
Canvaで写真をカスタマイズしてみよう
ブログの見出し画像やSNS投稿で、自分で撮った写真を投稿する機会も多いと思います。
SNSアプリから直接投稿もできます。が!少しだけ手を加えて、他よりちょっとだけ魅力的な画像を作る方法を紹介します。
自分の画像を使いたい!
いい写真を持ってないから、フリー画像で作ってみたい!
どちらの場合も、Canvaがあれば自由自在にできますよ。
写真を使うメリット
数多く存在するブログ、SNSで、ワンランク上をいく印象的な投稿ができます。
視覚で伝えることができるので、見終わった後も読者の印象に残りやすい、というのもいいですね。
では、Canvaで写真を好きな形に切り取る「フレーム」、好きな配列でレイアウトできる「グリッド」を紹介します。
フレーム
フレームとは、Canvaで用意された写真フレームです。
自分の写真や、Canvaの無料・有料画像をそのままドラッグしてフレームにドラッグすると、写真がフレームの形に切り抜きしてくれます。画像サイズや位置はいつでも変更可能。
では、具体的にみて行きましょう。

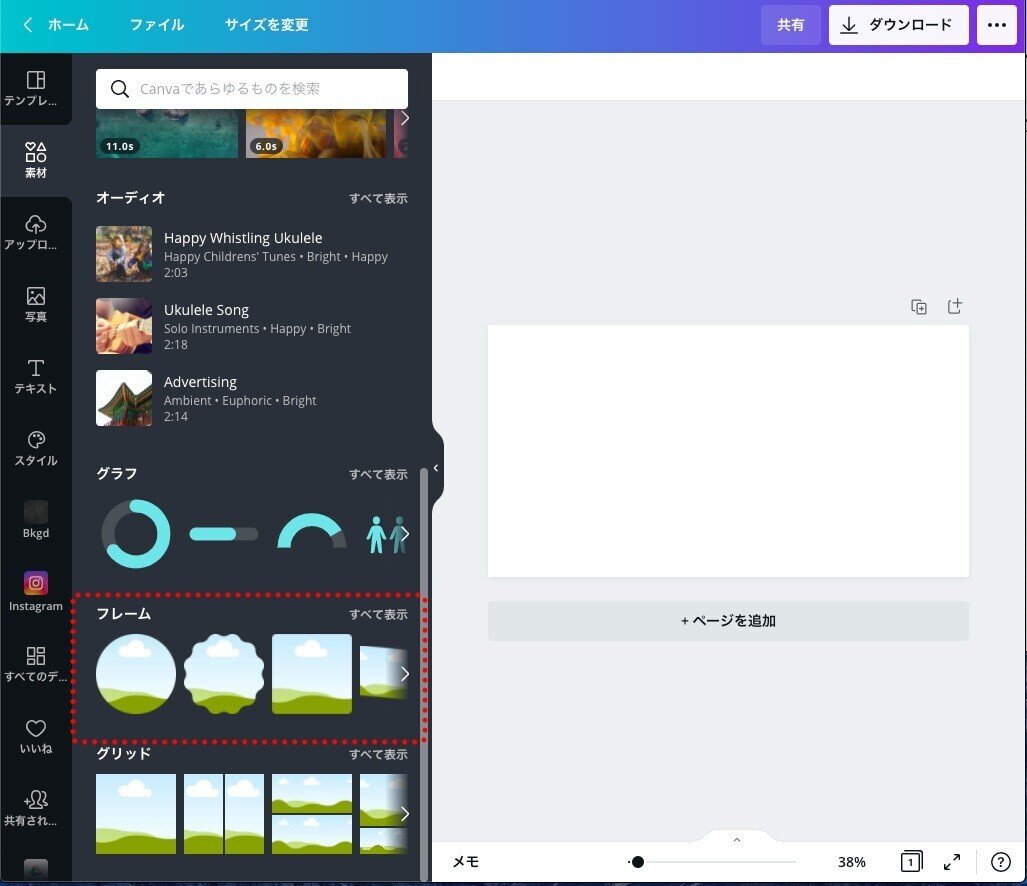
キャンバスを開いたら、素材>フレーム>すべての表示を選択します。

左側の「空、雲、丘」のシェイプがフレーム素材になります。
Canvaでは、テンプレートなどでも写真や画像を削除するとこのような「空、雲、丘」画像が現れます。
始め、私も何も意味するかわからなかったのですが、この画像が出てきたら、そこには「写真や動画を埋め込める」という理解でいいと思います。
