
デザイナーのための『Every Layout』〜真に汎用的なレイアウト設計を目指して
最近読んだ本の中に、『Every Layout─モジュラーなレスポンシブデザインを実現するCSS設計論』という一冊があります。ウェブにおける汎用性や拡張性について、私自身が日頃から考えていたことが言語化されており大変感銘を受けましたので、今回本noteでは内容を紹介がてら私なりの考察を述べてみたいと思います。
本書はウェブサイト「Every Layout」の内容を日本語版として翻訳したもので、CSSについて書かれた技術書ですが、いわゆるセレクタの書き方やコンポーネントの分類について解説しているような一般的なCSS設計書ではありません。
ページを割いて主張されるのは、もう少し抽象的な、CSSが本来持つ柔軟性や汎用性といった性質についてであり、その性質を尊重・活用しながら、効率的に再帰的かつ堅牢なレイアウトを体現することを目指す具体的なメソッドです。
結果として本書はCSSの更なる習得を目指すデベロッパー・フロントエンドエンジニアのみならず、フレキシブルで汎用性のあるデザインを構築する上で知っておくこと・意識しておくことが多く取りまとめているという意味で、デザイナーが読んでも大変学びの多い一冊になっているように思います。
例えば、本書の中で私が好きなフレーズに「デザイナーの仕事とはブラウザをマイクロマネジメントするのではなく、ブラウザのメンターになることである」という一文があります。これはデザイナーは限られた状況において個別最適化した設計をブラウザに課す(マネジメントする)のではなく、様々な状況を前提に入れて全体最適化をできるような設計を導く(メンタリングする)ということを意味しています。
CSSの持つ普遍性やブラウザのアルゴリズムの柔軟性を生かし、要素のサイズやレイアウトはコンテンツとコンテキストから内在的に導かれるようにしてあげること。限定的な状況における完璧な一枚絵としての美しさを描くだけではなく、ウェブの可変性を理解した上でコンテンツの成り行き方を考え導いてあげること。あるいはそれを明文化すること。それこそがウェブデザインにおけるデザイナーの重要な仕事と言えます。
ではそのような汎用性・効率性・再帰性といった観点においてデザイナーにできることはなんでしょうか。デザイナーがデザインデータを作る際に気をつけるべきポイントはどこでしょうか。
以下ではこのような課題に対する私なりの解を、『Every Layout』の中で語られている思想・精神をデザイナー向けに読み解く形で、3つの観点からまとめてみました。
メディアクエリに依存しない
本書ではレスポンシブウェブデザイン(以下RWD)において、メディアクエリ(画面幅に応じて適用するデザインを切り替えること)に依存しないことが推奨されています。
メディアクエリはRWDが登場した際に有効だった技術ですが、そもそもウェブページはその性質から鑑みるに本来レスポンシブであるはずであり、ブラウザやデバイスの横幅によって恣意的にデザインを制限することがあってよいのかと本書では疑問を投げかけます。
