obsだけを使ってぷよぷよのリプレイを自動で出す(2024/11/20追記・内容編集)
個人的なぷよぷよの実況聞いてるときあるあるなんですが、前の試合の色の話とかされても全然わからないです、記憶力が・・・ないので。

シークバーで戻ってみるのも生配信だと少しおいてかれるのが嫌ですし、1本終わって次が始まるまで前の試合のリプレイを出してくれれたらな~と思っていたので、作りました。
ちなみにリプレイといっても一定時間のディレイ(遅延を)をかけたキャプチャ画面を表示してるだけなので、疑似的な感じです。
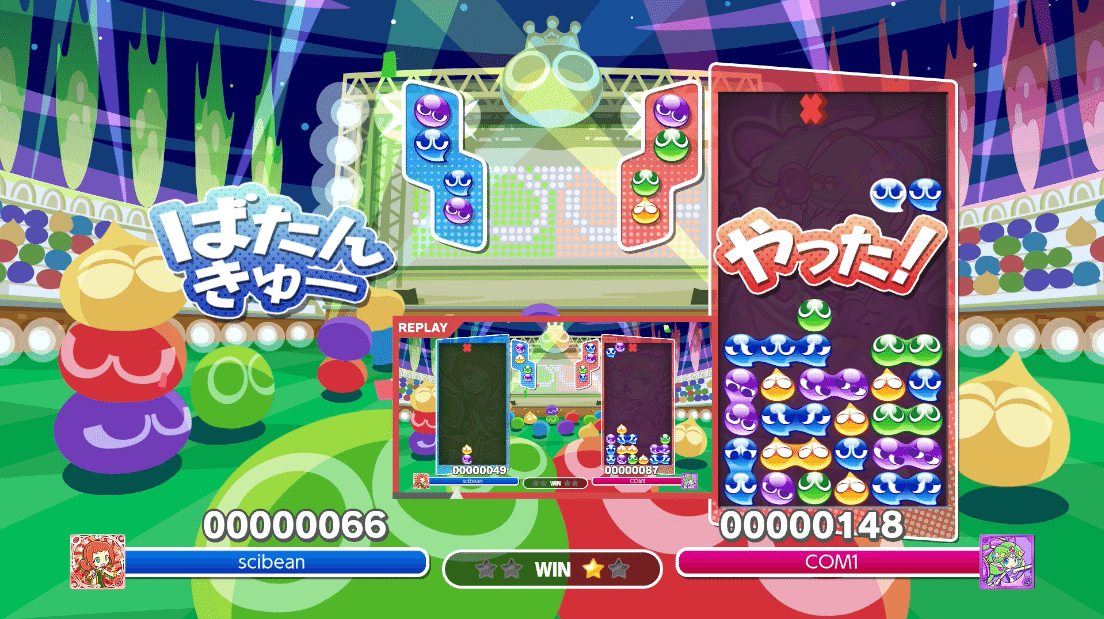
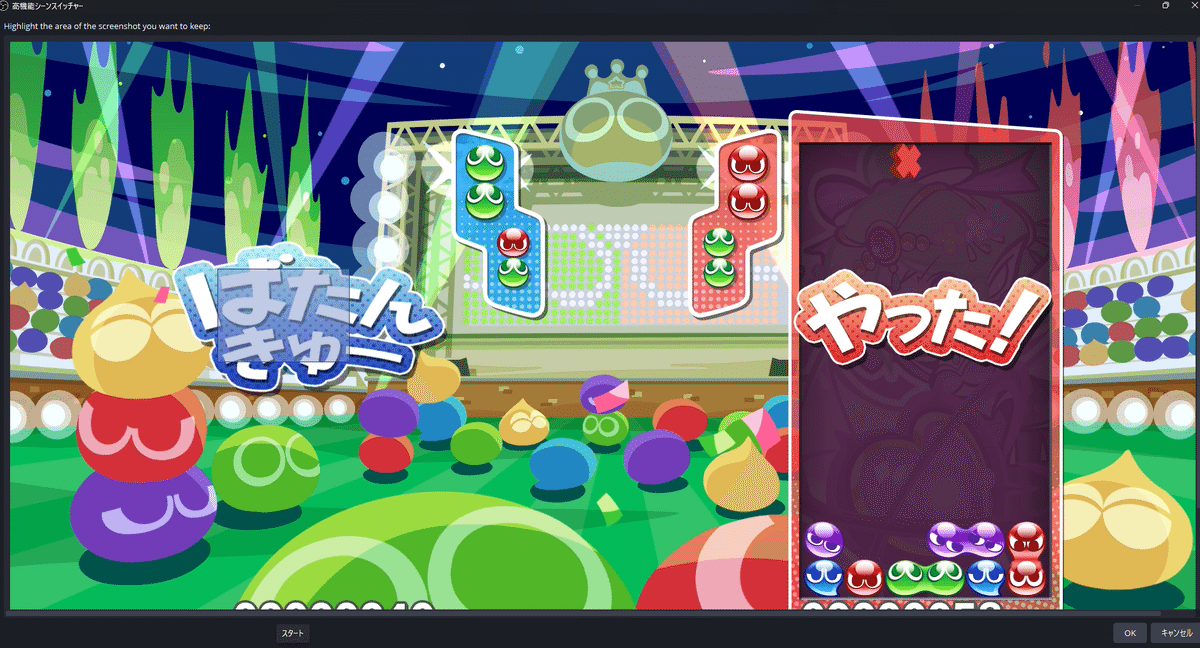
完成イメージはこんな感じです。
やっとできた・・・。
— scibean/Takuya_Ichimura@東京 (@scibean) November 14, 2024
ばたんきゅーの文字(画像)を検知してディレイかけたキャプチャ画面(リプレイ画面)を出す→一定時間経過後元の画面に戻すって感じ。 pic.twitter.com/sb0VE1XkYK
追記(2024/11/20)
記事のリプレイの位置を変更しました。
真ん中に表示する方が好評でした。
個人的にこの設定で試合を配信したので、見え方など確認したい方は参考にしてください。(2:33~位から試合開始です)
対象にしてる人
今回はなるべくハードルを下げて誰でも設定できるようにしたいと思うので、OBSを使ったことがある人位を対象に書いていきます。
設定手順
準備するもの
インストール
OBSのインストールはすでに済んでると思いますのでskipします。
Advanced Scene SwitcherはDLページ開いた先にある
「advanced-scene-switcher-1.28.1-windows-x64-Installer.exe」
ってやつをDLしてインストールすればよいです、なんか警告されるかもしれないですが、無視して進めてください。(ポップアップで身元不明なうんぬんといわれたら詳細を一旦押せばOKです)

