
openai-gradio を動かす
tl;dr
OpenAI API x Gradio の簡易ウェブアプリ構築パッケージ
実装はめちゃ簡単で Gradio との親和性が高い
現在動かしてみるにはベータ版の Gradio v5 以上が必要
openai-gradio とは
openai-gradio
— AK (@_akhaliq) October 7, 2024
a Python package that makes it very easy for developers to create web apps that are powered by @OpenAI API in a few lines of code
pip install openai-gradio pic.twitter.com/4Rbkon6tIs
openai-gradio は OpenAI API を用いたウェブアプリを簡単に構築するための Python パッケージ。要は Gradio のデモを OpenAI のモデルで動かすのがめちゃくちゃ簡単にできるようになったもの。
サンプルコードの実行
まずはディレクトリを作成し、仮想環境に入り、パッケージをインストールしましょう。
mkdir playground-openai-gradio && cd $_python3 -m venv .venv
source .venv/bin/activatepip install openai-gradioopenai-gradio はベータのバージョン 5 以降に対応しており、4 までのバージョンでは動かないのでご注意ください。確認してみましょう。
> pip list | grep gradio
gradio 5.0.0b8
gradio_client 1.4.0b4
openai-gradio 0.0.3https://platform.openai.com/api-keys
次に上記の API Key のページより OpenAI API Key を発行し、環境変数として指定してください。
export OPENAI_API_KEY=sk-xxxxxxxxxxファイルを作成し、各ファイルに書き込みます。
touch basic_usage.py
touch customization.py
touch composition.py# basic_usage.py
import gradio as gr
import openai_gradio
gr.load(
name='gpt-4-turbo',
src=openai_gradio.registry,
).launch()# customization.py
import gradio as gr
import openai_gradio
gr.load(
name='gpt-4-turbo',
src=openai_gradio.registry,
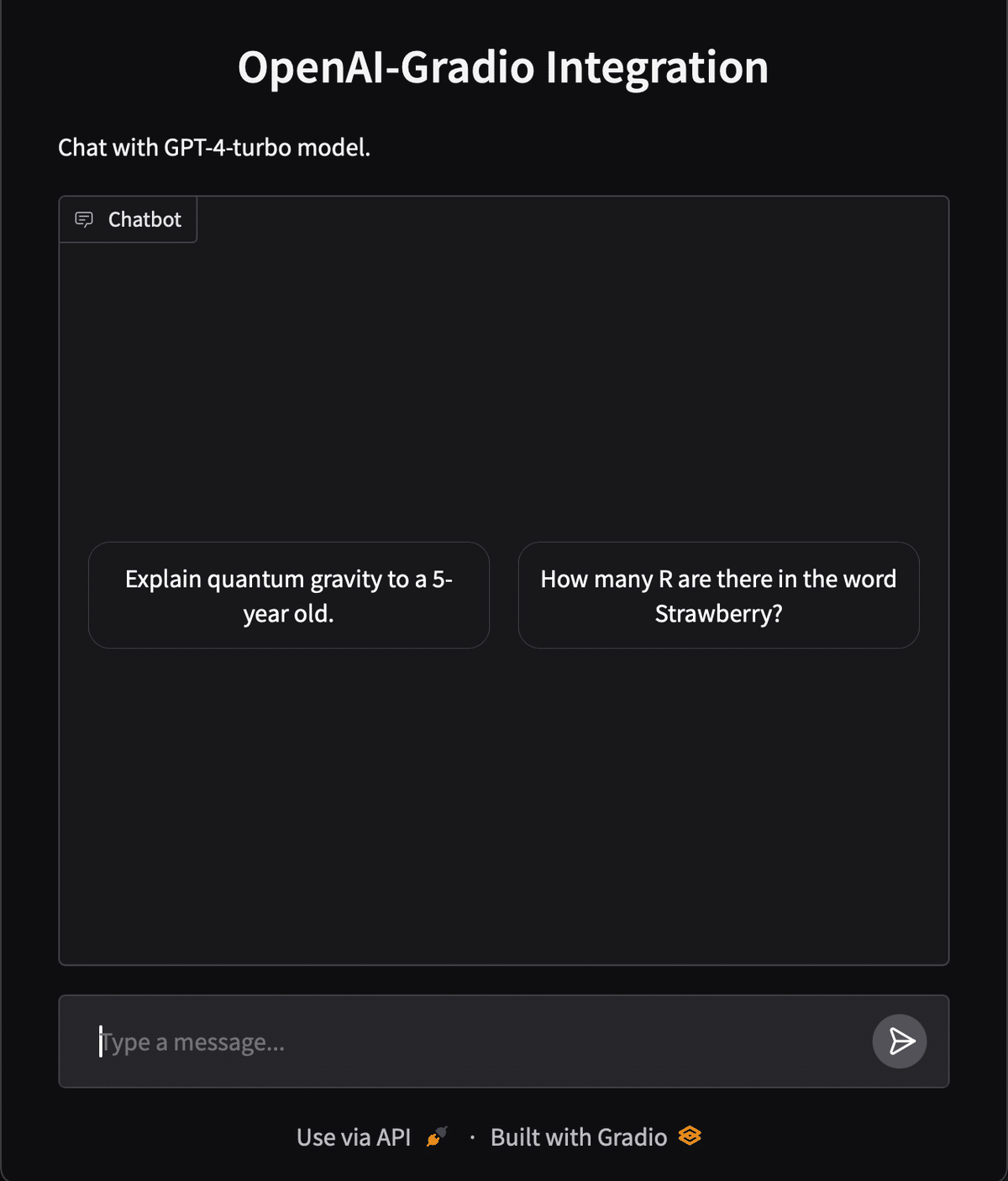
title='OpenAI-Gradio Integration',
description="Chat with GPT-4-turbo model.",
