
サムネイル
最近、exciteのBlogにサムネイルの項目が増えていた
どの様に使うのかよくわかっていなかったが
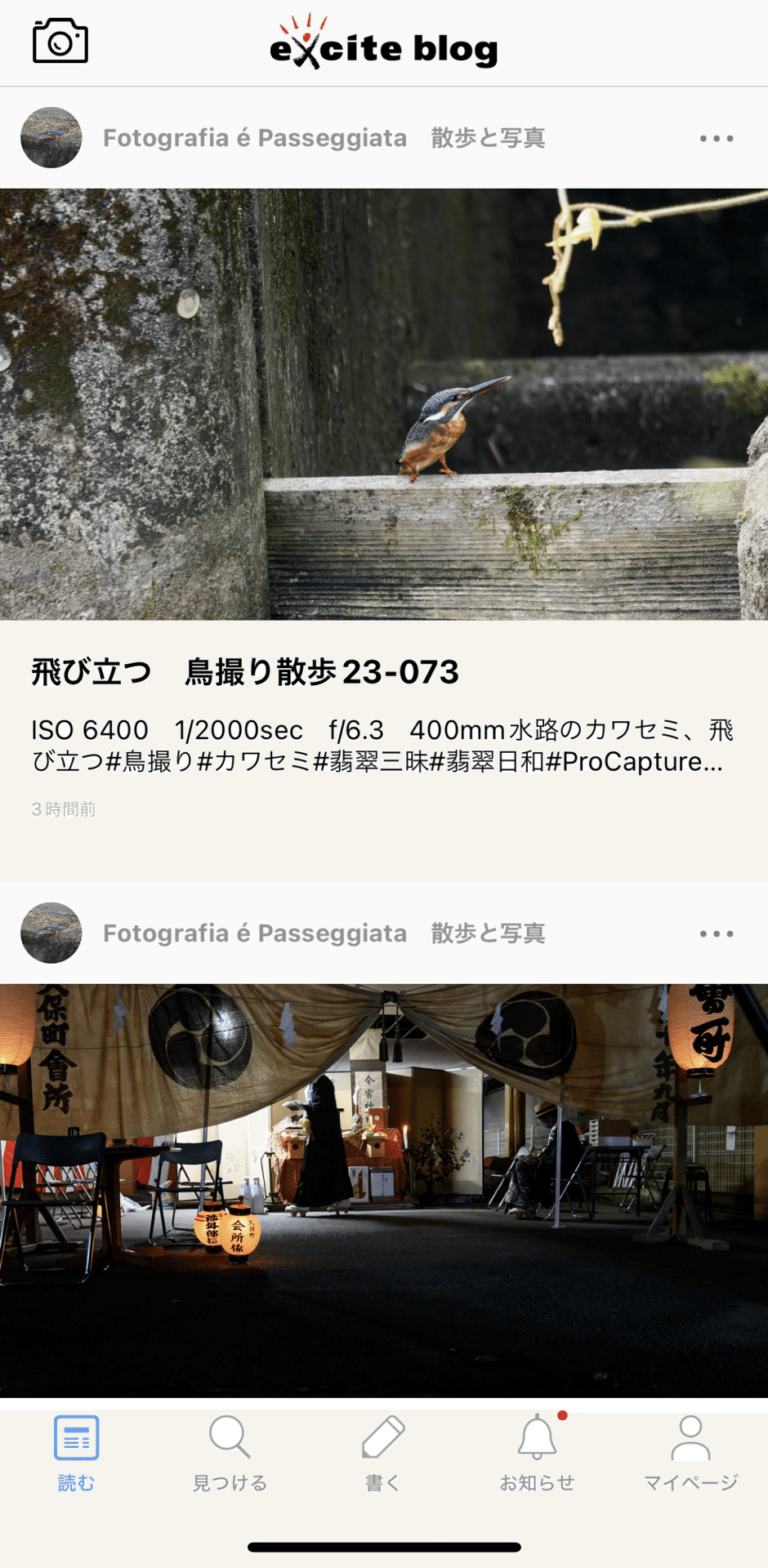
Blogのトップページに表示される画像を指定できる事と理解した

今までだと記事にアップした順番で表示されるから
何枚かの写真を並べてアップするとBlogのトップページにには
記事の最初にある写真が表示される事になっていた

それを指定の写真に出来る様になった

ただ、指定の画面に表示される画像アイコンがめちゃくちゃ小さい


試しに画像を選んで指定するとこんな風になる

しかし、アプリだと反映されない様だ

改善要望項目として出して見るかな
