
テキストをアウトライン化したい! #Figma
今回はテキストのアウトライン化をご紹介します!フォントは文字情報ですが、アウトライン化するとオブジェクト(図形)情報になります。ロゴを作るときなどに便利です!
やり方📝
1、テキストを書いて、選択。
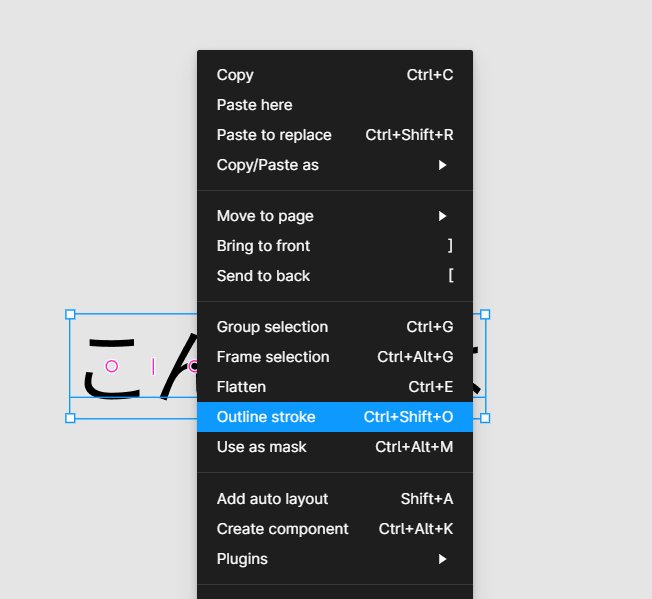
2、右クリック。Outline Strokeを選択。

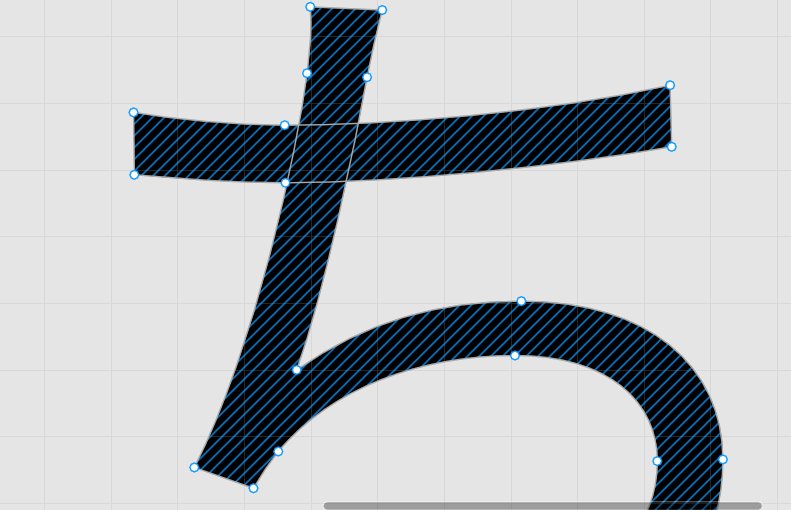
3、ダブルクリックをして編集。

ショートカットはこちらです。
Shift ↑+ ⌘ +O
Ctrl +Shift +O
今回はここまでです!また次の記事でお会いしましょう~😉
Resource🎨
https://help.figma.com/hc/en-us/articles/360047239073-Convert-text-to-vector-paths
Follow me here😊
Figma │Instagram | Twitter │Dribbble │Behance│ Linkedin | Notion | Portfolio
いいなと思ったら応援しよう!

