
セナポン成長日記⑥サイトを作成して貰うためには、どんな準備が必要?
こんにちは!セナポンメンバーのオハナです。
前回は オウンドメディアを始めるにあたって調べたこと、用意した資料についてお話ししました。
今回はサイトを作成して貰うためには、どんな準備が必要?いうことについてお話ししたいと思います。
オウンドメディアを立ち上げるにあたって、「ターゲットやコンセプトはどうしよう?」「どんな記事を書こう?」など、内容の部分に目が行きがちだった私たちですが、その内容を発信するためのサイト自体も作成しなければなりません。
サイト制作についてはWEBマスターであるハカセが行ってくれるので、それ以外のセナポンメンバー5人が具体的にどんな情報や素材を準備したのかを本日お話ししたいと思います!
サイトマップを作成する
まずは、サイトマップの作成です。サイトアップとは、サイト全体のページ構成をリスト形式で表したもののことを言います。
皆さん、ちょっと自分の知っているサイトを1つ思い浮かべてみて下さい。ホームがあって、カテゴリーページがあって、記事が読めるページがあって、お問い合わせや会社情報ページがあって…
このように、サイトって実はすごくたくさんのページで構成されているんですよね。なので、まずは私たちも自分たちのサイトには一体どのようなページが必要なのか、具体的に決めなければいけません。
色々なオウンドメディアのサイトを参考にしながら話し合い、このように作成しました。

まずはこんな感じでシンプルに…計15ページくらいでしょうか。
必要に応じて新たなページを作成していこうと思っています。
ワイヤーフレームを作成する
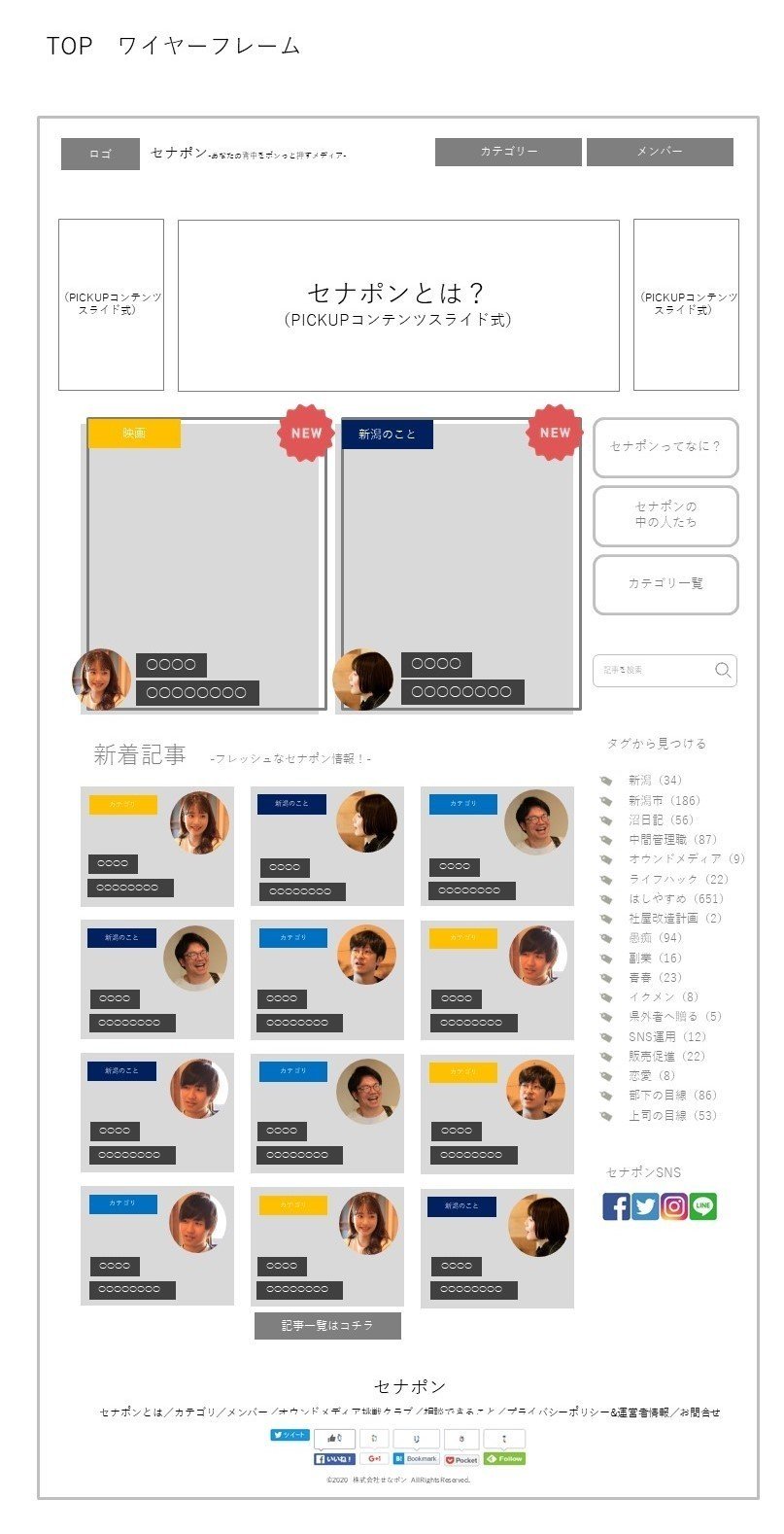
続いて、ワイヤーフレームの作成です。ワイヤーフレームとは、webページのレイアウトを定める設計図のことです。セナポンのサイトを作成してくれるハカセに、実際のデザイン作成作業に入っていただく前に、私達5人の方でページごとにどんな情報を入れたいのかや大まかなレイアウトを決め、ハカセに指示するためのものになります。