シーン設定
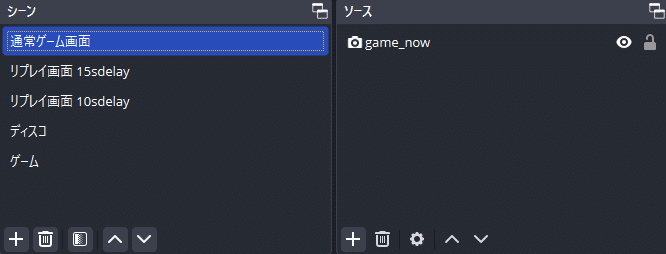
用意するシーンは二つです。今回はリプレイ画面を真ん中に表示させましょう。
通常画面:通常のゲーム画面
リプレイ画面:通常のゲーム画面+リプレイ画面


通常画面の設定は特にやることないのでキャプチャボードの画面を映すだけです。

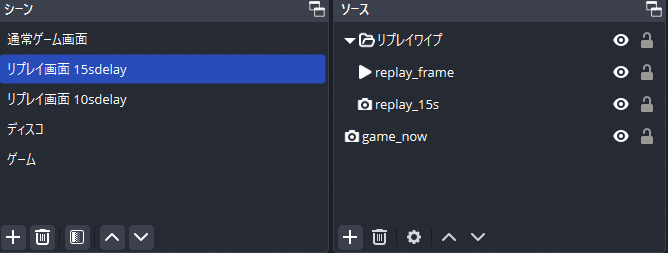
リプレイ画面はこんな感じです。
リプレイワイプがリプレイの画面+リプレイと書かれたフレームで、game_nowは↑で設定した通常画面をコピーまたは既存の設定を使うで追加してください。(新規追加すると多分重くなります)

キャプチャの画面に遅延をかける方法です。
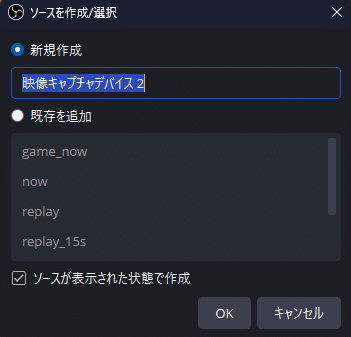
まずは新規追加でキャプチャボードの画面を一つ追加してください。

