
Google Drive のロゴを作りたい!#Figma
今回はFigmaを使って、文字をかっこよくカットしてみたい思います!
こちらが完成したものです。

手順📝
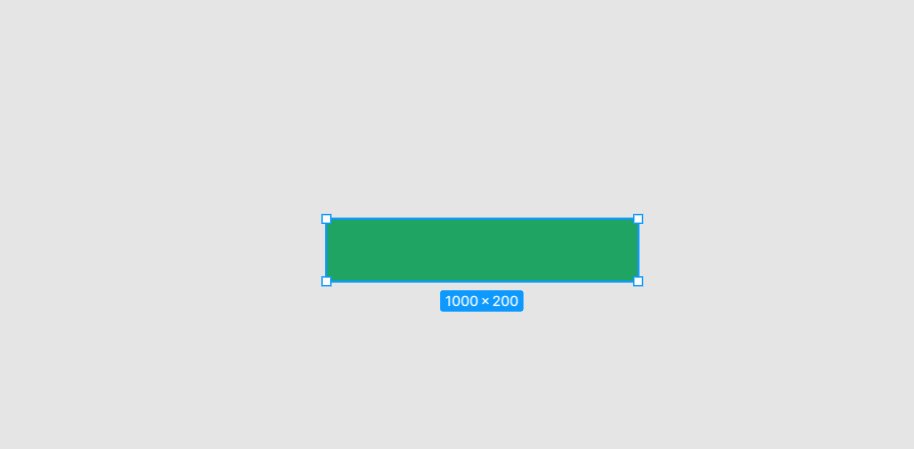
