
ユーザビリティテストのタスク設計の手順
こんにちは。note株式会社でUXリサーチをしている仙田です。
ユーザビリティテストのタスク設計、今まで雰囲気でやってたんですが、自分なりにポイントと手順を整理してみました。
「はじめてのユーザーテストでどんな準備すればいいのかわからない!」という方の参考になれば。できるだけ具体的に書いてみました。
ユーザビリティテストの(個人的)準備
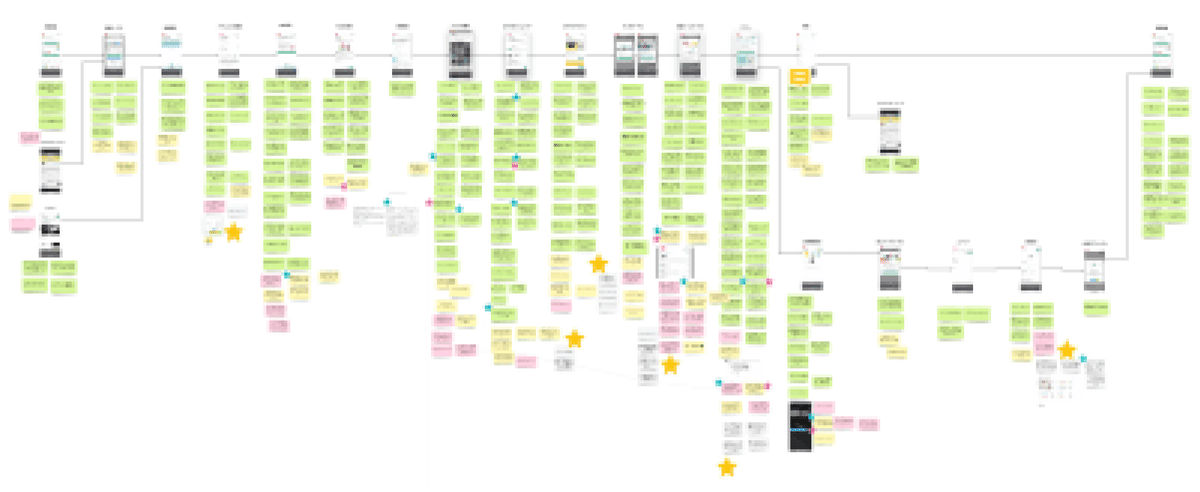
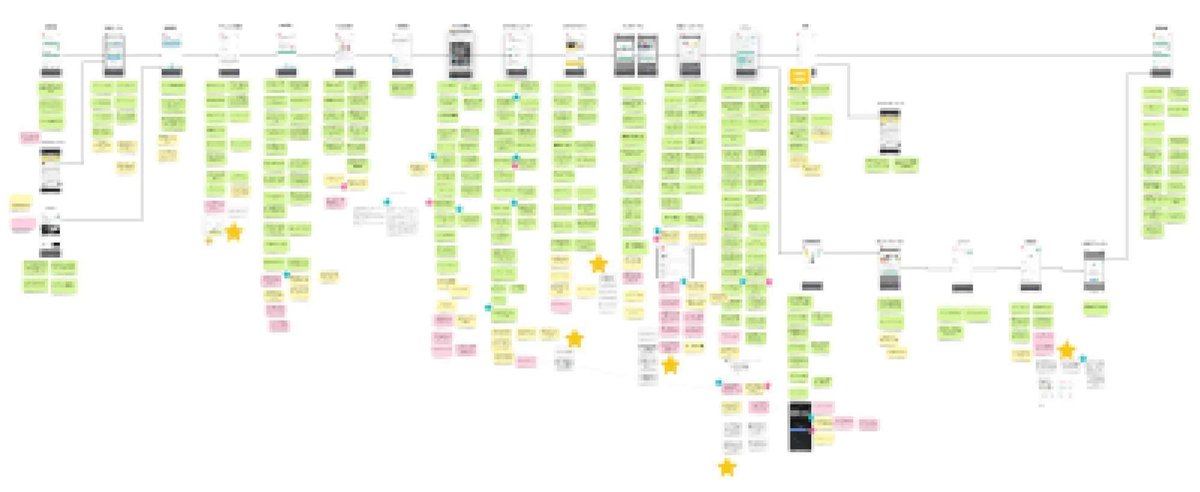
ちなみに、僕は基本的に準備〜定性分析までをMiroで完結させることが多いです。
分析までやるとこんな感じになります。↓

画面のキャプチャーや仮説をあらかじめMiroに書き出しておき、議事録もここにとっています。
タスク設計をするときの(個人的)手順
