
AIツールを駆使した記事作成
複数のAIツールを組み合わせて記事を作成してみたいと思います。
昨今、生成系AIツールが多数登場しており、ChatGPT、Claude、V0、Image Fixなど、様々なツールを効果的に組み合わせることによって、より質の高い記事を効率的に作成できるようになりました。
今回は、実際のAIツール活用例と、その過程で注意すべきポイントについて詳しくお伝えします。
GetKeywordsでアウトラインを作成
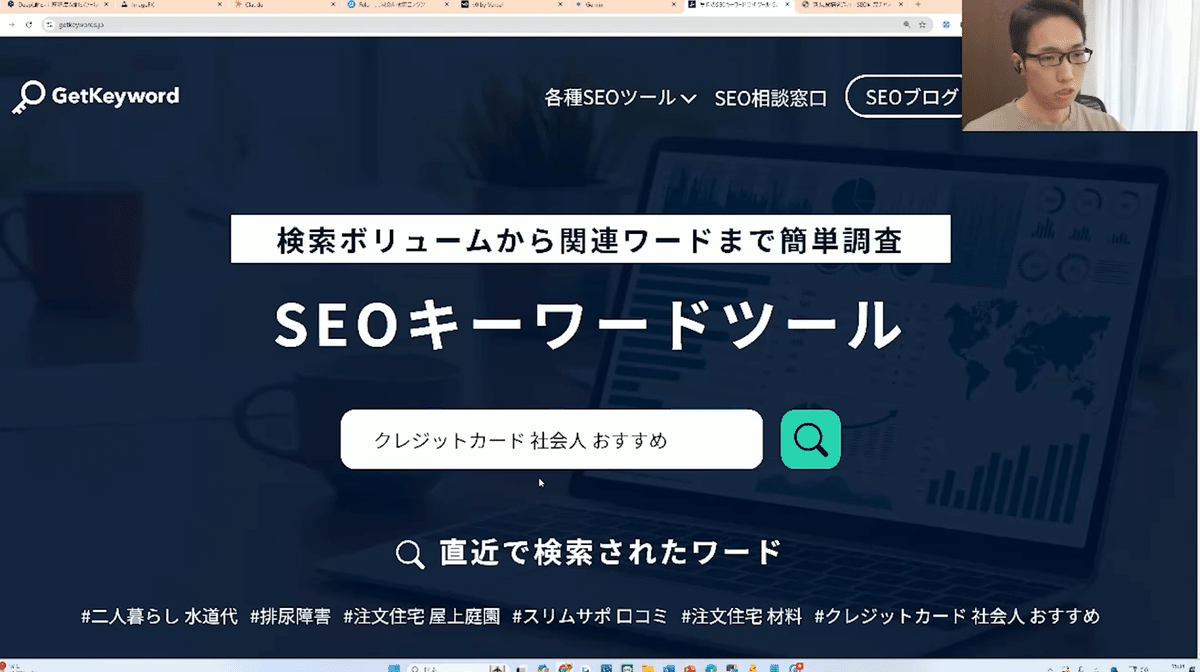
最初のステップとして、GetKeywordsを使用しました。
このツールは検索意図を分析し、サジェストワードや関連キーワードを効率的に抽出するツールです。

今回は「クレジットカード社会人おすすめ」というキーワードで分析を開始しました。

キーワード分析を開始すると、関連するサジェストワードや検索意図が表示されます。
「記事構成案」をクリックすると、記事のアウトライン案が自動的に生成されます。

この構成案は記事全体の骨格となるため、そのままコピーして次のステップへと進みます。
Claudeで本文を作成
次に、Claudeを使用して実際の文章を生成しました。

Claude 3.5 Sonnetは、ChatGPTと比較してテキストの読み込みや文章生成の精度が高いことが特徴で、より自然な日本語の文章を生成できます。

GetKeywordsで取得した記事構成案をそのままClaudeに入力し、各見出しに対応する文章の生成を依頼しました。
その結果、記事の骨格に沿った文章が生成されましたが、最初の段階では箇条書きが多く、文章も短めでブログ記事としては物足りない薄い内容でした。

そこで「ブログ記事として読みやすく、かつ詳しい内容で書き直してください」という指示を追加で出しました。すると、より自然な文章の流れと、具体的な説明が加わった内容に修正されました。

