Aviutlでホログラム的な表現を作る方法
Twitterに上げたホログラム的なやつをどう作ったのかざっと解説します。
当然この設定値が正解という訳でもないので各自微調整はしてください。
また他にいい方法はもっとあると思うので、何かしらのきっかけにしてください。
解説中の立ち絵には動画と同じくしりんだーふれいる様のフィーちゃん立ち絵素材 v1.1(https://seiga.nicovideo.jp/seiga/im10857147)をお借りしています。
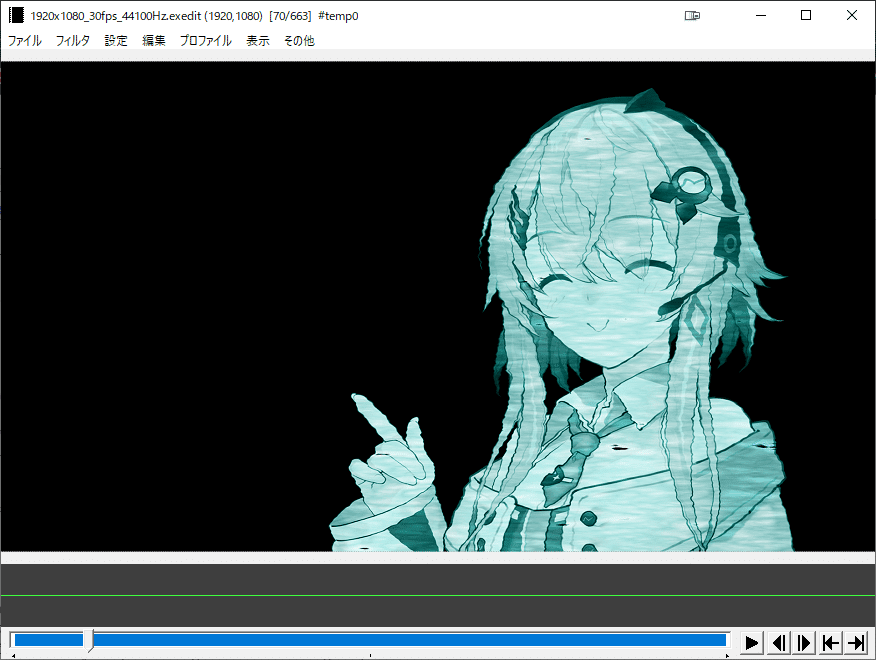
ホログラム的なのを作れそうな気がして試してみたやつ。
— 紅雨 霽月 (@seigetsu_kouu) March 25, 2023
声にノイズ入れたせいで口パクのタイミングがずれてるからノイズはノイズで別の音として出力する必要あるのかも(今回は面倒だからやらなかった) pic.twitter.com/jG1QlZoYzg
手っ取り早く設定だけ見たい人向け
1 ノイズのみを置いたシーンを作成する。

