
【入門】Figmaのプロトタイプを一から極める
こんにちは。最近の趣味はFigma、seyaと申します。
本記事はFigmaのプロトタイプ機能をなるべく隅々まで調べて、触って見た内容をまとめたものです。
慣れれば高い忠実度のプロトタイプを高速に作れる強力なツールだと感じたため、この記事を読んで同じ気分になってくれたら嬉しいです。
想定読者
- Figma触りたての方
- プロトタイプ機能は使っているけど、簡単な画面遷移にしか使っていない方
ゴール
- 自分のワークフローの中で「Figmaのプロトタイプ機能はこの辺で価値を発揮できそう」というイメージが持てるようになる
プロトタイプ機能とは何か
最初に「プロトタイプ機能とはなんぞや」というのをベーシックな画面遷移を作ることによってざっくりと説明してから、詳細な用語やテクニックの紹介をしていこうと思います。
すでにある程度触ったことがある方には既知の内容が多いと思うので、適宜読み飛ばしてください。
Figmaにおけるプロトタイプ機能は、作ったデザインを元に画面遷移やマイクロインタラクションを再現できる機能です。
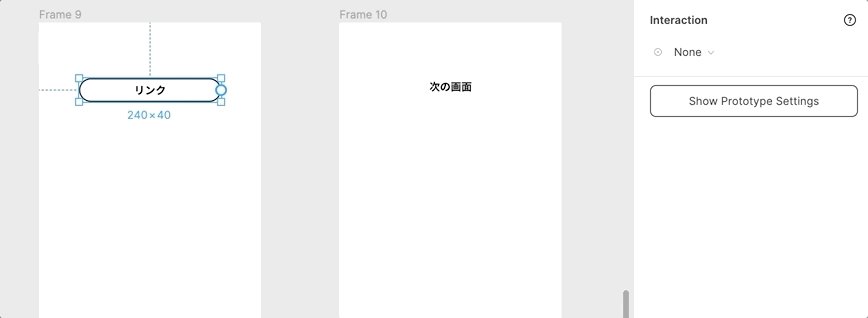
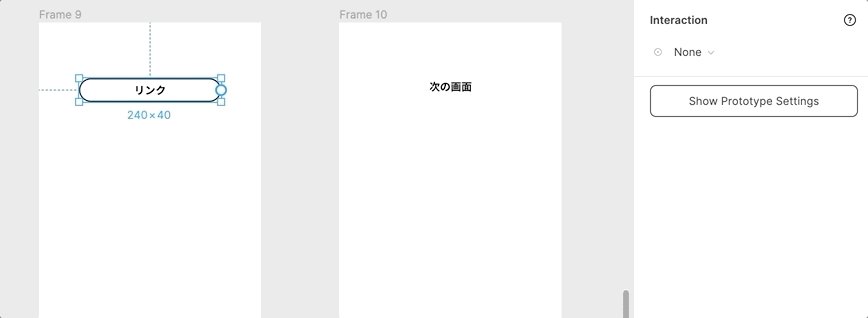
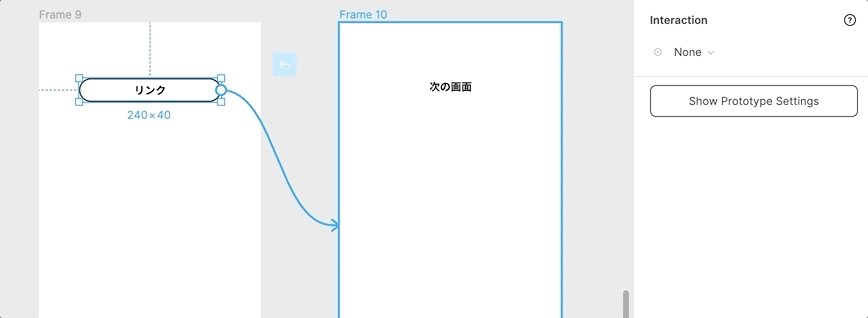
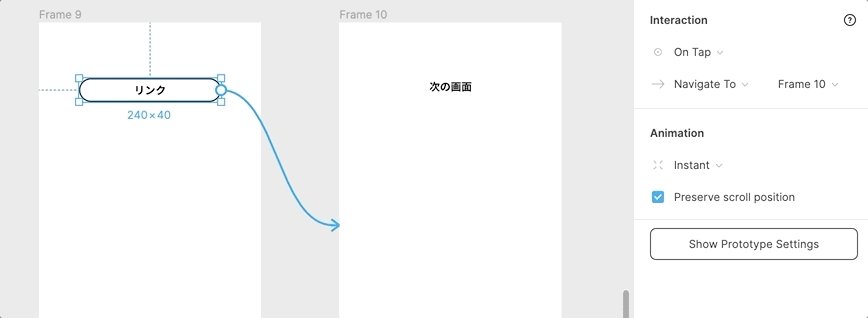
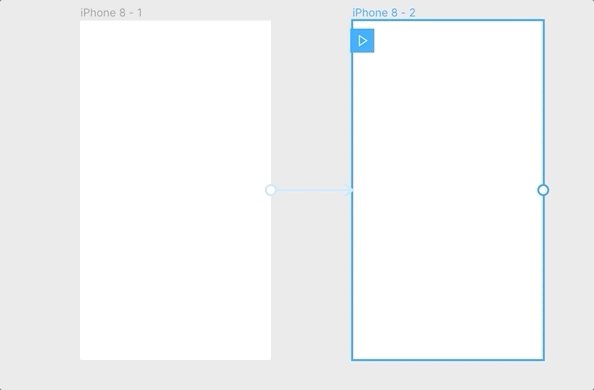
右側のPrototypeというタブを押すと次のように要素からにょいーんと矢印を引けるようになります。

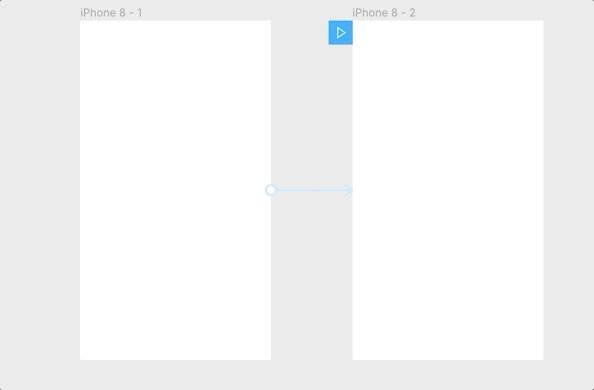
こうしてからプロトタイプを再生すると次のようにリンクをクリックしての画面遷移を再現できます。

初めてに方はFigmaの公式チュートリアルも見ておくことをオススメします
プロトタイプ全体の設定
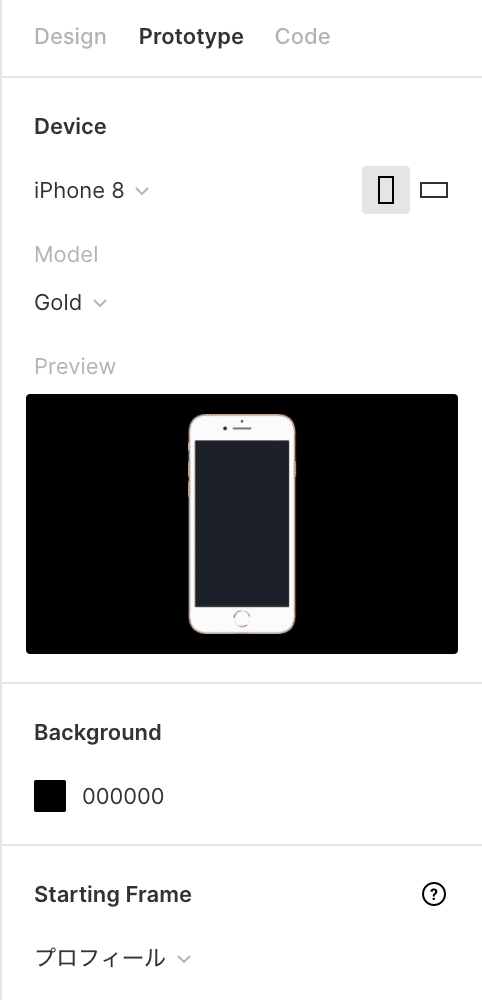
それでは具体的な設定項目を見ていこうと思いますが、はじめにプロトタイプ全体の設定で何ができるかを確認していきます。Prototypeタブにして「Show Prototype Settings」というボタンを押すと次のような画面に切り替わります。

