
Figma Config 2022 で新登場した機能のショートカット・テクニックまとめ
Figma Config 2022 でも様々な機能が出ました。
Individual Stroke, Absolute positioning, Component Properties…
これに付随してチュートリアルを見ただけでは分からない隠れたショートカットなどもたくさんあります。
この記事ではそんなテクニックたちをガッと紹介していきます。
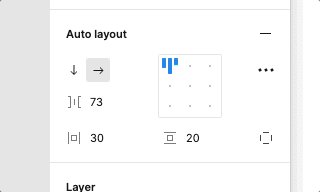
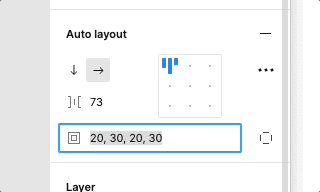
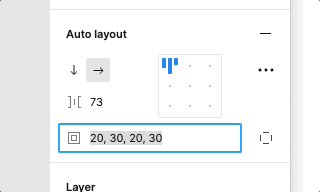
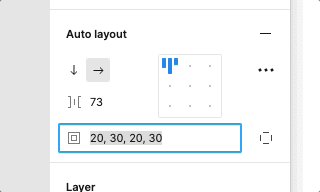
パディングを昔ながらの一つの入力欄で操作する方法
パディング入力欄を⌘+クリックするとひとつになるみたいですね。
— おばらつかさ (@saucerjp) May 18, 2022
Padding は今回の Auto Layout の変更で Vertical と Horizontal で二つに分かれてしまったのですが、⌘を押しながらクリックすることで一つになります。

Absolute を使うときはちゃんと Constraints を指定しよう
CSSの値に反映されるのもそうですが、Auto Layout な Frame のサイズが変わった時にちゃんと意図通りの位置になるように指定した方が良いです。
Auto Layout の中の absolute 配置したやつ、右にあるのは吐く CSS left じゃなくて right の方が便利だな〜と思ったけど、constraints を right にしたらちゃんと right からになった。分かっておる pic.twitter.com/kVWfHIHqaf
— seya (@sekikazu01) May 12, 2022
キャンバスから Padding の値を操作
Opt を押すと水平 or 垂直方向のものがまとめていじれます。
新 Auto Layout は option 押しながら操作すると水平 or 垂直方向の padding を同じ値でいじれるぞ☝️ pic.twitter.com/CkuBHCoeZr
— seya (@sekikazu01) May 12, 2022
更に Opt + Shift で4サイド一気にいじれます。
Opt + Shift で更に4サイド一気にいじれますわ https://t.co/Yn6SlDtSbx pic.twitter.com/xz7UrslzXH
— seya (@sekikazu01) May 22, 2022
Spacing の値に a と入力すると space-between になる
One more late night @figma auto layout tidbit.
— Miggi (@miggi) May 19, 2022
If you type in "auto" as the spacing value, it will change the behavior from packed, to space between! pic.twitter.com/rnW1oqoOPy
Or you can just type 'A'
— Joel Miller (@joeltalksdesign) May 19, 2022
Hug Contents や Fill Container の切り替え
Auto Layout のフレームの縁をダブルクリック → Hug Contents に
中身のはみ出てるものの縁を opt + double click → fill container に
Great feature from #config2022 that was easy to miss...
— Ridd 🏛 (@Ridderingand) May 11, 2022
You can now control auto-layout directly from the canvas!
double click on an edge 👇
"Hug Contents"
opt + double click 👇
"Fill Container" pic.twitter.com/7NlDiyJ0Or
Arrow に丸がこっそり追加されてる
bless whoever at @figma added "Circle arrow" as an option here. needed this so bad! pic.twitter.com/ACat8jo2oi
— Chanpory 🌈 (@chanpory) May 16, 2022
こういう図を作る時に役立つみたいです。
For callouts! pic.twitter.com/qbTsn9OJis
— Chanpory 🌈 (@chanpory) May 16, 2022
Variants の中の似ているレイヤーをまとめて選択
やったね
Selecting similar layers right on canvas is probably my fav 1% improvement @figma rolled out today! pic.twitter.com/dStMGy5sfG
— Adam 🌻 Ruthendorf-Przewoski (@AdamPrzewoski) May 10, 2022
ただ Variants の中のみみたいなので、それ以外の用途には Similayer というプラグインを使いましょう。
Component Properties で Slot Component が扱いやすく
確かに便利だけど、入れる側をコンポーネントにしなきゃいけないのがあともう一歩感。
Now when someone inserts your card primitive...
— Ridd 🏛 (@Ridderingand) May 19, 2022
They'll see "Slot Content" at the parent level and can easily swap it out for any other content component.
How's that for intuitive? 😏 pic.twitter.com/pmpKF6iT2s
以上です!使いこなしていきましょう💪