例えば標準的なデスクトップPCのサイズとして引き合いに出される960pxという数値は、ユーザーにとって何か特別な意味をもつのでしょうか?959pxや961pxでユーザーの体験が変わってしまってよいのでしょうか?多少大袈裟に言うと、特定の数字によりレイアウトを切り替えることはウェブの柔軟性に反する不自然な行為ではないでしょうか?
これをデザイン面から捉えると、特定の画面幅のサイズでデザインをしない、画面幅を決めた前提でレイアウトを設計しないと解釈できます。具体的には、内包するコンテンツやコンテナのサイズに応じて、最適なレイアウトはブラウザ自身が自ら導くことができるように意識します。
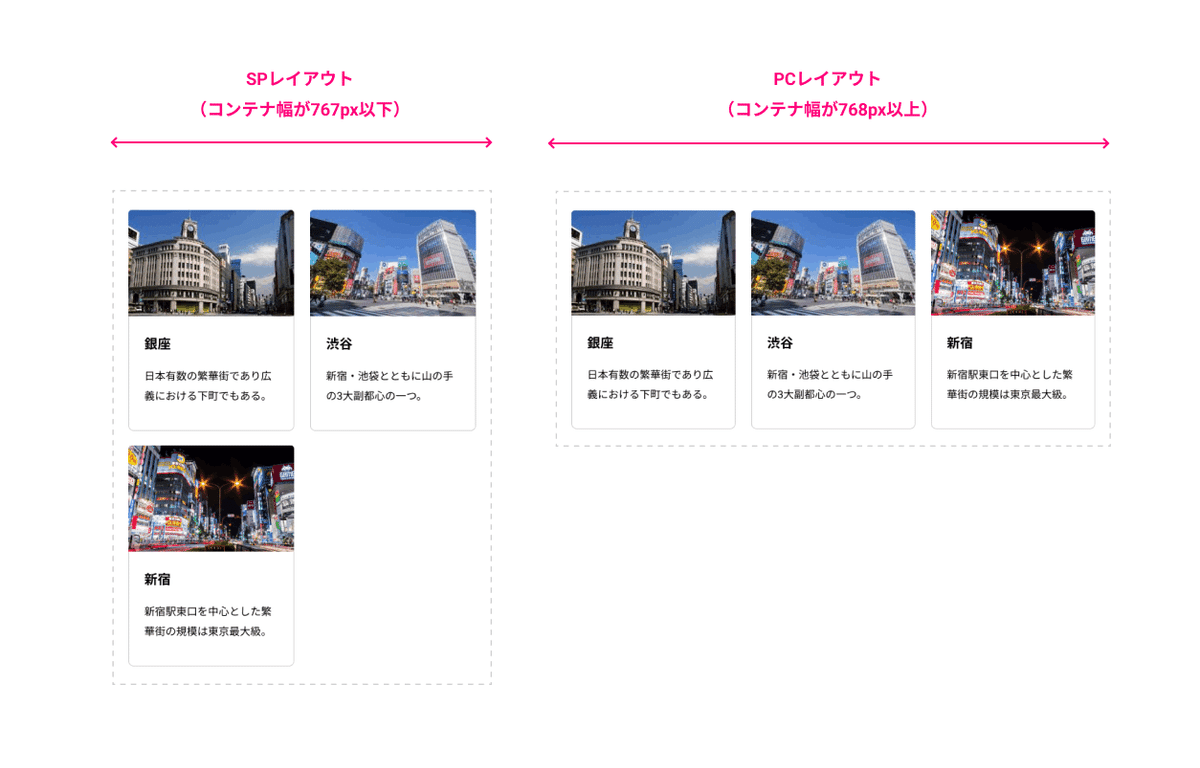
例えば今まではPCサイズだとカラムは3つ、スマートフォンサイズだとカラムは2つ、その切り替えるブレイクポイントを例えば767pxにしておく.....というのが標準的なRWDの作り方でした。

そうではなく、まずは1カラムの最低横幅を例えば250pxと決めておきます。そうするとコンテナ幅(ブラウザ幅)を狭くしていき1つのカラムが250pxを確保できなくなった時点で自動的にカラム数が減ります。逆に言うと、コンテナ幅が広がり、1つのカラムの横幅が250px以上担保できるとブラウザが判断できれば、その時点で自動的にカラム数が増えるという振る舞い方になります。
もう少し具体的に詳しく解説してみます。仮に1カラムの最低横幅を250pxとし、カラム間横marginを24px、コンテナ両端paddingを24pxとします。その場合のカラム数とコンテナ幅の関係は以下のように整理できます。
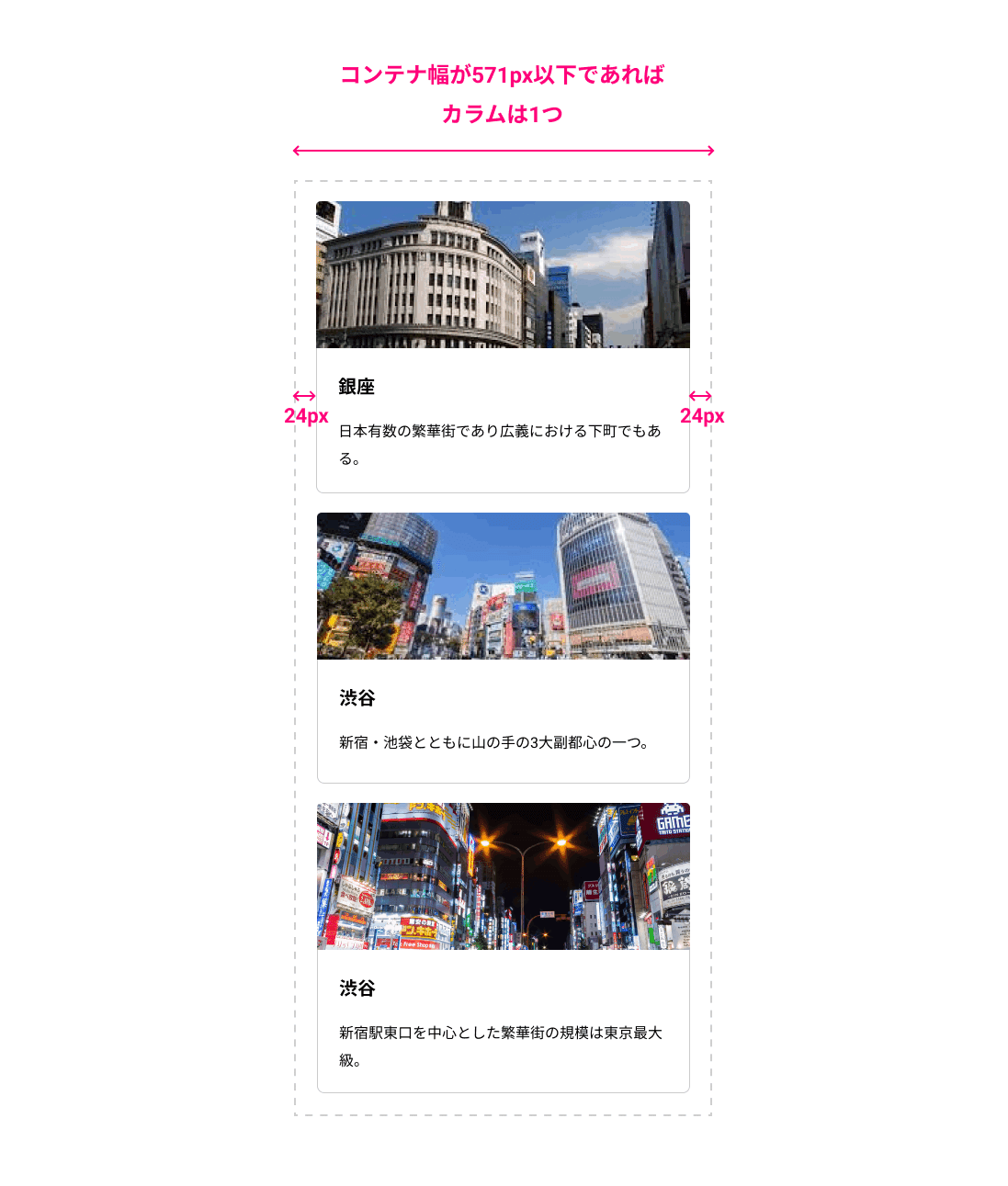
カラムが1つ入る→コンテナ幅は最低250pxとコンテナ両端padding24px+24pxの合計298pxが必要。
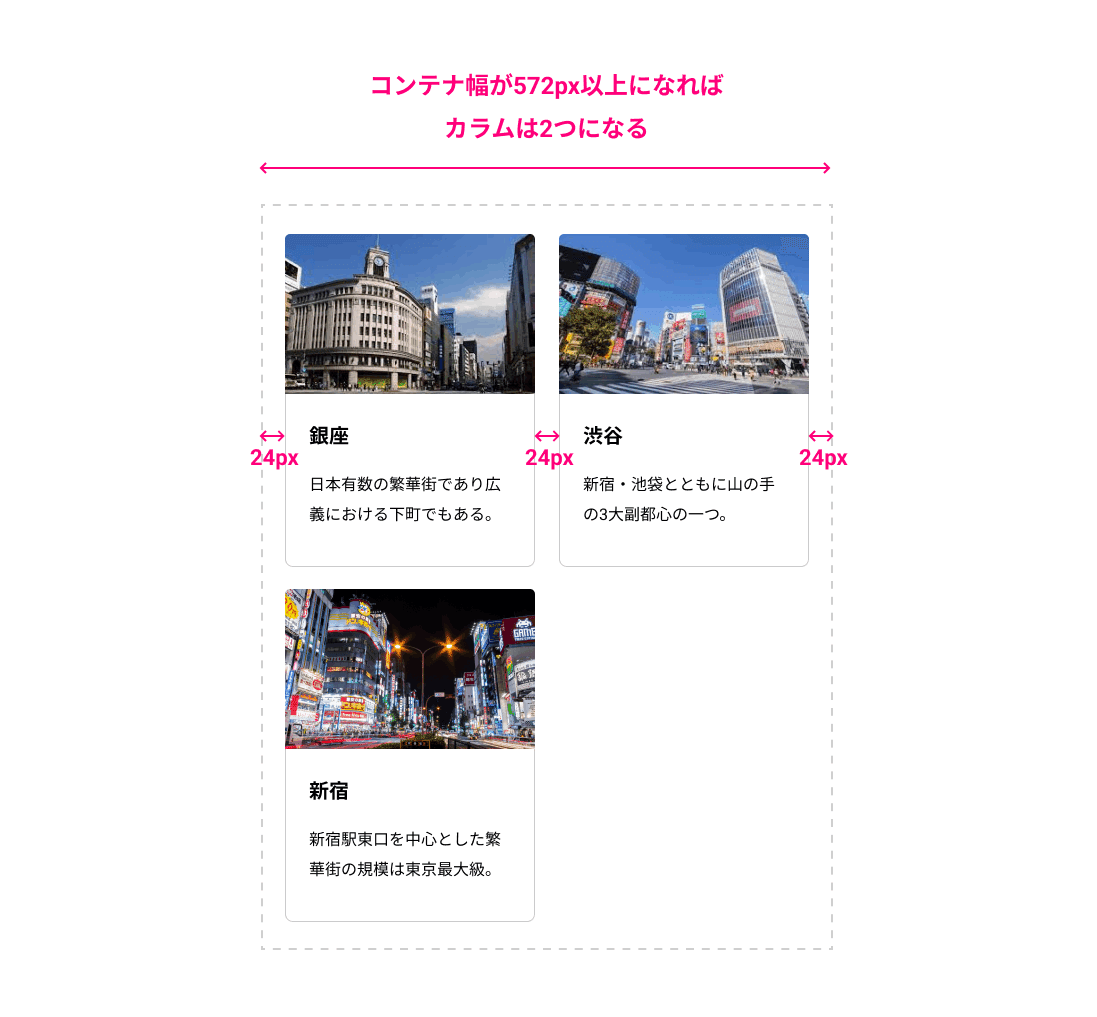
カラムが2つ入る→コンテナ幅は最低250px+250px、カラム間横margin24px、コンテナ両端padding24px+24pxの合計572px必要。
(コンテナ幅299px〜571pxでは1カラムの最低横幅を2つ分担保できないため入るカラムは1つ)カラムが3つ入る→コンテナ幅は最低250px+250px+250px、カラム間横margin24px+24px、コンテナ両端padding24px+24pxの合計846px必要。
(コンテナ幅573px〜845pxでは1カラムの最低横幅を3つ分担保できないため入るカラムは2つ)
(以下4カラム、5カラム……と続きます)



実際の振る舞いについて「Every Layout」ではデモサイトを公開しています。実装されたものを操作していただくとイメージも沸きやすいかと思いますので、よろしければあわせてご参考ください。
(「Relearn CSS layout: Every Layout(https://every-layout.dev/)」より引用)
このように画面幅によって入れるカラムを決めるのではなく、1つのカラムの最低サイズを決めておき、あとはブラウザ・デバイスのサイズごとにカラム数が自動的に決まるようにしておくという設計手法です。