上記の通り設定できるのは次の項目です。
- プロトタイプの表示の仕方
- エミュレートする機種をどれにするか
- デバイスの向きをどうするか(縦か横か)
- 背景色
- プロトタイプ開始時のFrameをどれにするか
画面が増えてくるとプロトタイプ開始時のFrameを変えたくなることがあると思いますが、ここから変えられるので覚えておきましょう。(下記のように再生ボタンっぽいやつをドラッグ&ドロップすることでも変更できます。)

プロトタイプ機能の用語
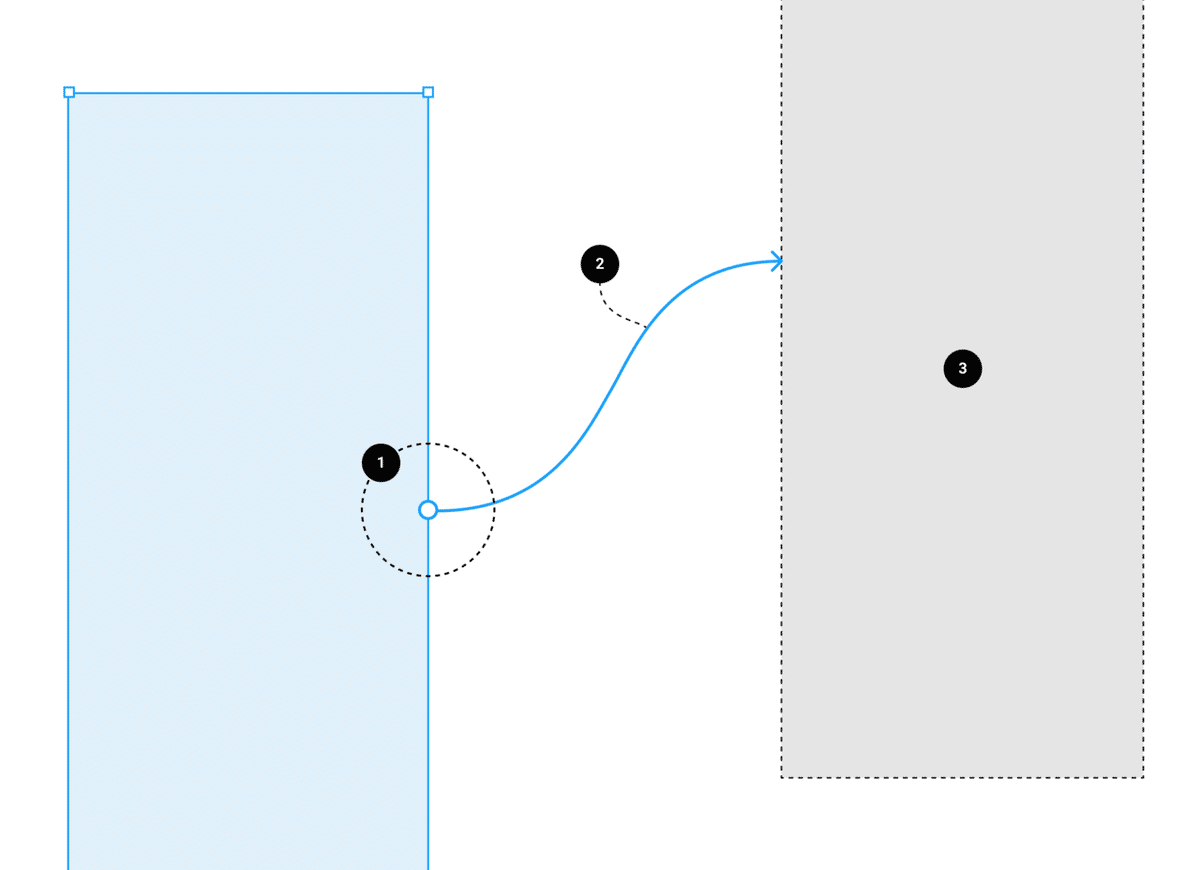
冒頭に簡単な画面遷移で紹介したプロトタイプの矢印ですが、もう少し具体的にラベル付けすると次のような構成要素になります。
1. HotSpot
2. Connection
3. Destination
出典: https://help.figma.com/article/200-build-prototypes
遷移の起点となる部分を HotSpot と呼び、遷移対象となるFrameがDestinationで、その二つを繋げるものが Connection です。HotSpotはFrame自体にもできるし、Frame内のどんな要素からも作ることができます。(ただし一つの要素から繋げる Connection の数は後述するInteractionの種類によらず一つのみです。)
「一つ前の画面に戻る」を実現する
次の Interaction の項と内容が被るのですが、単純な画面遷移だけを作りたいのであれば、上記の内容とあと「一つ前の画面に戻る」が実現できれば十分かと思うので、これだけ先に触れておきます。
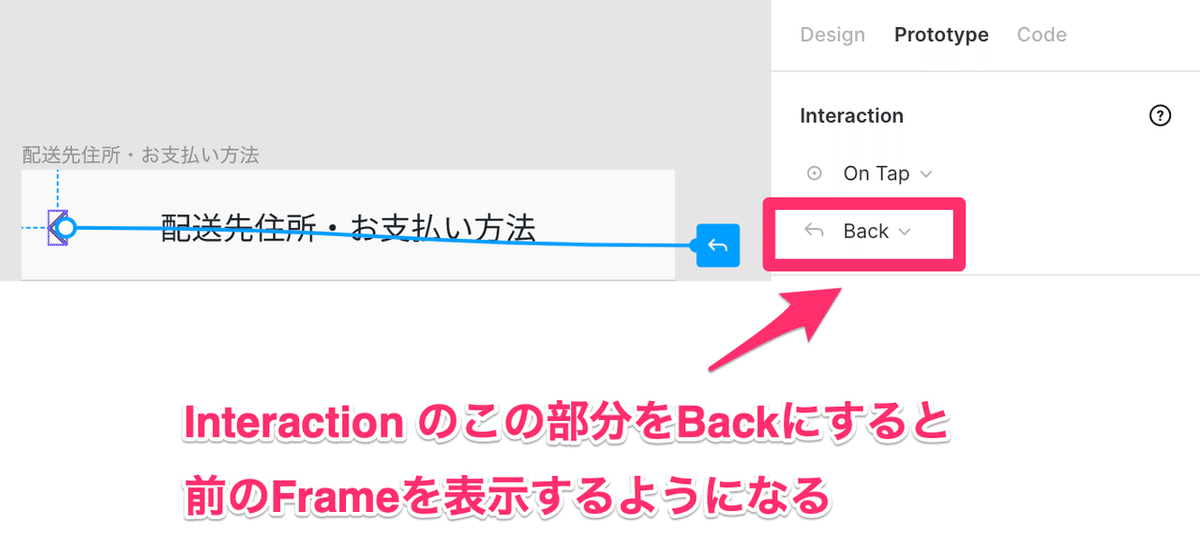
よくあるのがドロワーの back ボタンなど複数のコンテキストで呼ばれる可能性があるものを押した時に特定の画面を指定するのでなく、なんでもいいから前の画面に戻ってほしいという状況です。
こちらは特に destination を指定せず、Interaction の action の部分を Back に指定してあげると実現できるようになります。