次に追加したリソースを右クリック→フィルタを選んでください。
そうすると以下の画面に行くと思います。

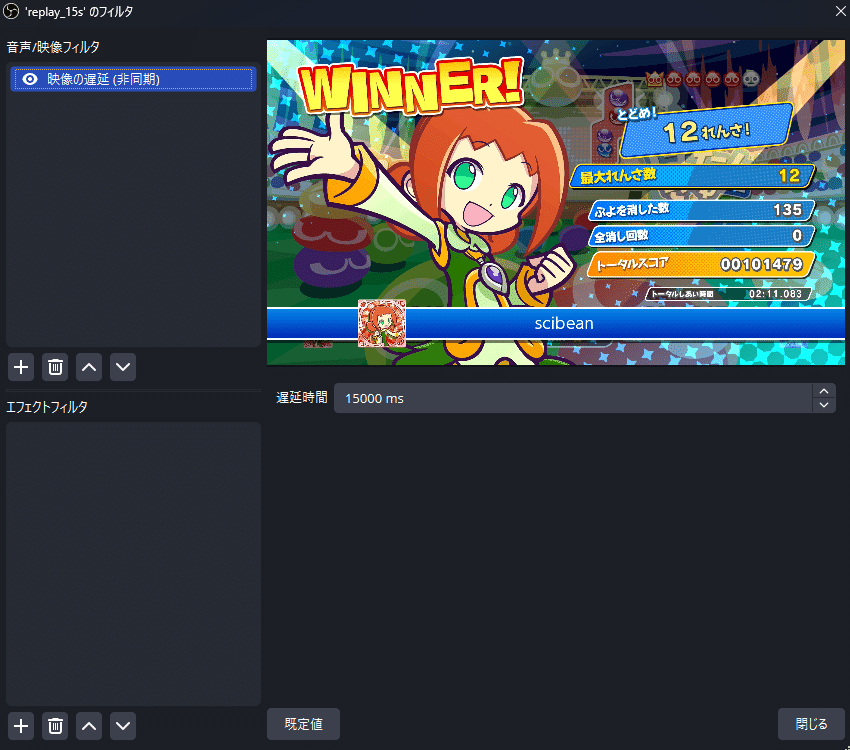
次に画面真ん中にある方(音声画像フィルタ)の+ボタンを押して「映像の遅延(非同期)」を押してください。
これを選ぶと画面のようになるので、遅延時間を設定してください僕は15秒(=15000ms)で設定しています。
感覚的には15秒で十分、10秒で大連鎖以外十分見たいシーンが収まると思います。
合成するリプレイのフレームですが個人的にはこれがおすすめです。
DLページからDL→メディアソースでDLした動画を選ぶ→同様にフィルタを選ぶ→下の方にある+ボタン(エフェクトの方)からクロマキーを選んで緑を抜く→いい感じに画面と合わせてグループ化
でいけると思います。この辺りは普段もやったことある人多いと思うので軽く流します。
自動切換え
さて、これでリプレイ画面を出す準備ができました。
次は自動切換えの設定をしていきます。
処理の流れは以下です。
ばたんきゅーを検知
シーン切り替えでリプレイ画面を出す
そのまま15秒待つ(ここはお好み)
シーン切り替えで通常画面に戻す
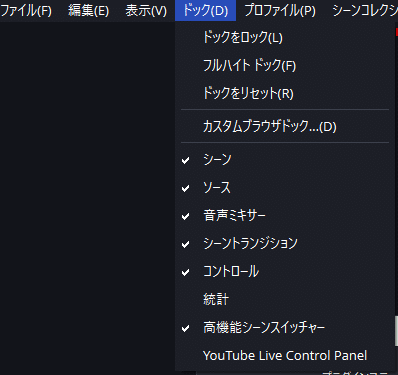
まずAdvanced Scene Switcherを開きます。
ドック→高機能シーンスイッチャーで選択できます

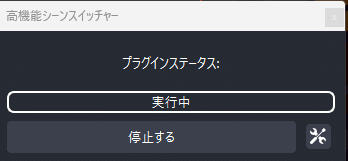
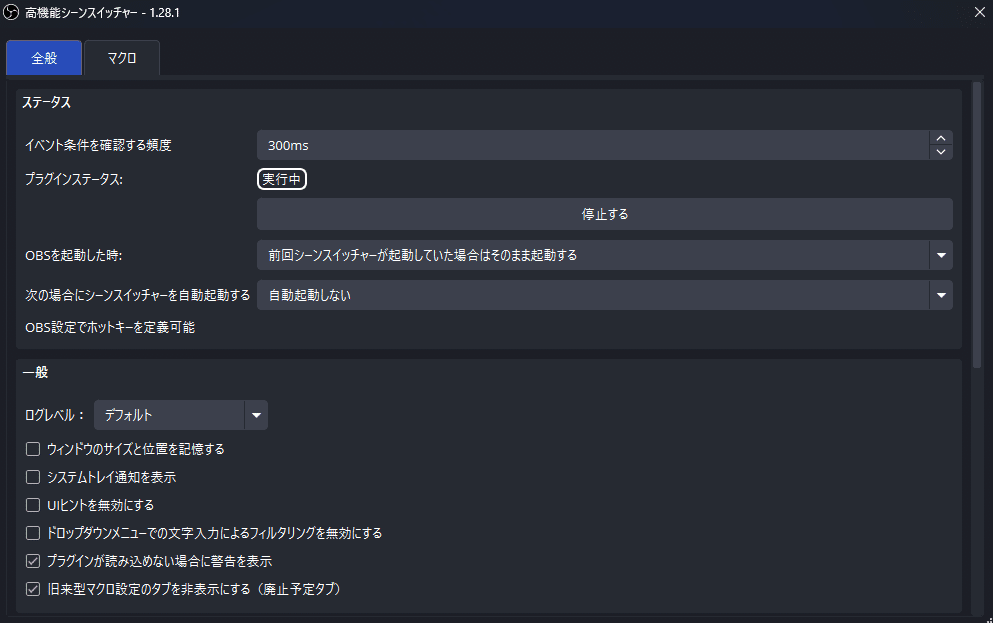
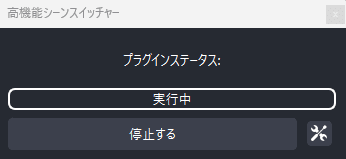
そうすると以下のような画面が出てくるので右下の設定ボタンを押します。(初回はほかの画面出てくるかも?)