ユーザビリティテスト(以下、UT)のタスク設計の手順を順序立てて説明していきます。
仮にブログサービスで有料の記事を買う時のユーザビリティを検証することを例にして書いてみます。(noteの話ではないんですが、こっちの方が僕のイメージが湧きやすかったので…)
1.明らかにしたいこと、問いを明文化する
このUTで何を明らかにしたいか決める。(タスク設計前の調査設計段階で決まってるはず)
例:
有料記事を買うまでの導線で、障壁になっている点は何なのか明らかにする
2.どの体験を検証するか決める
1を明らかにするためには、どの行動からどの行動までのフローを改善する必要があるのか決める。
逆に、今回の1から外れる体験は除く。検証したいことモリモリにするとユーザー側の負荷が上がってしまう。

例:
- 有料記事を開く→記事を買う→記事を読む
(逆に有料記事を「探す、見つける」までの体験は除外する。あくまで「買う」体験を検証したいため)
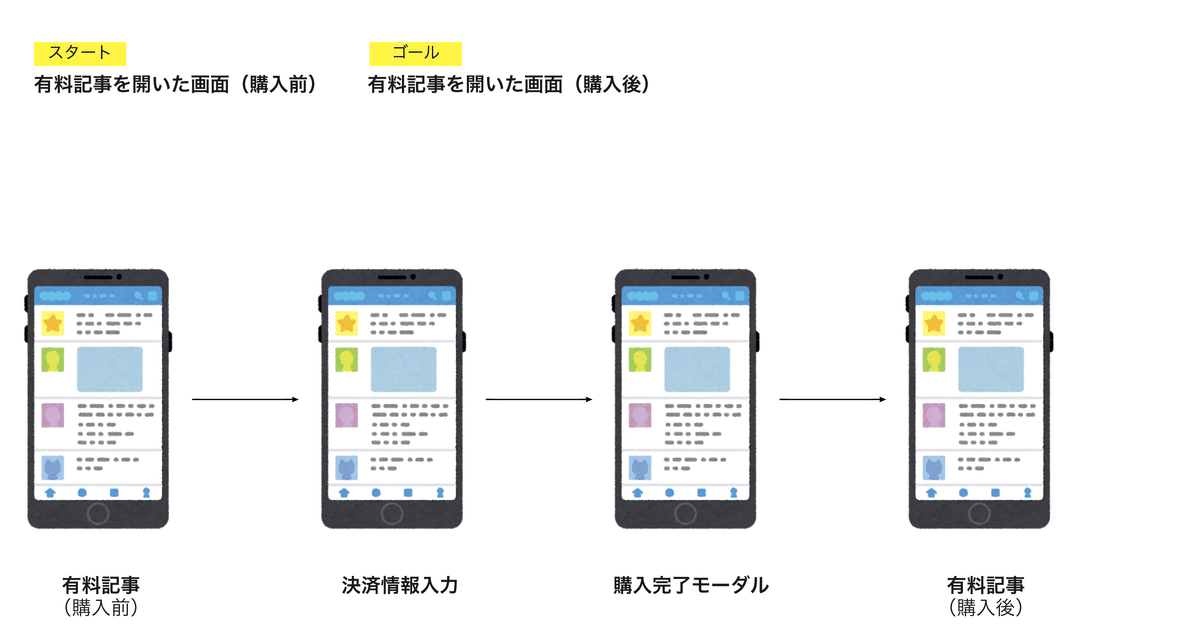
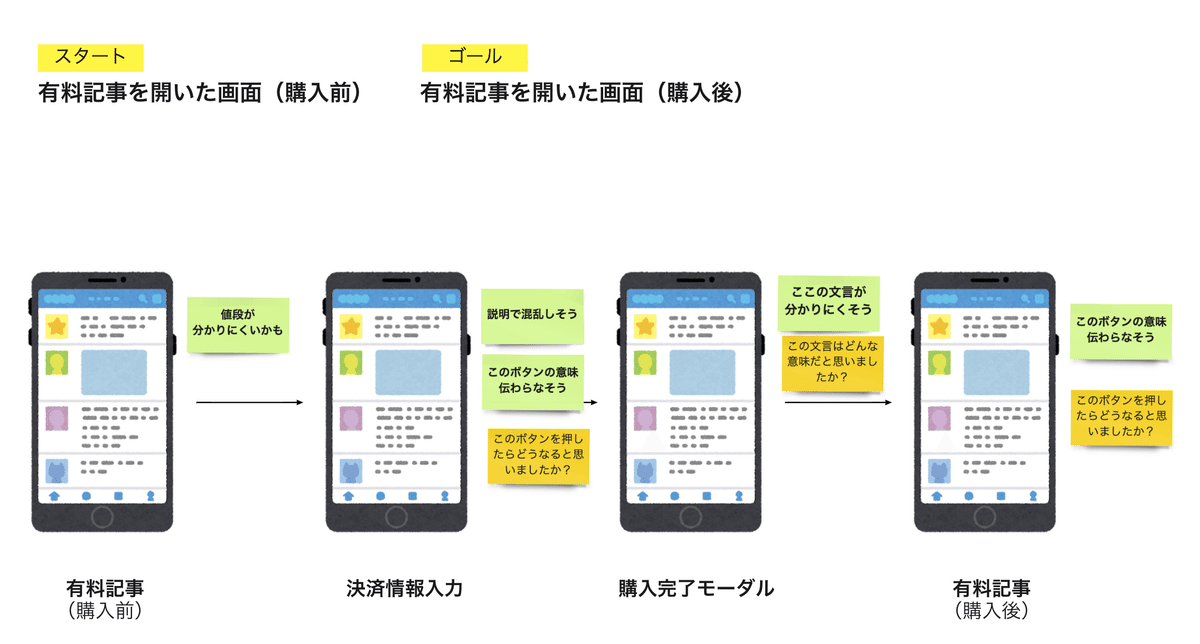
3.どの画面を触ってもらうか決める(スタートとゴールを決める
2で決めた体験で触れる画面をリストアップ。
フローに沿ってキャプチャをMiroに貼り付けます。

例:
- 有料記事画面(購入前)←記事を探す体験は除外してるので、記事画面からスタートする
- 決済情報入力
- 購入完了モーダル
- 有料記事(購入後)
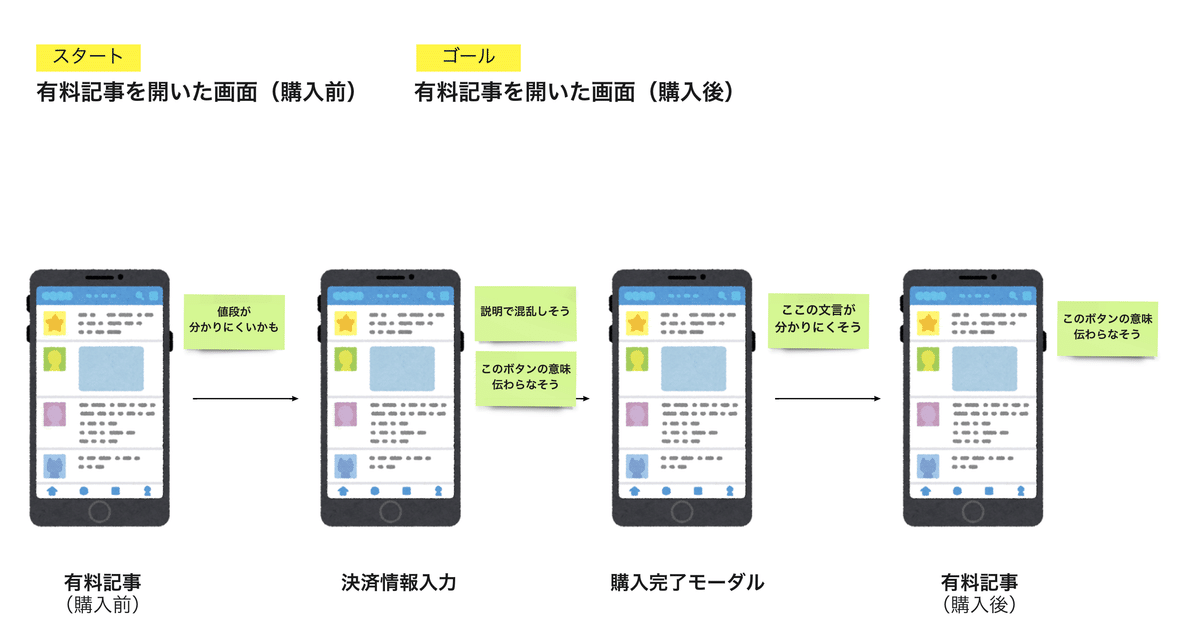
4.細かい仮説を立てる
画面ごとにユーザー課題の具体的な仮説を洗い出す。ステークホルダーみんなでアイデア出しするといろんな角度からの仮説が出てよかった。
画面ごとに「ここで不安を感じそうだな」「この表現伝わらないのではないか」を出していく(緑の付箋)