Interactionで設定できること
基本として最低限の画面遷移をするための方法を述べましたが、それ以上のtransition、例えばホバーした時に色が変わったり、ドロップダウンがフワンと出てくるなどを表現したくなる時がくると思います。
そういったものを実現したい場合、知っておくと便利なのがInteractionであり、それは「trigger」「action」「destination」の3つの要素からなります。
trigger
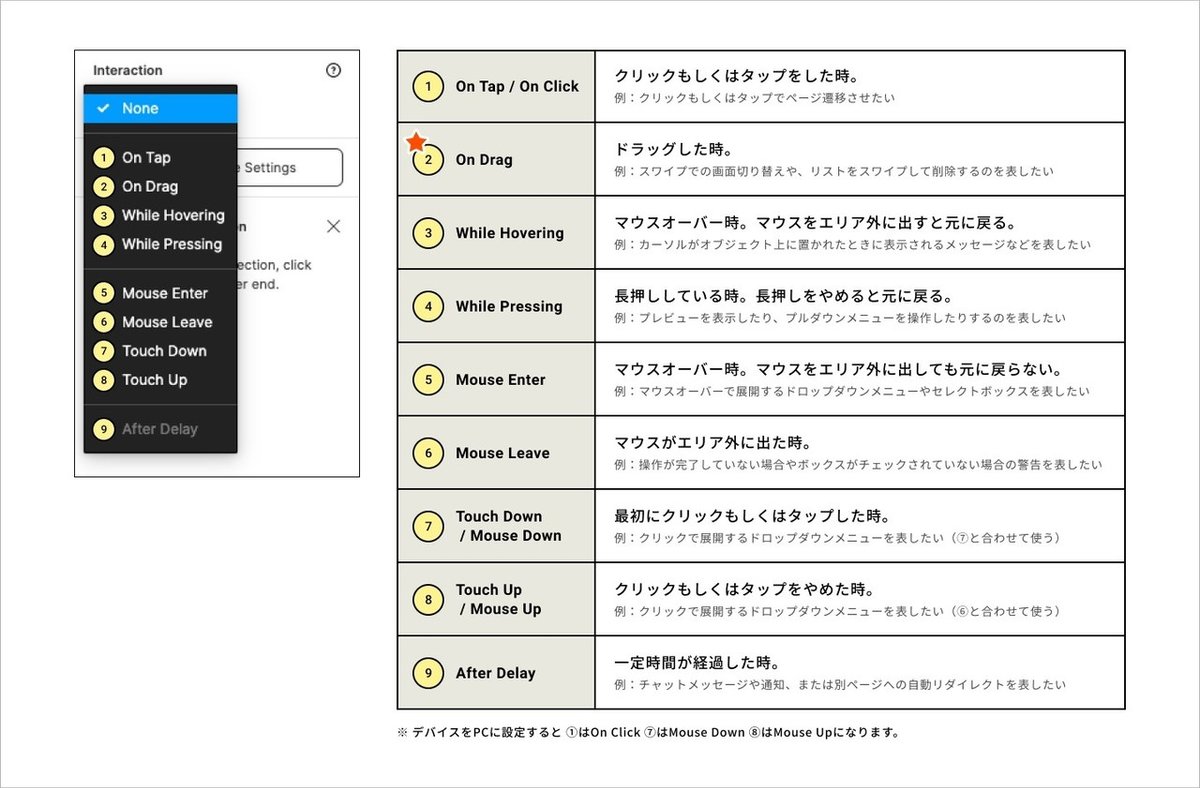
triggerはアクションを起こす時のきっかけを表すものです。これ注意したいのは trigger という名前なんですが、要素自体を表すのではなく、あくまできっかけとなるイベントの種類を表すということです。(自分は結構HotSpotと混同しちゃいます)
文字だけだと何言ってるんだという感じだと思うので表を掲載します。とても分かりやすい表があったので下記の記事から引用しております。

(出典: https://archeco.co.jp/news/figmalesson_4)
action
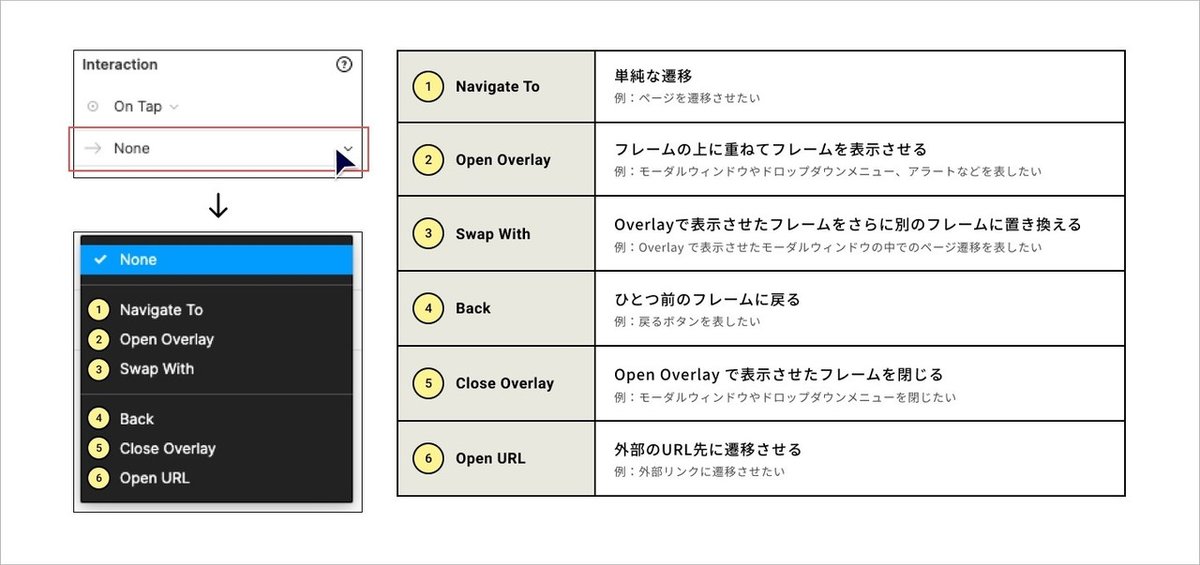
action は trigger が発動した時に行うアクションの種類を指定します。例えば先ほどの画面遷移では Navigate To という action を使っていますし、Back もこれに含まれます。