とわいえ、このままの文章だと内容が薄すぎて、記事品質の低さが目立ちます。そこで、検索ユーザーが比較したい事柄で、取り上げている5つのクレジットカードを比較する事としました。
例えば、ポイント還元率のパーセンテージや年間費の有無などで情報を収集し比較する事としました。
Feloによる情報リサーチ
クレジットカードの詳細情報を効率的に収集するため、FeloというAI検索ツールを活用しました。

Feloの特徴は、バックグラウンドでWeb検索を実行しながら情報を収集し、必要な情報だけを抽出して提示してくれることです。
このような初期調査は人的に行っていましたが、Feloを活用する事で自動的に調べ、情報を収集してくれます。
先ほど抽出した5つのクレジットカード(エポスカード、楽天カード、三井住友カード、PayPayカード他)について、重要な項目ごとの詳細情報を調査しました。

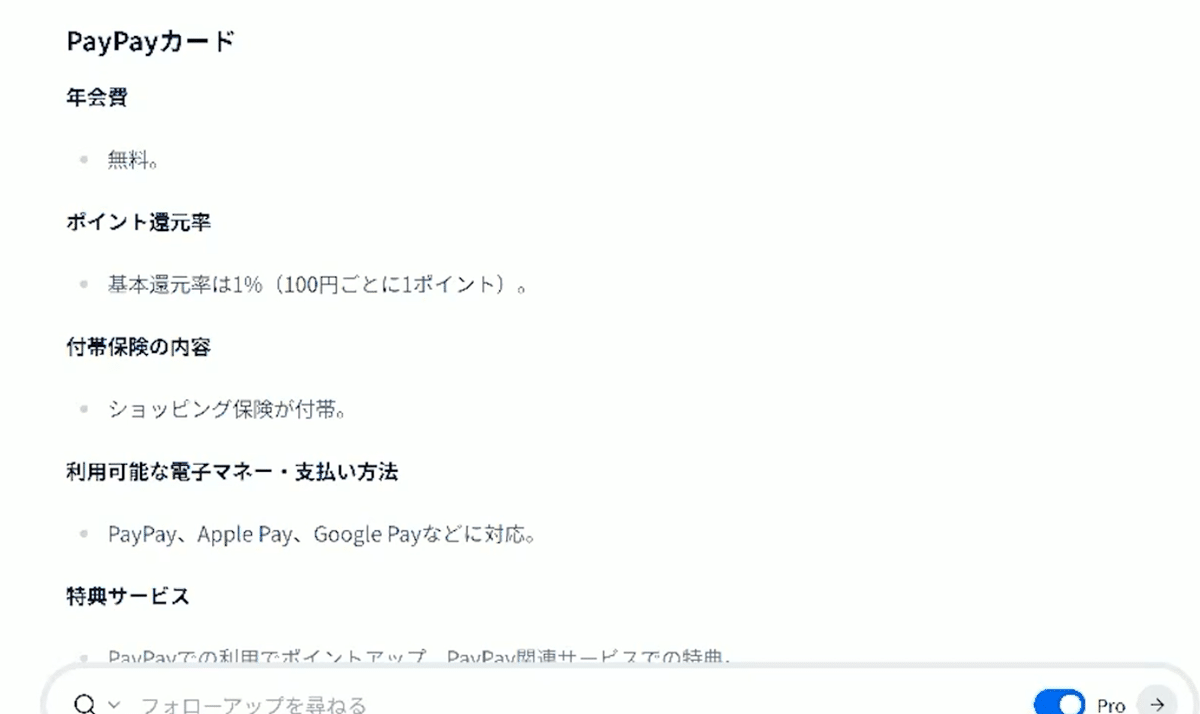
Feloに対して「これらのクレジットカードの年会費、ポイント還元率、海外保険、電子マネー対応、特典サービスについて調べてください」という形で依頼を出すと、各カードの詳細情報を自動で収集してくれます。

例えば、PayPayカードについては年会費が無料であることや、ポイント還元率が通常1%であることなど、カードごとの具体的な特徴を効率的に収集することができました。
Geminiによる情報チェック
生成された情報の正確性をプレ確認するため、Geminiを使用しました。

Geminiの特徴的な機能は「回答を再確認」ボタンです。このボタンを押すことで、ツールが自動的にGoogle検索を実行し、情報の再評価を行ってくれます。( 参考:グラウンディングの概要 )

文章をGeminiに入力します。すると、文章内の各情報に対して自動的に検証が行われ、その結果が色分けして表示されます。
参照元が確認できる情報は緑色、確認できない情報情報は赤色で表示されるため、一目で判断することができます。

