今回は「Clip Content」を使って、カードをフレームの外に出したいと思います。
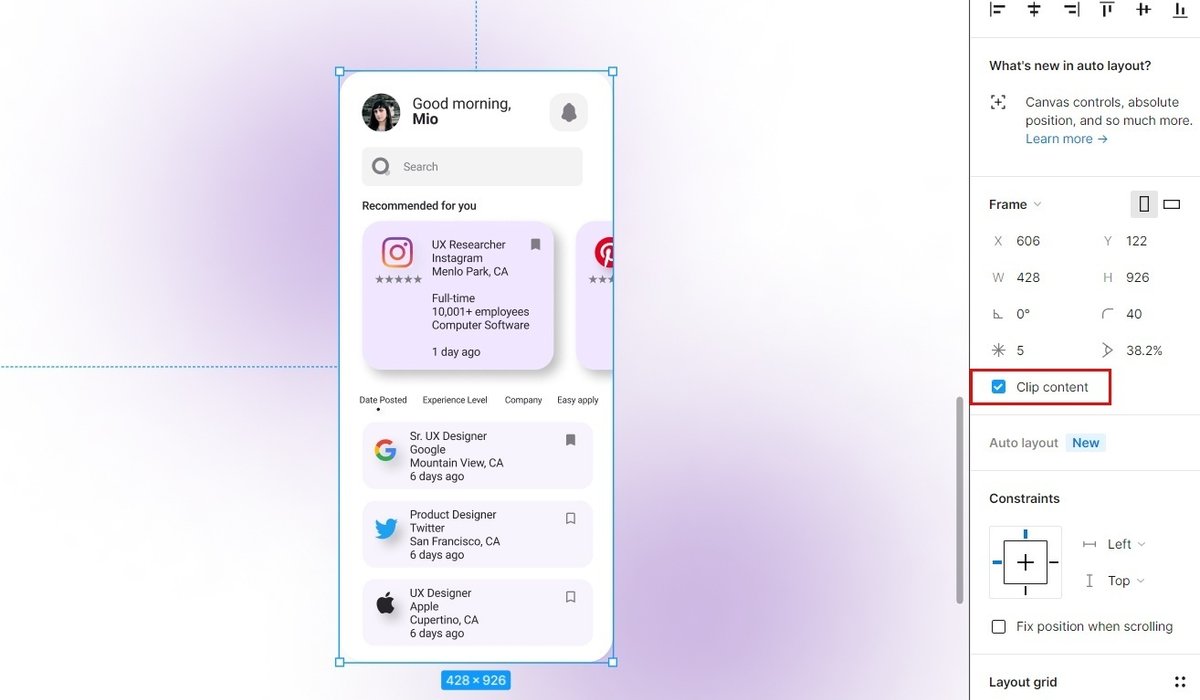
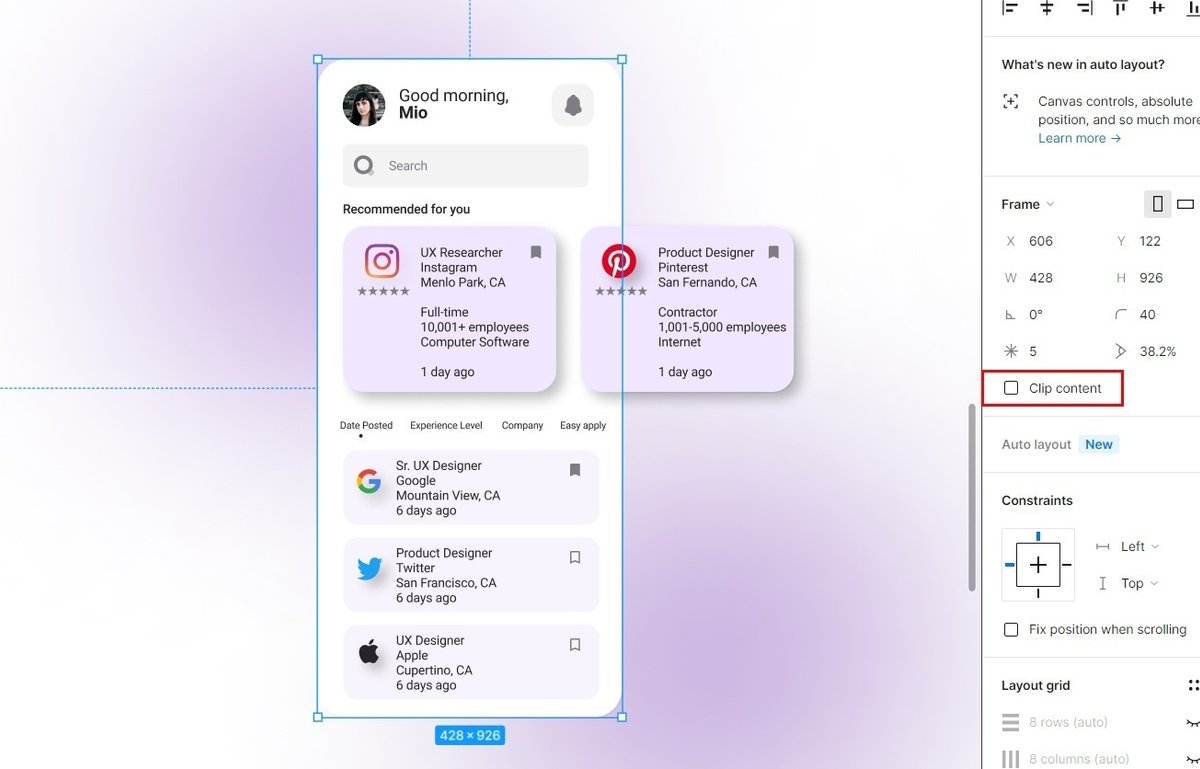
Clip Contentはフレームをクリックすると、右側のパネルに出てきます。チェックが入っているので、このチェックを外す。


カードをフレームの外に出すことができました!😊
今回はここまでです!また次の記事でお会いしましょう~😉
Follow me here😊
Figma │Instagram | Twitter │Dribbble │Behance│ Linkedin | Notion | Portfolio