そうするとこのような画面が出てくると思います。
今回はこの画面のマクロというタブで設定していきます。

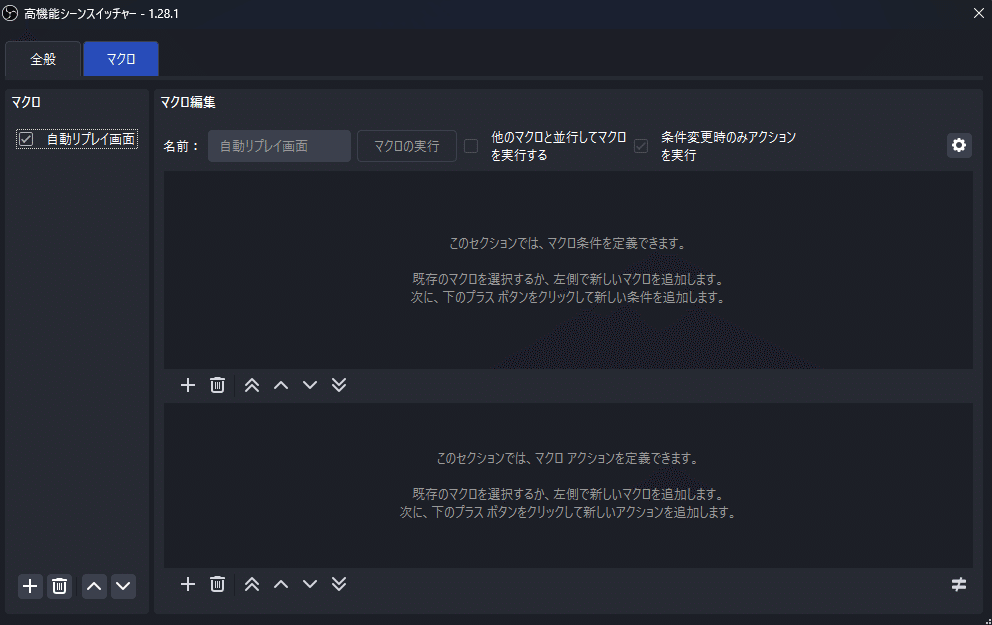
上部のタブのマクロを押すと以下のような画面に行きます。

ここでマクロを設定していきます。
マクロというのはPCの操作をある条件がそろったときに自動でやってくれるものと思ってくれればよいです。
今回だと本来
目で試合の終わりを見る→手動でリプレイシーンに切り替える→満足したら元のシーンに戻す
みたいに人が手動でやっているところを全部自動化します。
上部の枠が条件で、下の枠が条件が満たされたときにするアクションを設定するところとなっています。
これから設定をしていくのですが、言われるがままに設定したい人は「設定:」と書かれている部分だけ読んでその通りにしてもらえればよいと思います。
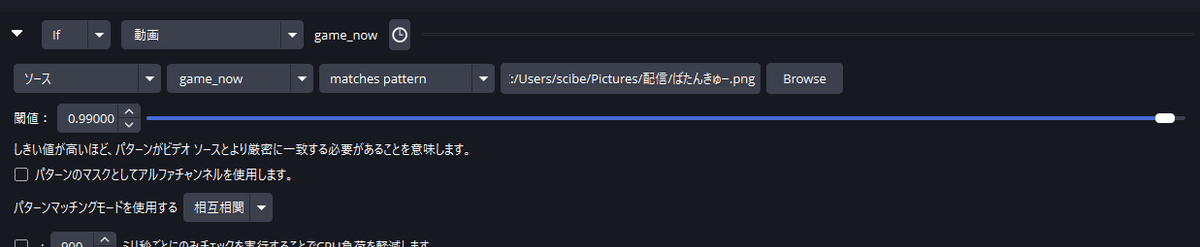
まずはリプレイ画面シーンの切り替えトリガーとなる条件をまとめます。
ばたんきゅーが画面にある
今の画面が通常画面である
これを反映していきます。