examples=["Explain quantum gravity to a 5-year old.", "How many R are there in the word Strawberry?"]
).launch()# composition.py
import gradio as gr
import openai_gradio
with gr.Blocks() as demo:
with gr.Tab("GPT-4-turbo"):
gr.load('gpt-4-turbo', src=openai_gradio.registry)
with gr.Tab("GPT-3.5-turbo"):
gr.load('gpt-3.5-turbo', src=openai_gradio.registry)
demo.launch()それぞれ実行してみましょう。
python3 basic_usage.py
python3 customization.py
python3 composition.py> python3 basic_usage.py
playground-openai-gradio/tmp/.venv/lib/python3.12/site-packages/gradio/components/chatbot.py:226: UserWarning: The 'tuples' format for chatbot messages is deprecated and will be removed in a future version of Gradio. Please set type='messages' instead, which uses openai-style 'role' and 'content' keys.
warnings.warn(
* Running on local URL: http://127.0.0.1:7860
To create a public link, set `share=True` in `launch()`.ブラウザを開いて http://127.0.0.1:7860 にアクセス。プロンプトを入れてみましょう。



ちなみに Gradio のベータ版の ver 5 以降であることを確認してください。自分の環境下では 4 系だと下記のエラーが発生するため注意。
AttributeError: 'function' object has no attribute 'lower'また、対応モデルは下記ではあるが、少し試してみた限りでは gpt-4o-mini などの最新のモデルも使えるよう。
gpt-4-turbo
gpt-3.5-turbo
gpt-3.5-turbo-16k
gpt-4
gpt-4-32k
実装自体はかなり容易で既存の Gradio アプリケーションとの親和性も高くなかなか良いのではと思いました。欲を言えばもう少し対応モデルを増やしてほしい(Claude やローカル LLM 等)のと、現在はまだベータ版なので他のライブラリとの共存でこけそうというところでしょうか。AK さんがプッシュされていらっしゃるので期待が大きいですね!