例えば、PayPayカードの年会費が無料という情報や、ポイント還元率が1%という情報は緑色で表示され、正確な情報であることが確認できました。
一方で、キャンペーン情報など時期によって変動する可能性のある情報は赤色で表示され、追加の確認が必要であることが分かります。
とわいえ、Geminiによるグラウンディングがすべて正しいとは言い切れません。あくまでも簡易的な事前チェックとして捉えつつ、最終的には人によるファクトチェックは必須でしょう。
テーブル形式に変換
記事の可読性を高めるため、5つのクレジットカードの比較情報をテーブル形式に変換する作業を行いました。
まず、Geminiを使用してクレジットカードの情報をJSON形式に変換します。

次に、このJSONデータをV0に入力し、HTMLテーブルへの変換を依頼します。

すると、V0がHTML形式のテーブルを生成してくれます。

生成されたHTMLコードをWordPressに貼り付け、必要に応じて調整しました。

カード名や年会費などの重要な情報は太字にし、数値はできるだけ揃えて表示するなど、読者が比較しやすいように工夫しました。
アイキャッチ画像の作成
アイキャッチ画像の作成では、DeepLとImage Fixを組み合わせて使用しました。具体的な手順は以下の通りです。

まず、記事「社会人におすすめのクレジットカード完全ガイド」の内容を表す文章をDeepLで英語に翻訳。(※imageFXによる画像生成では、英語で指示を出す必要がある為です。)
翻訳された文章をImageFXに入力し、実行します。

生成された複数のバリエーションの中から、最も記事の内容にマッチした画像を選択しました。

選んだ画像は、記事の主題である「社会人向け」という要素がしっかりと表現されています。
AIツール活用時の注意点
AIツールを使用する際は、生成されたコンテンツの権利関係を慎重に確認する必要があります。AIが生成した文章の著作権、画像の使用権、商用利用の可否など、様々な観点からの確認が必要です。
業界知識の反映や最新情報の組み込み、信頼できる情報源の引用やファクトチェックなど、人による専門的な監修や編集、校閲が欠かせません。
今回AIツールを通じて作成した記事について検討したところ、検索意図やEEAT(経験・専門性・権威性・信頼性)を十分に満たしているとは言い難い状況です。記事内容が既存の情報を単にまとめたものに留まっており、独自の視点や深掘りが不足しているため、読者に新たな価値を提供できていません。このままでは品質が高いコンテンツとは言えず、検索結果で上位表示される可能性は極めて低いと考えられます。
参考:
・有用で信頼性の高い、ユーザー第一のコンテンツの作成
・AI 生成コンテンツに関する Google 検索のガイダンス
実際に起きた問題事例
先日、あるウェブメディアで生成AIを使用して作成したPR記事に架空の情報が含まれていた件が話題になっていました。

記事の公開からわずか1週間で全記事の削除になり、ニュースとして取り上げられる事態になりました。
ニュース記事:生成AIで福岡のPR記事作成→“架空の祭りや景色”への指摘が続出 開始1週間で全て削除する事態に
この事例の問題点は、内容が薄く信憑性に欠けるコンテンツを人的チェックが不十分なまま公開してしまった事と、私は捉えています。
記事の作成を安価に済ませることにばかり意識が向き、記事の『内容』にまで注意が及ばないまま公開してしまったことが、一因であったと私は考えます。
読み手視点を重視し、ユーザーニーズを把握した上で価値ある情報を提供することが重要です。また、専門家による確認や責任者による校閲など、情報品質を管理する体制を整える必要性を改めて感じさせられるニュースでした。
AIツール活用に向けて
AIツールは確かに便利な存在ですが、それはあくまでも補助的なツールとして活用すべきなのでしょう。
各ツールの特性を理解し、適切に組み合わせることで作業の効率化を図りつつ、生成された情報の正確性確認や権利関係の確認は必ず行う必要があります。
特に重要なのは、読み手視点での価値提供です。ニーズを理解し、問題解決につながる情報をわかりやすく、適切に提供することを心がけたいものです。また、専門性の反映や信頼性の担保、継続的な更新など、E-E-A-Tの担保も忘れてはなりません。
AIツールはあくまでも私たちの仕事を効率化する手段であり、コンテンツの質を担保する最終的な責任は人間側にあります。適切なAI活用とチェック体制を整えることで、より質の高いコンテンツをAIの助けを借りて効率的に作成することができるでしょう。
この記事は、YouTube動画「AIツールで記事を作ってみた」を文章化したものです。より詳しくは、YouTube動画を御覧ください。