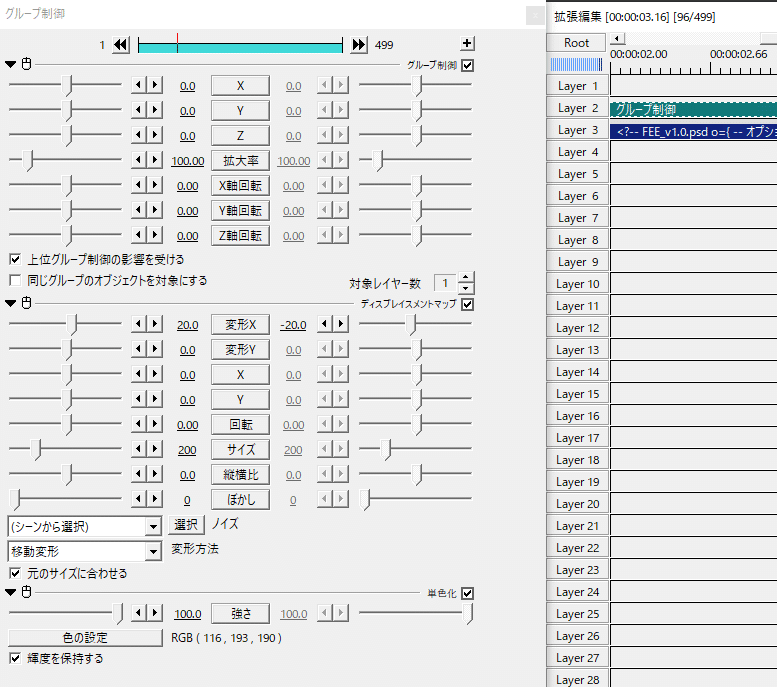
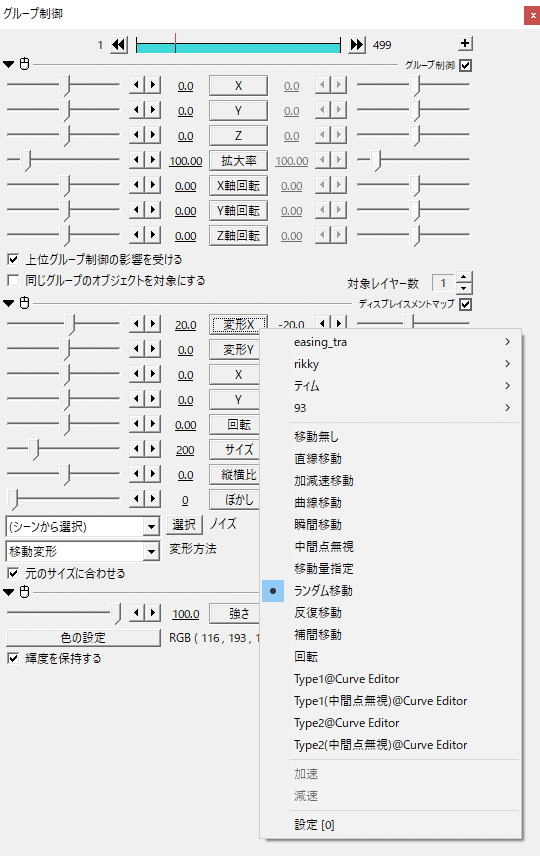
2 対象の立ち絵の上のレイヤーにグループ制御を置いて画像のような設定にする。
ディスプレイスメントマップの変形Xはランダム移動、設定[0] にする。

