
Figma の裏技集
私がインターネッツを通じて知った「そんなん普通に使ってたら気付かへんよ…」と感じた Figma テクニックをまとめてみました。
Auto Layout の Frame 内で absolute な配置をする方法
2022 5月の Config にて Absolute Positioning が発表されました!そちらを使いましょう!!
2/ Redesigned auto layout ↕️
— Figma (@figma) May 10, 2022
Auto layout is now more powerful, yet even simpler to use. Check out the new....
→ Properties panel
→ On-canvas controls
→ Layout options (absolute position, negative spacing, and more!) https://t.co/qHr9XTz33j#Config2022 pic.twitter.com/zed8AXes1x
ツールチップとかを作る時に便利なテクニックだと思います。ざっくり言うと 0.01 px の小さなフレームを作って、その中に absolute な配置をしたいノードを作ることで実現できます。ただ、itemSpaceing とかの判定の対象になるのでそこは工夫が必要です。
※ 0.01px なのは 0 を入力すると 1に自動になってしまうためです。
Absolute positioning within an Auto Layout Frame?
— luis. (@disco_lu) September 11, 2020
Want to have free flowing Frames outside of the Auto Layout constraints?
My latest @figmadesign community file bends the rules of Auto Layout, using 'absolute’ positioning.
Have fun, remix it 🎶https://t.co/pZCdOI1v3V pic.twitter.com/3hjQ2yPbEV
コンポーネントのインスタンスの中に任意のコンポーネントを追加できるようにする方法
こちらは先日解説動画が挙げられていて、そこで知りました。
コンポーネントのインスタンスの中では新しいコンポーネントを追加するなどは通常できないものですが、これを Swap Instance を使って擬似的に実現します。
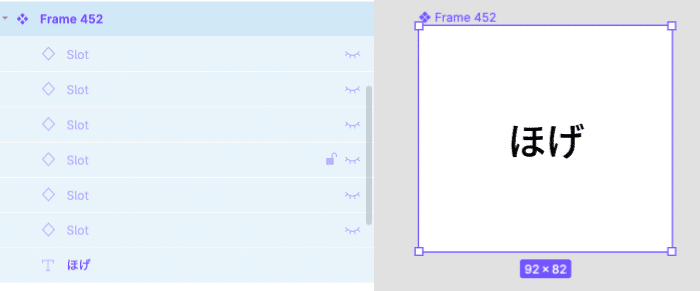
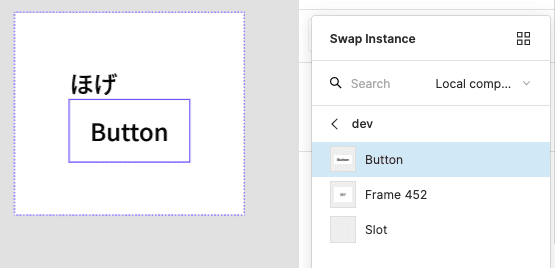
まず 0.01 px の極小コンポーネントを作成します。

入れ替えられるようになりたいコンポーネントに先ほど作った Slot コンポーネントのインスタンスを入れます。

そうすると上記コンポーネントのインスタンス内でも slot の部分を Swap Instance すると他のコンポーネントを入れることができます。

Mac で個別のプラグインを実行するショートカットを設定する方法
これはガチお役立ち情報なのですが、Macのシステム環境設定 -> キーボード -> ショートカット -> アプリケーションでFigmaのプラグイン名を指定して任意のショートカットを作ることができます pic.twitter.com/rLoDV6bMbU
— seya (@sekikazu01) July 26, 2020
便利。Cmd + / でプラグイン選ぶのもそこまで時間かからない気はしますが、それより更に短いので頻出するプラグインは設定してみてもいい気はします。
正規表現を使ったノード名の一括変換
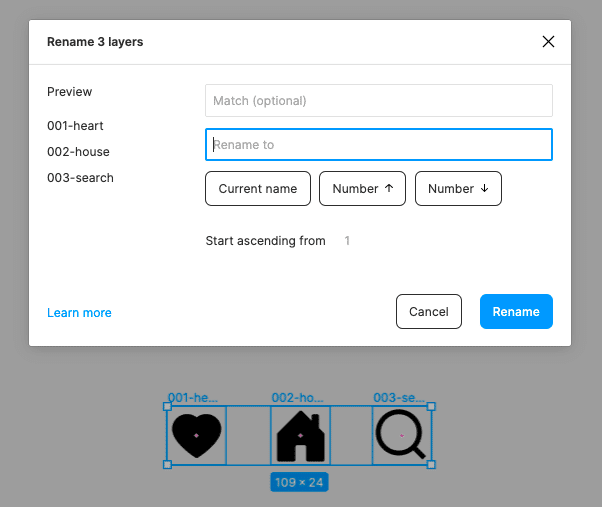
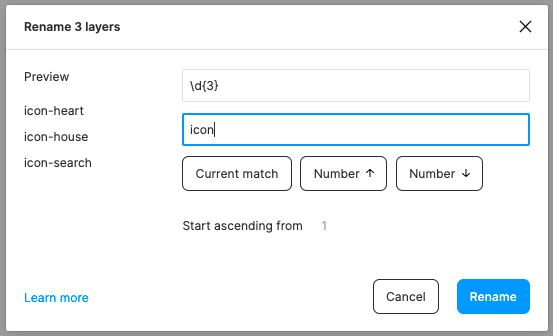
複数のノードを選択した状態で Cmd + R を押すと次のような rename 用のダイアログが出てきます。