実際に作成したものの一部
明日の記事で作ったワイヤーフレームは全て公開しようと思います
こちらのワイヤーフレームも、色々なオウンドメディアのサイトを見ていいなと思ったところを参考に、サイトマップにあるページの分だけ、パワーポイントを使って作成しました。
サイトのレイアウトやデザインを考えるのは楽しかったりしますが、作成した画像を見ていただいたら分かるように、かなりの時間と労力を必要とする作業です…(私がそんなにパソコンが得意ではないというのもありますが!)これを作成するために1日中パワポをずっとポチポチしていたなんて日もあり、腱鞘炎になりかけました。(笑)
サイトの作成って準備の段階でこんなに大変なのか...と思いましたね。
文字原稿を作成する
そしてワイヤーフレームを作成するのと同時並行で、ページごとに必要な文字原稿も作成していきました。

こんな感じでサイトマップに書いてあるページごとに
必要な文字原稿をまとめました
各ページごとに担当を決め文章を作成していったので、このページは誰が担当したのかな~?と想像しながら見ていただけたら嬉しいです!(笑)
写真を撮影する
次に、写真についてです!
メンバー紹介のページや、記事の中のアイコンに使用するセナポンメンバーの写真が必要だったので、休みの日にみんなで集まって写真撮影を行いました。このnoteにも載せている写真のほとんどはこの時に撮影したものです。
11月の新潟なんて晴れていない日がほとんどなのですが、この日は運よく超晴天!超青空!屋外と屋内と両方で撮影をすることが出来ました。
屋外はやすらぎ堤にて、屋内は新潟市中央区沼垂にある「KADO shoe repair & beer stop」さんのレンタルスペースを使用させていただきました。

やすらぎ提にて

KADO shoe repair & beer stopさんにて
KADO shoe repair & beer stop
ビアスタンドを併設した靴修理店。2階のお部屋はレンタルスペースとして貸し出しており、今回はそちらを利用させていただきました。
〒950-0075 新潟県新潟市中央区沼垂東3-1-16
TEL/FAX : 025-256-8014
E-MAIL : info@nuttari4kado.com
営業時間:11:00-20:00
店休日:火曜日、他不定休
今回はフジタの持っている良いカメラを使用してみんなで色んな写真を撮影しあいましたが、いずれセナポンで収益を得られるようになったら、プロのカメラマンさんに良い感じの写真を撮影して貰いたいな~と思っています。
サイトのデザインを(大まかに)決める
最後にデザインについてです。ハカセにサイトのデザインはどこまで指示したほうが良いか聞いたところ、イメージカラーやサイトで主に使用するフォントのイメージ、モデルサイトを決めて貰えたら作りやすいということだったので、そちらを決めました。
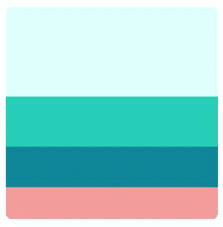
・イメージカラー

配色イメージとしてはこちらの画像をお見せしました。
・フォントのイメージ
みんなで話しあって、ゴシック系にしようと決めました。
・モデルサイト
メンバー各自で、これいいなと思ったサイトを探してきて、みんなの意見が一致したサイトをハカセにモデルサイトとして提出しました。
・モデルサイトを探すときに参考にしたサイト
→おしゃれなサイトを沢山まとめて下さっている
「muuuuu」https://muuuuu.org/
「イケサイ」https://www.ikesai.com/
そして、みんなで話し合って決まったサイトのイメージカラーやフォントイメージ、モデルサイトと、サイトマップ、ワイヤーフレーム、文字原稿、写真とともにハカセに提出しました!
サイトを作成するまでに私たちが準備したことはこんな感じかな!あとはハカセ(WEBマスター)の仕事になります。サイトマップ、ワイヤーフレーム、ページごとの文字原稿、大まかなデザイン案、写真を渡して、約1か月でサイトを作成していただく予定です!
フフフ、やることいっぱいあったでしょう?
うわあ~サイトを作成するのってこんなに準備がいるんだって身をもって実感できた体験でした。
今回はWEBマスターにサイトを作成して貰うためには、どんな準備が必要?ということについてお話しました!次回は実際にハカセに提出したワイヤーフレームを大公開していきたいと思います。
セナポン成長日記について、第1回目からはこちら↓
セナポン成長日記①どうしてオウンドメディアを始めようと思ったの?
セナポン成長日記② サイトのコンセプト、ターゲット、タイトル決めについて
セナポン成長日記③オウンドメディアの社内理解について
セナポン成長日記④ネタ出し、ネタ選定、記事のカテゴリー決めについて
セナポン成長日記⑤オウンドメディアを始めるにあたって調べたこと、用意した資料
それでは、さよなら~!オハナでした!