ここから好きなシェイプを、好きな数だけキャンバスにドラッグし、配置します。ここから写真を挿入していきます。
ここに表示されているのはほんの一部。
フレームも丸、三角などのシェイプから、文字、数字、変形型、装飾付きなどないものはない!という素材数。無料アカウントでも、もちろん十分素材があるので、アイデアは無限大です。みるだけでも「なるほど〜」と思うシェイプがあるので、是非楽しんで覗いてみてください。
フレーム+テンプレートの使用例
作り方は簡単。自分で真っ白な状態からはじめてもいいですが、初心者はテンプレート利用をオススメ。

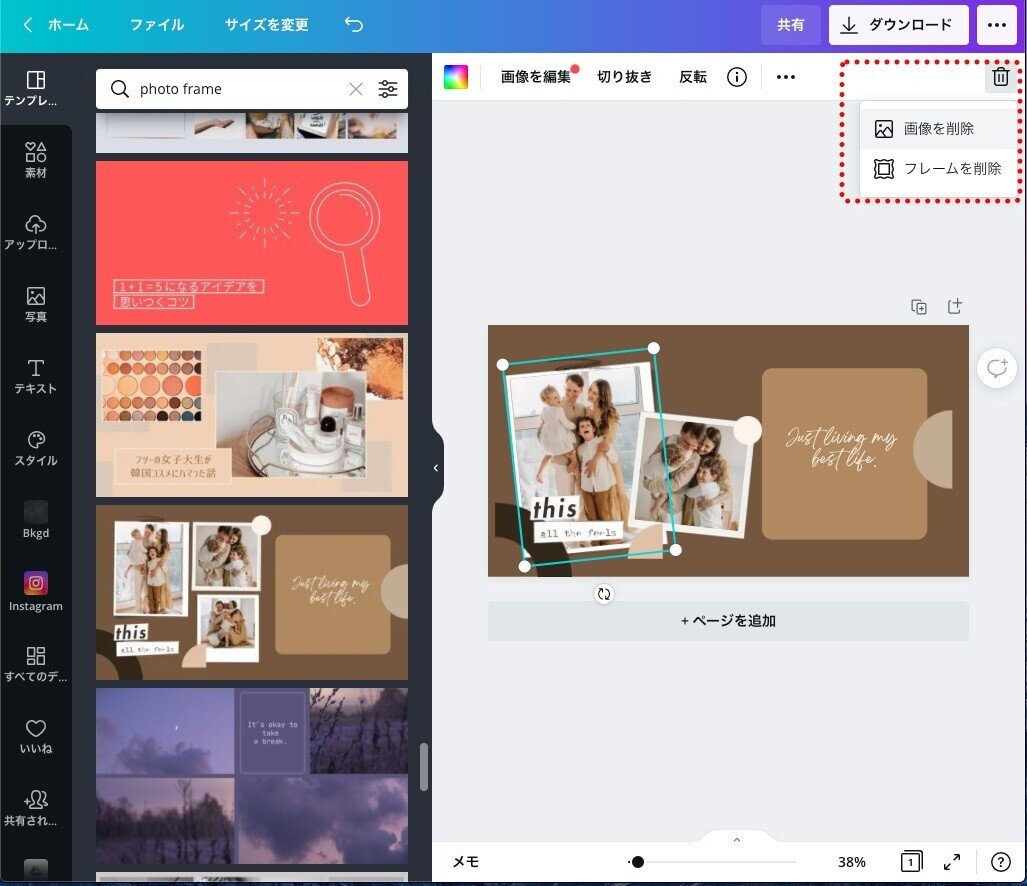
1. ここでは3枚の写真のあるテンプレートを選択。 キャンバスにドラッグした後、右上の「ゴミ箱」アイコンをクリック>「画像を削除」を選択。「フレームを削除」とすると、写真+フレームが削除されます。

2. 「画像を削除」すると、フレームは残りテンプレートの写真のみ削除されます。すると、「空、雲、丘」画像が出現します!これで、任意の写真を挿入できる準備ができました。
(写真を残したまま、任意の写真をドラッグしても、自動的に置き換わるようになっています。お好みの方法を選択しましょう)

3. ここでは、自分の写真を「アップロード」に保存し、そこからドラッグして使用します。写真をクリックすると、キャンバスの真ん中に写真が表示されます。
(写真素材からでもオッケイです。のちほど説明します)

