
サイズを指定して画像を作る方法(CANVAのカスタムサイズを使う方法)
サイズを指定して画像を作成したいときには、CANVAの「カスタムサイズ」機能を使うと便利です。
任意の縦横サイズを指定して画像を作成できます。
CANVAでカスタムサイズを設定する手順
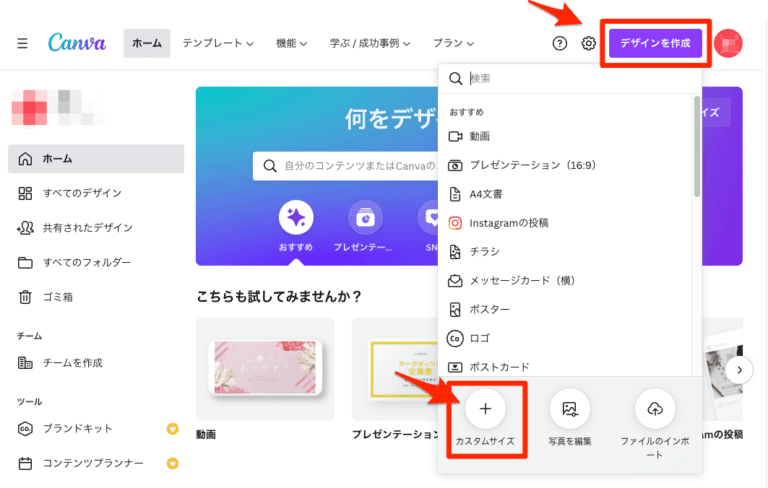
まずはCANVAのホーム画面で「デザインを作成」ボタンをクリックし、「カスタムサイズ」を選択します。

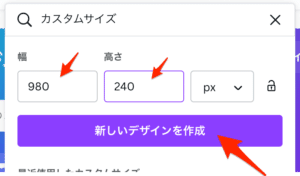
でき上がりの画像の幅と高さと単位を入力して「新しいデザインを作成」ボタンをクリックしてください。

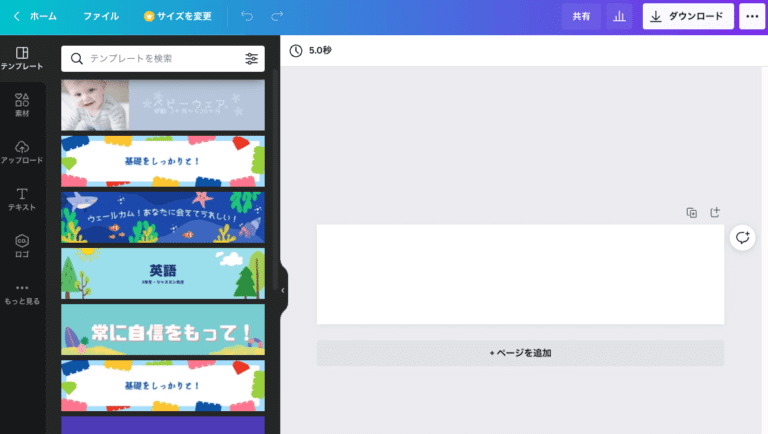
デザイン作成画面に切り替わります。

デザイン作成画面の使い方
テンプレートを使う方法
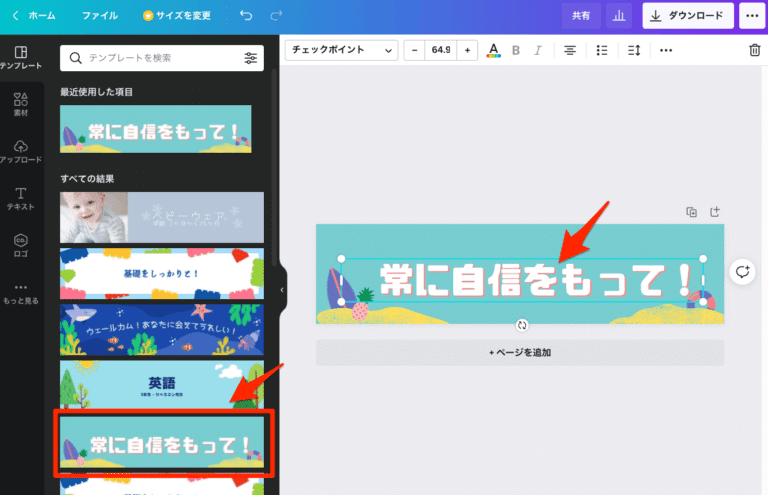
左側に並んでいるテンプレート(雛形・サンプル)をクリックすると、自動的に右側の白いキャンバスのサイズにフィットした形で設定してくれます。

文字の内容、フォント(文字のスタイル)やサイズを変更します。

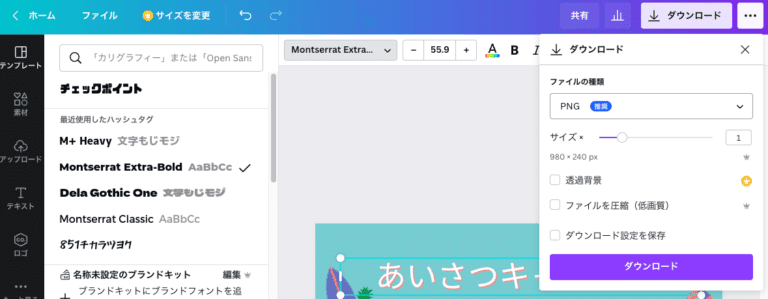
ダウンロードを押して、ファイルの種類などを設定します。png形式が推奨ですが、JPEGやPDFなども選べます。
最後に「ダウンロード」ボタンを押せば、画像ファイルを出力できます。
作ったデザインは簡単に共有できる
作ったデザインを誰かに確認してもらいたい時は、リンクをコピー&ペーストして送るだけでOK