まさにこの時、デザイナーは「点」として個々のブラウザのサイズによって見え方を細かく設定するのではなく、ブラウザのサイズ変更に伴ってコンテンツの成り行き方を計画するという意味で、「線」や「面」をデザインしていると言えます。RWDは複数のデザインを恣意的に特定のデバイス・サイズに出し分ける行為ではなく、むしろ一つのデザインをシームレス&マルチに各デバイス・サイズに適用させていく、CSSやHTML本来の可能性に準じた設計手法なのです。
もちろんハンバーガーボタンなど、デバイス固有の都合や例外はあるので、RWDの設計全てにおいて『Every Layout』の思想を貫くことは難しいでしょう。あるいは構築するウェブサイトやアプリケーションの種類も限られてくるかもしれません。
ただ、少なくともウェブは内在的にレスポンシブであるということ、メデイアクエリに頼ったデザイン手法には慎重になることの尊さは、改めてデザイナーが意識するべき価値と言えます。
可変性を前提にしたレイアウト
特定のサイズや状況における静止画としてのデザインに頼らないということは、言い換えると、目に見えない部分や環境やデータの変化に伴う要素の振る舞い方を如何に考慮にいれてデザインしておくか、可変性を前提にしたレイアウトをあらかじめ想定できているかが重要ということになります。
そこで、ここではウェブデザインにおける要素やサイズの増減とその影響について、5つの観点から具体的なポイントをまとめてみました。このあたりが網羅できればCSSのFlexBoxにも呼応できるようになるし、フレキシブルなレイアウトを実現する上でエンジニアのサポートになるかと思います。
要素の配置・割り付け方法
横位置なら左寄せ・中央寄せ・右寄せ、縦位置なら上寄せ・中央寄せ・下寄せと、要素は親要素内にどこに配置・設定するのか?
また、複数の要素がある場合、均等の感覚を開けて順番に配置していくのか?それとも親要素内で均等に間隔をあけて配置するのか?
要素の増減方向
同一の要素が複数ある、もしくは増える場合、水平方向に追加・配置されるのか?垂直方向に追加・配置されるのか?
その場合、要素間の余白(margin)はいくつなのか?
文字の増減方法
文字量が増減する場合、折り返す枠や親要素は明示されているか?
折り返さない場合は枠や親要素も連動して変化するのか?
文字量が増減する場合、隣接する要素も文字量の増減に伴い移動するのか?
文字が折り返した場合、隣接する要素の位置は文字と上寄せ・中央寄せ・下寄せ、どの位置で揃えるのか?
文字が折り返した場合、行間は明示されているか?
文字が折り返した場合、下に伸長しても破綻しないように設定されているか?
要素同士の位置や大きさの揃え方
同種類の要素でサイズが異なる要素が複数ある場合、揃える基準は下揃え・中央揃え・上揃え、いずれに設定するのか?
同種類の要素でサイズが異なる要素が複数ある場合、サイズは最大値に揃えるのか?揃えないのか?
子要素と親要素との相関関係
親要素のサイズは子要素のサイズの拡大縮小や数の増減に伴い変化するのか?
子要素のサイズは親要素のサイズの拡大縮小に伴い変化するのか?