1、長方形を描く。

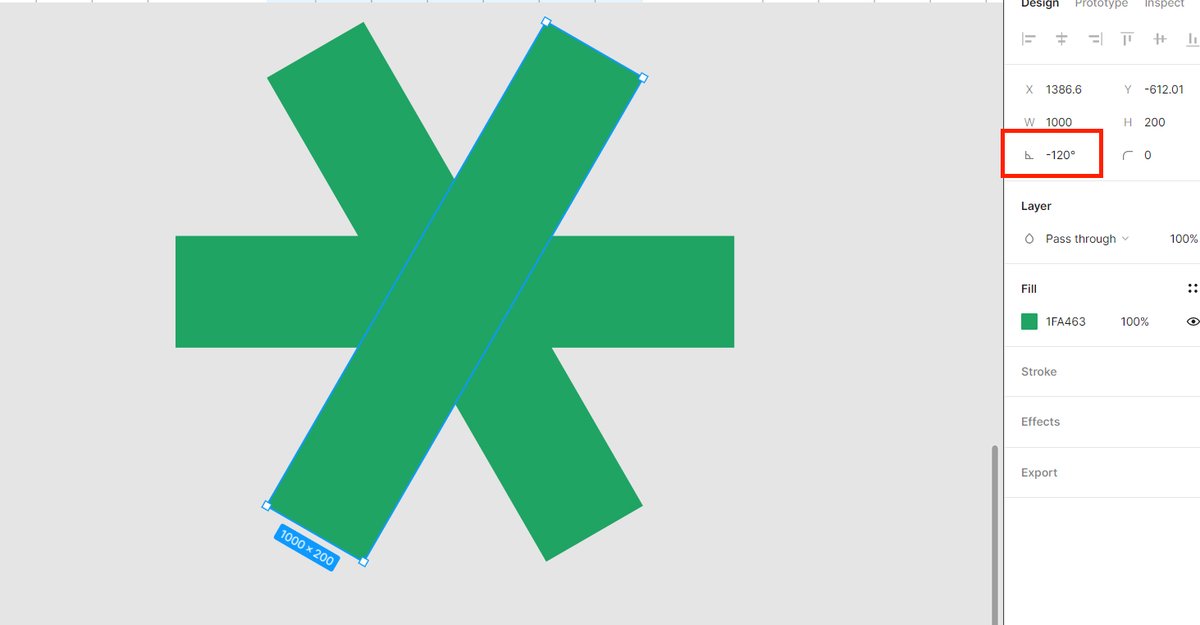
2、長方形を2枚複製。一つを120度、もう片方を-120度傾ける。

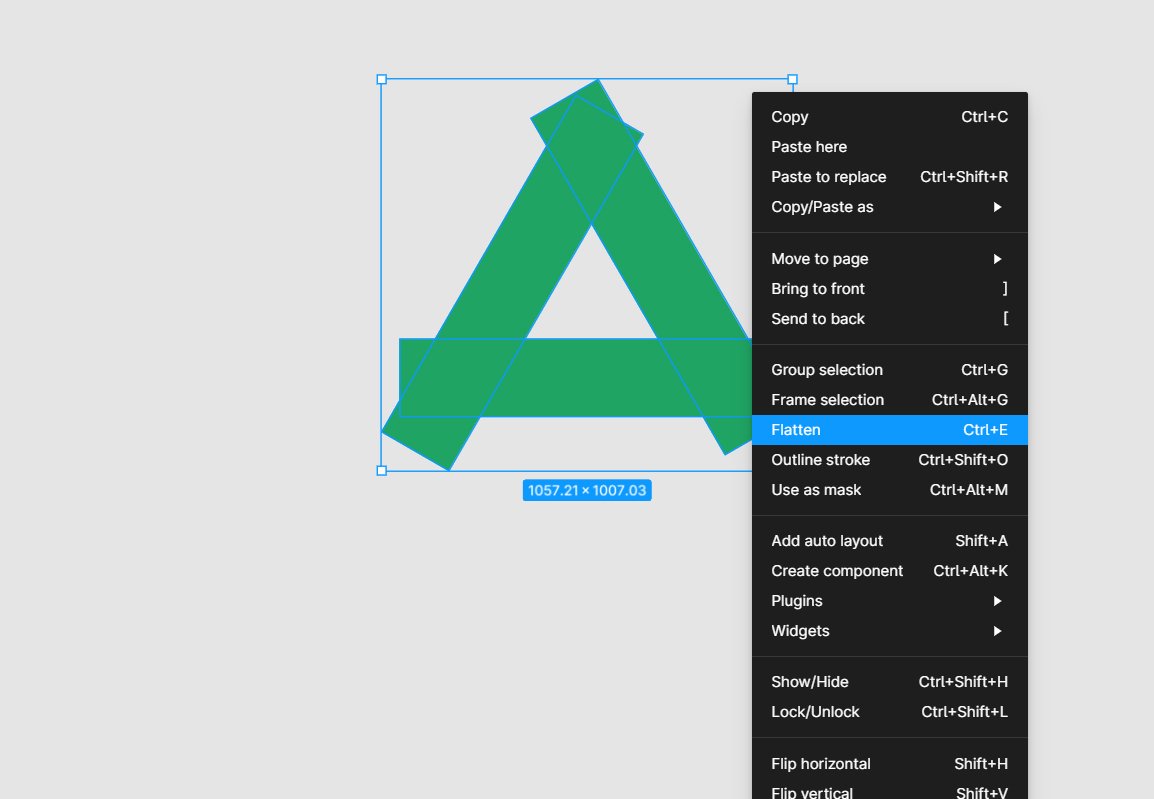
