
文字をかっこよくカットしたい!#Figma
今回はFigmaを使って、文字をかっこよくカットしてみたい思います!
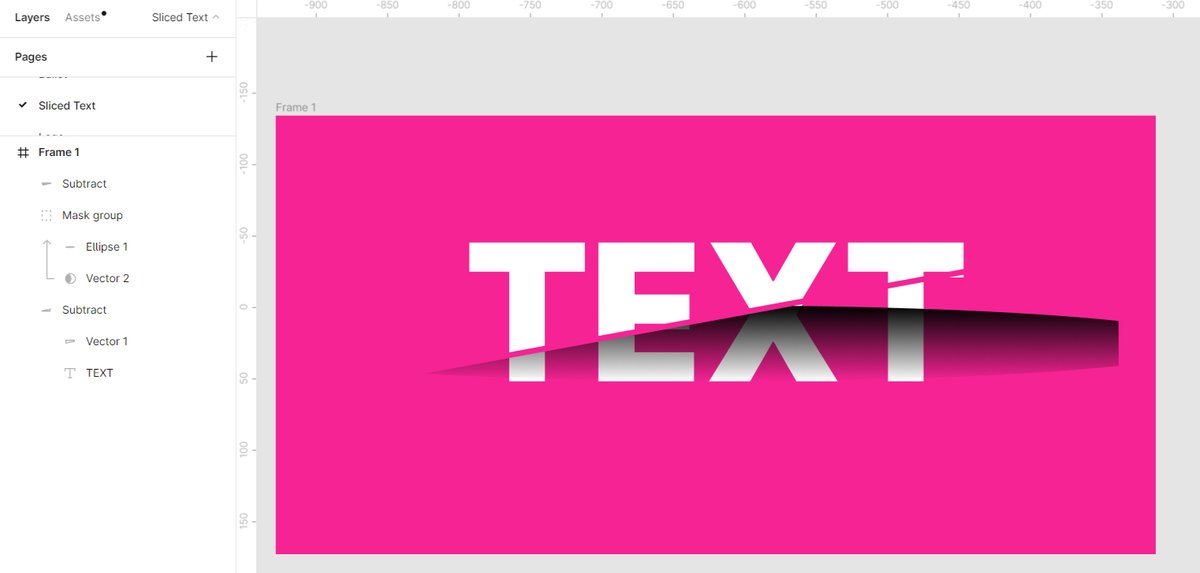
こちらが完成したものです。