理想はデザインファイルのメタデータとしてこの辺りを全て指示書として文書化しておくのがベストですが、文章にするとなるとなかなかヘビーであるのも事実です。まずはグラフィックツールの設定を適切に行うことを意識するとよいでしょう。あるいはプロジェクト初期段階でデザイナーとエンジニア間で各項目について意思統一を図るのも有効かと思います。
あとはFigmaのAuto Layoutは「要素の増減方向」「子要素と親要素との相関関係」あたりのレイアウト設計をほぼ全て賄えることができる強力な機能です。ぜひ習得して使いこなしましょう。
法則とコンテキストに従ったmargin設計
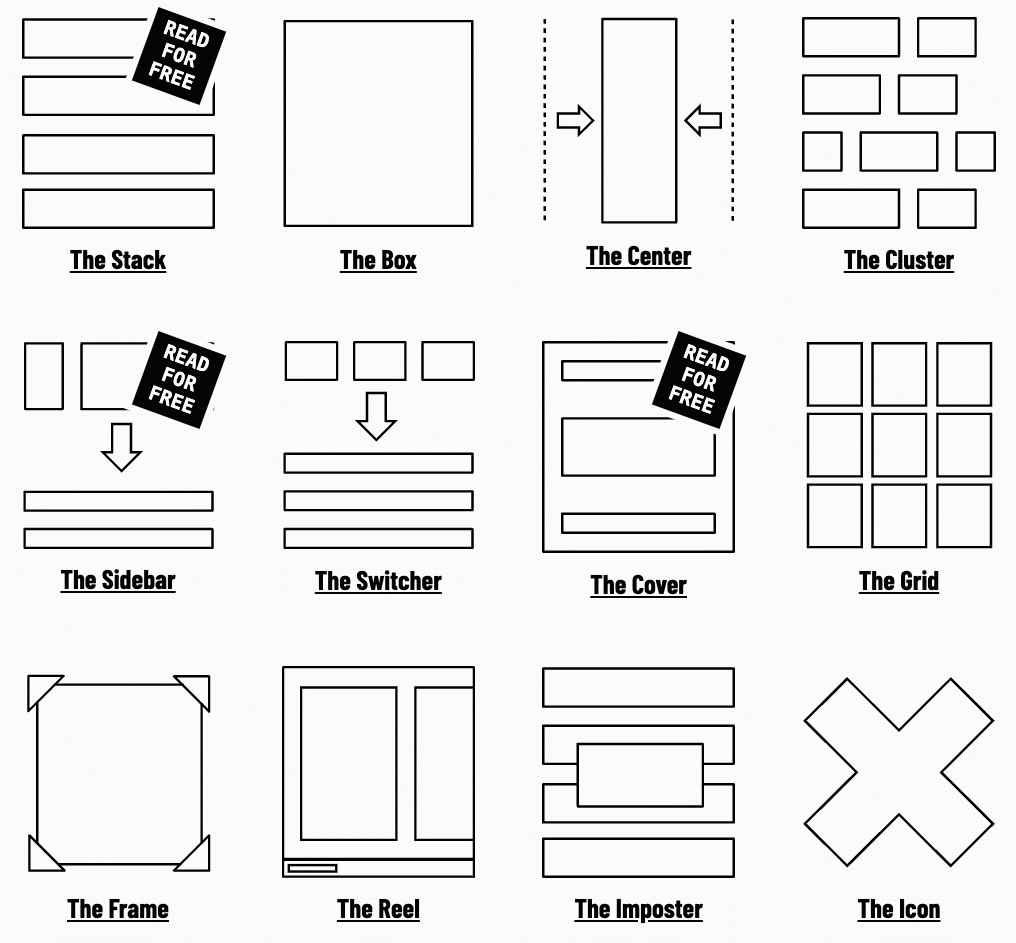
本書では中央揃え・ボックス・サイドナビ・横スクロールなど、具体的な汎用レイアウトパターンとして「レイアウトプリミティブ」と呼ばれるコンポーネントを12個紹介しています。このパターンを組み合わせて再利用することで、堅牢なレイアウトシステムを効率的に構築することが可能になります。

その「レイアウトプリミティブ」の中の一つに「Stack」というコンポーネントがあります。これは要素間の縦の余白を設定するパターンのこと。
ブロックボックスが縦方向に積み重ねるウェブのレイアウトにおいて、縦方向の余白の設定はウェブデザインにおいて重要な役割を担っています。一方で、縦方向の積み重なり方はデザインデータ上だけでは可視化しづらく、時にその法則をデザイナーとエンジニア間で共有しきれない場合もあります。
そこで本項ではデザイナーも複数のStackを用意し使い回すこと、それを法則化しメタデータとして再利用できるようにしておくことで縦方向のmargin設計を規定する私なりの手法をまとめておきます。効果的に活用することで縦方向のレイアウトの積み重なり方を最小のデータで可視化することができるのではないかと思います。
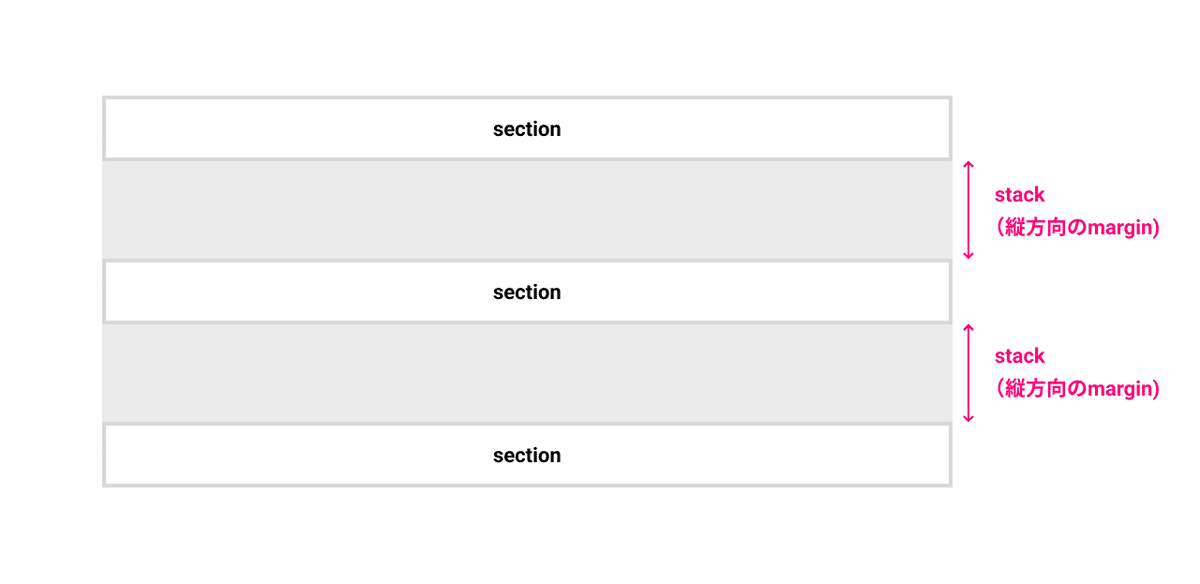