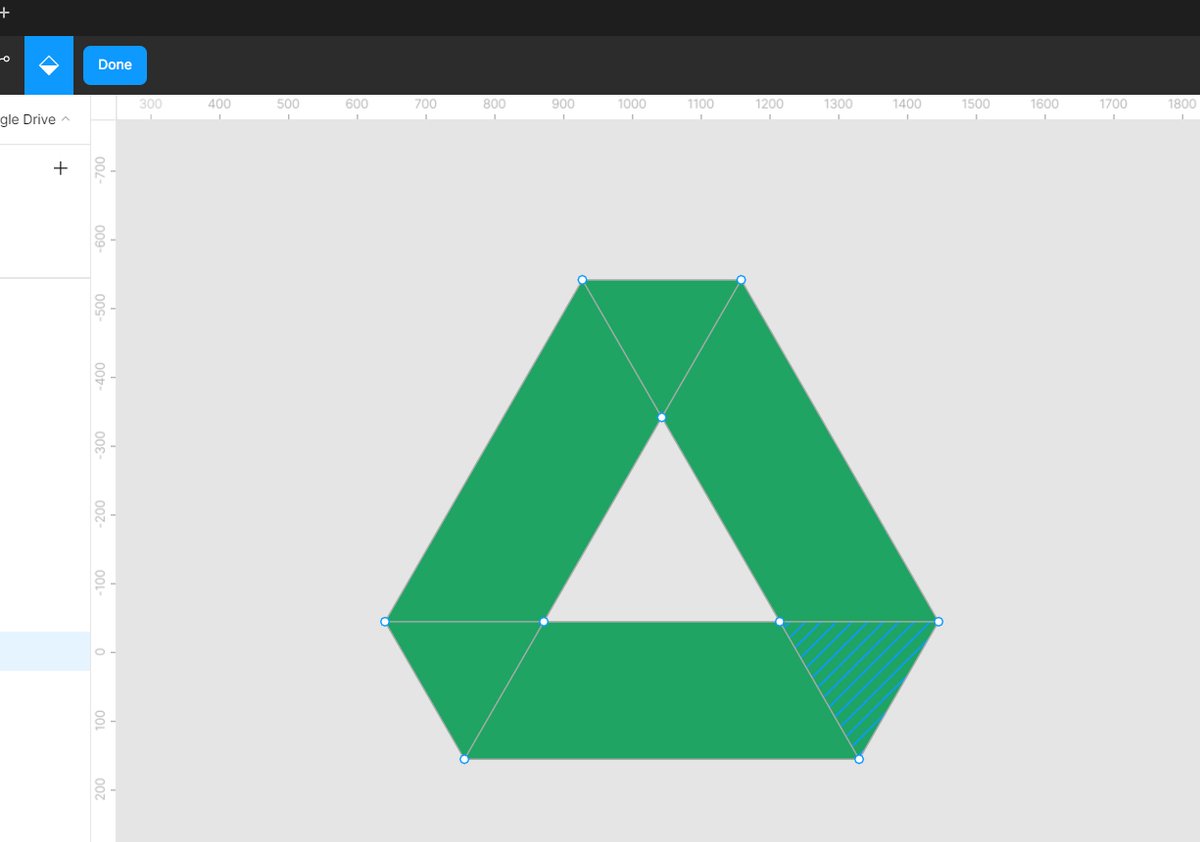
3、右クリック→Flatten (ショートカット:Ctrl+E)

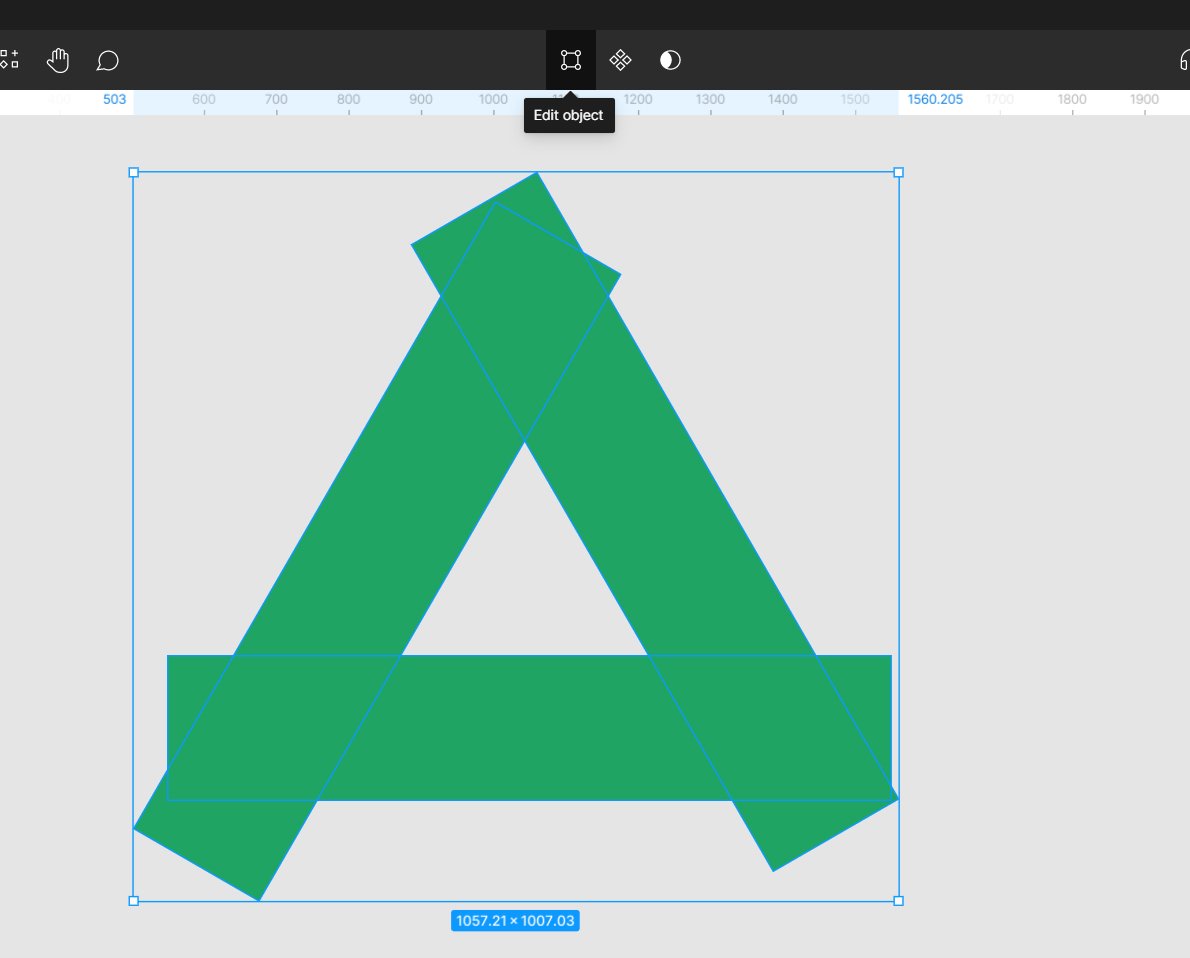