(出典: https://archeco.co.jp/news/figmalesson_4)
animation
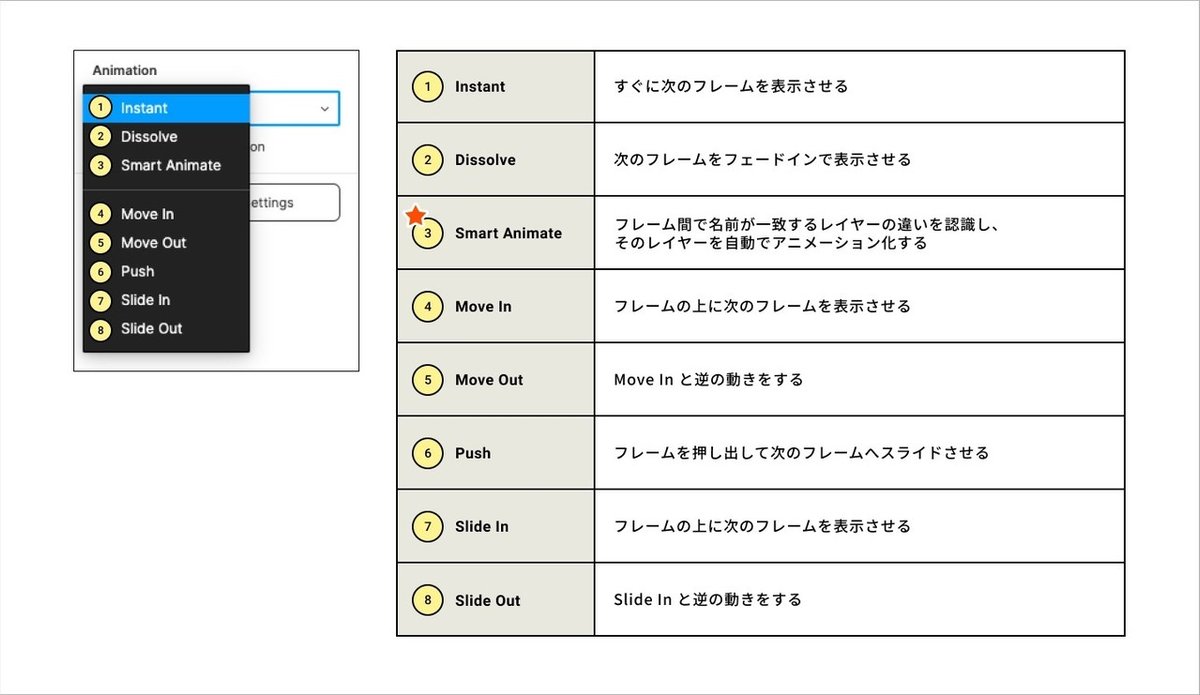
animation は action がどのように行われるかを指定することができます。デフォルトは instant でなにもなく切り替わるだけですが、他に次のようなものが指定できます。

(出典: https://archeco.co.jp/news/figmalesson_4)
大体なんとなくの動きが想像できると思いますが、Smart Animateだけは少し複雑なので後ほど詳細に説明します。
その他の設定要素
Interaction意外にもプロトタイプの挙動に影響を与えることができるものがあるので、それらについて紹介していきます。
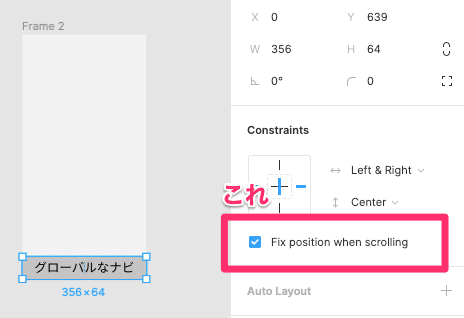
Fix position when scrolling
Prototype タブでなく Desing タブの方で要素を選択すると Fix position when scrollingというチェックボックスがこっそりいると思いますが、これは要するに position: fixed です。これにチェックをつけておくと、プロトタイプでスクロールした時にその要素が固定されて表示されます。

Preserve Scroll Position
Connection を選択すると Prototype タブ内に preserve scroll position というチェックボックスがあります。これをチェックするとFrameを移動する際、通常は遷移先ではTopの部分が表示されますが、遷移のトリガーを実行した時のスクロール位置を遷移先でも保ってくれます。

普通のページ遷移を表現する際には使わないはずですが、タブでの切り替えなど同一ページ内でのコンテンツの切り替えを表現する時にはお世話になることでしょう。
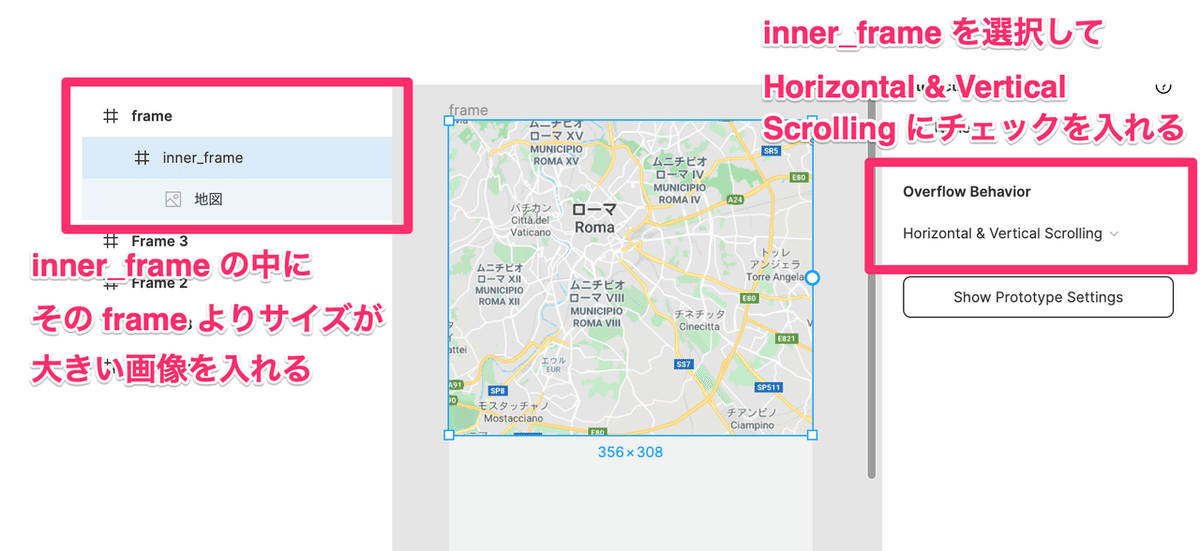
Overflow Behavior
その名の通り、Frameからはみ出るような要素がある時にどうやってinteractさせるかを指定するのがこの「Overflow Behavior」です。
種類は次の4つがあります。
- No Scrolling(デフォルト)
- Vertical Scrolling
- Horizontal Scrolling
- Horizontal & Vertical Scrolling
よくあるケースがカルーセルだと思いますが Horizonatal Scrolling を使うと実現できます。下記のチュートリアル動画見ると使い方イメージ湧きやすいと思うので視聴をオススメします。
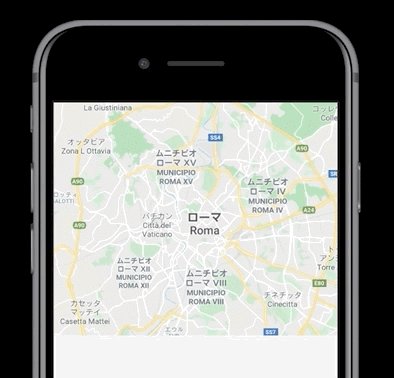
あと、Horizonatal & Vertical Scrolling なんていつ使うねんと思うかもしれないですが、一個ユースケースとしてあるのが地図です。