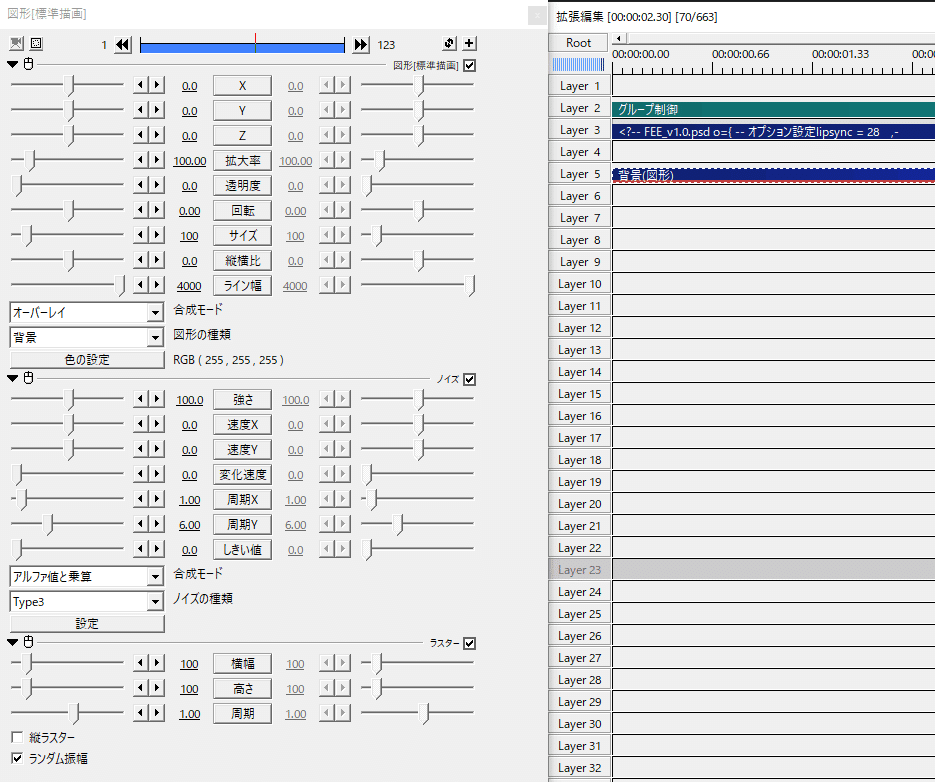
3.ノイズを置いて上のオブジェクトでクリッピングを有効にしラスターをかける。

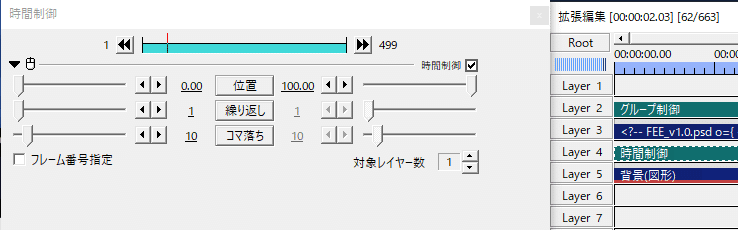
4.一個前で作ったノイズの上に時間制御を置いてコマ落ちさせる。

5.完成!
詳しい手順
細かく書いたつもりなので各自のレベルに合わせて適度に読み飛ばしてください。
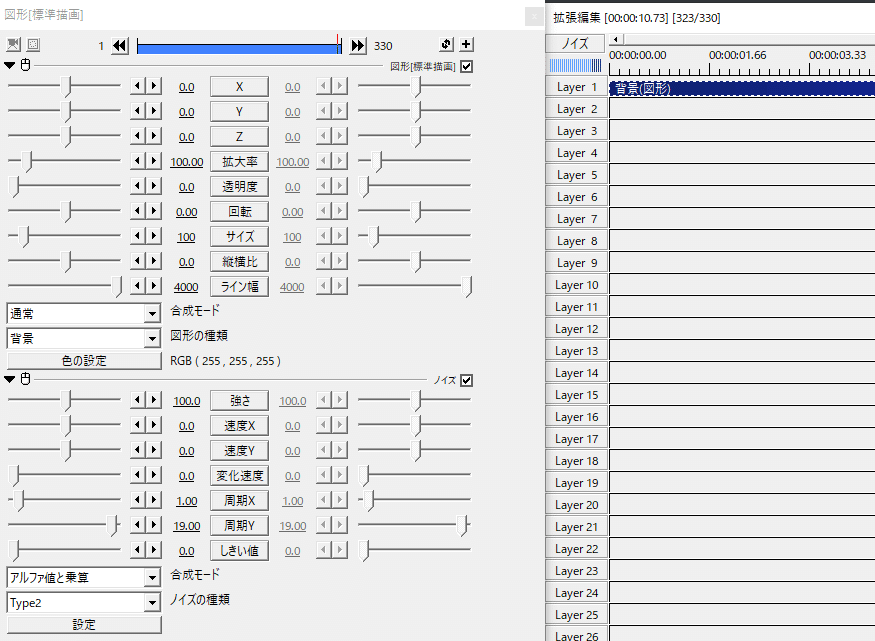
1. シーンにノイズを置く
立ち絵を歪ませる用のノイズを作成します。