4、Edit Object

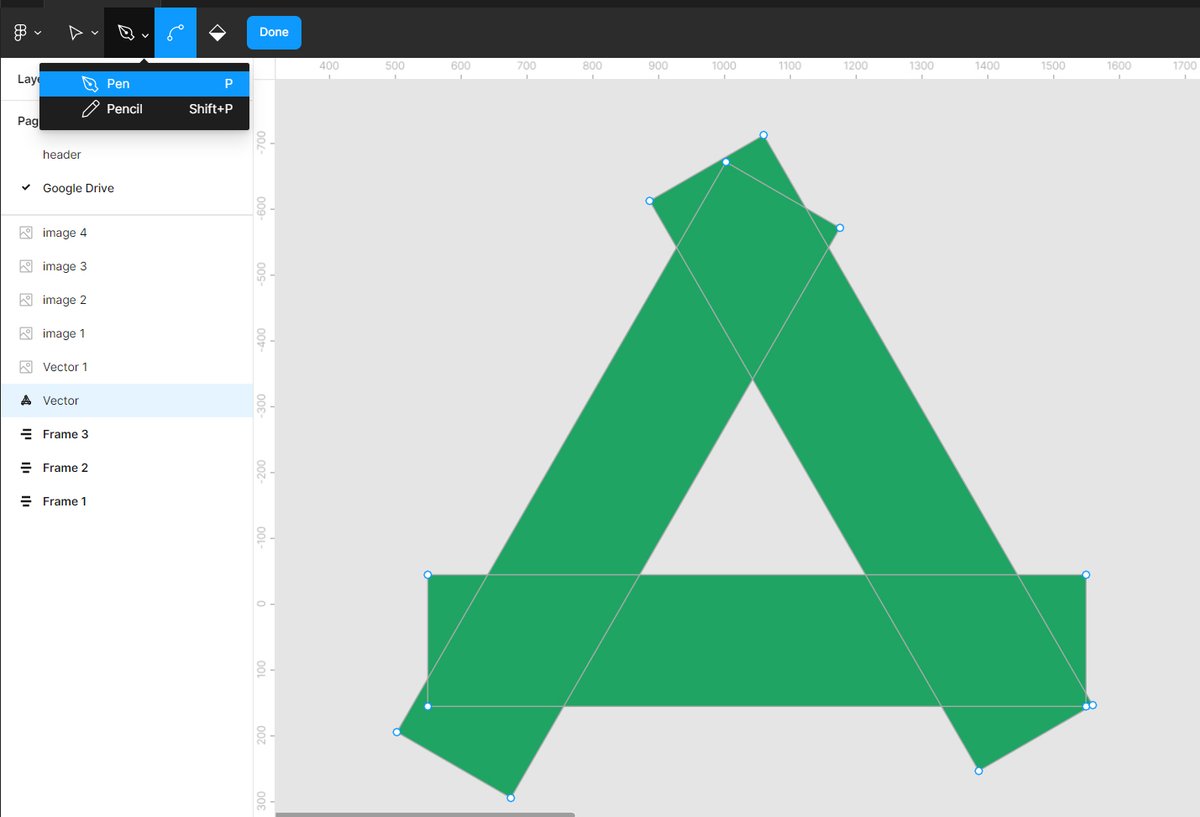
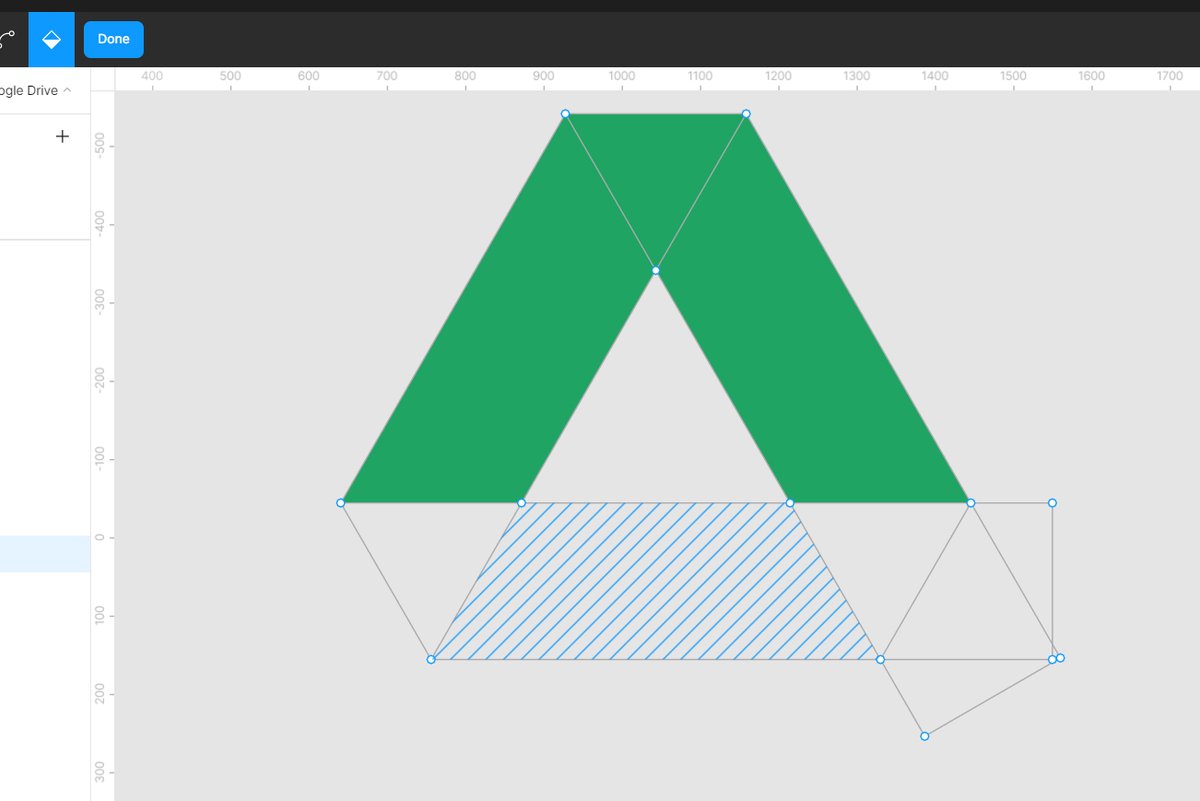
5、ペンツールをクリック