これを Prototype で実行すると次のように動かせます。他にもドラッグしてなんやかんやするタイプのUIには使えるかもしれません。

Smart Animate
つい2019年10月に追加された機能として Smart Animate というものがあります。一見魔法のような機能ですがなんでもかんでも自動でアニメーションを追加してくれる訳ではないので、キチンと仕様を理解してみようと思います。
Smart Animate is 何
雑に言うと勝手に何がFrame間で変わったかを判定して、アニメーションを付与してくれる機能です。
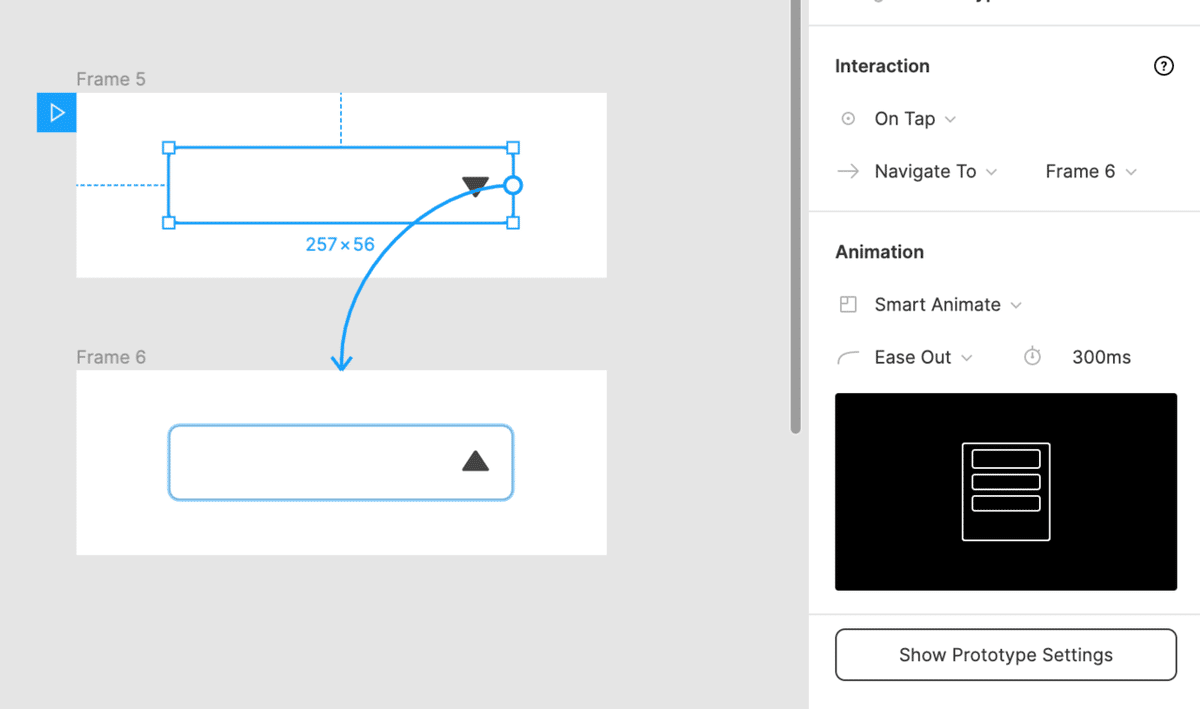
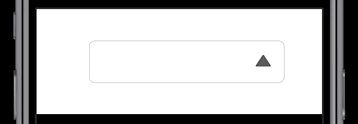
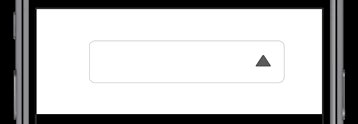
具体的にイメージ掴むための例を作ってみます。下記のように矢印の向きをを変えて(より具体的に言うと rotation を 0 から 180 にしました) Animation のところで Smart Animate を指定してみました。

そして Prototype で動かすと

お分かりいただけただろうか。
▼ の部分が勝手にクルンとなってくれましたね。このようにFrame間で変わったものに対して自動でアニメーションをしてくれるのが Smart Animate です。
ただ制約もあり、状況によっては自動でアニメーションしてくれなかったりするのでそれについても解説していきます。
どうやってFrame間で変わった要素を判定しているのか
厳密な判定アルゴリズムまでは流石にわからないですが、Figmaのドキュメントには次のように書いてあります。
Smart Animate looks for matching layers that exist across multiple Frames. We take into account both the layer's name and where it sits within the hierarchy.For layers that match between Frames, we recognize what's changed and apply transitions to seamlessly move between them.
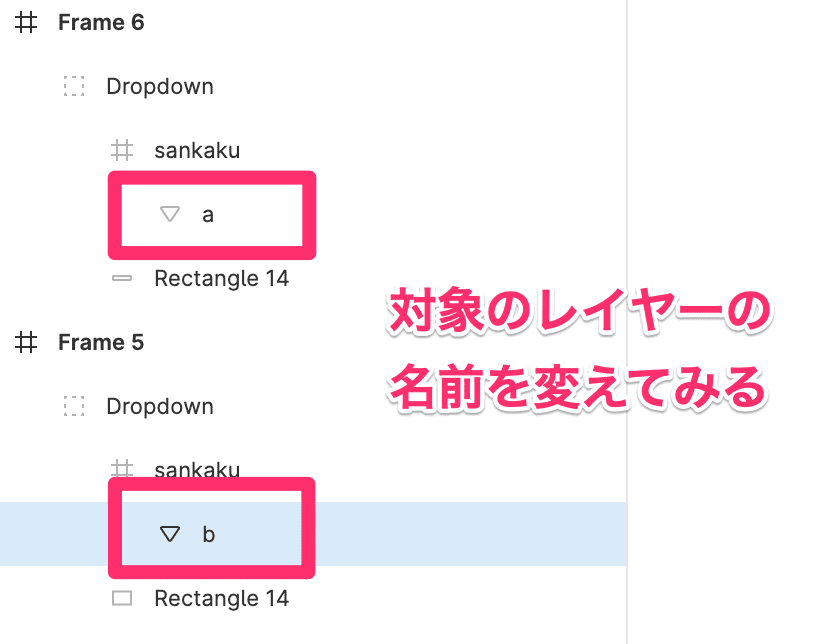
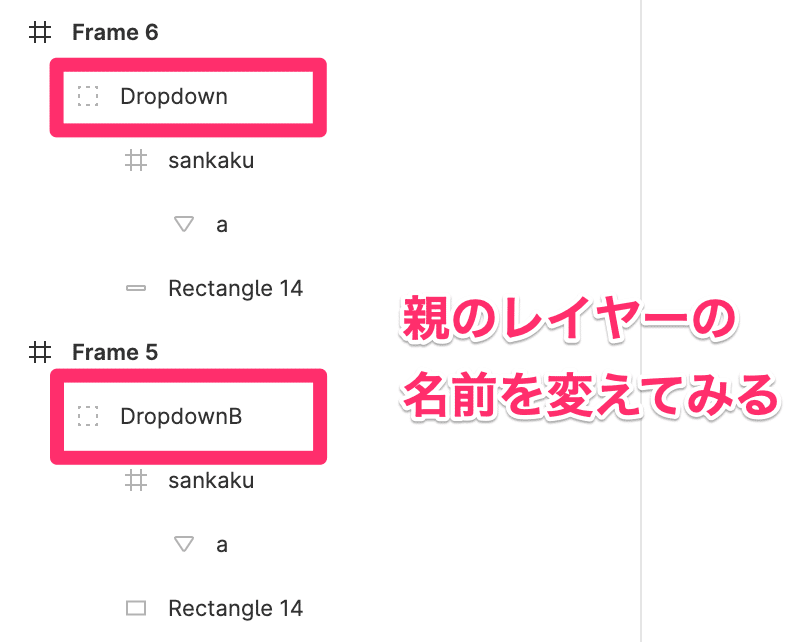
どうやらレイヤーの名前と位置を見て安定しているそうです。自分でも次のようにちょっと検証してみました。
アニメーションしてほしい対象の名前が違う -> アニメーションせず