4. 任意のフレームに写真をドラッグすると、フレームにスッと引き込まれるように挿入されます。画像サイズや位置は、ダブルクリックすると上記のようになり、四隅の白マルをドラッグしサイズ変更できます。

5. 同じように、全てのフレームを完成させましょう。もし、Canvaの写真素材を使いたい場合は、左メニューの「写真」から、検索ボックスで見つけてみましょう。
背景を切り抜きたい場合、Proプランメンバーは、ワンクリックで背景画像を削除できます。これはかなり便利なので、もし頻繁に使いそうな方はProを検討するのもいいでしょう。

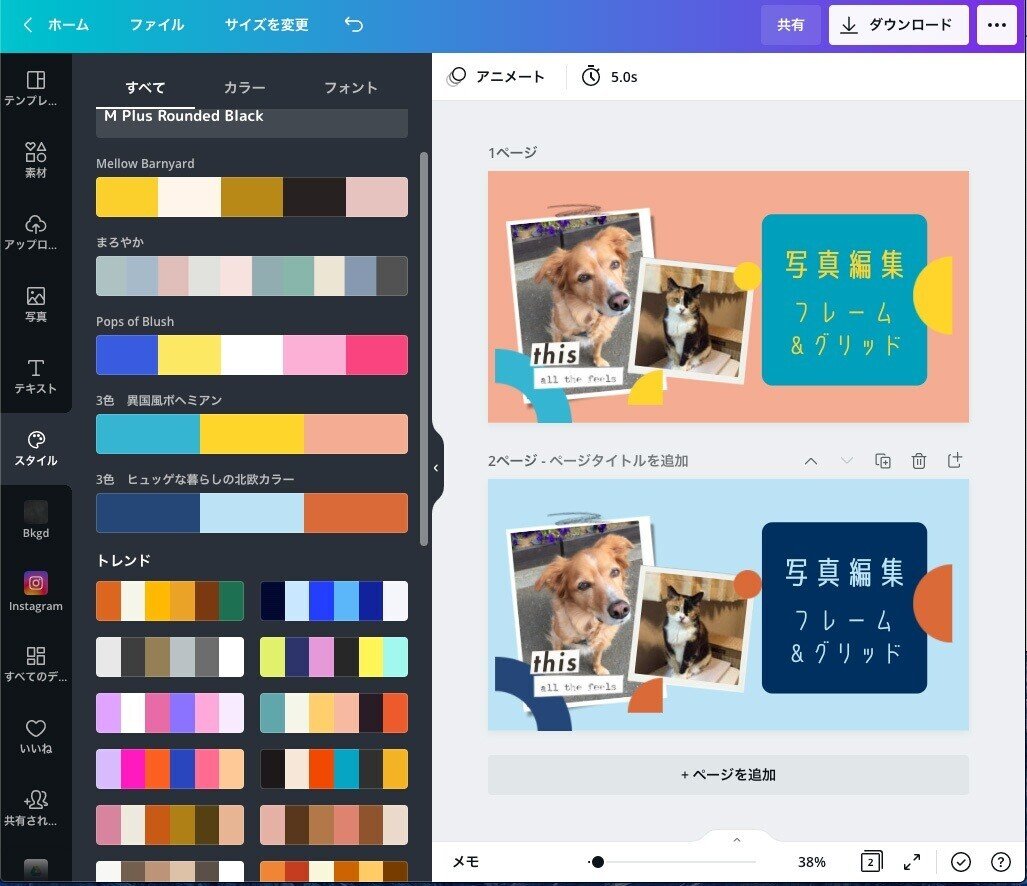
6. あとは、文字とカラーを調整して完成です。ここでは、2種類のパレットで色味を調整して比較してみました。好きなものだけダウンロードできるので、いくつか比較検討してみても面白いですね!
カラーの組み合わせは実は奥が深く、初心者ではなかなか難しいです。是非既に用意されたスタイルを利用してみましょう。
グリッド
グリッドも写真、動画を挿入できる枠ですが、フレームとの違いは、キャンバス全体の「仕切り」を自動でしてくれるところ。レイアウトを1から考えず、プロ並みに綺麗な整理整頓をしてくれます。
写真や動画のみでなく、背景を色で塗りつぶし、文字やイラストなど入れて自由に編集できるのも魅力。グリッド効果でレイアウトがとてもまとまって見えるのがいいですね。

