
〜ほぼ Daily UI vol.62〜 Workout of the Day
参考にしたサイト・アプリ
デザインを考える上でのポイント
何をどのくらいやればいいのか分かりやすい
多分メディアとしては動画が一番望ましそう。誰でもわかるようなワークアウト(ジョギングとか腕立て伏せ)しかないのであれば、動画あってもむしろ邪魔だと思うので、ワークアウトの難易度で表現を変える。
どこまで終わったのかをトラックしやすくする
ワークアウトが複数ある場合はどこまで終わったのかをOpacity下げたりチェックマークつけたりで分かりやすくする。
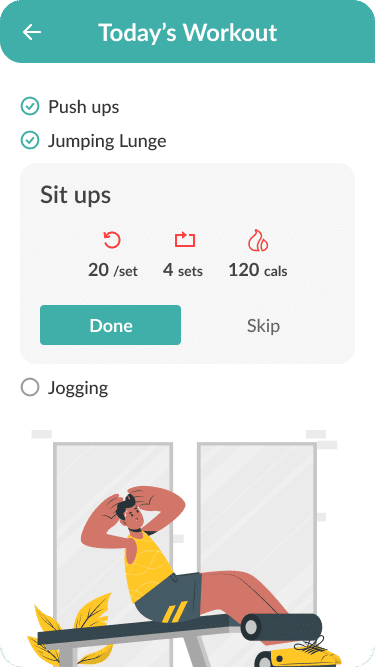
自分のデザイン
フローのように上から切り替わっていったら楽なんじゃないかと思って作った

思ったこと
- 以前から間が空いたせいかテキトーになってしまっている気がする