対象の親のレイヤーの名前が違う -> アニメーションせず

階層が違う -> アニメーションせず

結果としては「名前」か「位置」どっちかが違ってもアニメーションしてくれませんでした。
なのでレイヤーの「名前」と「位置」は OR ではなくAND っぽいですね。なぜか Smart Animate が動かない時はこの辺を気にしてみると動き出してくれるかもしれません。
どんなTransitionを作ってくれるのか
2020年3月時点ではFigmaのHelpを見ると次の5つがサポートされていると書いてあります。
- Scale
- Position
- Opacity
- Rotation
- Fill
さっきの ▼ クルンは rotation ですね。
ちなみに異なるShapeでアニメーションしてくれるのか検証した記事もあったのでよければこちらもご覧ください。
ここまで理解できたらFigma自体が持っているプロトタイプ機能の知識はなんとなく得られたのではないかと思います。次に小ネタや便利ツールを紹介していきます。
メンテナブルなプロトタイプを作る
コンポーネントを使って何度も定義する必要をなくす
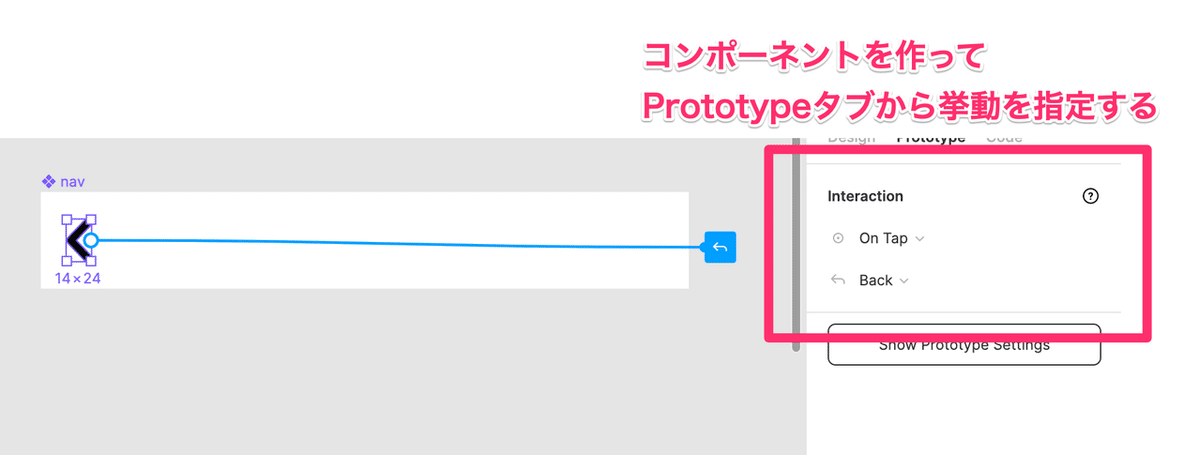
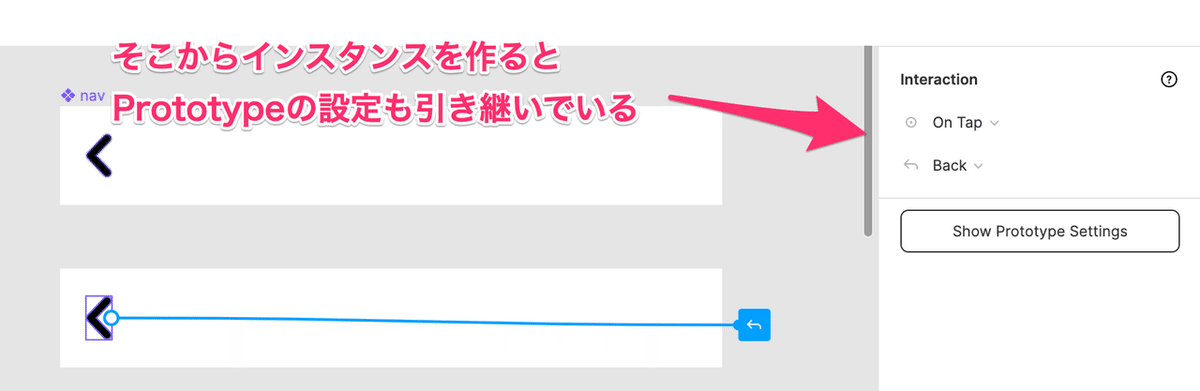
Figmaにはコンポーネントを作る機能がありますが、コンポーネントはPrototypeの設定も引き継ぎます。
恩恵を感じやすいのがドロワーのヘッダーみたいなナビゲーションだと思います。ナビゲーションの戻るボタンを押したら必ず「前の画面に戻る」という動作をするとして、これを毎回定義するのはいささか手間でしょう。
なので Master コンポーネントを作ってあげると、インスタンスその設定を引き継ぐことができます。


Overlayを使ってコンポーネント単位でのトランジションを作る
追記: こちらは近々 Interactive Component という Variant の変化をプロトタイプで実現できる機能が追加されて下記のハックをしなくても作れるようになります。(2021/5月現在は beta の機能)
https://help.figma.com/hc/en-us/articles/360061175334-Create-interactive-components-with-variants
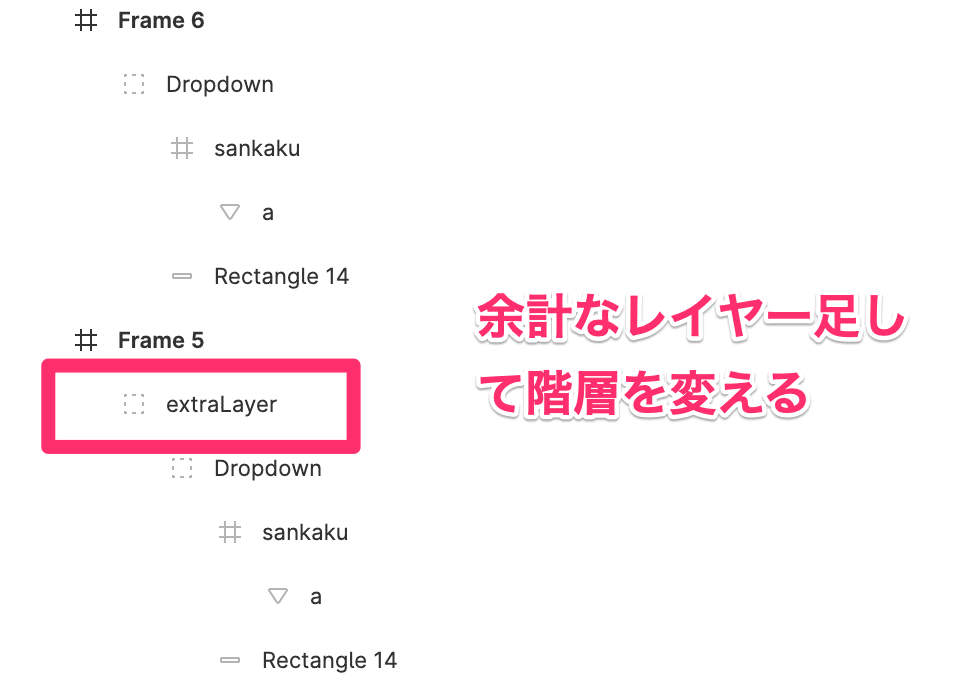
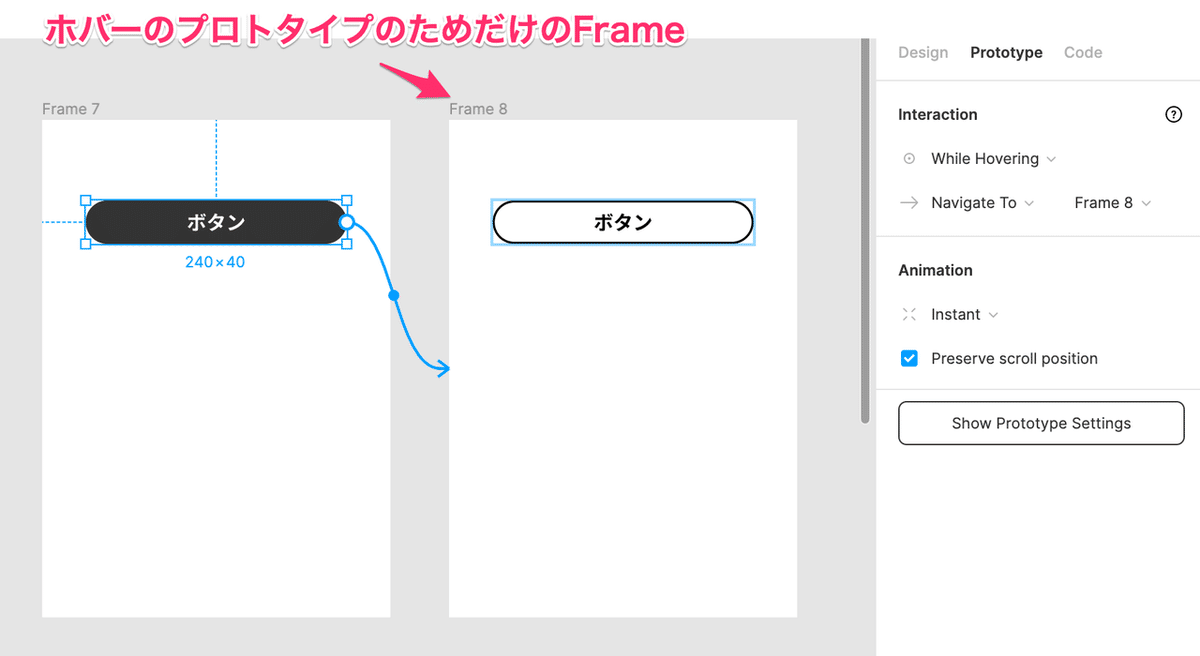
コンポーネント単位でのマイクロインタラクションを実現する時よく紹介されているのが、Frameを用意してすり替える方法ですが、これは気軽にマイクロインタラクション足したい時に少しうっとうしくなってしまいます。