例:
- 価格の表記が分かりにくいのではないか
- このボタンは別の意味に取られてしまうのではないか
など
5.質問を考える
操作に詰まった時の理由などを最後に聞くために、緑の付箋に対する質問を用意する。(オレンジの付箋)
当日はテストで一杯一杯になり、即座に質問を整理できないかもしれないので、あらかじめ用意しておくとテンパらない。
感想だけではなく、「どうしてこれを押したんですか?」、「この文章の意味を教えてください」など、行動の理由や解釈を聞くと行動の原因が探れる

例:
- このボタンを押すとどうなると思いましたか?
- どうしてこれを押したんですか?
- この言葉の意味はなんだと思いましたか?
など
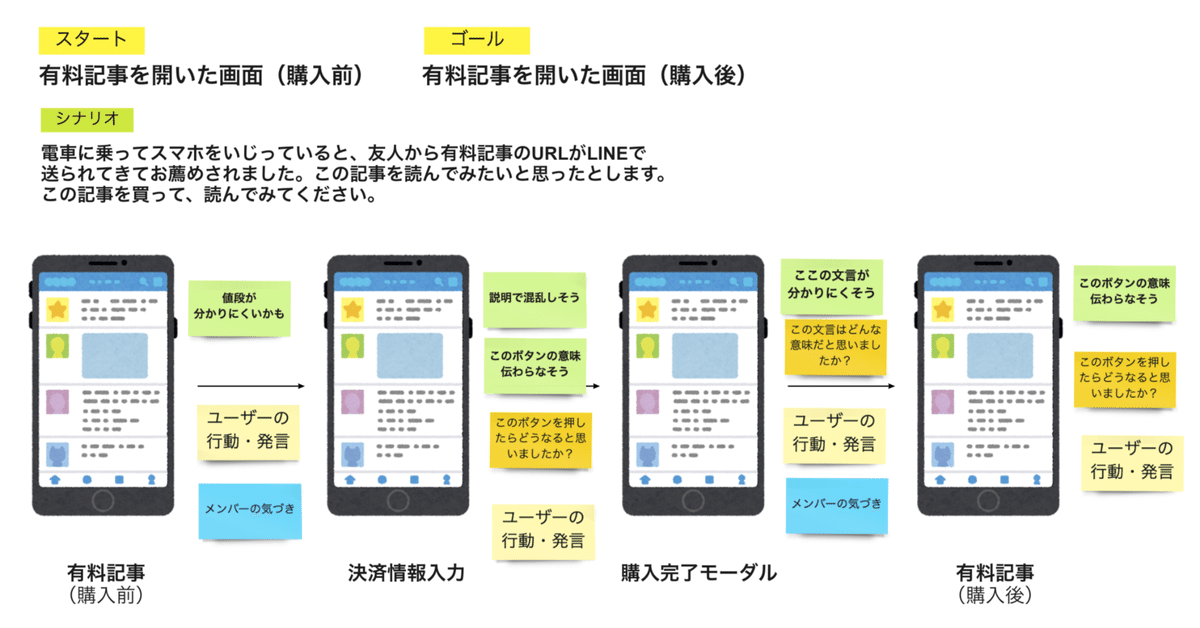
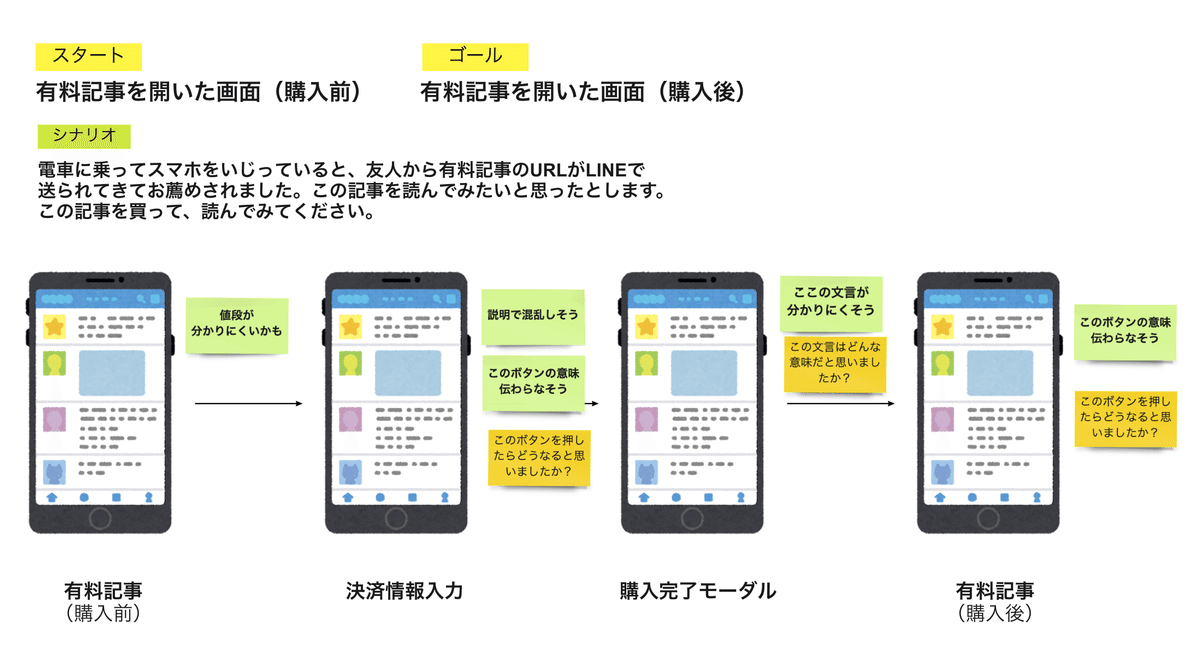
