Figma to React Component で今後やりたいこと
先日 Figma から React コンポーネントのコードを生成するプラグインを公開しました。
Figma から React コンポーネントを生成するプラグインを公開しました💪
— seya (@sekikazu01) April 11, 2021
Auto Layout のプロパティを用いてレイアウトのスタイルも含めて生成しています。
単純な見た目のコーディングに疲れた皆さま、ぜひご活用ください!! #Figmahttps://t.co/AZZ2GiTK06 pic.twitter.com/kwIIHYtAqe
ただ、現状ベーシックな JSX と CSS を吐き出すだけなので、物足りない部分もいくつかあります。理想としては「生成されたものをコピって貼り付けたら完璧に動いた」という体験です。
無理な部分もあるとは思いますが、上記を目指すために今後どういうものを追加して行こうかなーというのを五月雨に書いて行こうと思います。
色やタイポグラフィのスタイルの反映
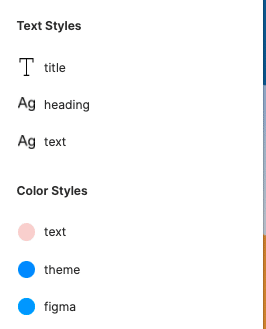
色やタイポグラフィは Figma 上でスタイルとして定義することができます。

実装上ではこれらのスタイルで定義された値は直接 CSS として当てることは稀で、テーマとして管理して渡すようにしているのがほとんどではないでしょうか。
ただ、プラグインは現状これらで定義されたスタイルもそのまま出力してしまっているので、これを class として当てるなり styled-components だったら下記のようにするなりしたいです。
export const Hoge = styled.div`
color: ${props => props.theme.colors.theme};
`コンポーネントの設定
追記: 作りました!
Figma to React でコンポーネントの設定機能を追加しました✨
— seya (@sekikazu01) May 22, 2021
コンポーネントの名前や props の名前、Figma 上でのレイヤー名などを指定すると、該当するレイヤーが生成される React コード内でコンポーネントに置き換えられます。#Figmahttps://t.co/AZZ2GiTK06 pic.twitter.com/CgT6ovpxwx
React で開発する時は複数のコンポーネントに分割して開発していきます。
なので、他のコンポーネントを含む部分を生成する時は、そのコンポーネントの具体的な内容は描画せず、必要な props だけ渡すようにして欲しいです。
例えば次のようなナビゲーションを生成するとして

ボタンの部分は
<button className="button">客室選択</button>
.button {
background-color とか
}ではなく
<Button primary>客室選択</button>みたいな感じになって欲しいです。
なので、機能としてはコンポーネント名と props や children をどう描画するか設定したら上記のような書き換えを上手いことやってくれる設定を作りたいです。
ちょっとパターンがあり過ぎて不毛にならない形で実現できるのか微妙なんですが、上手い感じの仕様を思いつきたいなという感じです。
とりあえずはコンポーネントのインスタンスノードだったら子要素を描画しなくする、という設定を追加するだけでも余計な要素削除する手間が減っていいかなという気はしています。
import 文の出力
コンポーネントの設定の話と紐づくのですが、コンポーネントを描画したら import 文も上部に勝手に差し込むみたいなのも入れたいです。
variants から Props 生成
Figma には Variants という機能があって、これを使うと同じ概念のコンポーネントの状態による差分を表現することができます。
これを利用して
type Props = {
type: "PRIMARY" | "SECONDARY"
}
const Button: React.VFC<Props> = (props) => {
// props.type でスタイル変える
}みたいな感じのものを生成できたら最高そうです。
ただ、悲しい話、ただいま 2021/04 時点では Figma プラグインから variants の値を取得する API が存在しなさそうです。 なので将来的に追加されたらやりたいなという感じです。
他の View の書き方(Vue とか Flutter とか etc) や CSS 記法の対応
追記: 対応しました!
正直一人で対応していくのはキツいので、OSSにして、欲しいものは欲しい人が作るスタイルにしたいと思っているのですが、現状下記の気持ちから公開できていません。リファクタリングとテスト追加が一通り済んだら多分公開します。多分。
Figma から React 生成するやつ、OSS にして Vue 版なり Flutter 版なりは fork して作ってもらえるようにしたいのだが、現状コードが汚過ぎてプライド的なアレがアレ
— seya (@sekikazu01) April 12, 2021
まとめ
ここまで作れたらかなりいい感じなのではないでしょうか!
人類の生産性向上にそこそこ貢献できる予感もしているので、ちびちび頑張って行こうと思います。