まずは要素を入れる「箱」として「section」を用意します。sectionはウェブページのコンテンツエリア(ヘッダー・フッターやナビゲーションなどサイト共通箇所以外のエリア)に配置することができます。Section内にはテキストやリスト、カードやフォームなど任意のコンポーネントを配置することができます。
この時、各Section間の余白としてStack=縦方向のmarginを設定します。これもFigmaのAuto Layoutが活躍するでしょう。

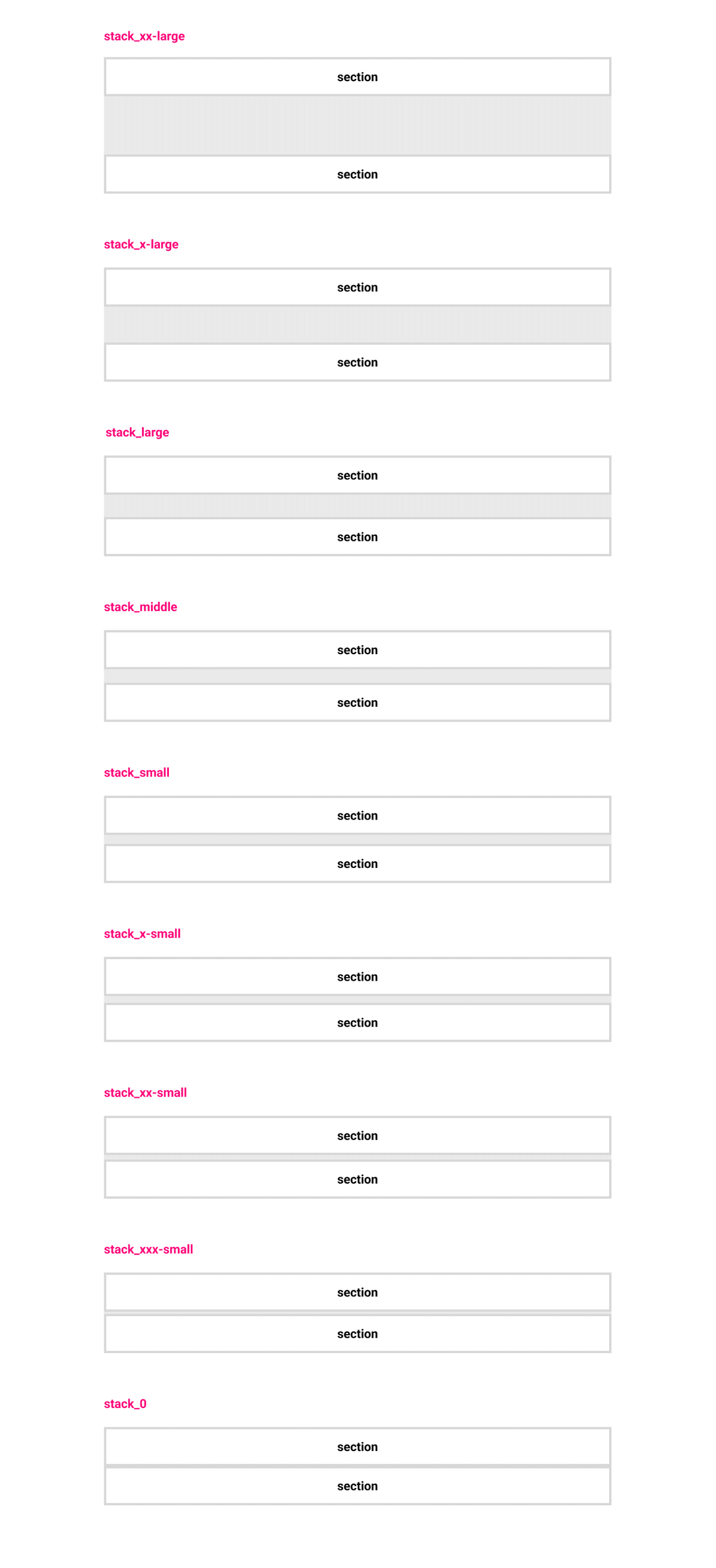
このStackのサイズの大きさ違いで、8種類のsection間の余白パターン(stack_xx-large、stack_x-large、stack_large、stack_middle、stack_small、stack_x-small、stack_xx-small、stack_xxx-small)と余白0(stack_0)の合計9種類のStackを用意します。つまりサイト・アプリケーション全体で使用することができる縦方向のmarginを9種類用意しておきます。

レイアウトを組む際の縦marginには必ずこの9種類のパターンをどれかを使用するルールを遵守することで、marginのルールが明確になります。
Stackが大きいほど要素間の距離は遠くなるので情報の結びつきは薄くなり、Stackが小さいほど要素間の距離は近くなり情報の結びつきは強くなります。また各section内には自身より小さいサイズのStackを入れ子にすることもできます。
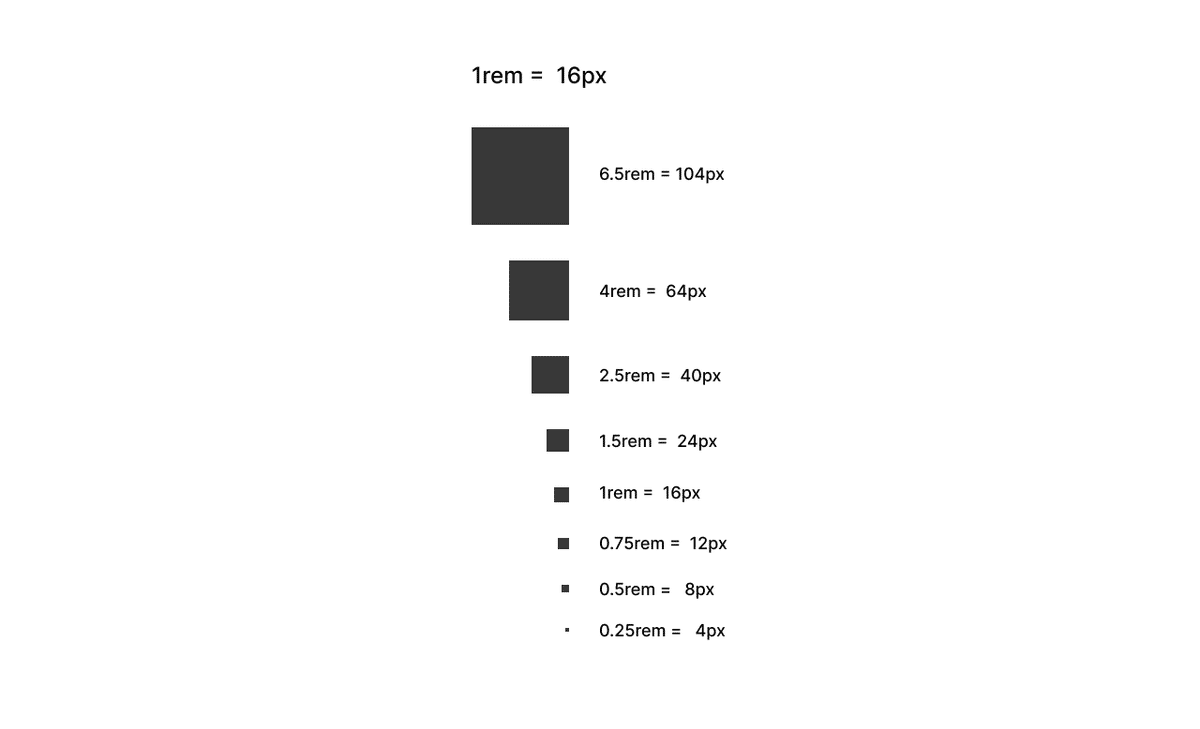
また8種類の余白は8の倍数を活用して設定しています。この数はプロジェクトによって多少前後してもよいでしょう。

ちなみにこのmargin設定はフィボナッチ数列を活用する手法で、以下のブログで紹介されている考え方が大変参考になりました。また、筆者の鈴木丈様は本書の査読者(レビュアー)でもあります。
