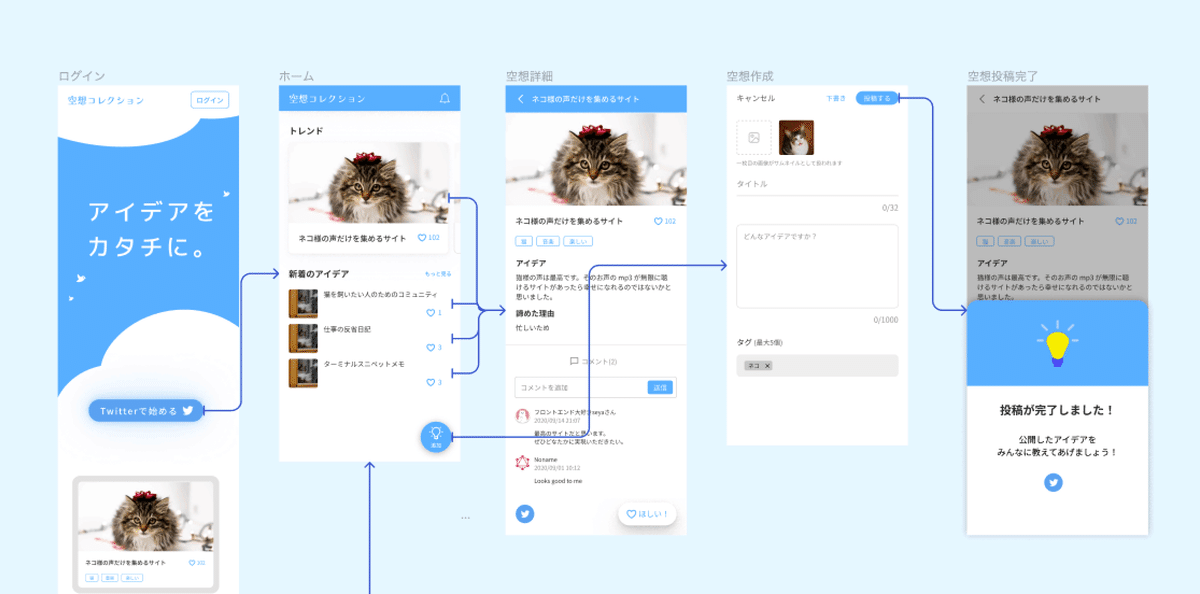
これについては…まあ気をつけましょうという感じなのですがそれ以外にもプロトタイプを作ってユーザ遷移が見えやすくするというのも役に立ちます。プロトタイプは基本 UI の検証に使うものではあると思いますが、エンジニア目線でも遷移の齟齬がなくなってありがたいものです。

また、私のお気に入りプラグインに ProToFlow というものがあるのですが、これはプロトタイプ通りの矢印をデザインペーンにも表示できます。

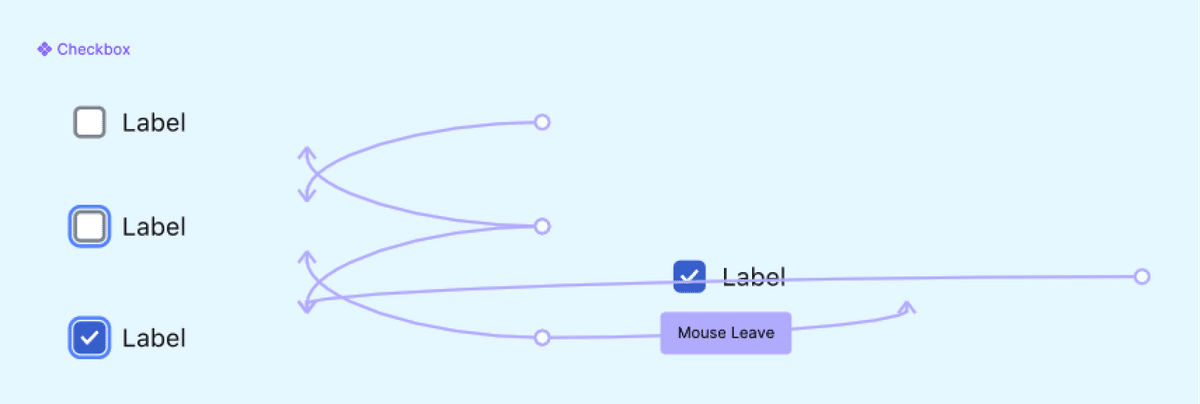
また、Variants や Interactive Components も重要です。
Variants は言わずもがなコンポーネントの複数の状態を表現できるものですが、更に Interactive Components でその状態間の遷移を示せます。もちろん本来の用途のプロトタイプにもバッチリお役立ちなのでぜひどんどん活用していきましょう。