手順📝
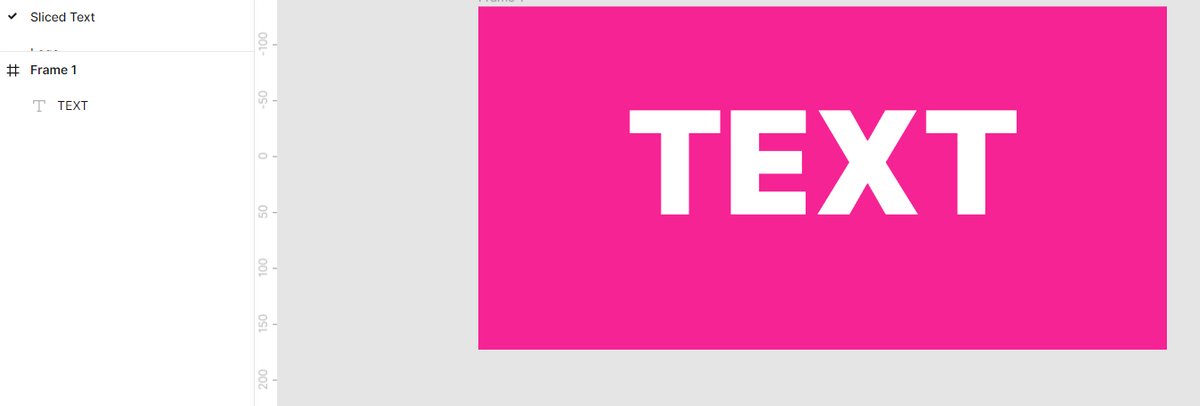
1、フレームに文字を書く。

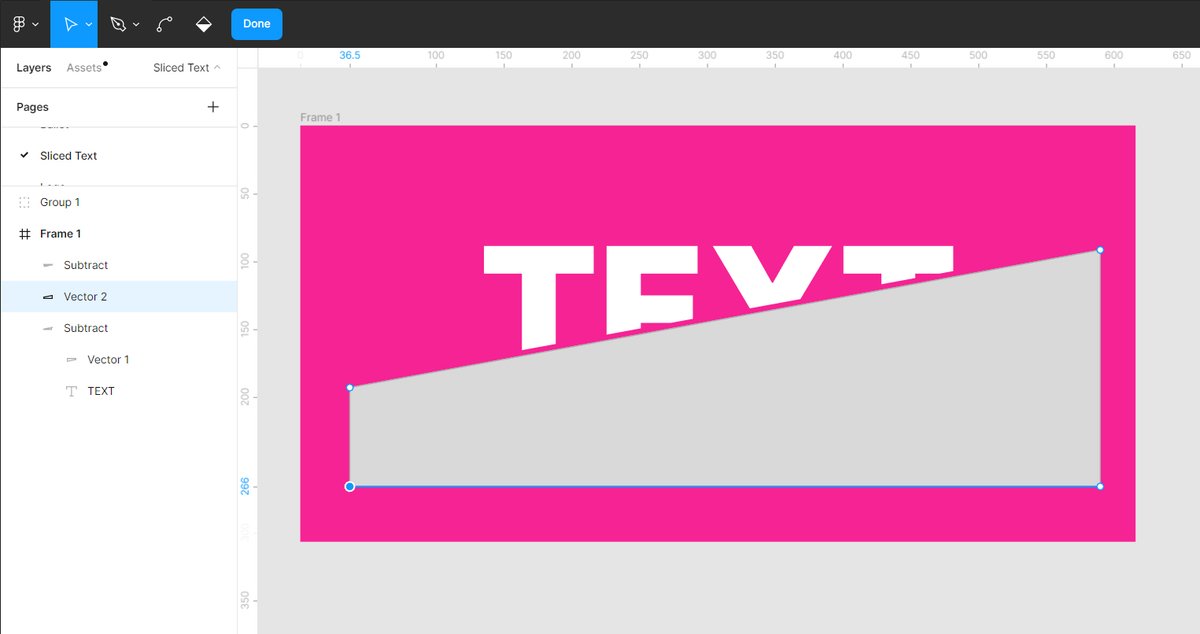
2、ペンツールで台形を作る。

3、Strokeを消す。Fillでそめる。

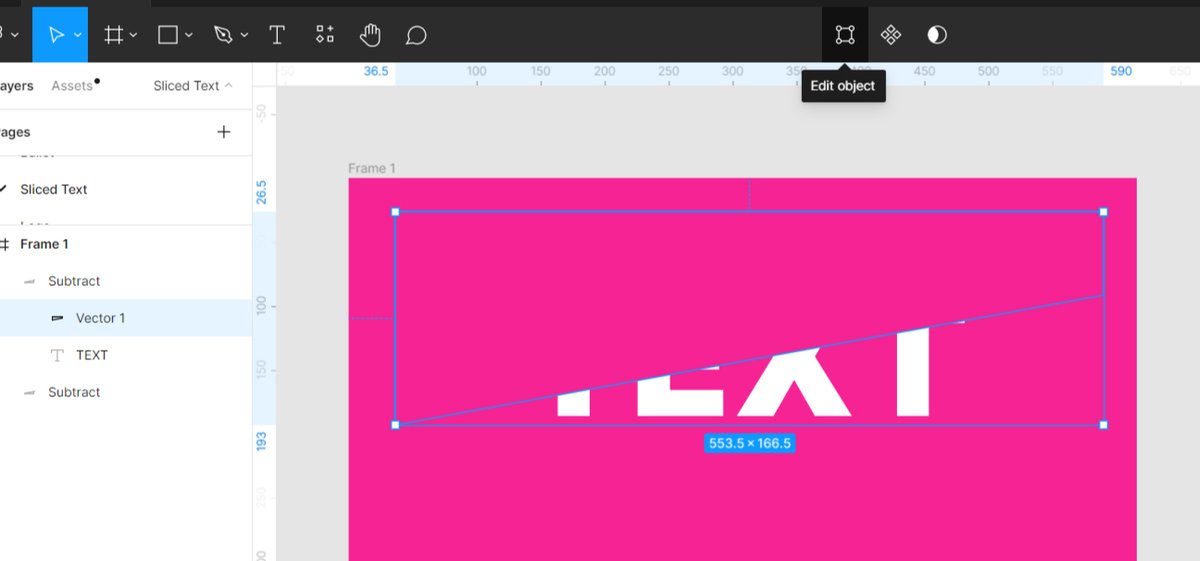
4、文字とVectorを選択し、Subtract Selection。

5、Subtractを複製
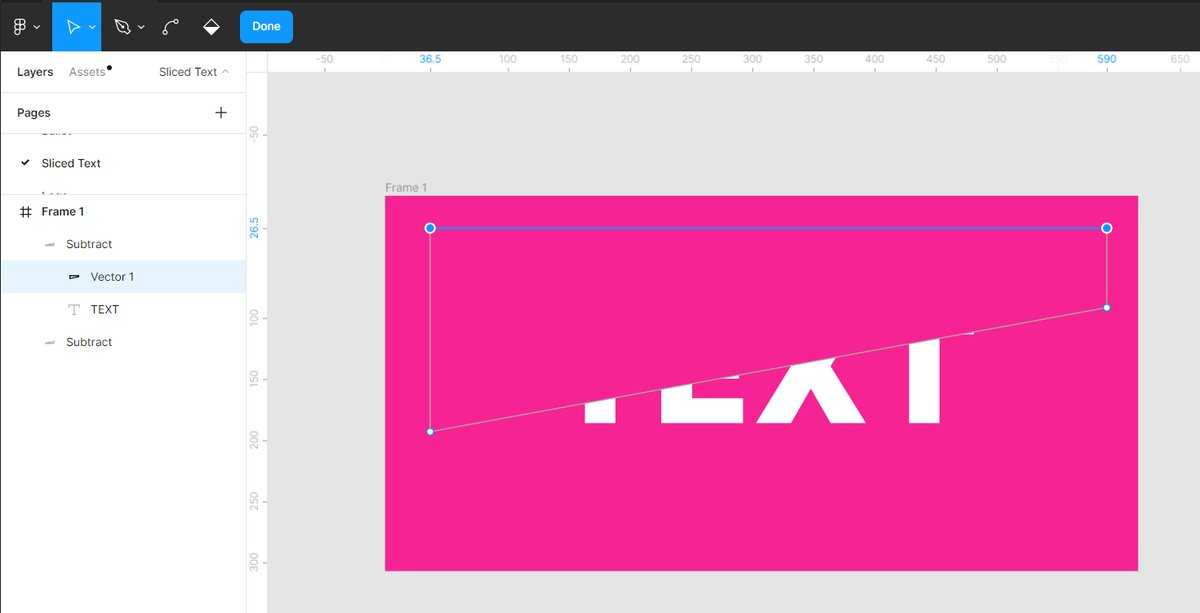
6、Vectorを選択し、Edit object

7、上の2点を選択。

8、Shiftを押しながら上下反転させる。

9、上のSubtractを数ピクセル上に移動。

10、下のVectorを複製。Subtractの下に移動。