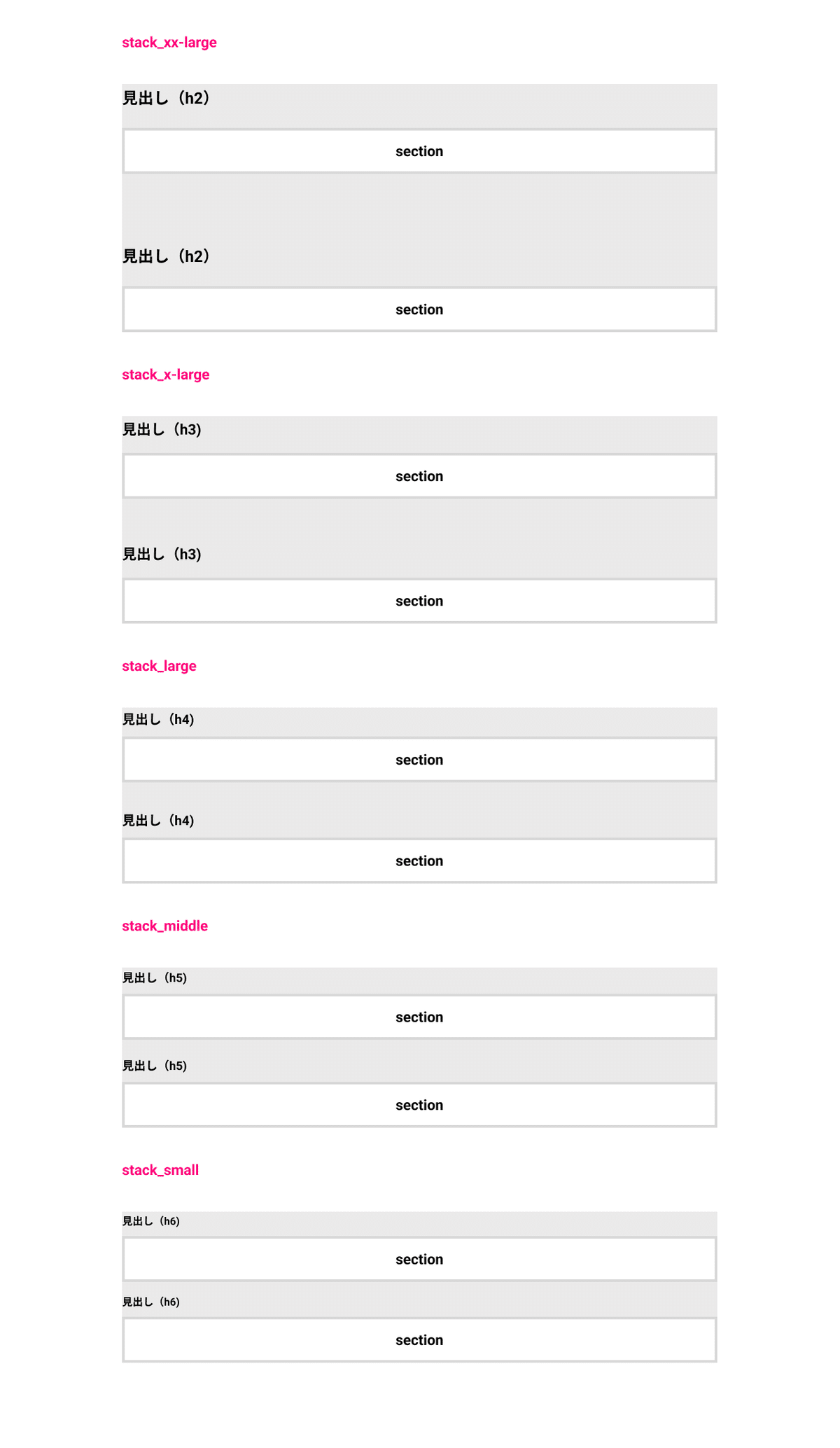
さらに、stack_xx-largeからstack_smallの5種類のstackには、各section前に
h2〜h6までの見出しを設定することができるようにします。これにより見出しを配置した分節設計が可能になります(ちなみにh1は原則各ページ1つだけコンテンツエリア外に配置するのでここでは除外します)。
見出しを使用する場合、見出しの順番をとばしたり、見出しの順番に逆らうような入れ子の設定はできません。

以上のフレームワークを使用すると、おおよそ考えられるレイアウトが組めるのではと思います。いくつか例をあげます。
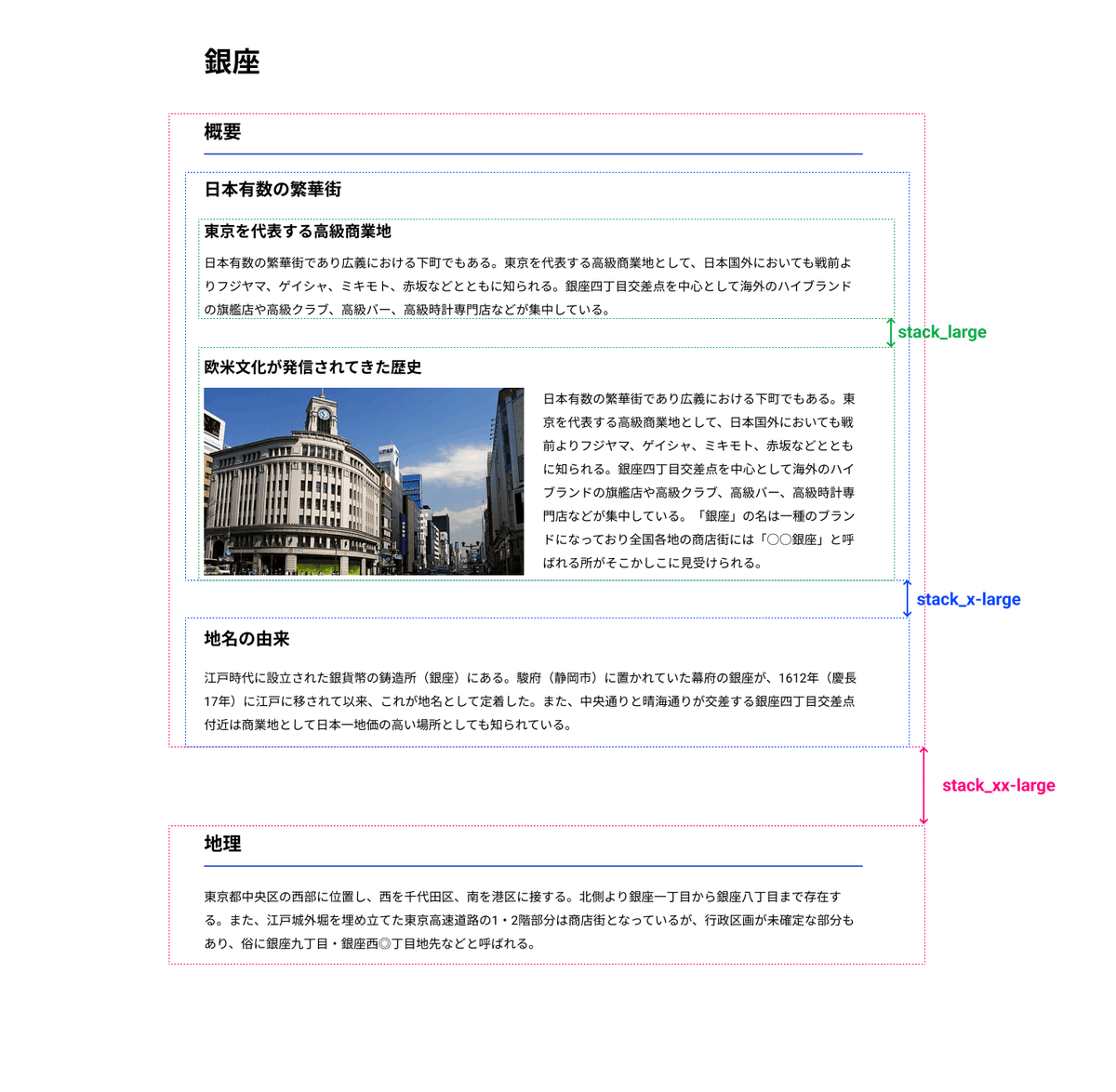
例えばドキュメント形式のパターン。見出しとテキストや画像で構成されます。

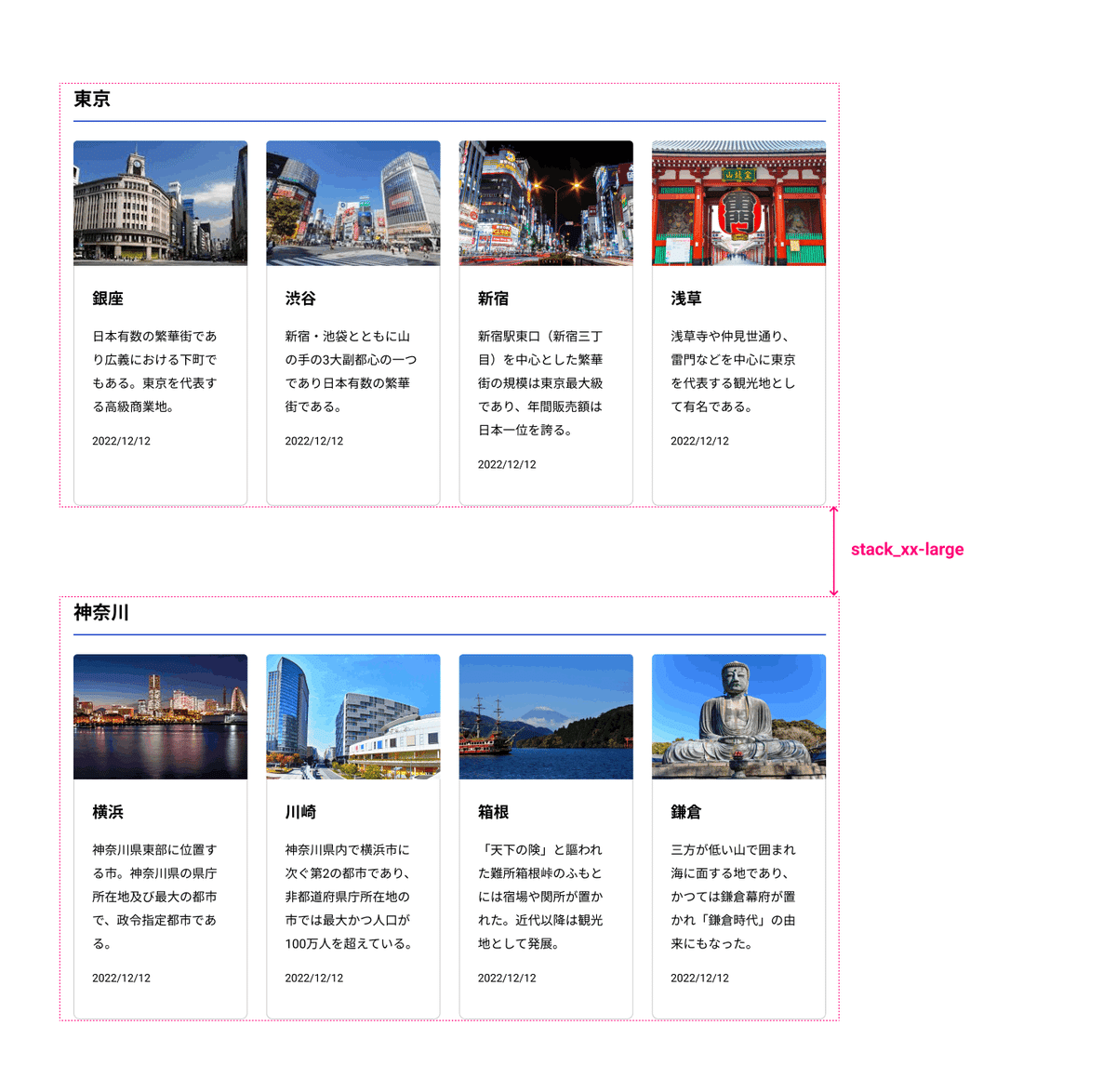
あるいはカードコンポーネントを並べるようなレイアウト。

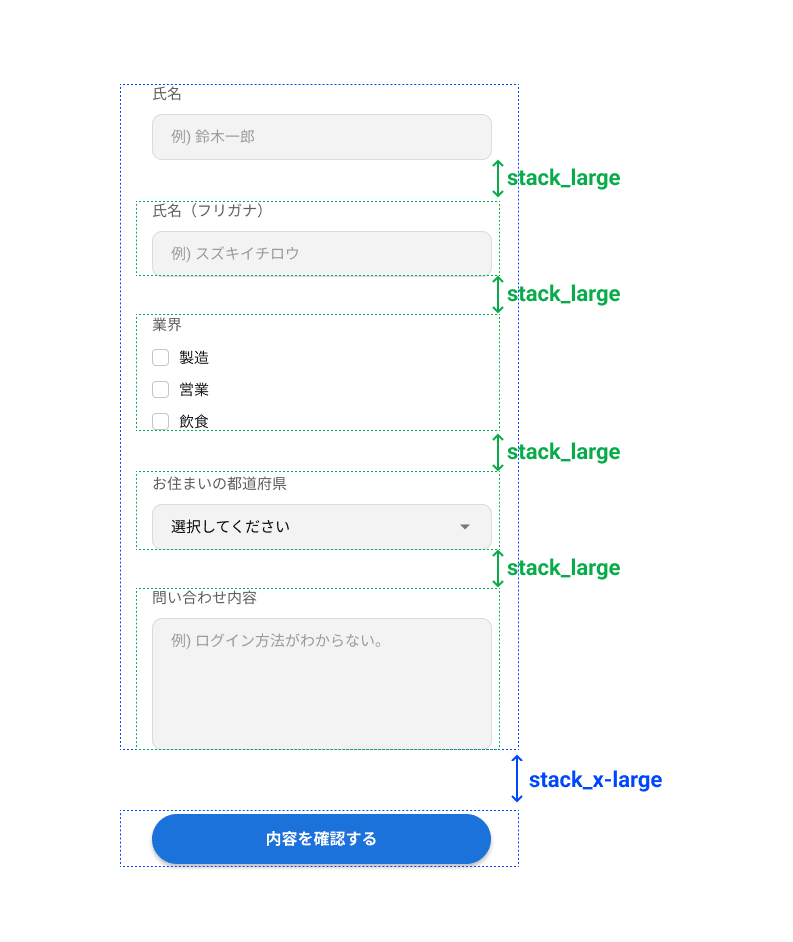
こちらはフォームです。テキストフィールドやプルダウン、ボタンなどを並べます。

上記のようなページもStackによって組んでいます。それぞれのレイアウトの組み方・構造は以下となっています。



このように様々な縦余白をルール化し、入れ子としてのテンプレートをまず用意しておけば、あとは個々のコンポーネントをそこに入れておくだけで、柔軟にレイアウトを組むことができます。結果としてエンジニアも実装のイメージがつきやすくなることが期待されます(本当は各コンポーネント間のmarginまで予め規定できればよさそうですが、それを解決するにはもう少し時間がかかりそうです)。
