
Tableauでカレンダーを作成する方法
今回はTableauを使用してイベントカレンダーを作成する方法をご紹介、というより自分用に記録します。
作成したVizはこちらのTableau Publicに投稿しております。

今回のイベントカレンダーのベースとなったデータとしてはこちらのサイトにあるイベント情報です。(個人的に中央線が好きなので)
こちらのサイトのイベント情報を手作業で書き出したものを使用してます。
データの作成
列情報は以下の通り。付け加えて表示したい情報があれば列として追加するとより楽しいVizになると思います!
イベント名
日付(1日ごとに列を作成)
駅(複数駅ある場合も一駅づつ列を作成)
開催期間(オプション)
備考(オプション)
URL(オプション)
Vizの作成
ベースのカレンダーを作成
日付を行と列に入れてそれぞれ以下のように設定する
列:曜日
行:行数
イベントを色に入れる
イベントをバーで表現
計算フィールドで「イベントカウント」を作成
タイトル:「イベントカウント」
式:COUNTD([イベント])
「イベントカウント」を行に挿入
左の「マーク」を自動から棒に変更
色の枠線を白に変更(イベントバーの境界線が分かりやすくなる)
「イベント」をラベルに挿入(今回はイベント名が長いため省略)
(ラベルをクリックして「ラベルがその他のマークをオーバーラップするのを許可」にチェックを入れる)
計算フィールドで「avg(5)」を作成
タイトル:avg(5)
式:avg(5)
「avg(5)」を行に挿入
Y軸の新しい軸を右クリックして「二重軸」を選択
左にできた新しいY軸を右クリックし「軸の同期」を選択

カレンダーの日付けを表示させる
マークの「集計(イベントカウント)」を選択し、「メジャーネーム」を色から外す
マークの「集計(avg(5))」の色、詳細などに入っているものを全て外す
マークの「集計(avg(5))」のラベルに日付を入れ、日を選択
色をクリックし、透明度を0、枠線をなしにする
ラベルをクリックし、配置を上位・右にする
ここまでできるとよりカレンダーっぽくなってきました!あと少し!

カレンダーの形を整える
カレンダーの中央上部の「日付」の列のラベルを右クリックし「列のフィールドラベルを日表示」を選択
行の「週数」を右クリックし「ヘッダーの表示」のチェックを外す
Y軸を右クリックし「ヘッダーの表示」のチェックを外す
カレンダーエリア内の任意の場所で右クリックし「書式設定」をクリック
「線の書式設定」にして行を選びグリッド線を「なし」にする
「枠線の書式設定」にしてシートを選択し、「行の境界線」のスライダーを一番右にする
メニューの「分析」をクリックし「表のレイアウト」から「詳細」を選択