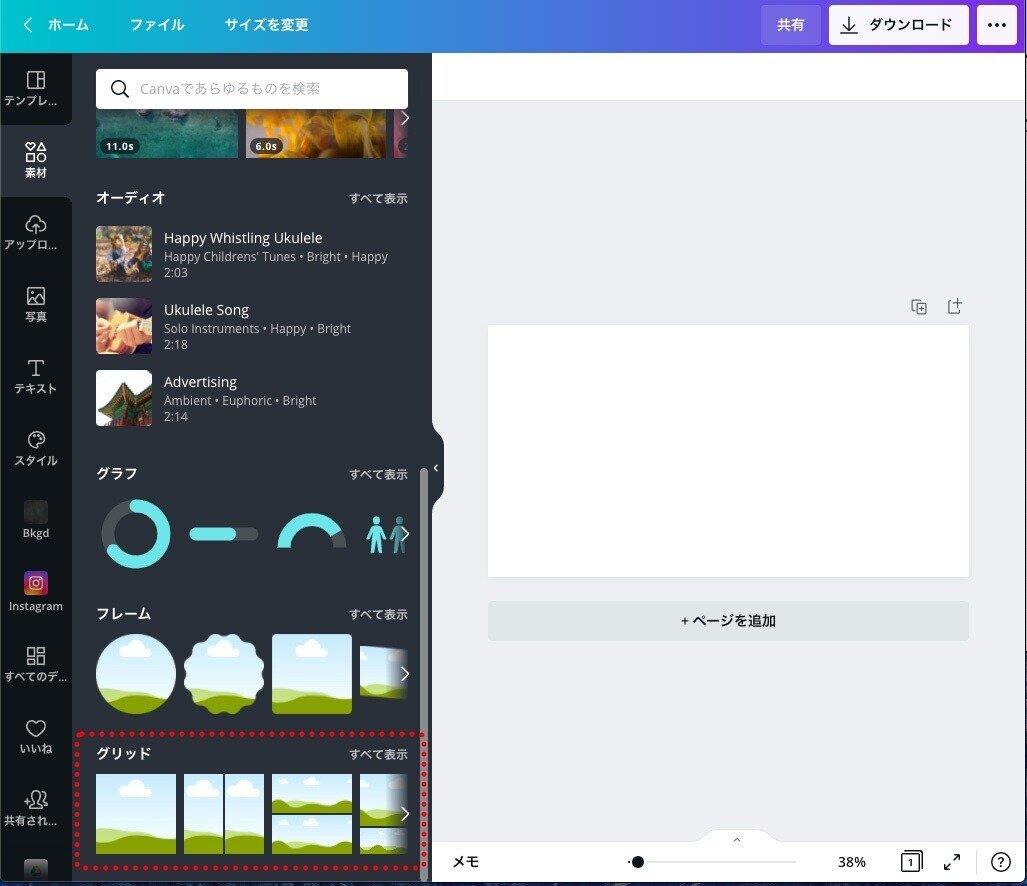
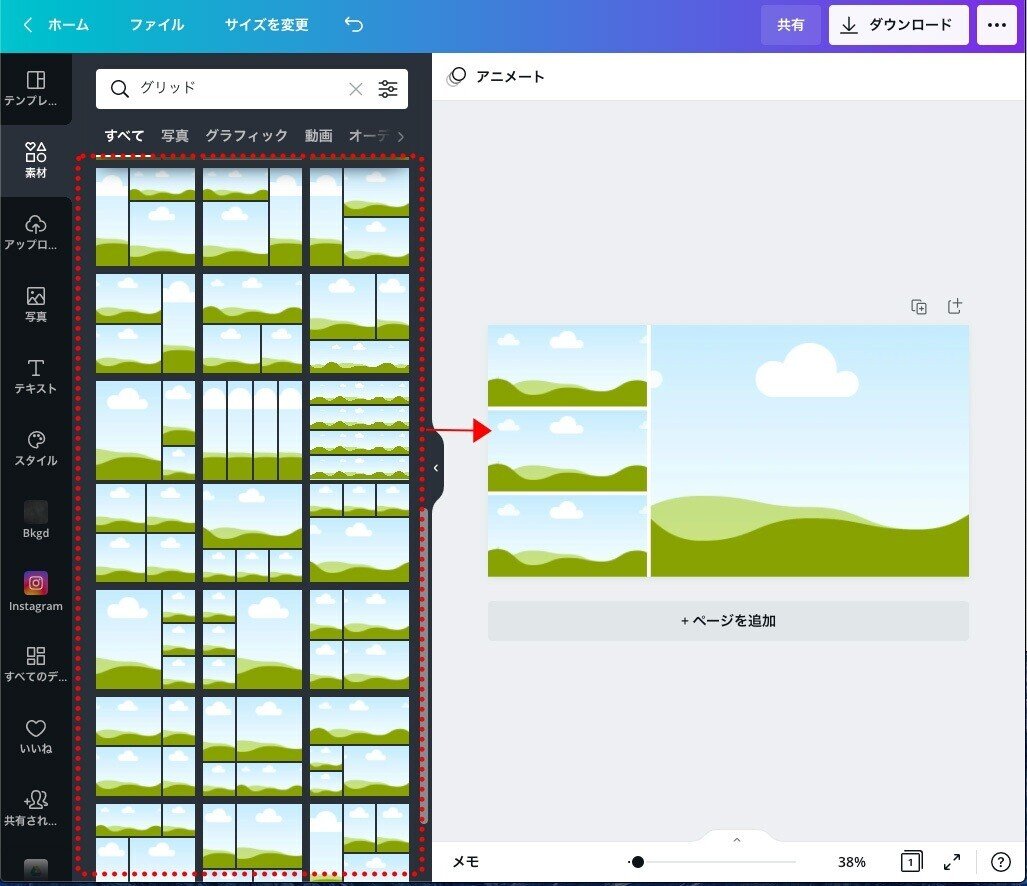
キャンバスを開いたら、素材>グリッド>すべての表示を選択します。