後で出てくるディスプレスメントマップで使用するため、Rootとは別のシーンにノイズを作成します。
Rootから別のシーンに移動します。
図形オブジェクトをレイヤーに設置します。
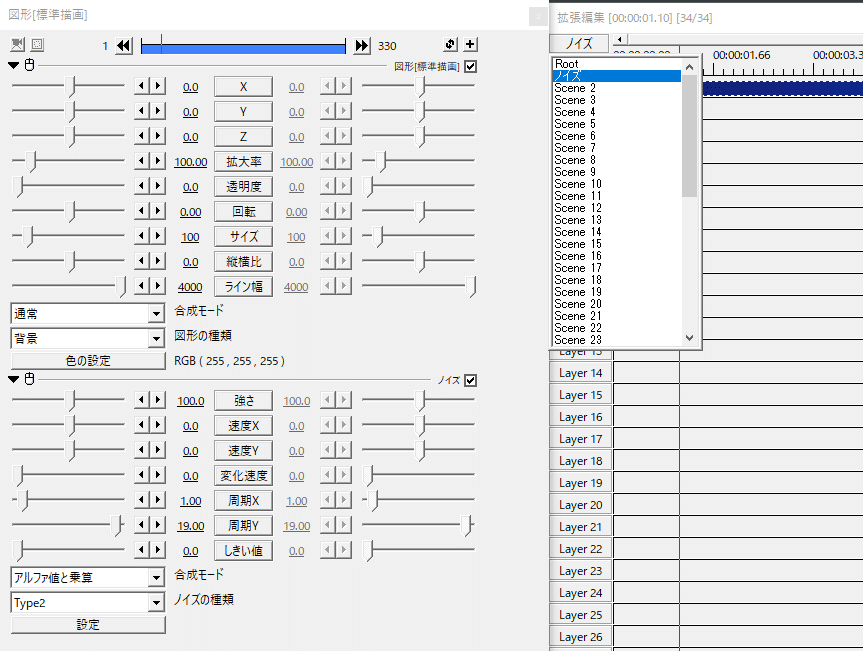
「ノイズ」を追加します。
「 図形の種類」は「背景」を選択してください。
サイズをでかくするのでもいいとは思います。「周期Y」は結果を見つつ調節してください。
「ノイズの種類」は多分どれ選んでもそれっぽくなると思うのでお好みで選択してください。
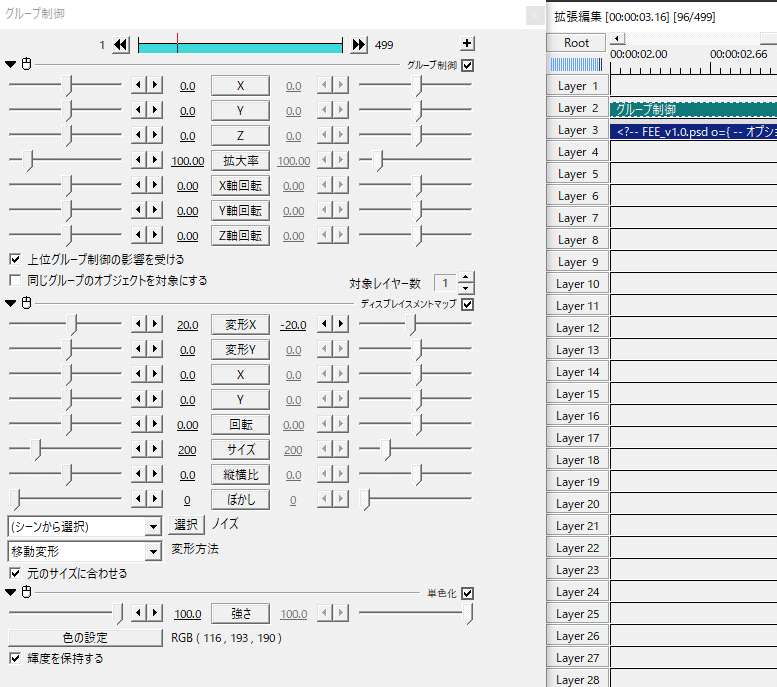
2. 立ち絵にディスプレスメントマップをかけて単色化する。