設定:
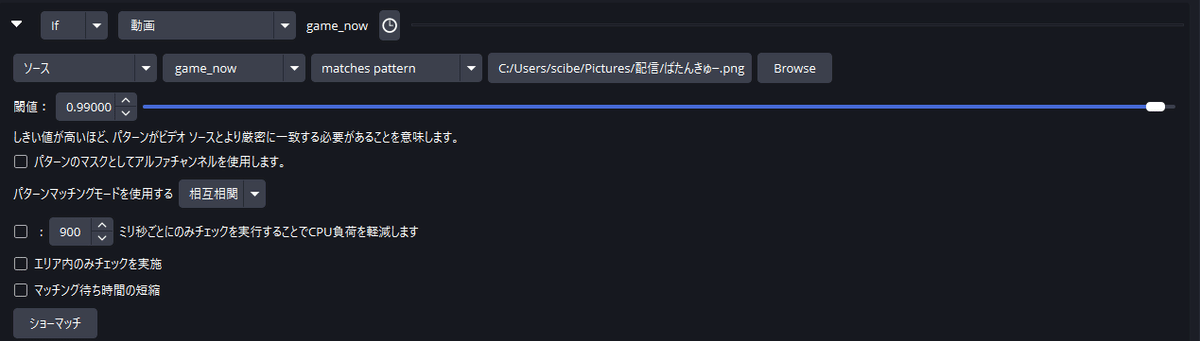
まず画面真ん中の+ボタンを押して画面のように設定する。
browzのファイル指定はここでしなくてよいです。
説明:
ここではソースと通常ゲーム画面を選んでください、シーンだと人によっては配信フレームやwebカメなどノイズ等が乗っかってる可能性があります。

設定:
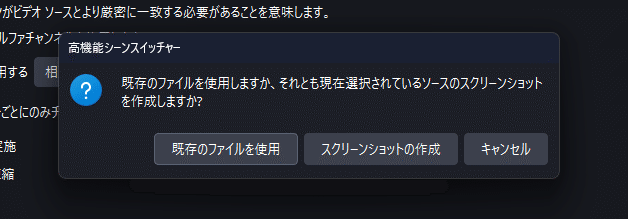
browzを押してスクリーンショットの作成を押す

設定:
エクスプローラーが開き、保存を押すと領域を選ぶ画面になる
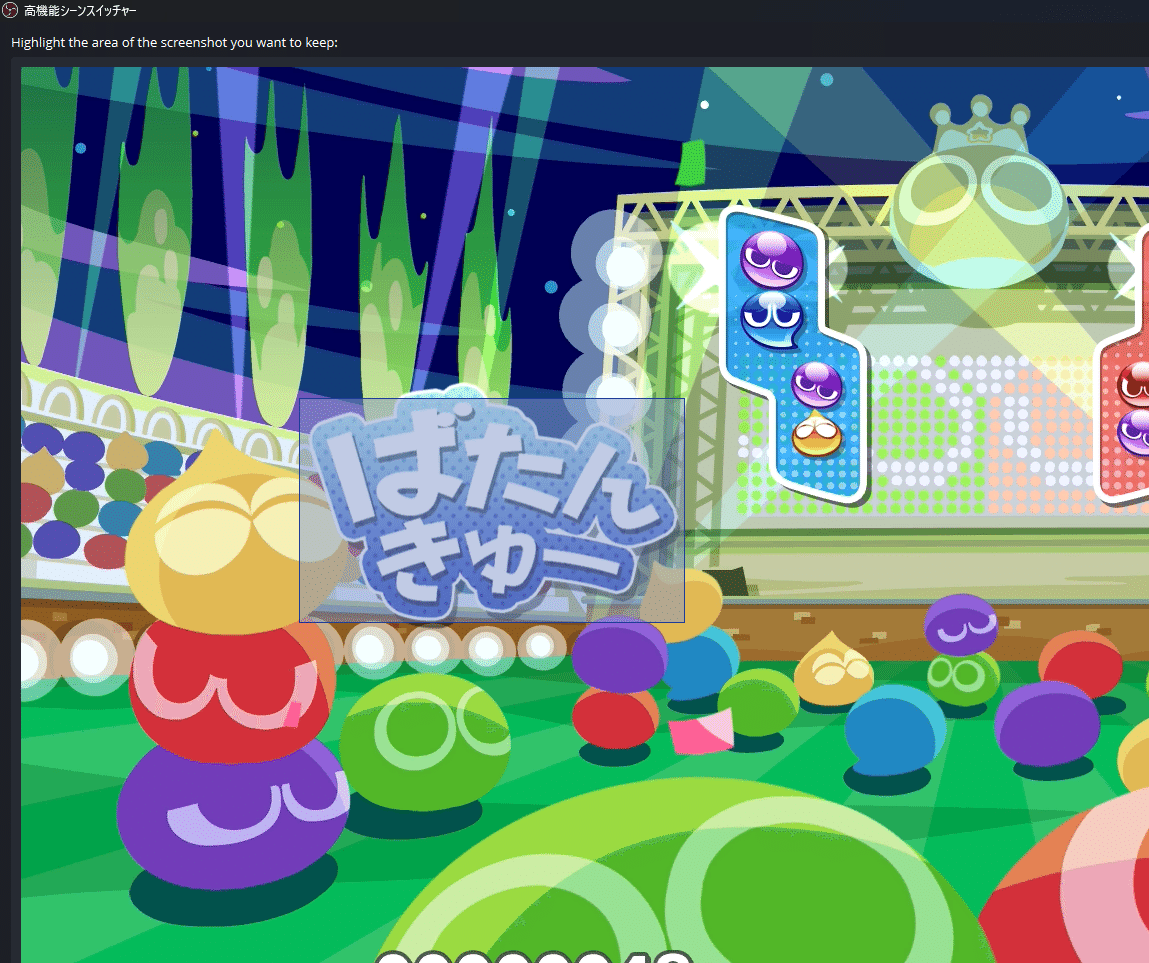
ここでばたんきゅーがキャプチャされている瞬間に保存を押し、ばたんきゅーの真ん中くらいの領域を選ぶ。
説明:
勝った方はフィールドのノイズが残るので、念のためばたんきゅーを登録し、この登録した領域が画面に登場したら条件を満たすように設定します。
また、ばたんきゅーの真ん中あたりだけ登録することで、背景が変わっても大丈夫なようにしてます。


