
フロントエンドエンジニア目線で Web のデザインには Illustrator や Photoshop ではなく Figma を使ってほしい理由
こんにちは。Figma 大好きフロントエンドエンジニア、seya と申します。
最近大きくシェアを伸ばしている Figma ですが、デザインが Figma で作られていると Illustrator (以下イラレ)や Photoshop などと比較してかなり実装しやすいと言う実感があります。個人的には後者のツール群はグラフィックのデザインツールであって Web のデザインツールとしては適していないと考えています。
なので、この記事ではフロントエンドエンジニア目線で Figma の何が嬉しいのかを語っていきます。
また、若干片方の群を落とすような主題で予防線はるのアレなのですが、イラレなどをデザインカンプとして実装に取り組んだ経験が3サイトくらいしかないので、見方が偏っている可能性があります。もし「ここはこう使えば解消できるよ!」などあればコメントいただけると嬉しいです。
イラレだとスタイルの値が取りづらい
開発体験の悪さの大きい原因はここに集約されています。
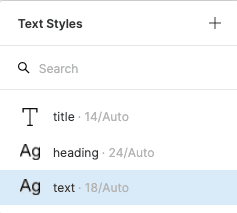
タイポグラフィ、色がスタイルとして定義されていない
Figma だとこんな感じでタイポグラフィや色をスタイルとして定義することができます。

実装する際はこういったものは変数として管理するのがほとんどなので、デザイン側でもこれが統一されており、すぐに参照できることが望ましいです。ただ、おそらくこれはイラレなどでは実現できないでしょう。
マージンの幅が取りづらい
Figma だと Option を押しながら要素を選択したら簡単に見られるのですが、イラレなどで取得する方法はなさそうです。これを簡単に見る手段がないのはかなり厳しいなと個人的に感じました。(Mac の Cmd + Shift + 4 でスクショ撮る機能で px 値取れるので、縮尺を 100% にしてやってました。流石にこれ以外に方法あるのかな?マジで何してんだ俺って気持ちになったんだけど)
ピクセルパーフェクトどうのこうのの話もここが簡単に読み取れるなら起きない論争なんじゃないの?とすら思っています。
レスポンシブ時にどうなるか意図を推察する必要がある
そんなに推察がズレることもないと思いますが、Figma では Constraints や Auto Layout などを用いることによって要素がスケールしたり中身のテキストなどが増えた時にどんな挙動をするのかがはっきり分かりやすくなっています。
イラレで作る場合は全て一旦実装者が推察して、それから実際に動くものをデザイナーと確認すると言うワークフローになると思います。ワークフロー自体はどちらでも変わらないのですが、修正の数は必然的に多くなることでしょう。
Figma だとデザインがコンポーネント化を意識して作られやすい
これは感覚の話になってしまうのですが、Figma ではコンポーネントを使って生産性・一貫性を上げる考え方が浸透しているからか、逸脱した個別カスタマイズのデザインが減る印象があります。これは実装者にとっても不必要に「同じ目的だが違う見た目の UI パーツ」を実装する手間がなくなるのでメリットになると思います。
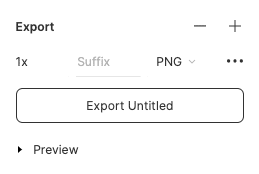
Figma は画像のエクスポートがしやすい
Figma は画像として書き出したい要素を選んで右のペーンから次のようなボタンをポチるだけで済みます。

イラレも動作的には一緒のはずなのですが、Figma では要素がネストされている関係上意図したものをすぐ選択できるのに対し、イラレでは表層的に重なっているだけで適切なグルーピングがされていないことが多々あります。これ故に選択して画像をエクスポートするだけでも苦労することが多々ありました。(ただ書いてて思いましたが、これは作り方にもよる問題かもしれませんね)
Figma はブラウザでいつでも見れる。 イラレだと毎回ダウンロードし直す必要がある
デザイン自体のファイルもそうですし、画像データやフォントデータをどこかにアップロードしてダウンロード、と言うワークフローは控えめに言って苦痛でした。イラレのファイルスライスとか含めると大体数GBになってるし。
デザインが一発でバシッとこれだ!って決まるならいいかもしれないですが、そんなことはあり得ないので、修正の度に(重い)デザインファイルをダウンロードし直して開き直して、というのは大分致命的だなと感じています。
Figma は動作が比較的軽い
Figma も別にすごい軽いわけではなく、気を抜くとメモリものすごく食べてたりするんですが、 Illustrator は立ち上げた段階で重くなる印象です。他にも開発用に Docker など立てていたりするとすぐに苦しくなります。
これに関してはメモリを32GBくらい積めば問題ではなくなるかもしれないですが、そんなすぐには対応できない打ち手なので…(お金的な意味で)。
イラレ、単純に操作難しくない?
最後に身も蓋もないこと言うんですが、Figma は割と初見でも値を読み取ったりちょっと要素を動かしたり画像エクスポートしたりとか直感的にできるんですが、イラレは大分きつい印象です。画像エクスポートするだけでもアセットをうまいこと選択してエクスポートする方法を知っている人に聞かなければできませんでした。機能が多過ぎるために学習コストの高い UI になっているからだと思います。
メインで触る必要のないエンジニアにそこまでツール自体の深い造詣を求めるのは謎なので、この点も共同作業するためのツールとしてはよろしくないなと感じています。
おわりに
以上、フロントエンドエンジニア目線で Figma のいいところ、と言うよりイラレなどが辛いところをあげてみました。
まとめると "Web" のデザインに求められるものは単純な見た目だけの成果物ではなく、「実装者が形に落とし込みやすいこと」と「繰り返しのコミュニケーションがしやすいこと」が求められるのだと思います。
この点においてイラレは要件を満たしておらず、率直に言うとイラレで作られたデザインファイルは結構な負担だと個人的には思っています。もし Web デザインを本気で生業にしたい方でまだ Figma や Sketch, XD などのツールを試されたことがない方はぜひご検討いただけると嬉しいばかりです。
