今回はfigmaを使ってローディングアニメーションを作ってみたいと思います。

手順📝
1、円をつくる。円の右にある小さい丸を押す。センター方向にドラックし輪にする。
2、円をそめる。fill、angular。
3、2枚複製し、円を90度ずつずらす。
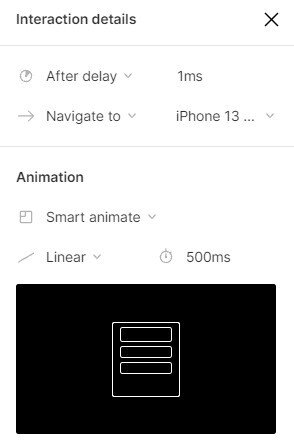
4、プロトタイプタブでアニメーションを設定。
■After delay, 1ms
■Smart animate, Liner, 500ms

完成🥰!
今回はここまでです!また次の記事でお会いしましょう~😉
Follow me here😊
Website | Instagram | Twitter │Dribbble│Linkedin