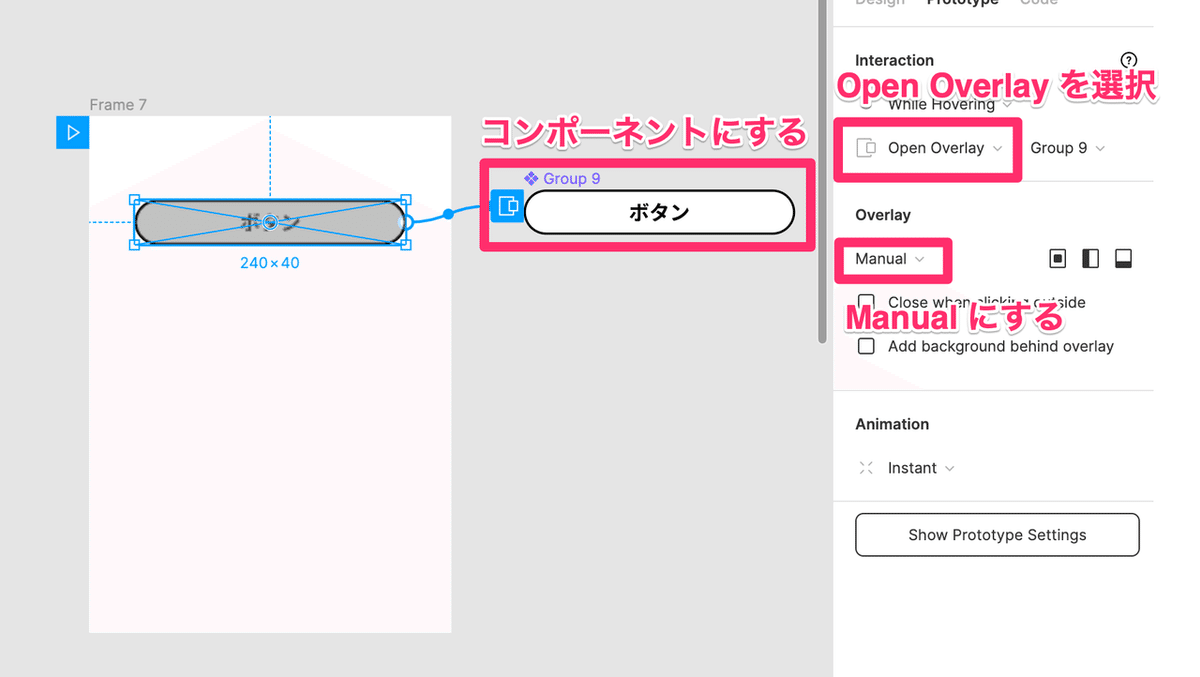
ちょっとしたワークアラウンドですが、次のようにしてFrameを複製せずともコンポーネント単位での変化を実現することができます。
- 変化する先の要素をコンポーネントにする(コンポーネントにしないとPrototype の destination として指定できないため)
- 任意の trigger を選択
- action を Open Overlay に設定する
- Overlay を manual にする(manual にすると HotSpot の位置に destination の要素が表示される)

これで実現できるようになりました。

ホバーぐらいでは一々作りたくはないですが、自分の場合ちょっと変わったドロップダウン作る時に「Frame量産しないでスマートにやる方法はないものか…」と探して出会ったのがこの方法でした。似たような場面に出会った際にぜひお試しください。
参考
コミュニケーション
URLで共有する
最初ベーシックな機能過ぎてこの記事に書くのを忘れていたのですが、コミュニケーションの文脈でコアな機能なので軽く紹介します。
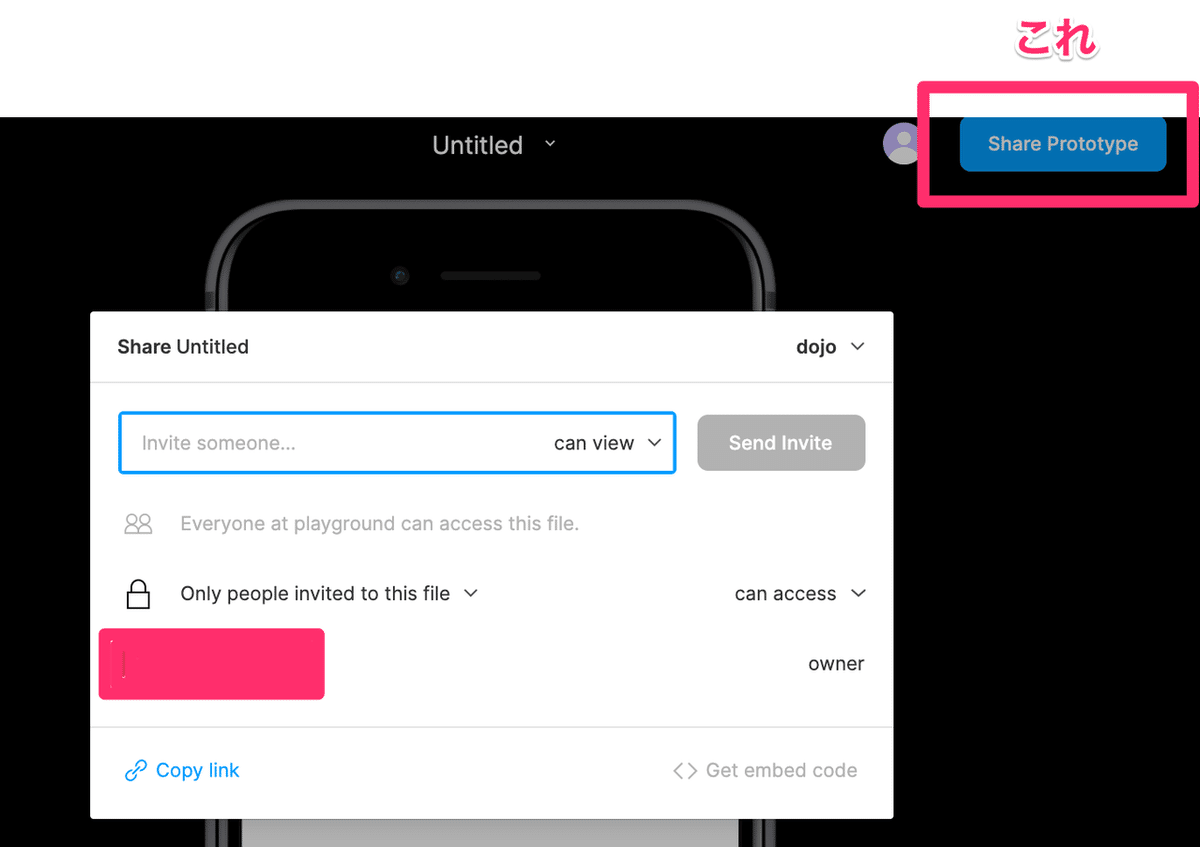
画面右上の Share Prototype をクリックすると次のようなウィンドウが出てきてシェアすることができます。 email で招待することもできますし、シェア専用のリンクを取得することも可能です。

