
隠れたレイヤーが見たい! #Figma
今回はアウトラインの表示方法をご紹介します!隠れたレイヤーの選択、調整が簡単になります。
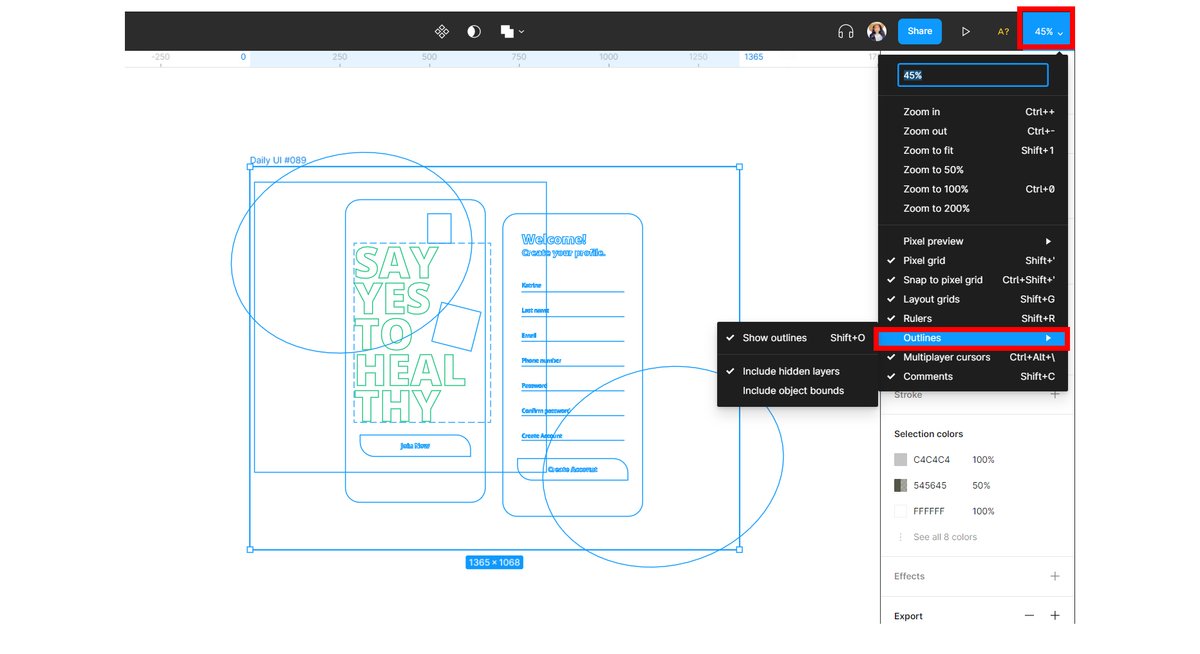
ツールバーの右上にある[ズーム/表示オプション]メニューをクリック。
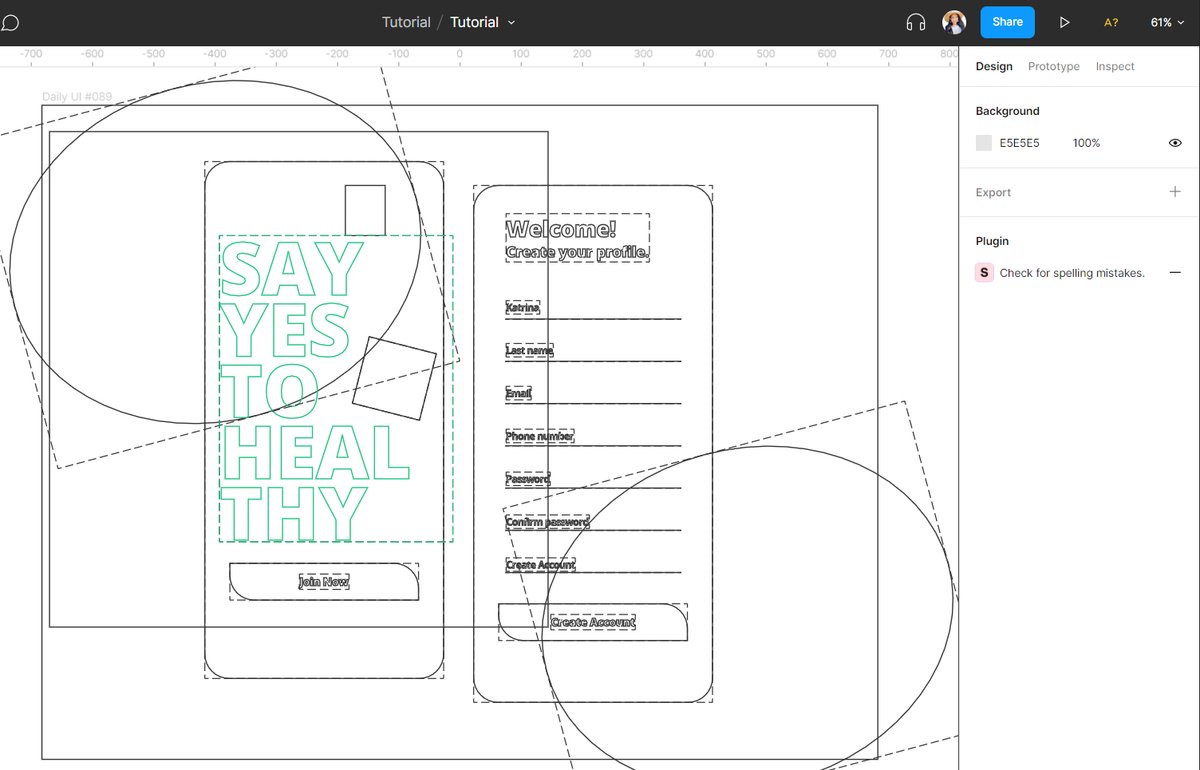
Show Outlines をクリック。
非表示のレイヤーを含めたい場合はInclude hidden layersを、
オブジェクトの境界線を含めたい場合はInclude object boundsを選択。

ショートカットはこちらです。
⌘ Command / ControlY
Shift+O

👇

今回はここまでです!また次の記事でお会いしましょう~😉
Resource🎨
https://help.figma.com/hc/en-us/articles/5724448965527-View-layer-outlines-in-Figma-design
Follow me here😊
Figma │Instagram | Twitter │Dribbble │Behance│ Linkedin | Notion | Portfolio
いいなと思ったら応援しよう!