継続的に構造化していく
という訳で色々語ってきたのですが、「え、これ全部きっちりやらなきゃいけないの…」とヒいている方もいらっしゃるかもしれません。
これについては「最初から全部をやる必要はない」ということと「これをするとデザイン自体のメンテナビリティにも繋がるよ」ということをお伝えしたいと思います。
まず意識した方が手戻り少ないな、と感じることとして Design フェーズと Handoff フェーズで分けるということです。

Design Phase は冒頭に説明した「UI の仮説検証」を目的に「この UI で行くぞ!」という意思決定をするまでをゴールとします。
この段階 lo-fi, hi-fi なプロトタイプを作成し、あまり細かい見た目に気合いを入れたり、 Structured Design にすることはそこまで頑張りません。
その後に Handoff Phase 即ちエンジニアにデザインを渡すためのフェーズとして捉え、そこでデザインの構造化をしていきます。
ちなみに私はこういったデザイン自体をよりメンテナブルにする活動をデザインのリファクタリングと呼んでいます。
また、エンジニアの文化で負債デーと言って、負債解消だけに取り組む日を用意する慣習があるので、同じような形でデザインのメンテナンス性を上げる取り組みを行う日も有効だと思います。
常に最適なデザインを保つことは難しく、新しい要求によって最適でなくなることは日常茶飯事だと思います。なので「負債は発生するもの」という前提に立って改善する仕組みを用意していけるといいのかなと思います。
アップデートがしやすいデザインとは
では次の大きなトピックである「アップデートがしやすいデザイン」について話していこうと思います。「アップデートがしやすいデザイン」というのは実装者目線でいうと「デザインが新規で作られる or アップデートされたものの実装が楽ちん」という状態をイメージしています。
そして、この状態を実現するためにはデザインのシステム化が重要です。
ちなみに「デザインのシステム化」ってなんやねんと思われたかもしれないですが私の造語です。ざっくりイメージとしてはデザインシステム作りの時にやるようなことを指しています。
「デザインシステム作る」というと一大プロジェクト感が出てしまうので、もっと細かくデザイントークン作るとか小さいコンポーネントをデザインとコードで同期するとかから始めるのを「デザインをシステム化していく」と表現しているのだけど多分誰にも伝わってない。
— seya (@sekikazu01) April 13, 2022
ではなぜこれが実装者目線でも嬉しいのでしょうか?
それは、デザインがシステム化されていると既に定義したデザイントークンやコンポーネントを使って一貫性のある UI が作られ、それらに則ってデザインが作られることによってコードでも資源を再利用してコーディングできるためシンプル & 速くなるからです。
という訳で Figma でこのデザインのシステム化をしていく時にやっていけそうな次の2点について触れていきます。
デザイントークン
コンポーネント/Variants
デザイントークン
まず「デザイントークンとは何か」という話ですが、定義としては次のようなものです。
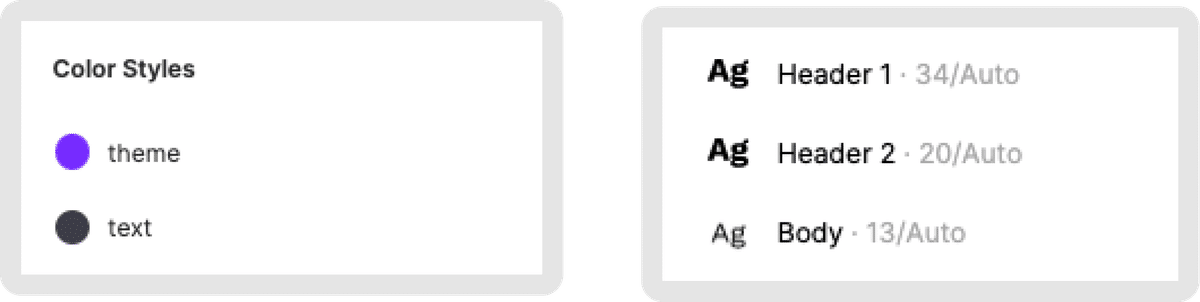
デザイントークンとは、色、スペーシング、タイポグラフィのスケールなど、デザインシステムを構成する不可分なピースのことです。
より詳しくは最近記事を書いたので下記をご参照ください。
そしてこれを Figma で実現する上で、まず style という標準の機能を使うのが一つの打ち手としてあります。

