
【プリチャン】ARコーデ管理アプリ作ってみた その5 ~ジュエル1弾のScraping編~
ジュエル1弾が実装されるにあたってプリチャン公式HPもリニューアルされて、その2で使用していたWeb ScrapingのScriptが使用できなくなった。
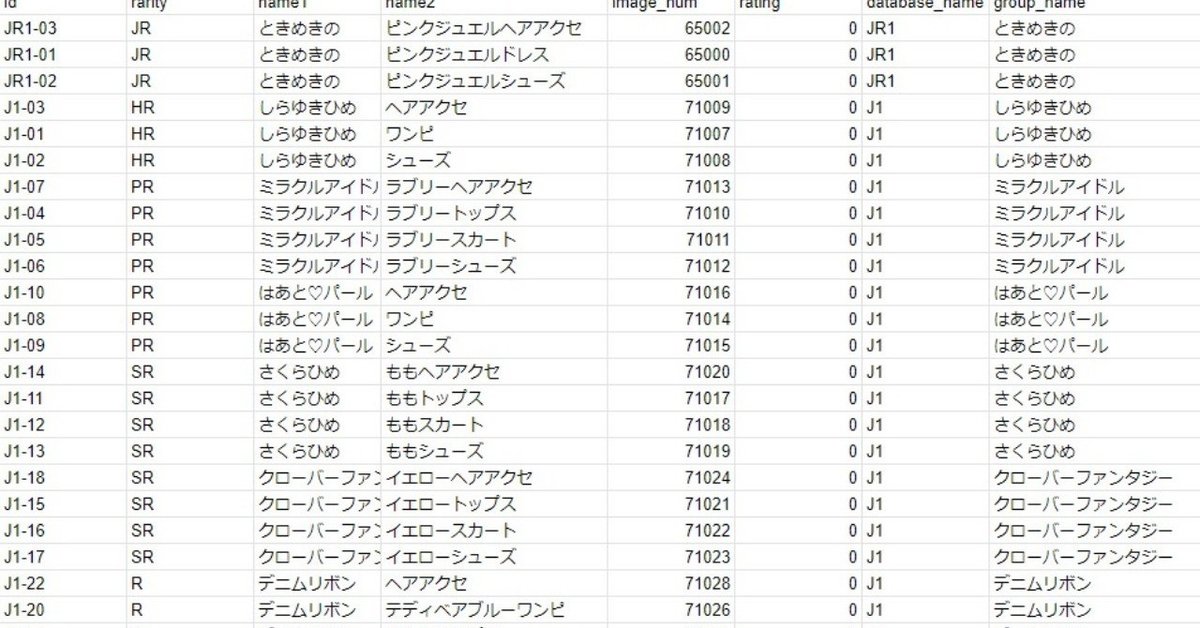
新弾に備えて今までと同じ形式でGoogle スプレッドシートに自動入力するScriptを作成する。
使用するライブラリの詳細はその2と重複するので割愛する。
リニューアルページへの対応
リニューアル前に比べると(おそらくまだ分類するものが少ないので1ページにまとめて掲載しているので)正直難解な作りになっているが、各アイテムの詳細は以下のような構成になっている。
<div id="Item_ID65002" class="modalWindow">
<div class="modalInner">
<p class="modalClose"></p>
<dl class="modalDetail">
<dt class="itemImage"><img src="images/Item_ID65002.png" alt=""/></dt>
<dd class="itemName">ときめきの<br>ピンクジュエルヘアアクセ</dd>
<dd class="itemCode">JR1-03</dd>
<dd class="itemSpec">
<table>
<tbody>
<tr>
<th scope="row">カラー</th>
<td>ピンク</td>
</tr>
<tr>
<th scope="row">ブランド</th>
<td class="brand"><img src="../images/brand_SH.png" alt=""/></td>
</tr>
<tr>
<th scope="row">タイプ</th>
<td class="type"><img src="../images/type_LO.png" alt=""/></td>
</tr>
<tr>
<th scope="row">レアリティ</th>
<td>JR★★★★</td>
</tr>
<tr>
<th scope="row">いいね☆</th>
<td>750</td>
</tr>
</tbody>
</table>
</dd>
</dl>
</div>
</div><!-- modalWindow End -->ParserというGASのライブラリを使用して上記の部分を取得する。
var item_lists = Parser.data(html)
.from('<div id="Item_')
.to('</div><!-- modalWindow End -->')
.iterate();iterate()で取得した各要素ごとに必要な情報を配列に格納する。
var all_array = [];//スプレに書き込む値。2重配列
//ラベルを入力
var label_array = ["id","rarity","name1","name2","image_num",
"rating","database_name","group_name"];
for(var i = 0; i < item_lists.length; i++){
//コーデID
var id = Parser.data(item_lists[i])
.from('<dd class="itemCode">').to('</dd>')
.build();
//画像の番号
var image_num = Parser.data(item_lists[i])
.from('ID')
.to('" class="modalWindow">')
.build();
//コーデ名 先頭部分はコーデ1式の識別に使用する
var name_split = Parser.data(item_lists[i])
.from('<dd class="itemName">')
.to('</dd>')
.build().split("<br>");
var name1 = name_split[0];
var name2 = name_split[1];
if(name2 == undefined) name2 = '';
//アイテムのレアリティ
var rarity = Parser.data(item_lists[i])
.from('レアリティ').to('</td>')
.build()
.replace(/\r?\n?★?/g, '')//改行コードを消す
.replace('</th><td>','');//余計な部分を消す
//Vuforiaの検出スコア(独自の値なのでスクレイピングできない)
var rating = 0;//暫定的に0とする
//Vuforiaのデータベース名(IDの-より前の部分で判断)
var database_name = id.split('-')[0];
//アイテム名の先頭で判断
var group_name = name1;
var detail_array = [];
detail_array.push(id);
detail_array.push(rarity);
detail_array.push(name1);
detail_array.push(name2);
detail_array.push(image_num);
detail_array.push(rating);
detail_array.push(database_name);
all_array.push(detail_array);
}all_arrayに全ての値を格納し、スプレに値を反映させる。
//今回はScrapingの対象のURLを名前にしてシートを新規作成する
var sheet = SpreadsheetApp.getActiveSpreadsheet().insertSheet(url);
//値をスプレに書き込む。
sheet.getRange(1,1,all_array.length,8).setValues(all_array);
ジュエル1弾で変化した部分
以下の部分に変更がみられる。
・レアリティ
・KRが消滅
・JRとHRが追加
・JR,HR,PR,SR,R,Nの6段階になった。
・コーデIDの「-」より前の部分が若干の変化
JR1:ジュエル1弾とは別のIDが振られている
J1:ジュエル1弾
CH:新ブランドキュティーハピネス
SH:スイートハニー(IDはジュエル弾前から続投)
PB:プレゼントボックス
分類とか
「みらいコレクション」「まりあコレクション」と別れているが「みらいコレクション ファントミラージュチャンネル」という項目もあって分類をどうするかの方向性が定まらない。ので、実機を触ってから色々考えようかと思う。プリッッカソンの課題になるかもしれない。
余談
リニューアルページが完全にスマホ用になってPCだととても見れたものじゃないのでどうにかしてください!
あと画像がまた8bit pngに戻ってしまって悲しいです。
Session Continues...
この記事が気に入ったらサポートをしてみませんか?