6.シナリオにする
ユーザーがタスクをこなすシチュエーションを決める
実際にそのアクションをユーザーがやるとしたらどんなシチュエーションか想像する。できるだけ現実の状況に近づける。相手の趣味や普段サービスを利用してる状況によって変える。
例のシナリオ(↓)は、ユーザーが普段記事を読むのが移動中の電車という想定で作ってみました

例:電車に乗ってスマホをいじっていると、友人から有料記事のURLがLINEで送られてきて、購入をおすすめされました。価値観の合う友人だったので、この記事を買って読んでみたいと思ったとします。実際にこの記事を買って、読んでみてください。
ここまでで一旦タスク設計は完了。
ここまでできたらリハーサル(セルフウォークスルー)を絶対やるようにしています。
タスク進行の不備や新たな仮説に気づけるからです。
詳しくはこちらの記事を参照してみてください。
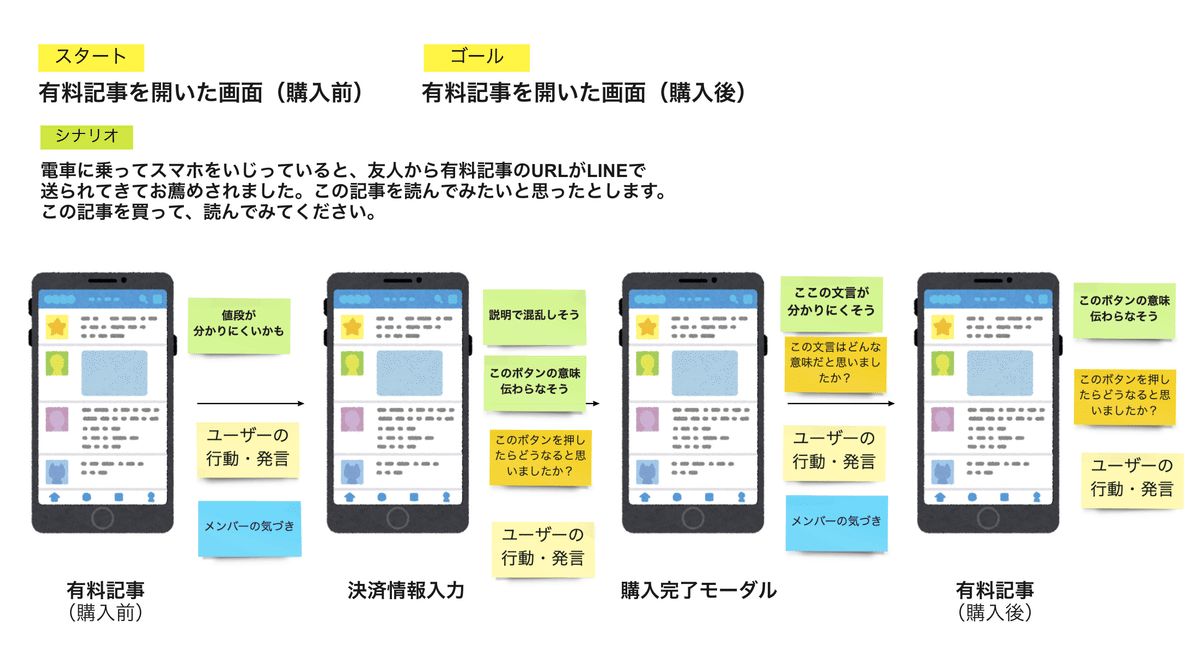
実査、分析時の使い方
ウォークスルーも終わったら、いよいよUTを実施します。
冒頭にお伝えした通り、言動や行動の記録をここに直接書き込んでいくので、最後にはこんな感じになるはず。(超簡略化しています)

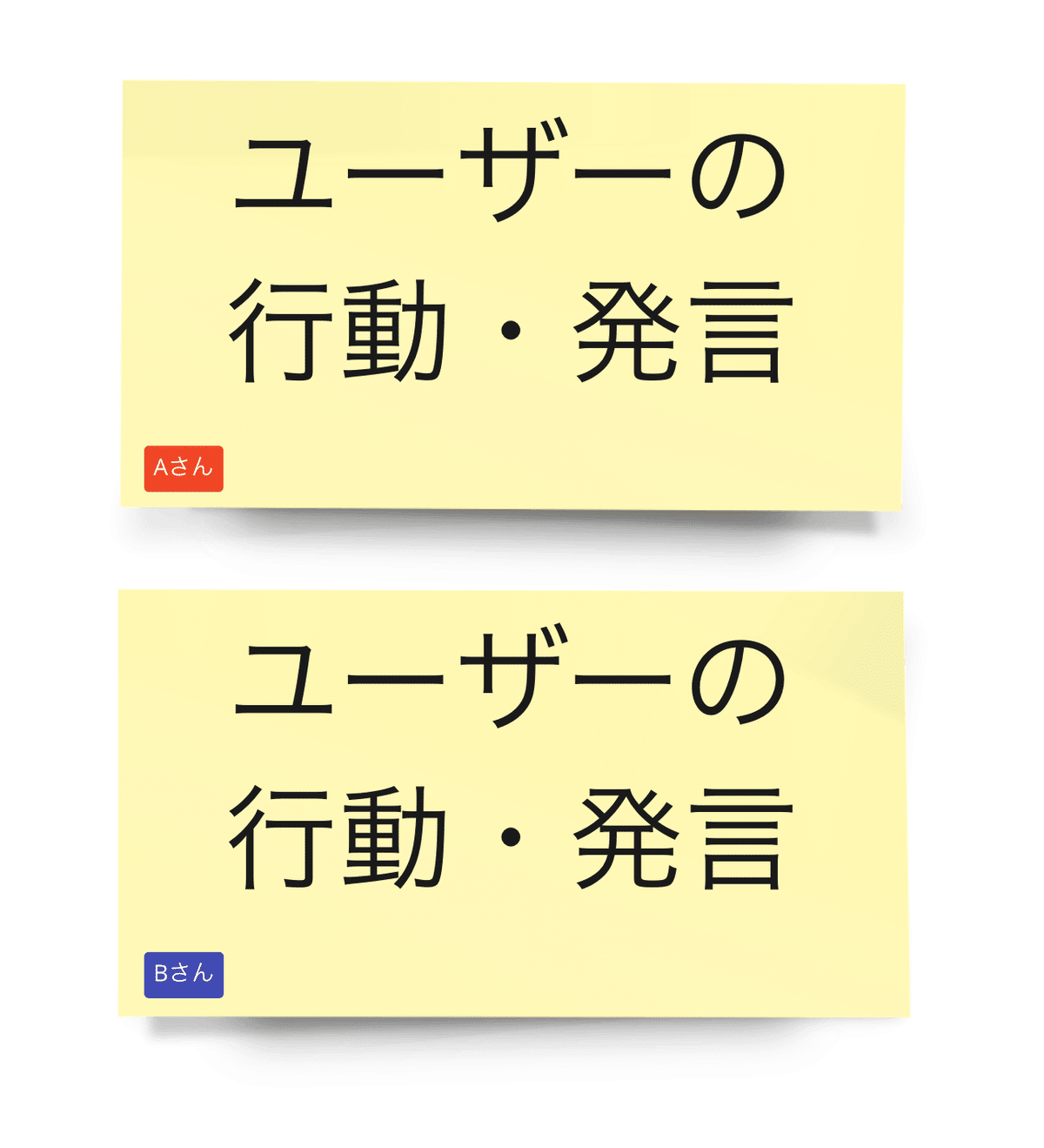
議事録を取る時に付箋に記名しておけば、付箋をごちゃまぜにして分析した時、発話者が辿れて楽です。

このmiroはそのまま分析にも使います。画面ごとにどのような発言があったのかをまとめて、ステークホルダーと重要だと思う箇所を掘り下げて議論したりします。
定量的な分析を行うときはまたスプレッドシートに書き出したりしていますが、定性分析を行う時はこのままやってしまうことが多いです。オールインワン。
そうすると、冒頭でお見せした状態になります。

Miroでまとめることのメリット・デメリット
Miroでまとめる方法のいいところ
画面を見比べながらできる、画像配置ができる
画面に紐づいて仮説や質問があるので、実際にテストしながら参照しやすい。(議事録といったりきたり、、とかがなくなる)
このままラップアップや定性分析、アイデア出しにも使える
Miroでまとめる方法の課題
付箋で議事録取るのが地味に大変
UTに参加してない人が見た時に要点やサマリが分からない、読み込みが大変(なので別にレポートを作ったりしてる)
定量的な分析をするためには一手間かかる(スプレッドシートに書き出したりなど)
我流ではあるのですが、タスク設計のやり方がよく分からない、いつも雰囲気でやってしまっている!という方の参考になれば幸いです。
おすすめのやり方、改善点などがあればぜひコメントなどで教えてください。
noteのUXリサーチチームの取り組みはこちらのマガジンにまとめています。ぜひご覧下さい〜