Rootシーンに戻ります。
エフェクトをかけたい対象の上のレイヤーにグループ制御を置きます。
「ディスプレイスメントマップ」「単色化」を追加します。

ディスプレイスメントマップの変形Xの移動の設定は「ランダム移動」にし一番下の部分は「設定[0]」にしてください。
「変形X」自体の値(20.0と-20.0)は適宜調節してください。
「ぼかし」は「0」にしてください。多分これ以外の値だとホログラム感が薄れると思います。
マップの種類の部分は「(シーンから選択)」を選択し、出てきた「選択」ボタンを押して、1.で作ったシーンを選択します。
「元のサイズに合わせる」のチェックは忘れないようにしましょう。(サイズでかくするのでもいいと思いますが)
「単色化」の「色の設定」は各自でそれっぽい色を設定してください。
グループ制御の「上位グループ制御の影響を受ける」「同じグループのオブジェクトを対象にする」のチェックは各々のやりやすい設定で良いと思います。
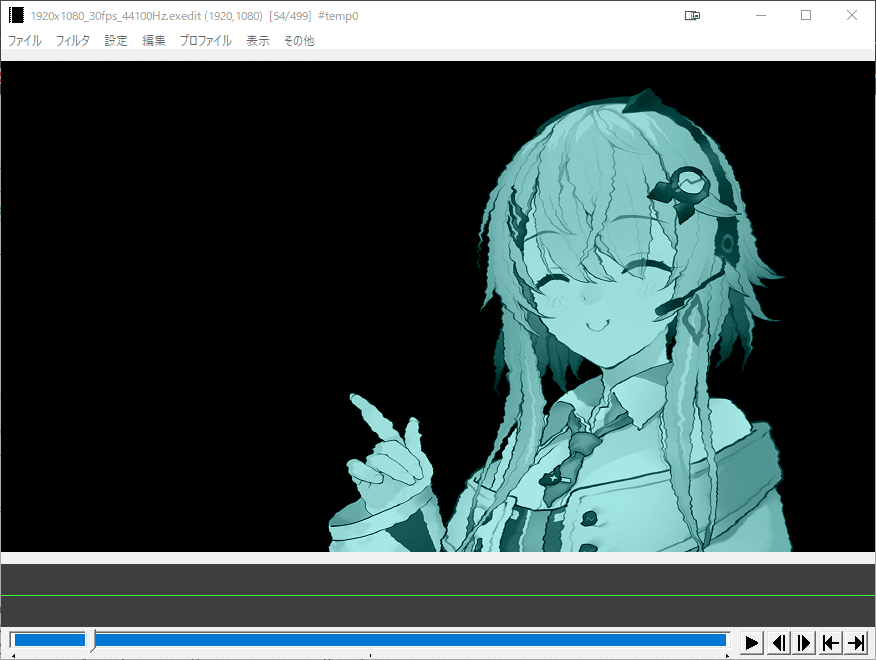
ここまで設定したらこれだけでもそれっぽくなると思います。
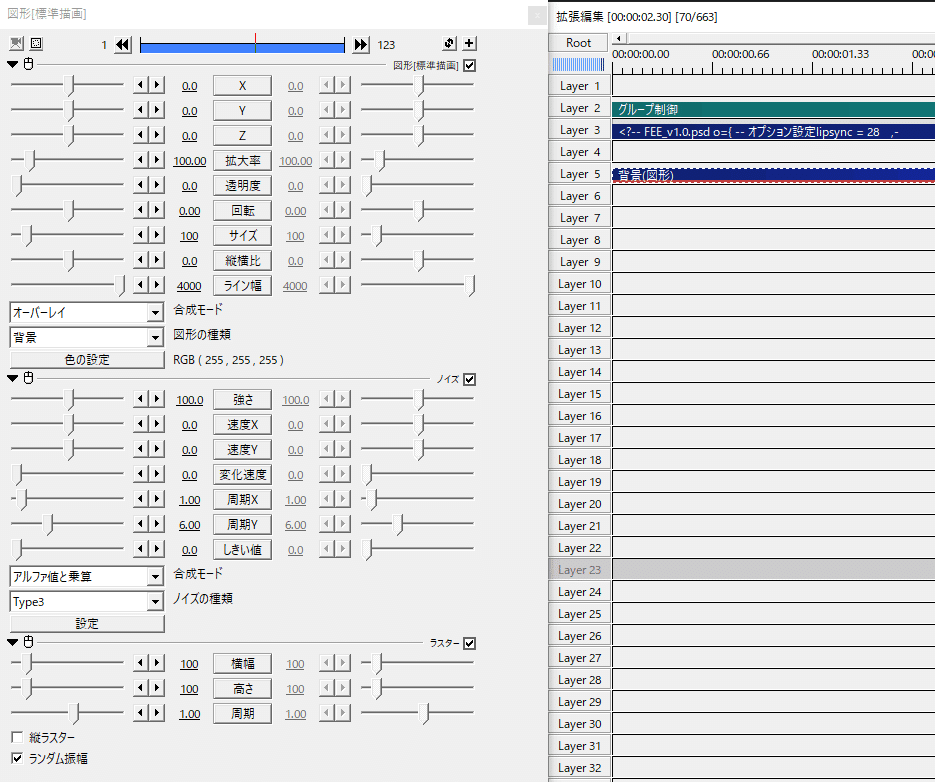
3. ノイズの作成