これの活用も大事なのですが、デザイントークンは色にも色々定義したいのとコードにも使えるような形でのエクスポート/インポートの機能がありません。
そんなところには Figma Tokens というプラグインが大変よくできています。
spacing, border-radius など様々な値が定義できるかつ JSON として出力できたり GitHub と同期できたりデザイントークンを活用する上での機能がフル搭載されていて無料で使えるのが申し訳ないレベルなのでぜひ活用してみてください。
コンポーネント/Variants
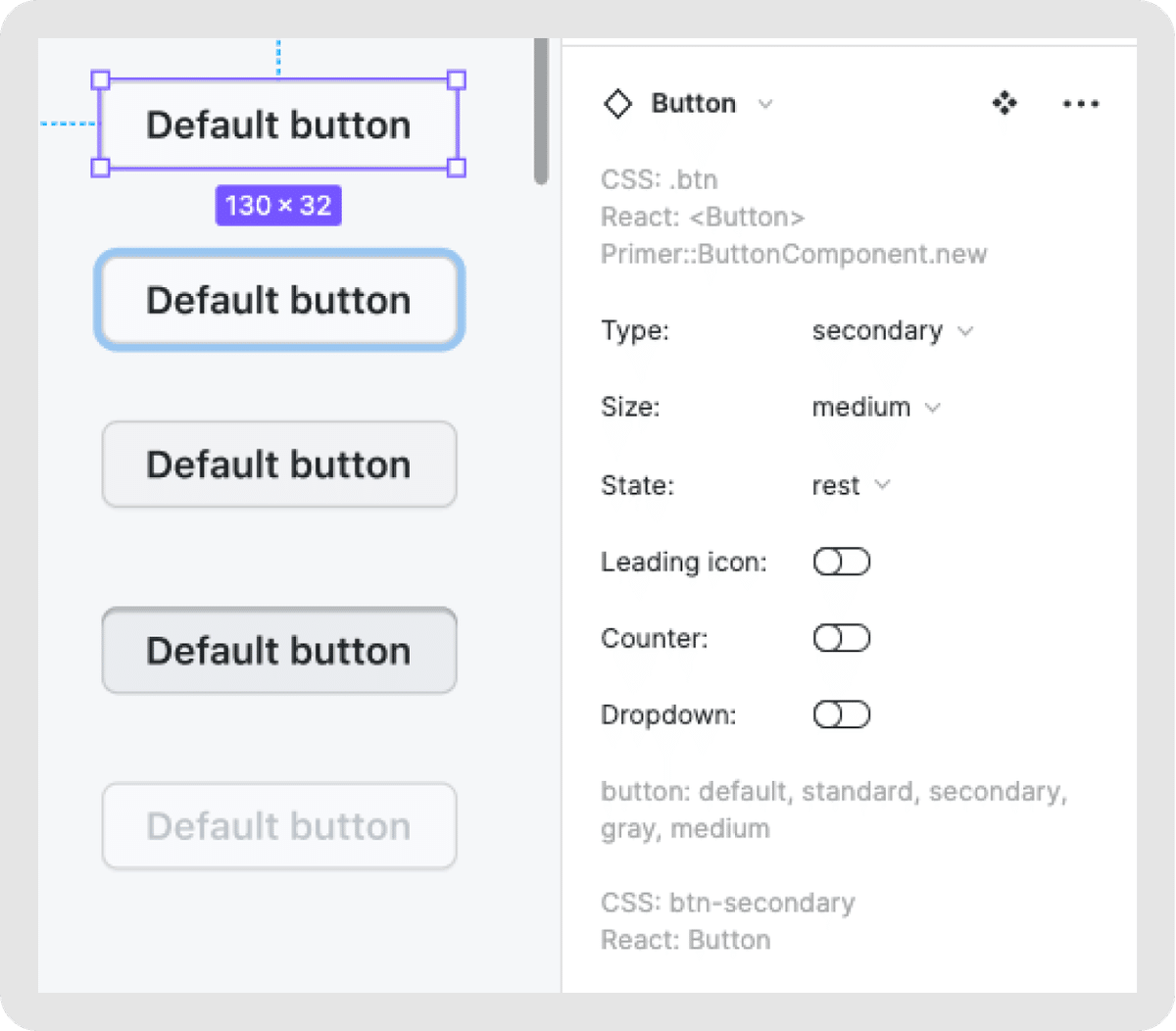
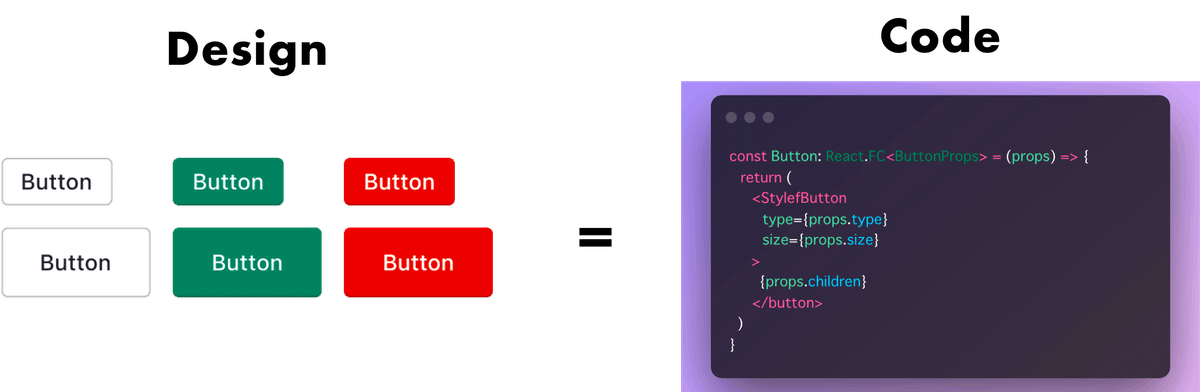
言わずもがな Figma ではコンポーネント、そして Variants でそのコンポーネントの複数の状態を定義することができます。