レイヤーの順番はこちら👇の写真を参考にしてください。

11、Vector2を上下反転。

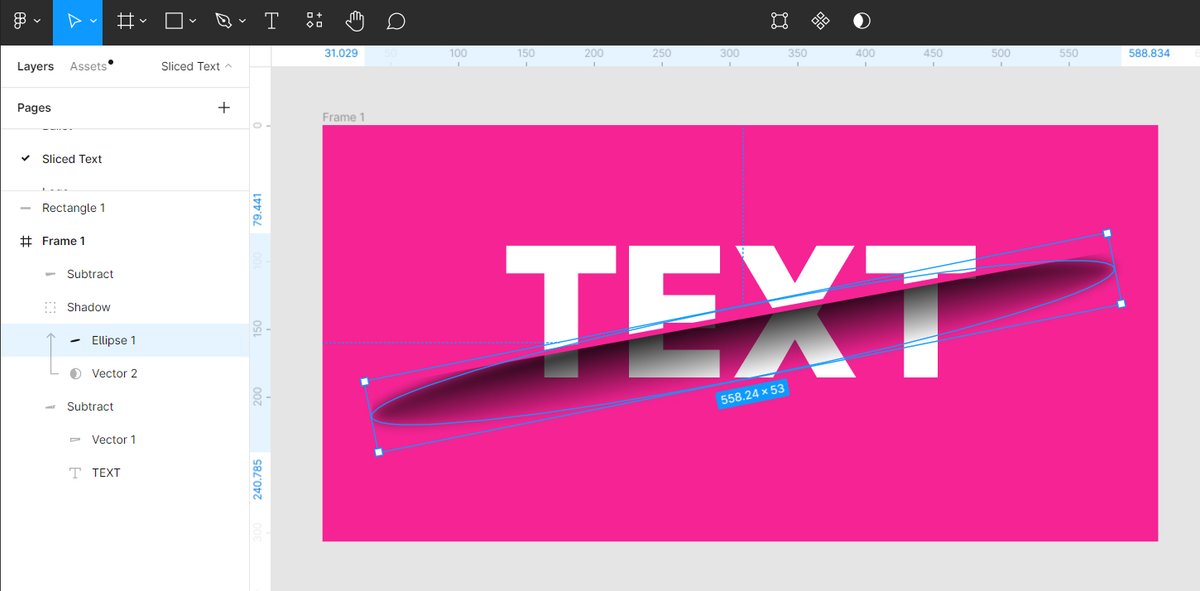
12、楕円を描き、Linearで染める。

13、ElipseをSubtractとVector2の間に移動。
ElipseとVector2を選択して画面上部にあるマスクをクリック。


14、ElipseのLayer Blurを10に。

15、Elipseを移動させ、影の微調整をする。


16、完成!

今回はここまでです!また次の記事でお会いしましょう~😉
Follow me here😊
Figma│Instagram│Twitter│Dribbble│Behance│Linkedin│Notion│Portfolio
いいなと思ったら応援しよう!