注意点としては、Stackの一番上のmarginはゼロにすること、コンポーネント自身にはmarginをもたせないことです。(ちなみにこれも「関心の分離」という言葉で、スタイルとレイアウトは別で管理されるべきと本書で語られている概念です)
最後に
シンプルさは常にデザインにとって普遍的な価値観の一つです。グラフィカルな意匠からサービス設計まで、デザイナーはプロジェクトのあらゆる局面でシンプルであること・シンプルにすることの選択を求められます。
そうであるならば、そのシンプルさへの眼差しはレイアウト設計・テンプレート開発にも適用されるべきではないか。それが私が本書から読み取った裏テーマであり、オルタナティブなデザインの極意です。
デザイナーが個別の調整を行うほど画面レイアウトの複雑さは増します。特定の状況を個別に管理するほどブラウザが持つ汎用性は失われ不具合が起こる可能性は高まります。細部にこだわりすぎることで全体への視野が欠けてしまうことを考えると、ある意味「神は細部に宿らない」のです。
できるだけ少ないビジュアルデザインで、どれだけ多くの状況をカバーできるか、どれだけコンテンツがもつ力を引き出し自走させることができるか、どれだけサステナブルなレイアウトを構築できるか。そのようなミニマムな意匠で最大限の効果を引き出す精神こそ『Every Layout』が体現するデザインの思想と言えるのではないでしょうか。
多彩なデバイスの出現によりユーザーの利用環境はますます多岐にわたります。ウェブの制作においても、サイズごとにデザインを細かく定義するのは大変な労力で現実的ではない場合もあります。かといって中途半端にエンジニアに判断を委ね作業を止めるようなことがあってはなりません。
『Every Layout』の精神がその状況を打開できるとしたら、将来的にはデザイナーは作るデザイン枚数が減る一方で、コンテンツの成り行き方についてイメージできる想像力や、それを申し送りできるようになるドキュメント作成能力が重要になってくるのかもしれません。あるいはFigmaなどのグラフィックツールはどんどん発展していき、CSSの特性をそのまま感じられるようになっていくはずで、こうした動向に敏感になる必要もあるでしょう。ちなみに私自身はいわゆるインブラウザデザインの習得を試みたこともありましたが、これもまた実用性の観点と自身のスキルを考慮すると限界を感じました。