そしてこのコンポーネントを定義していく上で大事なのが粒度, 名前, プロパティをデザインとコードで揃える。これらはデザインの共通言語としての意味合いを持つからというのもありますし、これらがズレているとデザインをアップデートした時にコードを変える時に複雑度が上がってしまうことがあるからです。

ではコンポーネントを設計していく時のコツとして「そのコンポーネントの変化を規定する状態に想いを馳せましょう」とか「単一の責務にしましょう」とかあるのですが、これについてはエンジニアと一緒に設計するという打ち手がとても有効なのかなと思っています。
と言いますのも上記のようなコンポーネントの設計はエンジニアが普段の業務でやっていることそのものなので、巻き込むとより良い設計につなげられるかと思います。あとデザインの段階で認識合わせをしておいて手戻りを減らすという意味合いもあります。
コミュニケーションも重要
という訳で色々テクニカルなことを話してきましたが、最後にコミュニケーションについて触れていきたいと思います。
触れていく理由としては下記のことをお伝えしたいからです。
デザインの最適な形は組織によって違う
デザインで頑張り過ぎずに「コミュニケーションでカバー」できる部分は柔軟に対応する
まずどんな組織でも独自の特徴を持っていて、デザインや Figma に詳しいエンジニアもいればそうでもないエンジニアがいたり、人数が少なく割とコミュニケーションでよしなにできる余地があれば人数が多くデザイン上でドキュメントのように表現することが重要なこともあるでしょう。
なのでデザインをどこまでどう作り込むかというのは組織で千差万別です。
これを模索していく上でコミュニケーションを取ってその組織にとってベストなデザインの形を模索していければいいのかなと思います。
例えば Figma で表現することが難しいものはメモをペッと貼るだけで済ませちゃったり

あとはハンドオフミーティングと言って、デザインしたものを実装者に手渡す時に同期するミーティングを開くのも有効です。

また先ほどのコンポーネントの設計にも通じる話ですが、デザインフェーズの早い段階で実装可能性や実装の容易さの目線でレビューしてもらうと後戻りを防いだりトータルのデリバリーのスピードを上げることができます。

デザインを構造化していくのはとても大事な活動なのですが、あまり原理主義的になり過ぎずに柔軟に作っていけるといいのかなと思います。
おわりに
デザインの作り方は良い方向にも悪い方向にもプロダクト開発全体の速度・クオリティに影響を与えます。
デザインを構造化しメンテナブルにすることによってエンジニアにもとって意図が読み取りやすく、より速くよりクオリティの高い実装に繋がると思います。
また、デザインをどこまでどう作り込むかは組織によって変わるのでコミュニケーションを取ってベストなデザインの形を探っていきましょう!!
