
〜ほぼ Daily UI vol.34〜 Car interface
Hint: Design a car interface. Consider the elements you'd want and need in your own dashboard. Be creative, yet logical.
参考にしたサイト・アプリ

トラディッショナル
デザインを考える上でのポイント
自動車運転した記憶が遥か彼方なので自信がないが、多分以下のような情報が見られればいいのではと思う。
- 現在の時速
- ガソリンの量(切れそうかどうか)
- 車内の空調
- 窓の開閉
- 地図、経路
- 音楽の再生
最重要が上の二つで、それ以外はサブみたいな感じ。なので、その二つは常に表示で、優先度をめっちゃ高くするか、他の要素はタブで切り替え羅れるようにすると良さそう。
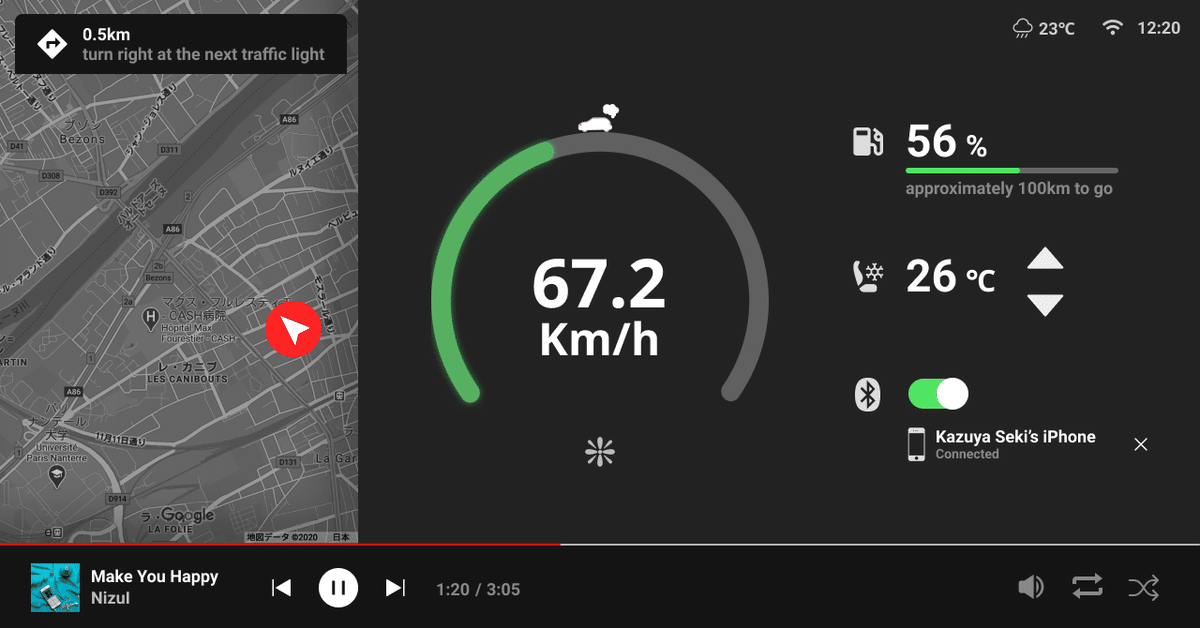
自分のデザイン
時速を大きく真ん中に据えて、カーナビとその他の設定を両端においてみた。

思ったこと
自由演技で参考になる型のハマったUIがないお題はどうしてもダサくなっちゃうな。まあベースのグラフィックデザイン力まだまだダメなんだというのを定期的に確認するにはいい機会なのかもしれないけど。