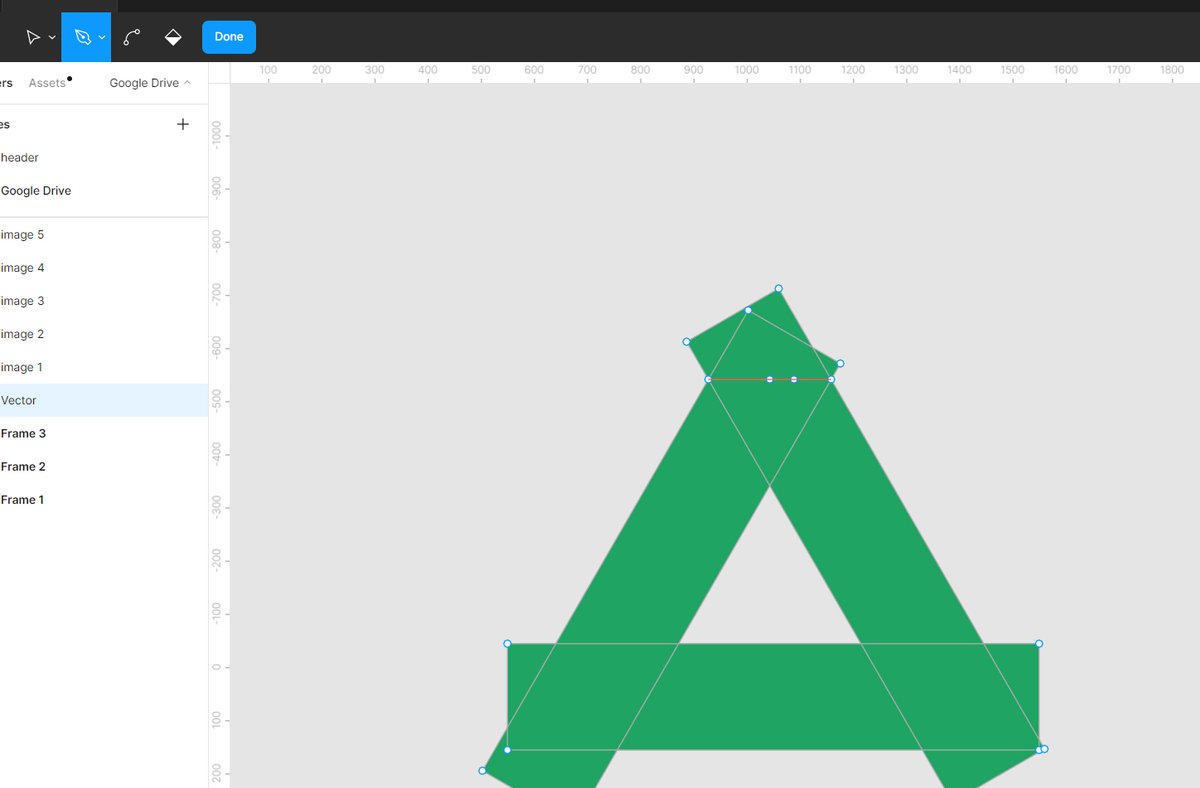
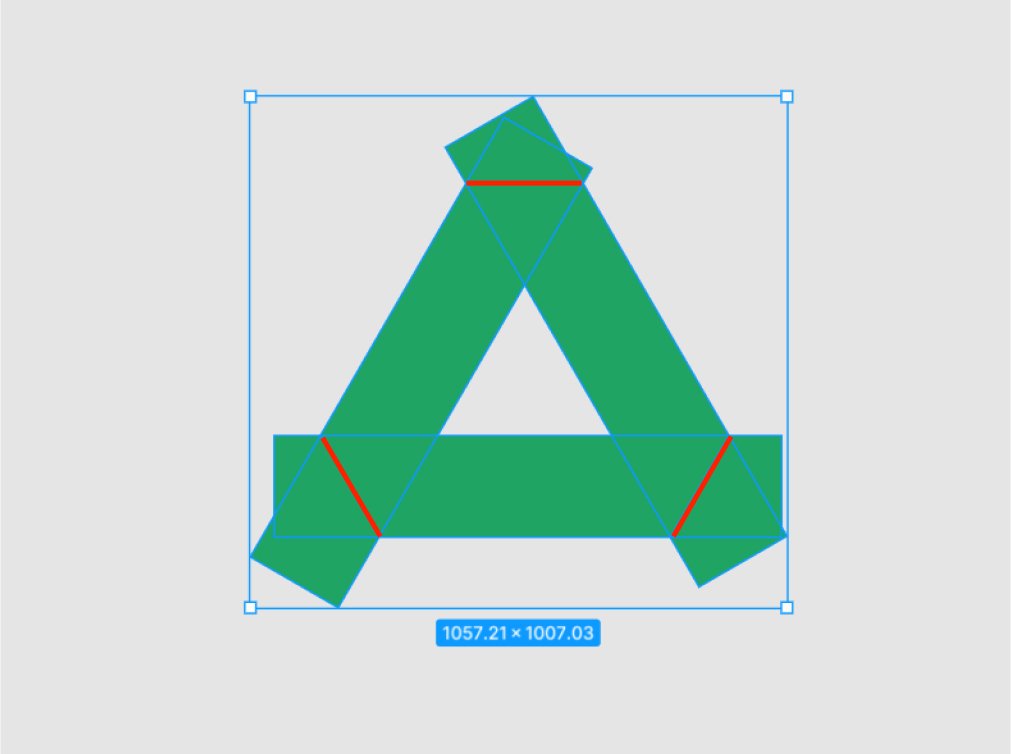
6、線を3本描く。写真の赤線参照。