ちなみにFigmaのデザインの画面からShareするとデザイン全体の共有ができますが、プロトタイプの画面から共有するとプロトタイプだけの共有にできます。
Figma Mirrorを使ってスマホ/タブレット実機確認をする
PCレイアウトのプロトタイプであれば困ることはないと思いますが、スマホレイアウトのものはやはりエミュレーターでなく実機で触ってみたいということがあると思います。
そんな時に便利なのが Figma Mirror というアプリです。雑に紹介するとアプリ入れてログインするだけでFigmaプロトタイプが実機で確認できちゃうツールです。
使い方としてはまず任意のデバイスでFigma Mirrorをインストールします。
iOS
Android
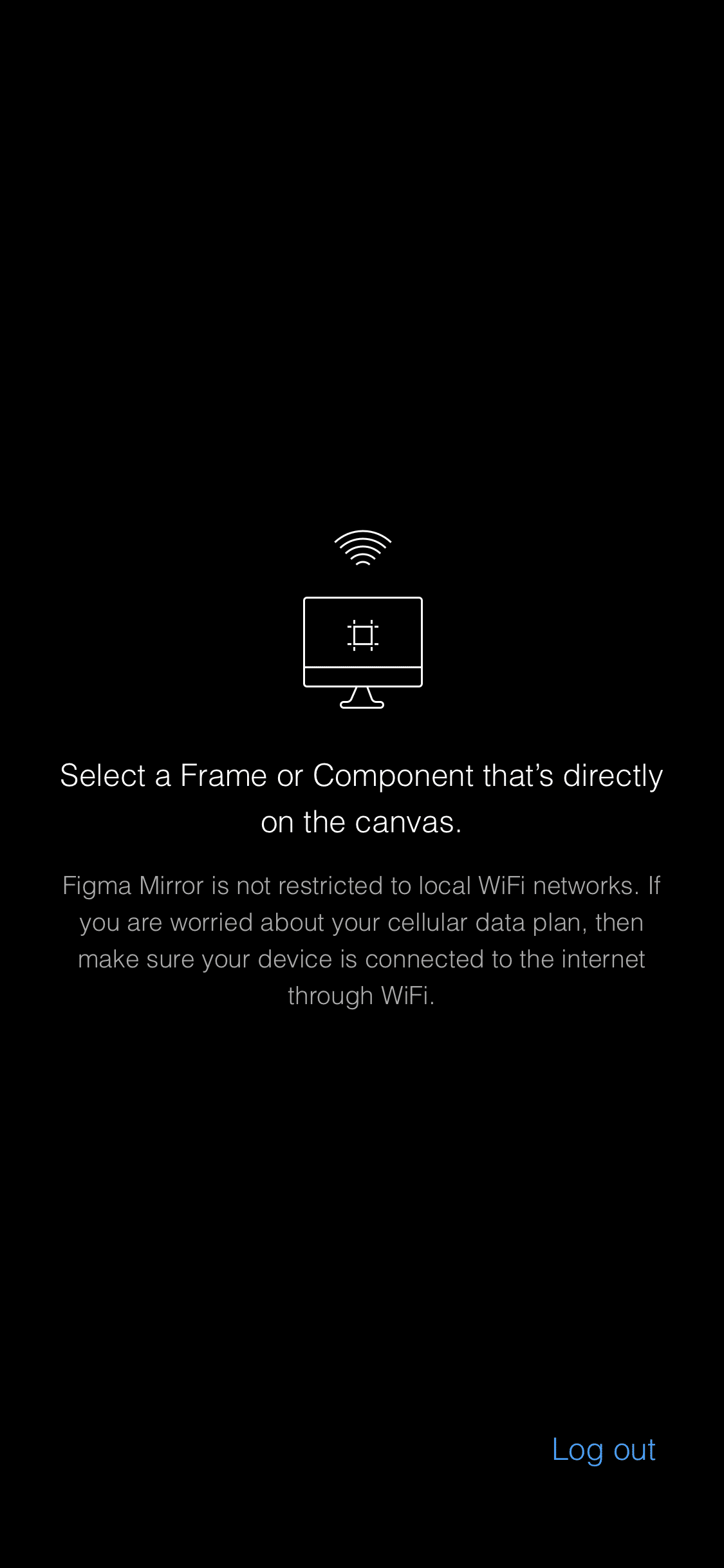
アプリをインストールしてログインするとこんな画面が出てきます。「FrameかComponentを選択しろ」と仰っていますね。

どこで選択するんやという話ですが、同じログインユーザなら他のデバイスなんでもいいです。仰せのままにプロトタイプ確認したいFrameを選択してみます。すると、なんということでしょう。
表示されました(いい感じの画像作りたかったんですが、実機なのでリアルに動画撮らないと表現できないので断念しました。是非ご自分で試してみてください)。
これ最初に使った時は本気で感動しました。思えばFigmaのファンになった、いや、恋に落ちたのがこの時だったかもしれません。
小ネタとして、プロトタイプで"行き止まり"にあたってしまうことがあると思いますが、そんな時は3回連続でタップすると Restart Prototype というボタンが出てくるので、それを押してあげれば最初の画面に戻ることができます。
Observation mode
この機能は私は今のところ実務で使ったことはないのですが、一言で言うと画面共有機能です。プロトタイプを共有していると、右上に現在見ている人のアイコンが現れます。そのアイコンをクリックすることでその人が見ている画面を表示することができます。詳しい紹介は下記の記事によくまとまっています。
この記事を読むと、想定しているユースケースとしては
- ユーザテストで動きを見えやすくすること
- リモートでのコミュニケーションをしやすくするため
などなどがあるそうです。チームによっては大活躍する機能だと思うので頭の片隅に置いておくといいでしょう。
Figmotion
正直あまり活用はしていないので雑に動画などを貼って終わりにしようと思います。
他のアニメーション作成ツールをいじった経験がないので、比較はできないのですがタイムラインで分かりやすく要素を弄れるツールなので直感的で使いやすいように感じました。
また、上記の動画のようにタイムラインをいじって作るのではなく、Quick Addという機能を使って要素を動かしながらその変化を記録するという作り方もできるみたいです。
これに関してはもしゴリゴリ使う機会があったら改めて記事を書くかもしれません。
おわりに
以上、Figmaでプロトタイプを作っていく上での How を紹介いたしました。
プロトタイプを作る目的は主に
「低コストで仮説検証をすることによって、よりプロダクトのゴールの達成度合いが高いUIにより速くたどり着くこと」
だと私は考えています。
ではこの文脈においてFigmaのプロトタイプの価値とは何かを考えると次の二つが思い浮かびました。
- 高忠実度のプロトタイプを高速に作れること
- Figma Mirror や URL 共有によって他の人に使ってもらいやすいこと
高忠実度のプロトタイプを高速に作れること
さすがに初期の何を表示するかも分かっていないような状態では紙とかに書いていく方が早い気がしているのですが、それなりにデザイン組んだ上でゴニョゴニョする際には、Figmaは高速に作ることができる強力なツールだと感じます。
Figma Mirror や URL 共有によって他の人に使ってもらいやすいこと
また、プロトタイプはその活動自体がフィードバックを得ることを目的としているため、ユーザテストなどで他の人に触ってもらうことがある程度前提になります。なので、Figma Mirrorなどのお陰で人にいじってもらう環境を整えるハードルが限りなく低いのも魅力だなと感じています。
もちろん適材適所ではありますが、Figma のプロトタイプ機能が活躍できる範囲はかなり広いと思うので、この記事がそれを知る足がかりになれていたら幸いです。
それでは、お読みいただきありがとうございました。