「垂直軸がある場合は、ビュー下部に列シェルフ右端にディメンションを表示する縦軸」のチェックを外してokをクリック
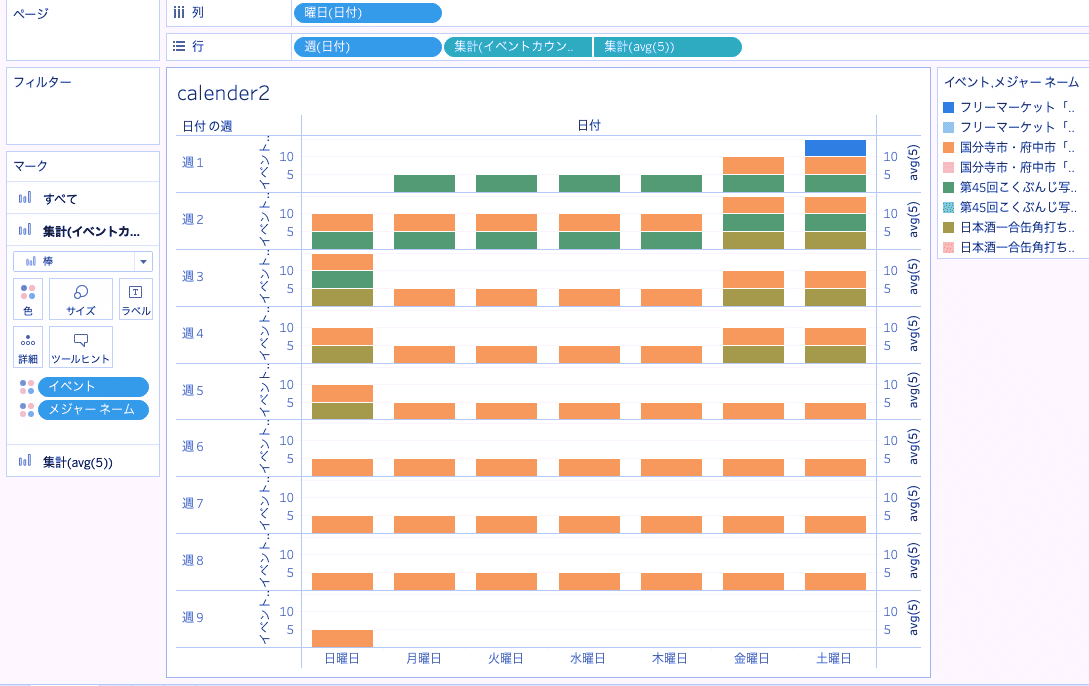
行の「イベントカウント」を右クリックし「ヘッダーの表示」にチェックを入れる
Y軸を右クリックし「軸の編集」を選択し、「反転」にチェックを入れる
また、軸の軸の範囲を「固定」にし−1から4と入れる
そうするとイベントのボックスが上に表示されるようになる
Y軸を右クリックし再度「ヘッダーの表示」のチェックを外す
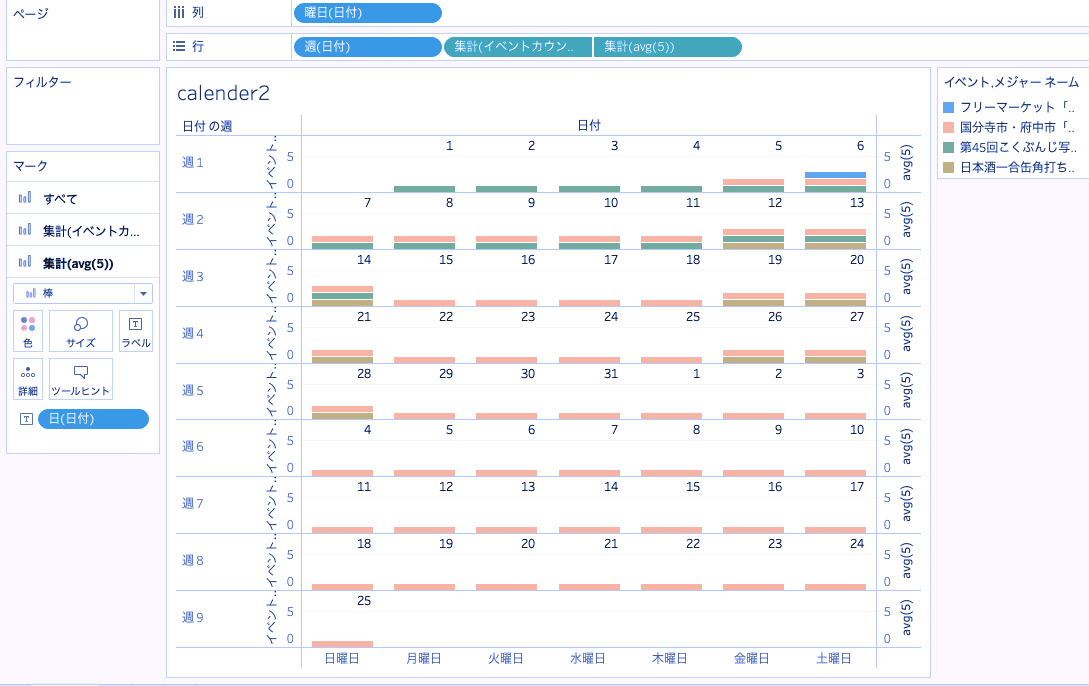
行の「集計(avg(5))」をダブルクリックし5→−1に変える
そうすると日付が上部にくる
カレンダーエリアの任意の場所で右クリックし書式設定をクリック
「線の書式設定」の行を選択し「ゼロライン」をなしにする
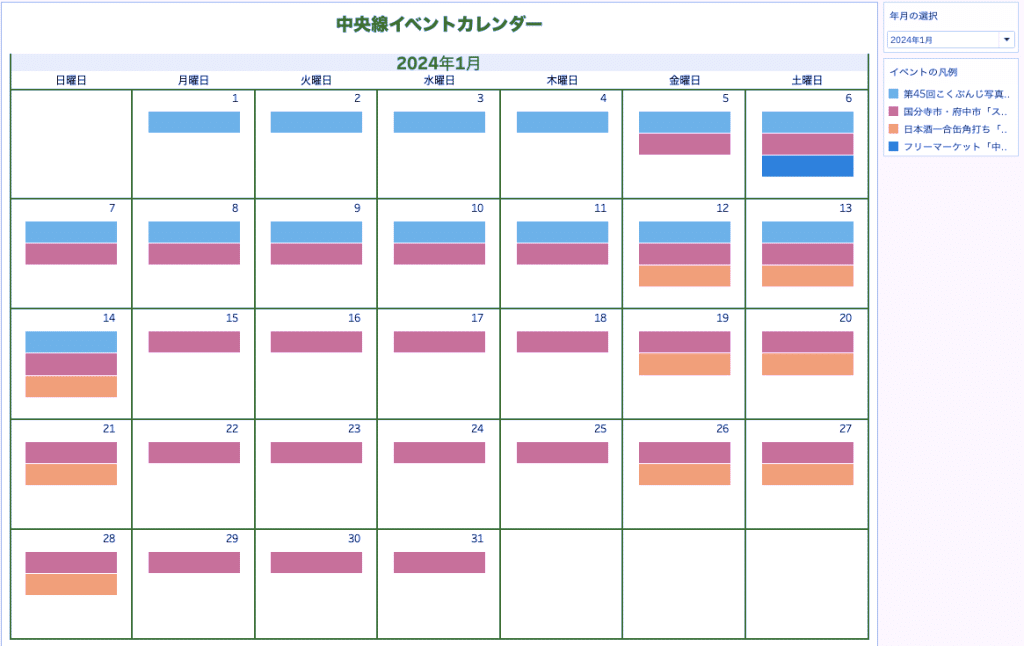
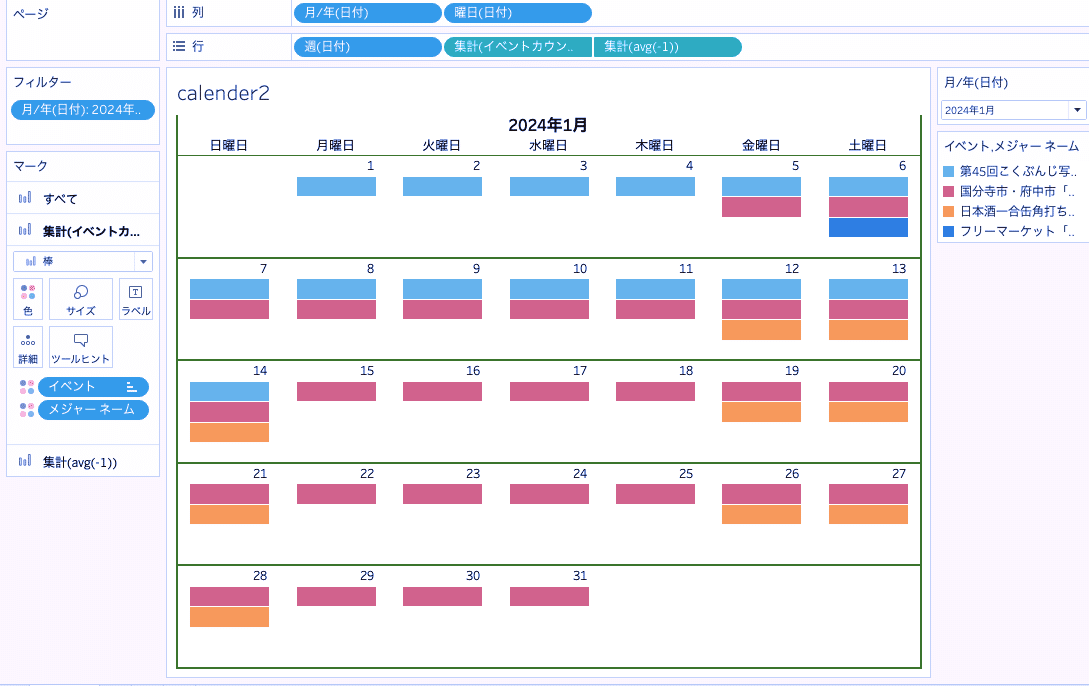
完成!
あとは線の色を追加したり、年月を表示させたりしてカスタマイズするとこんな感じになりました

作成したVizはこちらのTableau Publicに投稿しております。