フレームと似ていますが、左側の「空、雲、丘」のシェイプがフレーム素材になります。
ここから好きなシェイプをキャンバスにドラッグし、配置します。ここから写真、動画、イラストなど好きな素材をレイアウトしていきます。
グリッド使用例

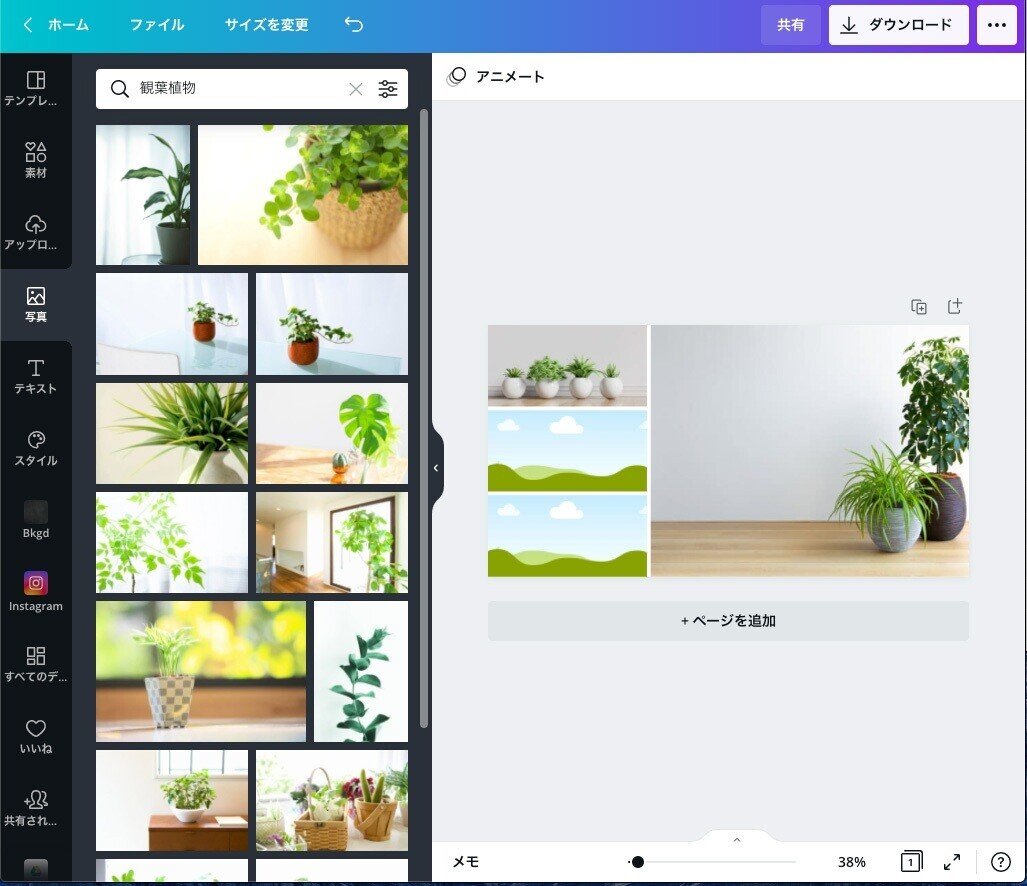
1. 今回はCanvaの写真素材を利用しました。写真>検索ボックスで「観葉植物」で写真を探してみます。
自分のテーマに合った写真をクリック、キャンバス上でドラッグすると、これまたスッと引き込まれるように写真が挿入されます。
大きさ、レイアウトは写真をダブルクリックで変更可能です。