閾値設定などあるのですが、いったん画像とそろえてください。
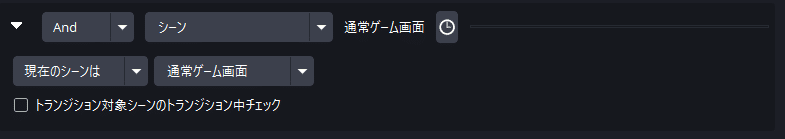
次に今の状態が通常ゲーム画面であることを条件づけます。
設定:
画像のように設定
説明:
通常→リプレイ画面と遷移するので、念のため今通常画面にいることを条件として付加します。

次に上の二つの条件が満たされた場合にどのようなアクションをするかを設定していきます。ここは難しくないので一気に行きます。
設定:
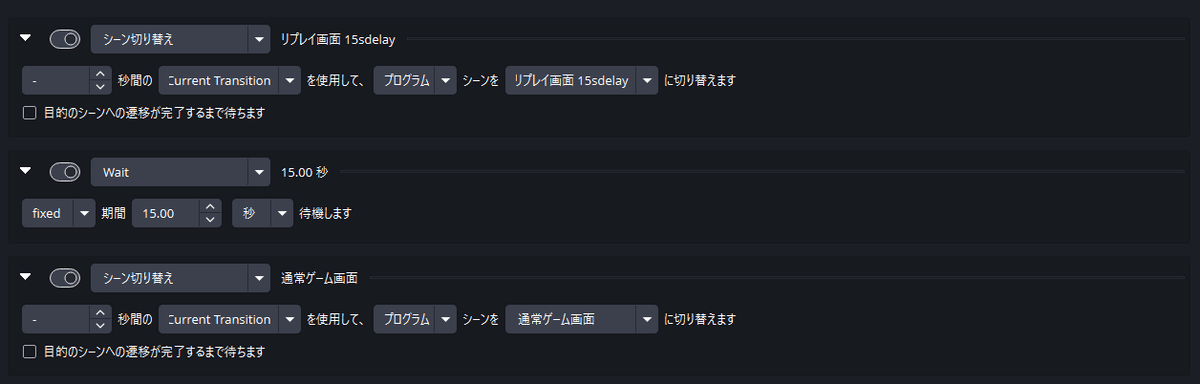
マクロ画面の下枠を画像のように設定
説明:
まずシーン切り替えでシーンをリプレイ画面に切り替えます。
その後Waitで遅延と同じ秒数だけ(ここはお好みで変えてもいいです)何も待ちます。
その後リプレイ画面が邪魔になるので引っ込めるために再度シーン切り替えで通常ゲーム画面に戻します。

