
Figma でクソコラを作る技術
クソコラを作りたくなる時、あると思います。
クソコラには画像編集の技量が必要になるため、通常 Photoshop, Illustrator, Affinity Photo などの画像編集ソフトを使うべきです。
ただし、Figma でもある程度はいじることができます。また、好きなテキストや背景をいじる操作感は Figma に軍牌が上がる部分もあります。
なのでこの記事では Figma でクソコラを作るときに便利なテクニックやプラグインなどを紹介していきます。
Figma でクソコラ制作を始めてみましょう!
クソコラとは?
主に該当するのは糞なコラージュイラストを指す事に由来する。
どうしようもないギャグとしてさくっとコラージュされたネタ画像。
主にアニメや漫画のキャラクターの画像や、実在の人物の写真等を素材とし、素材の状況を活かしたり逆手にとったりしたツギハギな作風である場合が多い。
散々なコラージュをする事自体がネタなのでいかに笑わせるかが勝負。
そのくだらなさと特に敬意などをかなぐり捨てた作風は人を選ぶため、作者達自身がジャンル名を制定したりクソコラを宣言するというゾーニングの風潮が出来上がっている。
また、TwitterなどのSNSなどでは、新たなネタが発見されると唐突に謎のグランプリが開催される事もあり、その中にはISISをいじった大会が開かれたことがある。
https://dic.pixiv.net/a/%E3%82%AF%E3%82%BD%E3%82%B3%E3%83%A9
人を切り抜く
これは最重要なアクションでしょう。正直これさえできればクソコラは如何様にも作れると言っても過言ではありません。
Figma 自体は画像の中で切り抜くなどの高度な機能は持っていないので、下記の Remove BG というプラグインを使います。
使うには Remove BG のサイトでアカウントの作成 -> API Key を取得して Figma 内でセットする必要があります。無料でも月に50枚まで使うことができます。
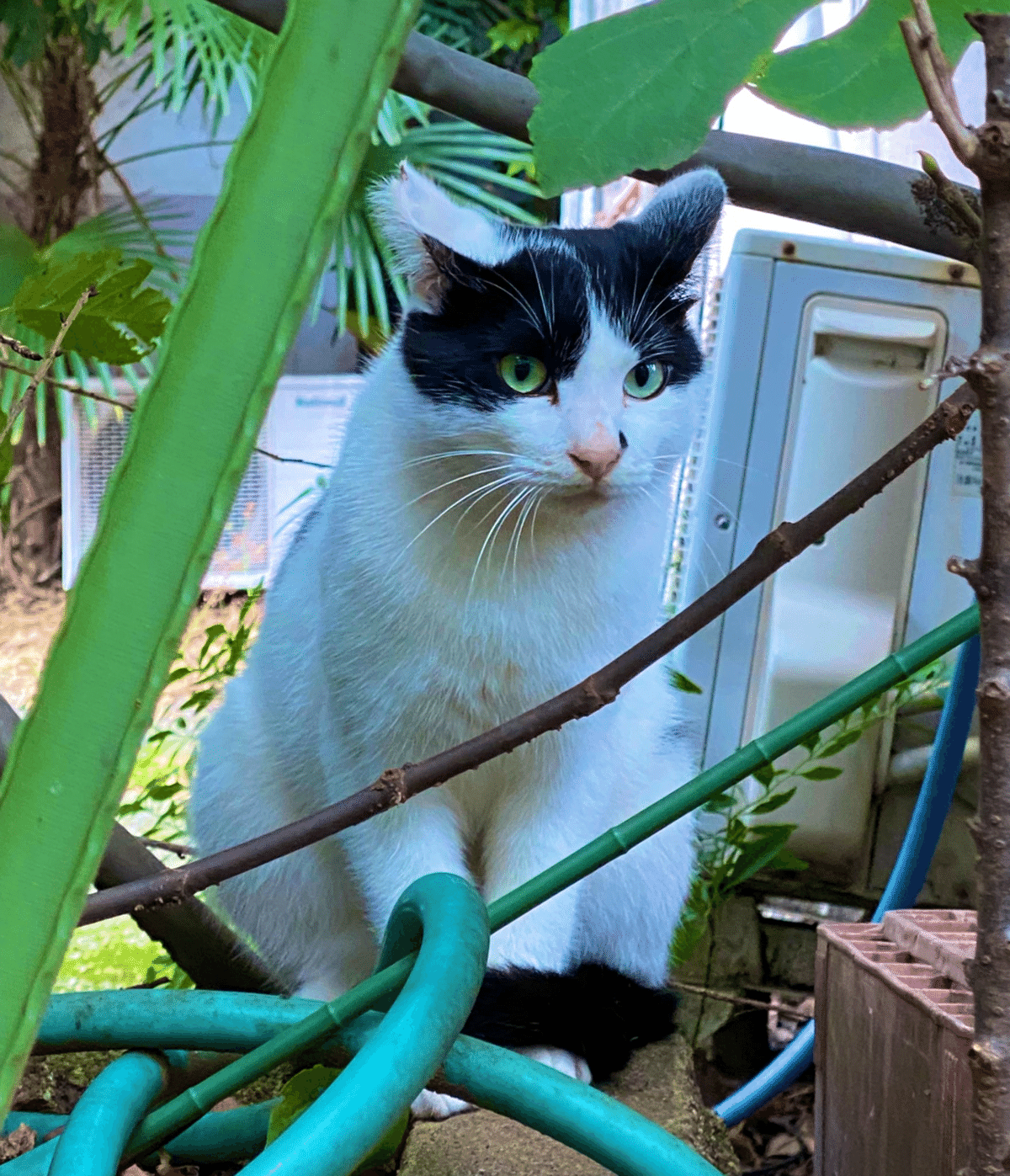
それでは試しにこちらのかわいい猫ちゃんの画像を試してみましょう。

Remove BG のプラグインを実行すると次のようになりました!

うーん割といい感じですがちょっと余計なものが混ざってますね…。
(※素材画像によってはもっといい感じに切り抜かれます!!)
Vector & マスクでくり抜く
それでは下の余計なものとバイバイするためにくり抜いてみようと思います。まずは Pen ツールを選びます。

次に適当にパスを選びます。

そして画像と Vector を同じ Group に入れて、Vector を Use as Mask します。(Vector には fill を指定しておきます)



うん、それっぽくなりましたが、元の素材がよくありませんでしたね。
Photoshop とかだとこちらの枝とかも消せるんですが、Figma ではできません!そうしなければならなくなったら大人しく Photoshop 使いましょう。
画像の色調を調整する
Figma では画像のコントラストや彩度などを調整することができます。
先ほど作ったものを画像として書き出して画像編集のペーンを開いてみました。

明るく神々しい姿になりましたね。
宇宙創生

以上、クソコラ作るのにベーシックな使い方をご紹介しました。
他にも色々お絵描きするのに便利なプラグインがあるのでよければこちらの記事をご参照ください。
この記事が気に入ったらサポートをしてみませんか?