図形をエフェクトかけたい対象よりも下のレイヤーに置きます。
(もう一つオブジェクト置くので上を一つ以上開けて)「シーンにノイズを置く」と同様の手順でノイズを置きます。
ノイズにラスターを追加し、「ランダム振幅」を有効化。
作ったノイズオブジェクト(拡張編集画面上だと「背景(図形)」)を右クリックして「上のオブジェクトでクリッピング」を有効化
ノイズの周期や種類はシーンに作成したものと変えても良いと思います。
ノイズの代わりにカスタムオブジェクトの走査線を使うのもいいかと思います。
(一般的には走査線使うかと思いますが、気づいたのは動画投稿後なので後の祭り)ラスターの設定値もお好み合わせて変えてみると良いと思います。
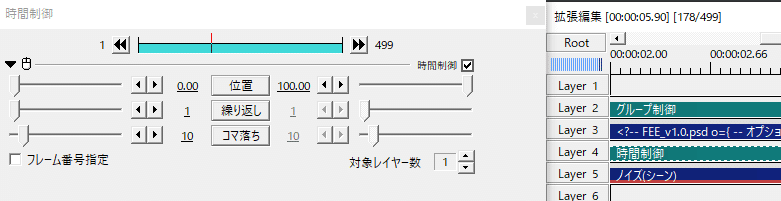
4.ノイズの動き調節
このままだとノイズの動きがぬるぬるしすぎているので、時間制御で調整します。

ノイズの上に時間制御を置きます。
余計な場所に時間制御がかからないように対象レイヤー数を1にします。
コマ落ちの値はお好みの数値で。
以上で完成!
ここからアレンジ加えて各々で良い感じにしていってください。
おまけ1(登場)
本題はホログラムっぽいエフェクトかける部分ですが、ついでなので説明します。
(イージングスクリプト(https://www.nicovideo.jp/watch/sm37721332)が入っている前提です)
1.登場開始位置
登場時に中心となる位置を設定します。

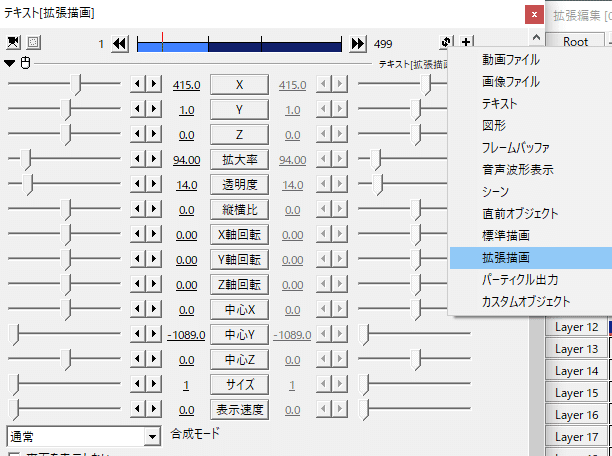
ホログラムエフェクトを適用する立ち絵などを標準描画から拡張描画に変更します。
「中心Y」の値を良い感じの場所に変更します。
(顔大きめに表示するような配置するなら顔の中心辺りにするのが良いと思います)
(よくよく見ると中心位置に十字が表示されているのでそれを見ながら調整するとやりやすいと思います)