これでマクロの設定は終わりです。
後はスイッチャーが実行中になっていることを確認してテストしていきます。

テストと閾値設定
上記設定が終わったのちにぷよぷよをプレーしてみてください。
1P2Pどちらがばたんきゅーしてもリプレイ画面が表示されれば成功です。されない場合、もしくはばたんきゅーしてないのにリプレイが出てくる場合は環境差異で閾値を変える必要があるかもしれないです。
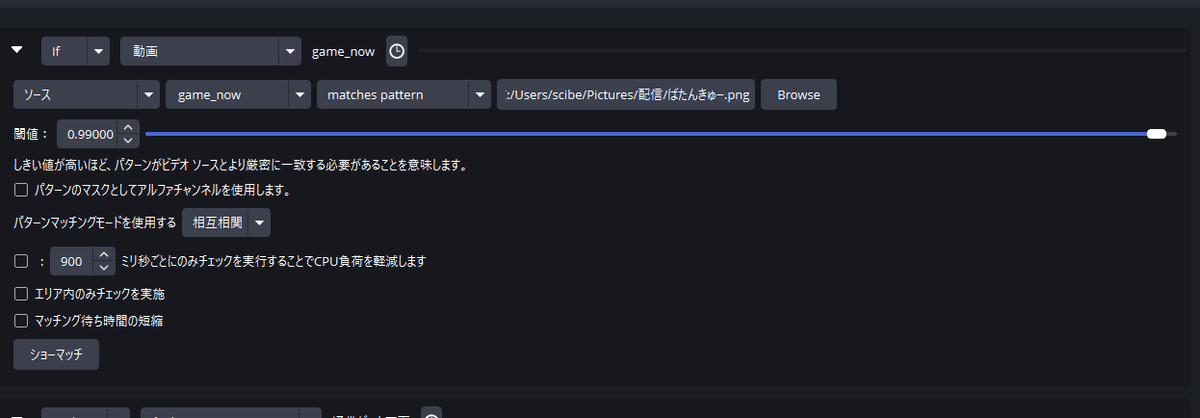
閾値はマクロの条件枠の動画の中にあるスライドバーになっているものです。
登録したばたんきゅー画像がどの程度画面にマッチしてるかをスコアで出すのですが、そのスコア次第であることにするか無いと判定するかを決めています。イメージとしては、ばたんきゅー画像を画面にあてて上から下にかけて画像全体をスライドしていったときにパズルのピースのようにハマるかどうかを見ています。

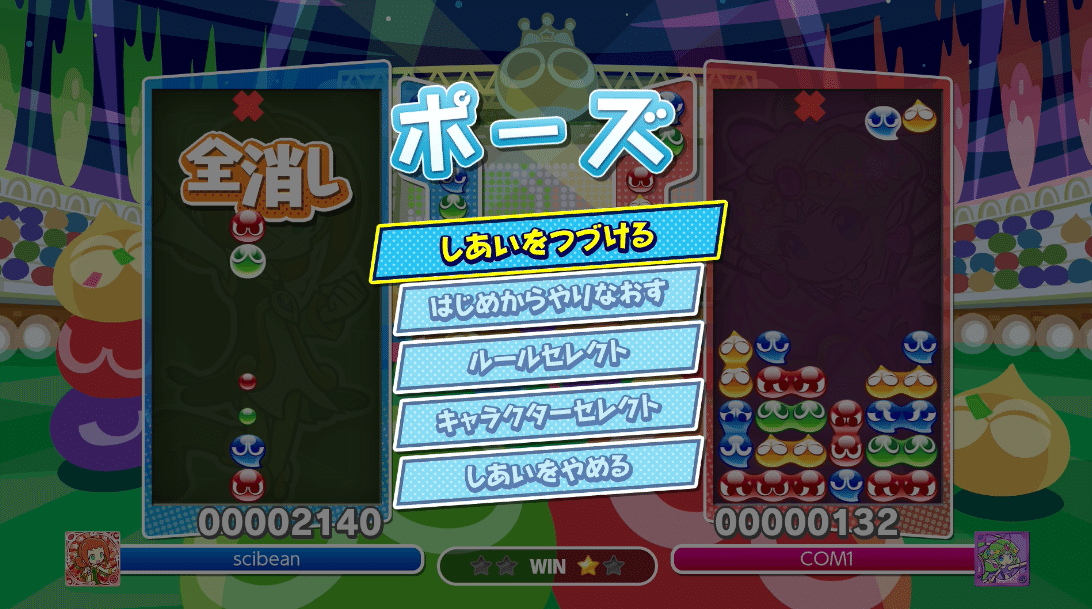
なので例えば下のように青文字+白文字が密集してると何となくはまっちゃうかも・・・?と機械が判断してばたんきゅーがあることにしてしまう場合があります。