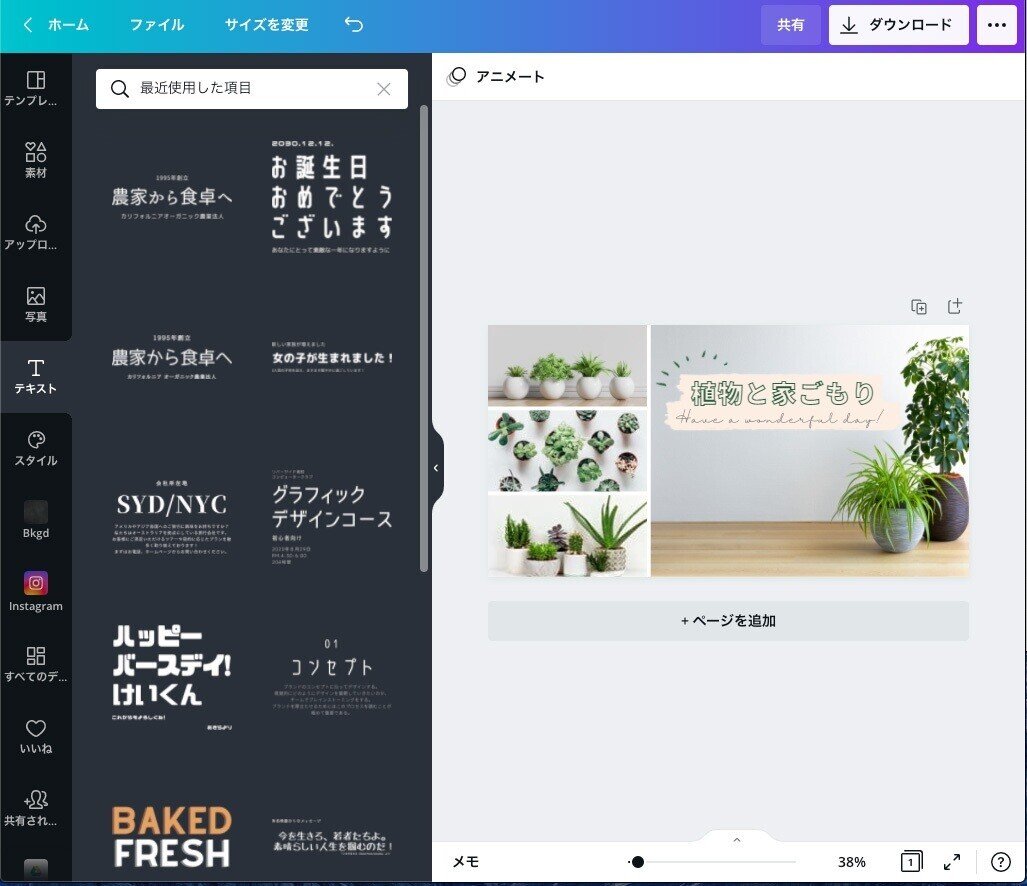
2. 最後に全体のレイアウトを整え、テキストを挿入してみました。フォントの種類は900種類以上、日本語フォントも90種類以上とかなり豊富なので、ピッタリなものを見つけてみましょう。
グリッド効果で、綺麗で見やすいレイアウトになっているのがわかりますね。
まとめ
今回は、「フレーム」と「グリッド」が何なのか、どのような効果があるのかとその作成方法を紹介しました。
Canvaではいくらでも後から編集できるのが最大のメリット。Photoshopなどでももちろん可能ですが、手軽さで言ったらやはり初心者ブロガー、SNS投稿者やビジネス利用にはとってもオススメです。
おまけ
本日テスト作成した画像です。