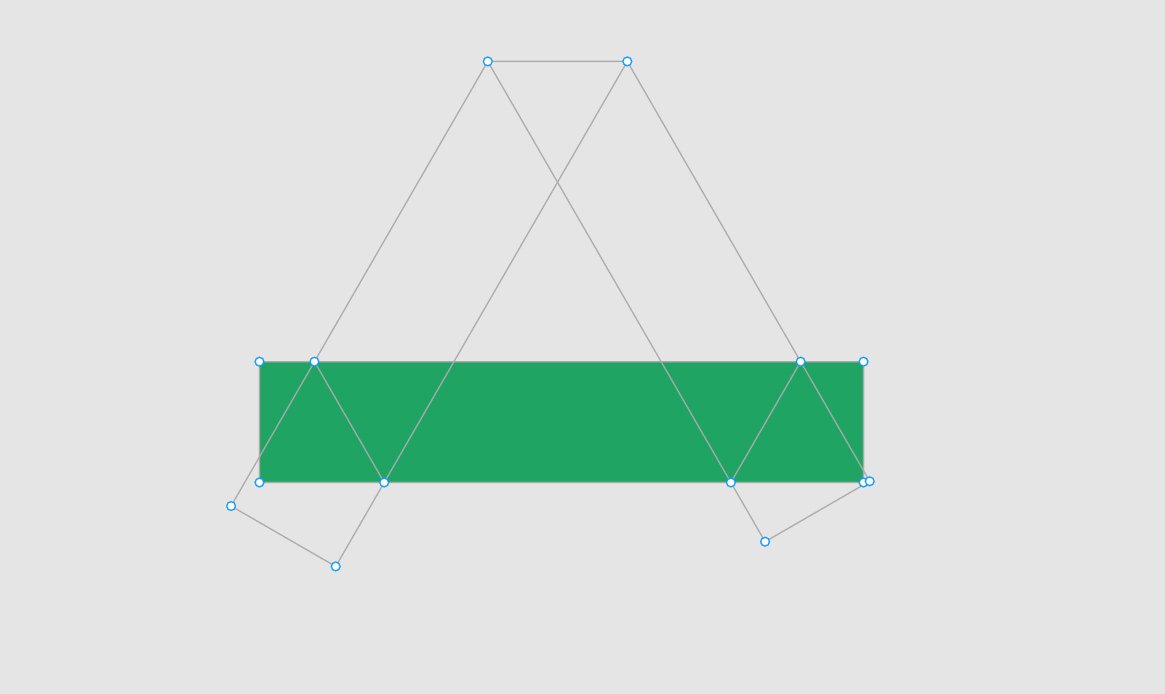
7、不要を選択し消す。

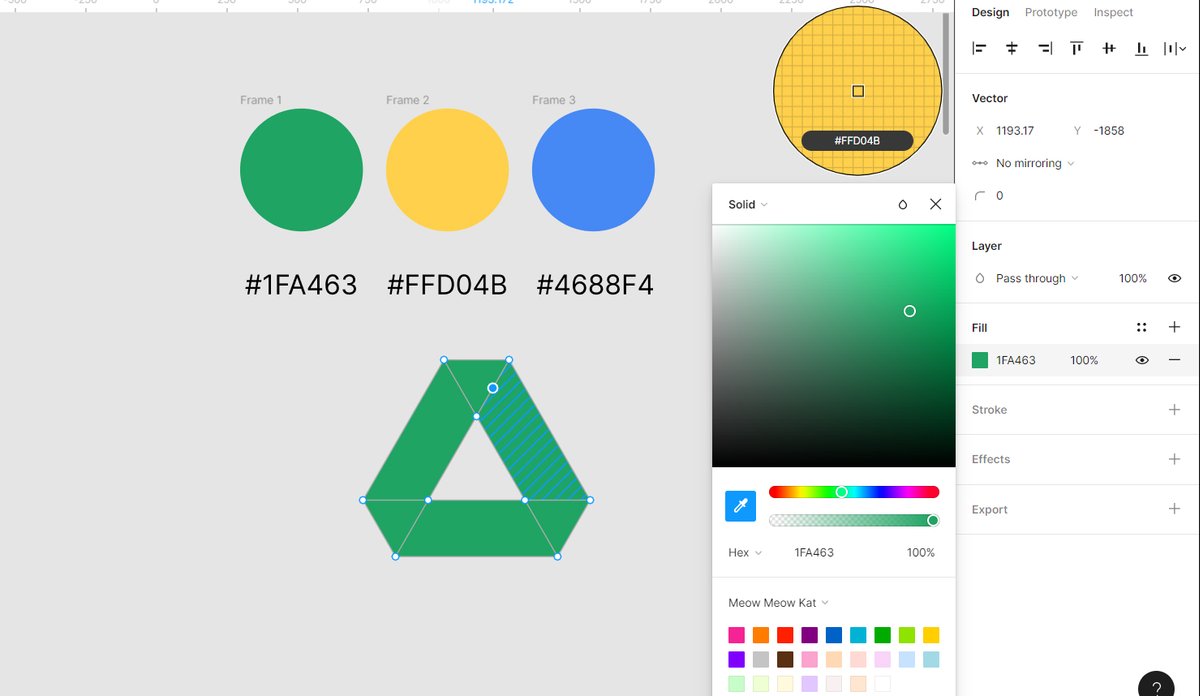
8、残す個所は右上のPaint backetで色を染める。