この Match(optional) の部分には正規表現を使うことができます。例えば次の画像では3桁の数字があったらその部分を icon に置き換えるというのを指定しています。

単独のプロパティのコピペ
Wanted to share something that I wish I had known sooner in @figmadesign, which is that it's possible to individually copy & paste effects just by clicking near the edge of them, within the Properties Panel, and then using ⌘C/⌘V. 📋 pic.twitter.com/HNnh19sNQT
— Joey Banks (@joeyabanks) April 9, 2021
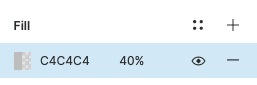
これ何言ってるか微妙に分かりづらいかもしれないですが、例えば色でRGBの値と opacity を設定しているとして、

この青くハイライトされている部分を押して Cmd + C して Cmd + V を他のノードを選択しながらするとどっちの値も含めたものが Fill に追加されます。
Auto Layout の Frame で min-width/height を設定する
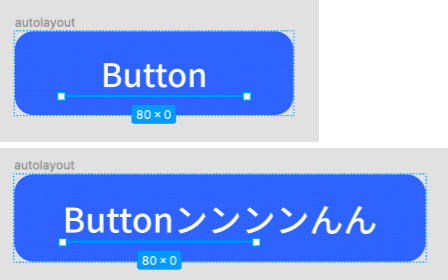
透明な Line を入れてあげれば OK です。

親の長さに対しても自分自身のコンテンツの長さに対しても Auto Layout にする
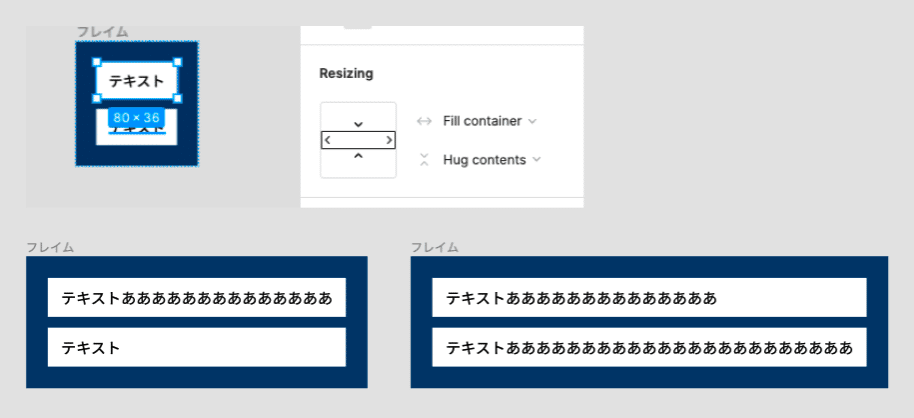
こんな感じで Hug contents の Auto Layout フレームだと2個目のものが1個目の長さに応じて変わってくれません。

ですが Fill container にすると、他の要素が伸びた時に自動的に幅が変わります。その後自身のコンテンツがより長くなっても然りです。

URL にアクセスするだけで Figma, FigJam ファイルを開く方法
今日の Figma め知識:https://t.co/i45teTRB30https://t.co/Jv0grP2aHd
— seya (@sekikazu01) May 26, 2021
で新しい Figma, FigJam ファイルがさっと開ける
Auto Layout の Padding を 上下、左右という感じで指定する方法
CSS の `padding: 8px 20px` みたいな感じで指定したいことが多々あり、それできないのかなーと呟いたら教えていただきました。
スペース空けて記載するのだと、求めてるのと違う感じですか……? pic.twitter.com/JRlwmDVP4V
— 綿貫 佳祐 / Ateam, Increments (@xrxoxcxox) May 24, 2021
神。これは教えていただいてから使いまくってます。
おわりに
ちょっとダーティですが知っておくと役立つ時が来るかも。ご活用いただける時が来れば幸いです。それでは👋