そこで閾値というマッチ度をどれだけ厳しく見るかの設定値を変える必要があります。
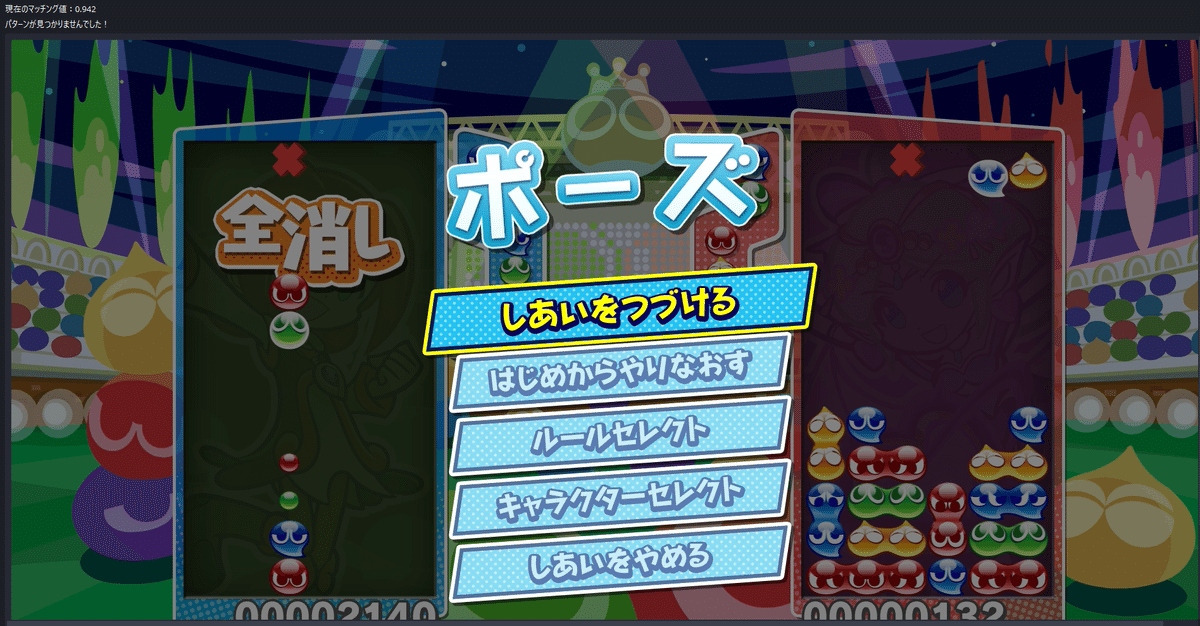
どうやって設定するかというと、まずばたんきゅーの画像を登録した条件のショーマッチをポーズ画面で押してみてください。

そうするとキャプチャ画面が出てきて、左上にパターンが検出されるorされない、と数値(小数点)があるはずです。
この数値が現在のマッチングスコアなので、この数字以上にしてしまえば誤検知はされないでしょう。

自分の環境では0.99にすると誤検知されなくなりました。
また、別のパターンとして設定がちゃんとされているのにリプレイ画面が出ない場合は、閾値が厳しすぎるor登録したばたんきゅー画像が不適切というパターンが考えられます。
閾値を誤検知しない範囲で少し調整したり、ばたんきゅー画像の切り抜きを変えてみてください。
背景が変わらない保証があるならばがっつり行ってしまってもよいかもしれないです。

切り替えモーション追加
ここはあまり詳しく触れないです。
このページを読むとわかると思います。
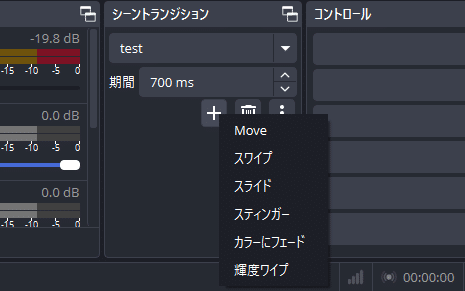
今回の設定どおりに設定すれば、move-transitionをインストール後、下のようにシーントランジションの+ボタン→Moveのデフォルト設定で同じ動きになると思います。(通常、リプレイシーンともに設定する)
ソースの名前で判断していい感じにやってくれるみたいですが、あんまりよくわかってないです。
おしゃれに設定できる人いれば教えてください。

最後に
設定でわからないことがあればツイッターかディスコ(お言うサーバにいるので見つけてみてください)でscibeanまで聞いてもらえればと思います。すぐに反応できるかはわからないですが・・・。
今回はディレイをかけた疑似的なリプレイ画面を移す方法を考えましたが、大連鎖勝負や中盤戦で差し切った試合など本来内容で切り抜くべき時間が異なるので、だれか作ってください。
多分常に動画を録画して、ばたんきゅーした瞬間に大連鎖なのか中盤なのかなどを判定して動画ファイルに書き出す→それを検知して動画を読み込むみたいなフローにすれば行けると思います。
ただ動画をリアルタイムで処理しながら即移すのは少々難しい気はしてます、頑張ってください。
