
〜ほぼ Daily UI vol.54〜 Confirmation
Hint: Design a Confirmation UI element. What's being confirmed? Is it confirming an address, order, shipping, plane tickets, hotel reservation, dinner reservation, booking tickets to the opera, or something else? Also consider where it's occurring (i.e. website, mobile app, email confirmation, etc.)
参考にしたサイト・アプリ
ベーシック

ECの確定
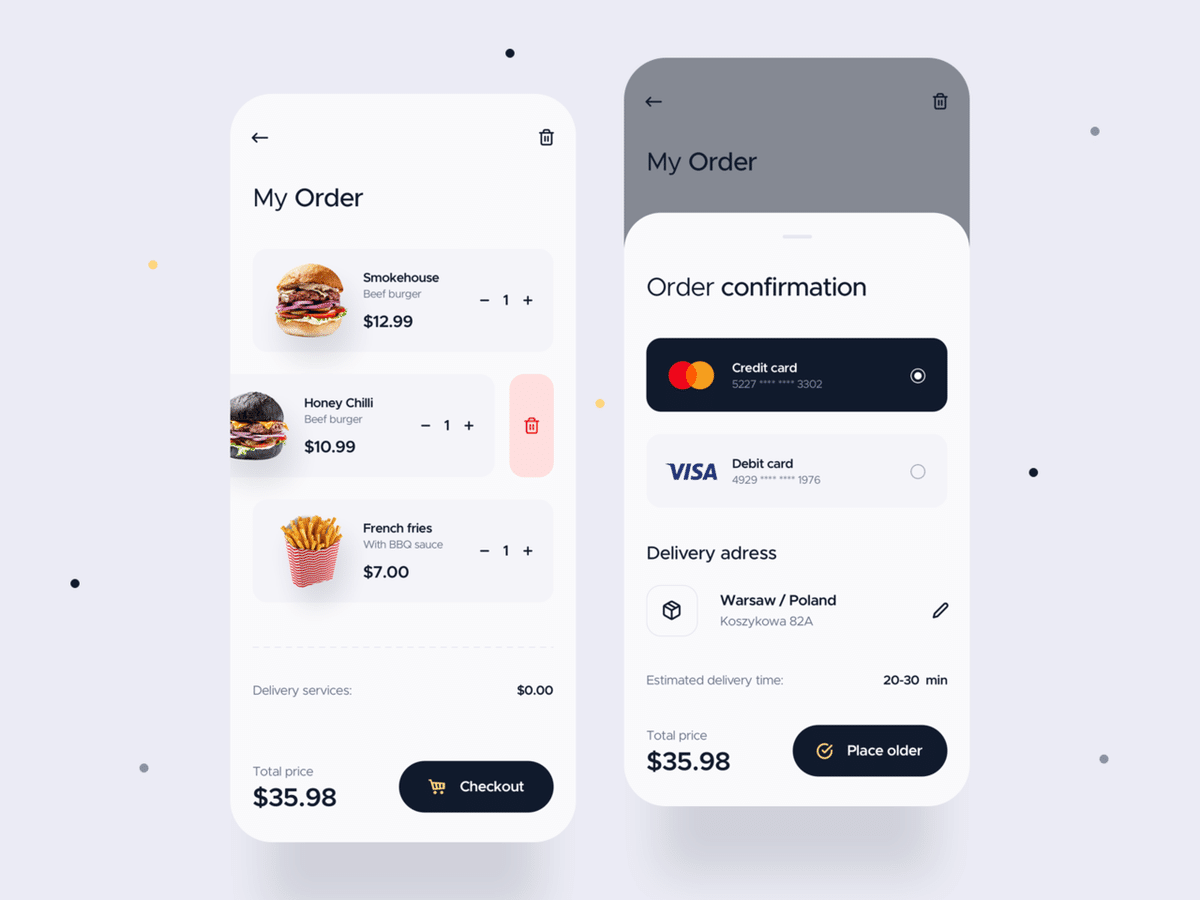
https://dribbble.com/shots/12256209-Food-Delivery-app-order-processing

デザインを考える上でのポイント
右下に確定ボタンを Primaryの色で
基本的に確定するための情報を読んだ後の目線の行き止まりに確定ボタンがあるべきなので、そこにPrimaryの色を使ったボタンをおいて置くのが定石。
キャンセルとかはそれの左隣にNeutralな色で設置されていることが多い。
自分のデザイン
なんの変哲もない感じになった。

思ったこと
正直こういうのネイティブのダイアログ使った方がいいよな。
