
色のHSLをよりよく理解するために歴史を調べてみた
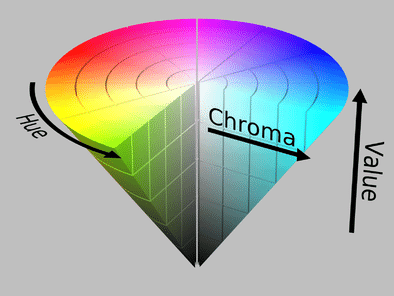
まず HSL というものは概念自体はそんなに難しいことはなくHue(色相) Saturation(彩度) Lightness(明度)の3つから色を指定するフォーマットです。

https://en.wikipedia.org/wiki/HSL_and_HSV
でまあ、単純に使う分にはそれだけ知っておけば困らないのですが、HSLという表現形式が作られた歴史を調べれば、もっと色に詳しくなれるんじゃないかという気がしたので、リサーチしてみました。
多分通常業務には何の役にも立たないとは思いますが、トリビアとしては多分面白いので楽しくお読みいただけると嬉しいです。
色相の歴史
色相はHSL内では 0 〜 360 までの値で表現されます。赤(rgb, #FF0000 )を 0 としてカラーホイール内の角度を表現しているわけですね。
ではこのカラーホイールがどうやってできたかと言うと、起源はなんと、かの有名なアイザック・ニュートンが最初に作成したと言われております。
ニュートンはプリズムを通して光の波長を調整しながら、次のように色相をがあることを発見していました。

https://www.printmag.com/color/brief-history-color-wheel/
また、ニュートンはニュートンの円盤という虹を構成している円盤を作り、白色が全ての可視光線が混ざり合ってできていることを証明しました。この円盤をグルーっと回すことによって、我々の目から全ての原色が混ざり合い白色に見えるそうです。

我々も毎日 rgb: #ffffff を指定していると思いますが、その原理が400年近く前に確かめられていたと考えると胸熱ですね。
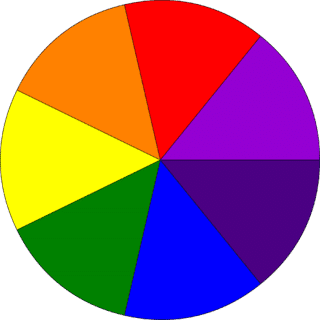
さて、上記の流れでなんとなく分かると思いますが、色相環というのは人間が認識できる色をグルーっと繋げたものになります。
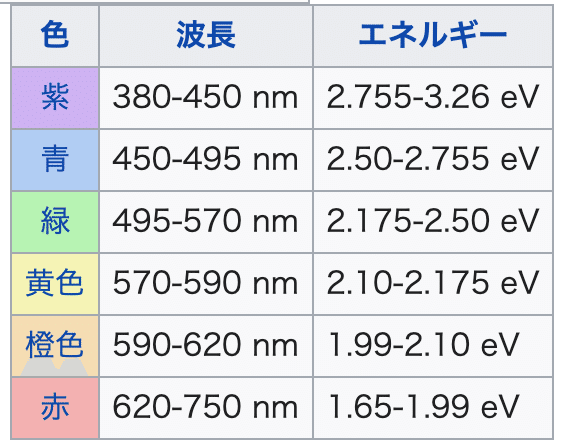
物理の授業を思い出していただきたいのですが、人間が文字通り"見る"ことができる光の波長を可視光線といい、これは波長毎に次のようにラベルづけすることができます。

https://ja.wikipedia.org/wiki/%E5%8F%AF%E8%A6%96%E5%85%89%E7%B7%9A
一番端っこというか、波長が大きい赤が起点(0度)になっているのもこれを見ると「あーなるほどね」という感じがしますね。
また、複数の色の光を混ぜることによって他の色を表現できることも分かりました。これは後のRGBのところでもちょっと触れます。
HSLはなぜ作られたか
Wikipediaを参照すると(高校の先生にはWikipediaをリファレンスにするなとよく言われたものですがここではお許しください)次のように説明されています。
The HSL color space was invented for television in 1938 by Georges Valensi as a method to add color encoding to existing monochrome (i.e. only containing the L signal) broadcasts, allowing existing receivers to receive new color broadcasts (in black and white) without modification as the luminance (black and white) signal is broadcast unmodified.
テレビの仕組みについては不勉強なので、若干私の想像も入りますが、まず最初のテレビは白黒のピクセル毎の"明度"しか情報として持っていない状態だったのだと思います。そんな中で色を足したいとなった時、いきなりRGBのフォーマットに変えてしまうと既存のテレビで表示できなくなってしまうので「追加で必要な色相と彩度を送ればいいのでは」とHSLのフォーマットが考案されたのではないかと。
人間にわかりやすくするために作られたのかと思いきや、当時の技術的な制約から生まれてたんですね。
RGBからより人間に分かりやすいHSLを
ではそのままHSLが主流の色の表現形式となったかと言うとそうではなく、理由としては我々が今見ているこの画面はRGBで構成されているからです。
ディスプレイは光の3元色(赤、緑、青)で構成されたピクセルの集合によって実現されています。なので、何かを表示する時にはコンピューターが解釈できるように、この rgb のバイナリーデータが必要です。
(よりグラフィカルに知りたい方へ: 下記の動画がいい感じでした)
なので長らく、というか今でも rgb での表現が主流だとは思いますが、この表現形式の問題は人間からは分かりづらいというのとメンテナンス性が高くないという点です。
例えば配色を考えるにあたってはいくつかセオリーがあり、それらは色相環を元に考えられていることが多いです。
一例として Complementary という配色パターンは色相環の真逆の色で配色すること指します。

https://color.adobe.com/ja/create/color-wheel で作成
これらの配色をRGBで表現すると次のようになり、相関がありません。なのでプライマリーカラーを薄めた色、みたいなものを直感的に作ることができません。

対してHSLだと次のようにそれぞれの関係がなんとなく分かります。(V は Value で Lightness と読み変えてください)

Hueも「ほぼ180度違う」というのは Complementary の定義そのものなのでしっくりきますし、それ以外は Hue は一緒で Saturation や Lightness を調整したものだということが分かります。
こういった理由からデザインを行なったり実装の際には HSL を使えとよく推奨される訳です。
また、HSLからRGBへの変換コストはそこまで高くありません。次のような計算量の少ない関数で実現できます。
function hslToRgb(h, s, l){
var r, g, b;
if(s == 0){
r = g = b = l; // achromatic
}else{
function hue2rgb(p, q, t){
if(t < 0) t += 1;
if(t > 1) t -= 1;
if(t < 1/6) return p + (q - p) * 6 * t;
if(t < 1/2) return q;
if(t < 2/3) return p + (q - p) * (2/3 - t) * 6;
return p;
}
var q = l < 0.5 ? l * (1 + s) : l + s - l * s;
var p = 2 * l - q;
r = hue2rgb(p, q, h + 1/3);
g = hue2rgb(p, q, h);
b = hue2rgb(p, q, h - 1/3);
}
return [r * 255, g * 255, b * 255];
}出典: https://axonflux.com/handy-rgb-to-hsl-and-rgb-to-hsv-color-model-c
なのでデメリットもそんなになく、段々と HSL で書こうぜ!みたいな流れになってきたのではないかと思います。
おわりに
短いサマリですがHSLが主流の表現になってきた流れみたいなのをまとめてみました。
本当は HSL から RGB の変換アルゴリズムとか解説してみたかったんですが、ちょっとコードリーディングしただけではチンプンカンプンだったので、またの機会に…。
それでは。お読みいただきありがとうございました。