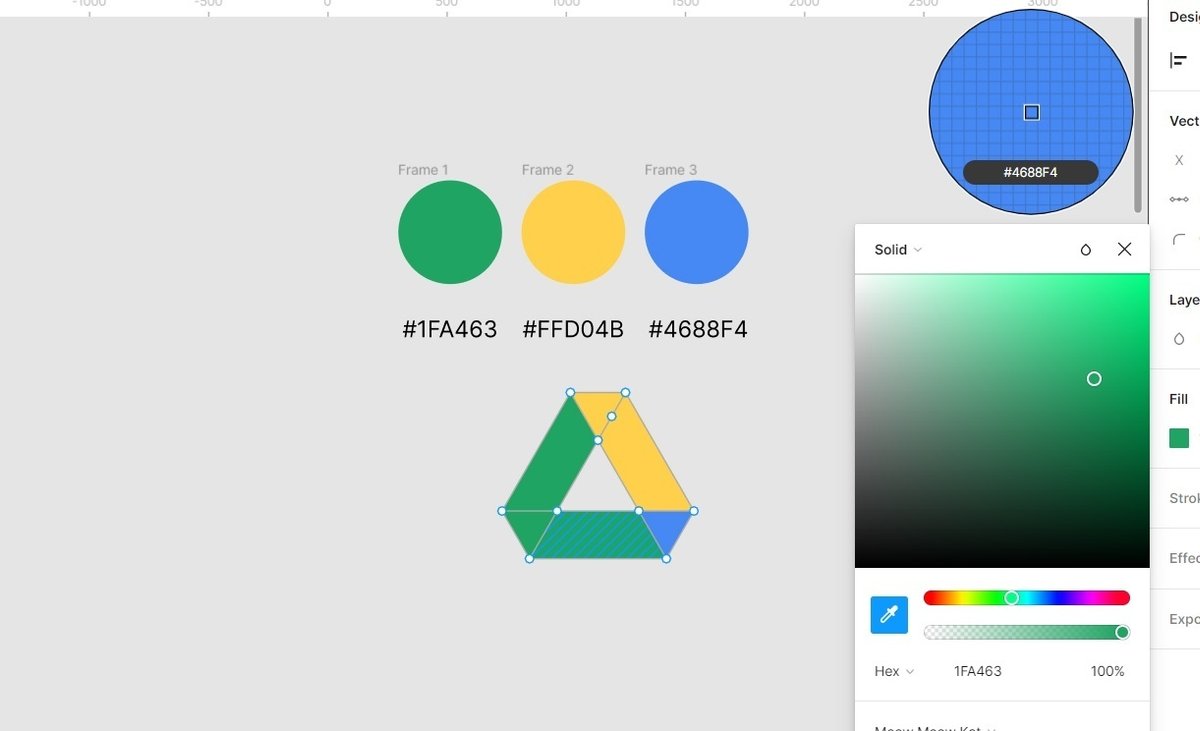
9、黄色と青色で染める。
カラーパレット
緑 #1FA463
黄色 #FFD04B
青 #4688F4


10、完成🧡!

Resource🎨
今回はここまでです!また次の記事でお会いしましょう~😉
Follow me here😊
Figma│Instagram│Twitter│Dribbble│Behance│Linkedin│Notion│Portfolio
いいなと思ったら応援しよう!