2.横の伸縮

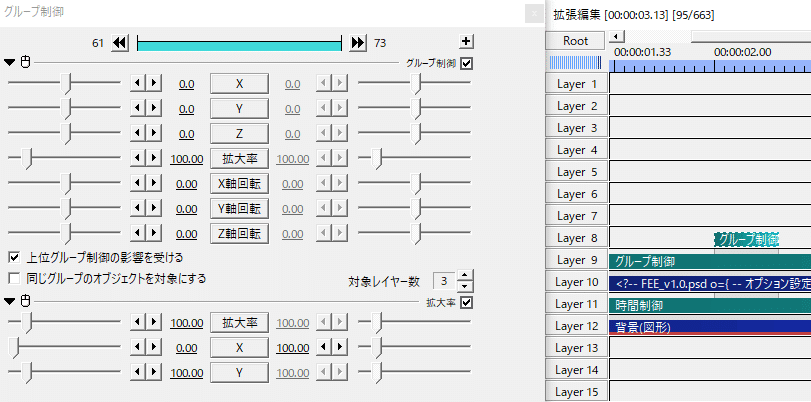
単色化などを入れているグループ制御の上にグループ制御を追加します。
「拡大率」を追加します。
「X」にイージングの35番を適応します。
「X」の初期値を0、目標値を100にします。
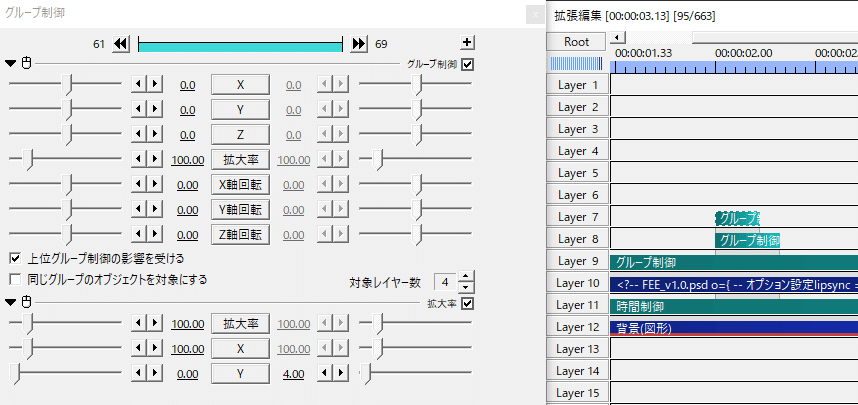
3.縦の伸縮1

横の伸縮のグループ制御の上に新たなグループ制御を追加します。
「拡大率」を追加します。
「Y」にイージングの11番(似たような動きするなら別のでも良いと思います)を適応します。
「Y」の初期値を0、目標値を4(ここはお好み)にします。
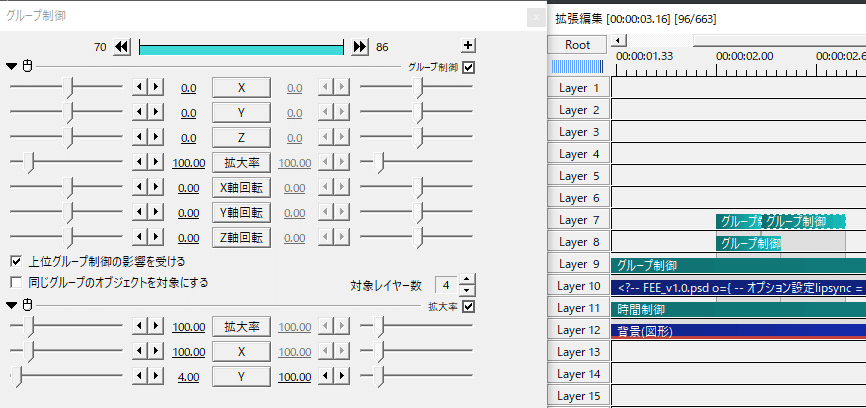
4.縦の伸縮2