一方、こういったことを考え検討する工数がプロジェクト内で圧倒的に確保されていない、デザイナーが行うべきタスクとして認知されていない、あるいは必要性は分かっていてもツールの機能が不十分である、というのは私自身常日頃考えている大きな課題です。現場ではデザイナーもどうしても一枚のビジュアルを作っては終わりになってしまい(当然それも価値ある仕事です)、十分な工数を与えられていない場合も多々あります。結果として開発側からすると行き届かないデザインデータになってしまうことも多いでしょう。
その課題について、デザイナー自身も各ステークホルダーの理解を深められるように業界全体で啓蒙していく必要があります。そしてCSSやの可能性を失うようなデザインやオペレーションはサービスの品質低下や機会喪失につながること、運用に多大なコストがかかってしまうこと、ひいてはユーザーの体験を低下させかねないことなど、ビジネス視点と紐づけて『Every Layout』の精神を語られるようになることが重要でしょう。
デザイナーもCSSの可能性に立ち戻る重要性に改めて気付かせてくれた『Every Layout』の筆者様や、安田 祐平様(@_yuheiy)、横内 宏樹様(@_8845musign)はじめ本書の監訳・監修・編集に関わった皆様には、改めて御礼申し上げます。単純なTips集ではない『Every Layout』を私のようなデザイナー脳で咀嚼するのはまだまだ時間がかかりそうですが、まずは状況に応じた現実的で局地的な対応から始めつつ、汎用的で再起的なウェブデザインの手法の確立の手がかりとしていけたらと思っています。
※本内容を執筆するにあたっては、出版社であるボーンデジタル社様や監訳者の安田 祐平様の許可をいただいています。