縦の伸縮1のグループ制御の右隣に新たなグループ制御を追加します。
「拡大率」を追加します。
「Y」にイージングの35番を適応します。
「Y」の初期値を4(縦の伸縮1で設定した目標値と同じ値)、目標値を100にします。
おまけ2(ノイズ混じりの音声)
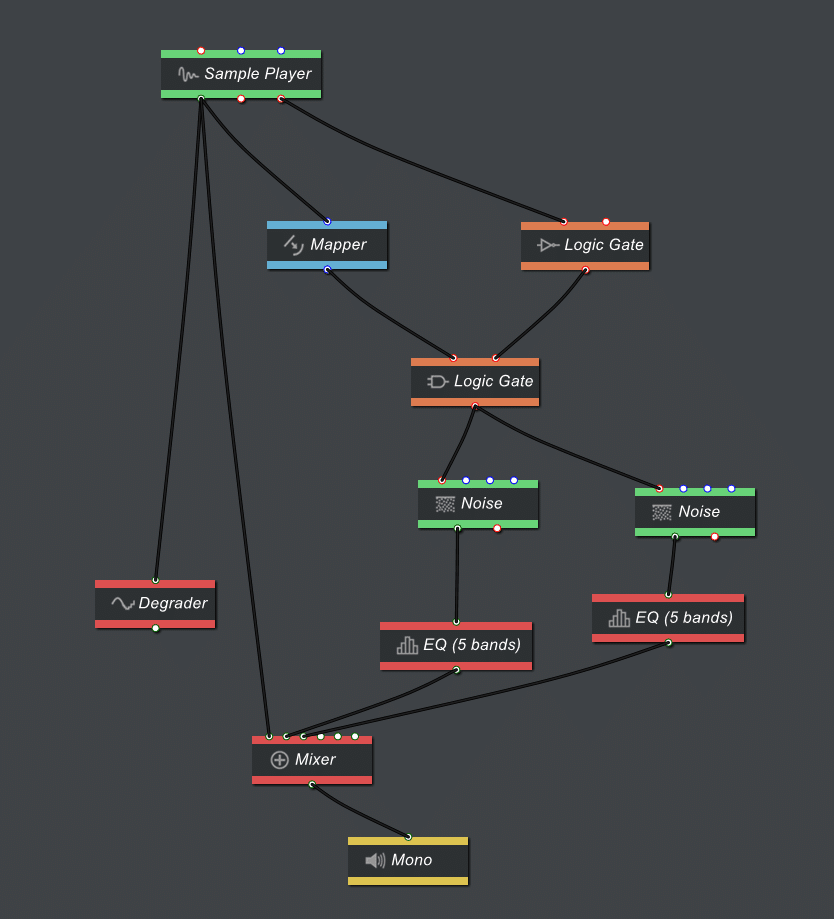
音声に関しては、GameSynth(http://tsugi-studio.com/web/jp/products-gamesynth.html)というソフトを使用して声を出している間だけノイズが乗るような加工をしています。
多分参考にはならないでしょうが下のような感じにノード同士をつないで作成しました。

これだけでなく、専用の画面で足音を作ったり環境を作ったり持ってると結構便利だったりするので気になった方は商品ページ見るだけ見てみてもいいと思います。
決して安くないのが瑕ですが。(合成音声四人分くらいの値段)
終わりに
自分でやる時は特に手間かかってなかったつもりなのに、改めて説明してみると結構色々やってました。
もっと綺麗に作る方法はあると思いますが、初心者の方が普段使わない機能を使ってみる練習にはちょうどいいかなぁなんて思ってます。
分かりにくい所などあればコメントなどください。頑張って分かりやすいように直します。
以上、また何か機会があればお会いいたしましょう。
